xinstall
init addInstallEventListener addWakeUpEventListener reportRegister reportEventPoint reportShareByXinShareId initWithAd
YonBuilder移动开发接入
一、概述
Xinstall支持YonBuilder移动开发平台的模块接入,你可以在 资源市场开发SDK模块 中找到XinstallSDK模块,让你应用快速集成Xinstall模块。
本模块封装了 Xinstall 官方SDK,是集智能传参、快速安装、一键拉起、客户来源统计等功能,帮您提高拉新转化率、安装率和多元化精确统计渠道效果的产品。为用户提供点击、安装、注册、留存、活跃等等精准统计报表,并可实时排重,杜绝渠道流量猫腻,大大降低运营成本。 具体详细介绍可前往 Xinstall 官网 进行查看。

二、如何接入
1、创建Xinstall应用
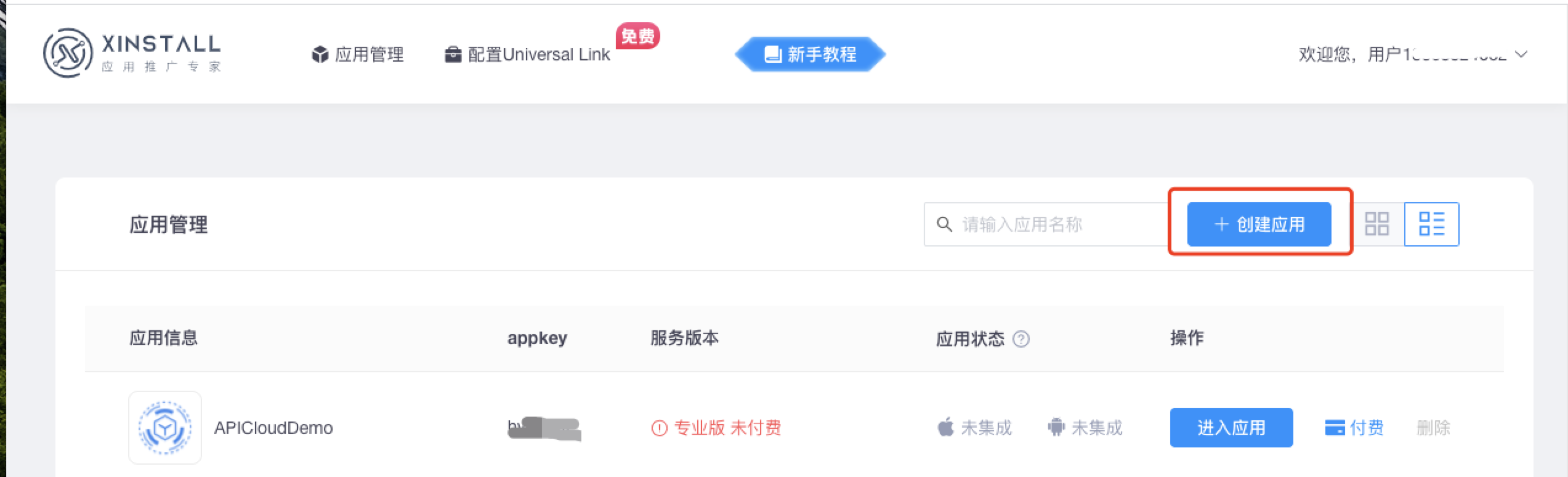
进入 Xinstall 官网 注册账号,并在控制台中创建一个对应的应用,应用名字可以任意填写:
 注意记录 Xinstall 中新创建应用的 appkey(后续配置需要用到):
注意记录 Xinstall 中新创建应用的 appkey(后续配置需要用到):

接入过程中如有任何疑问或者困难,可以随时联系 Xinstall 官方客服 在线解决。
2、初始化配置
进入工程,配置工程目录下的 config.xml 文件,配置完毕,必须通过云编译生效,配置方法如下:
参数:urlScheme、appKey
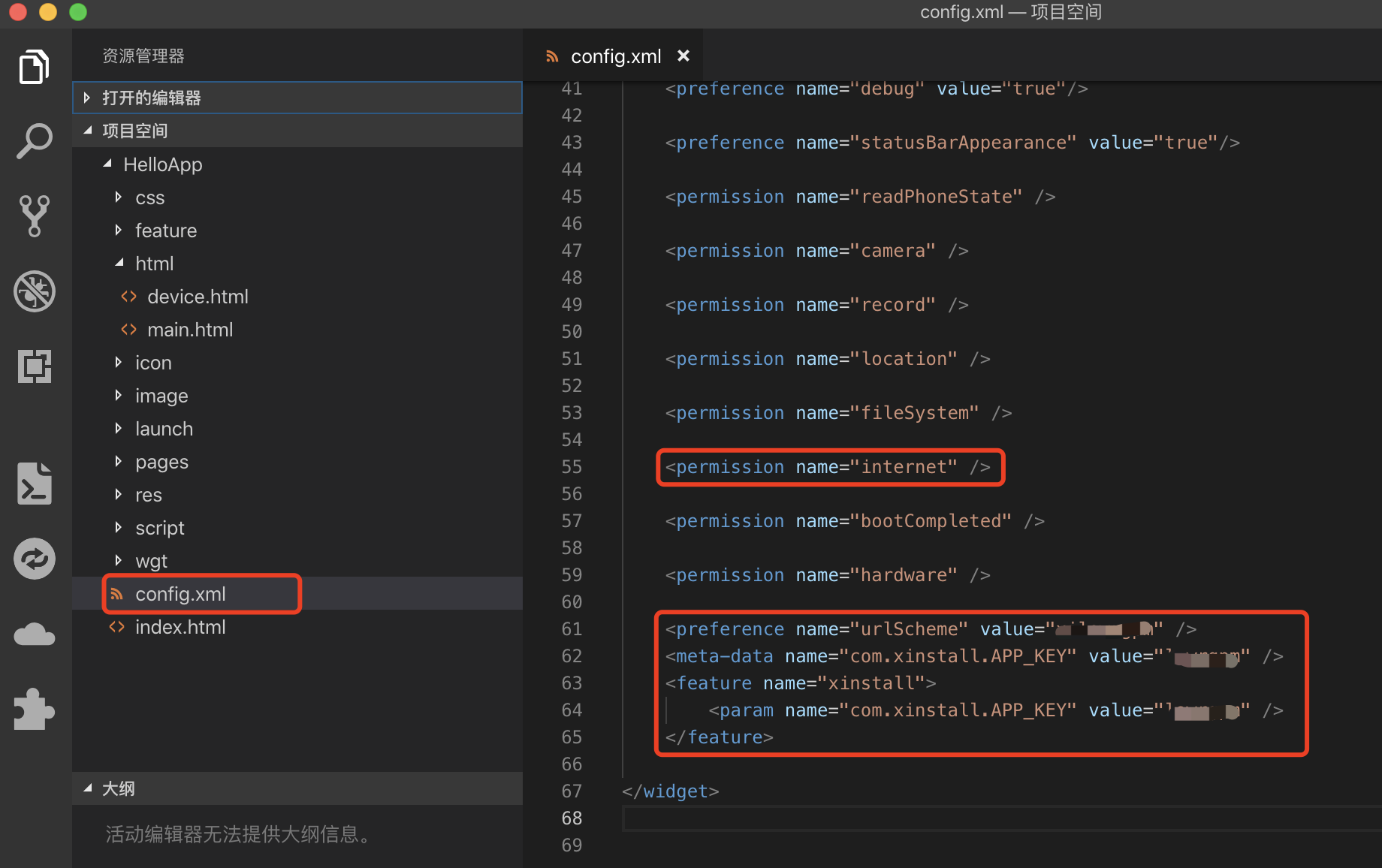
3.1、配置 config.xml 文件
配置示例:
<permission name="internet" />
<preference name="urlScheme" value="将这里替换成 Xinstall 官方自动分配的 scheme" />
// Android
<meta-data name="com.xinstall.APP_KEY" value="将这里替换成 Xinstall 官方自动分配的 appKey" />
// iOS
<feature name="xinstall">
<param name="com.xinstall.APP_KEY" value="将这里替换成 Xinstall 官方自动分配的 appKey" />
</feature>
字段介绍:
internet:添加网络权限
urlScheme:如需使用一键拉起功能则必须配置。urlScheme 的 value 值详细获取位置:Xinstall 应用控制台 -> Android下载配置 中获取
com.xinstall.APP_KEY:(必须配置)模块接入前准备工作时,从 Xinstall 平台获取的 AppKey
示例图片:

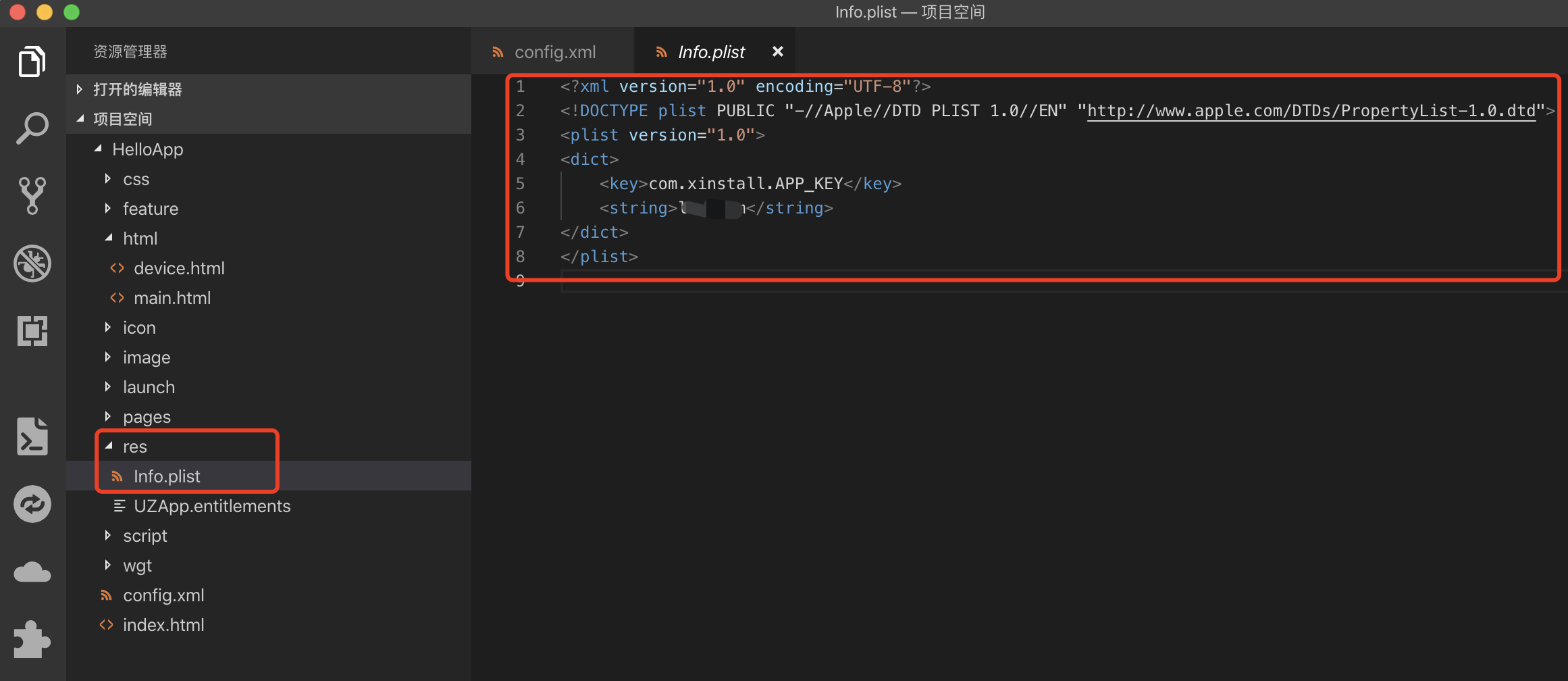
3.2、Info.plist 相关配置(针对iOS)
进入应用工程的 res 目录下(该目录与 config.xml 同级)新增 Info.plist 文件,配置完毕,必须通过云编译生效,配置方法如下:
配置示例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.xinstall.APP_KEY</key>
<string>Xinstall 分配给应用的 appkey</string>
</dict>
</plist>
示例图片:

补充说明
如果你的工程中已经在 res 中添加了 Info.plist 文件,则直接在文件的<dict></dict>之间添加如下键值对即可:
<key>com.xinstall.APP_KEY</key>
<string>Xinstall 分配给应用的 appkey</string>
3.3、Universal links 相关配置(针对 iOS)
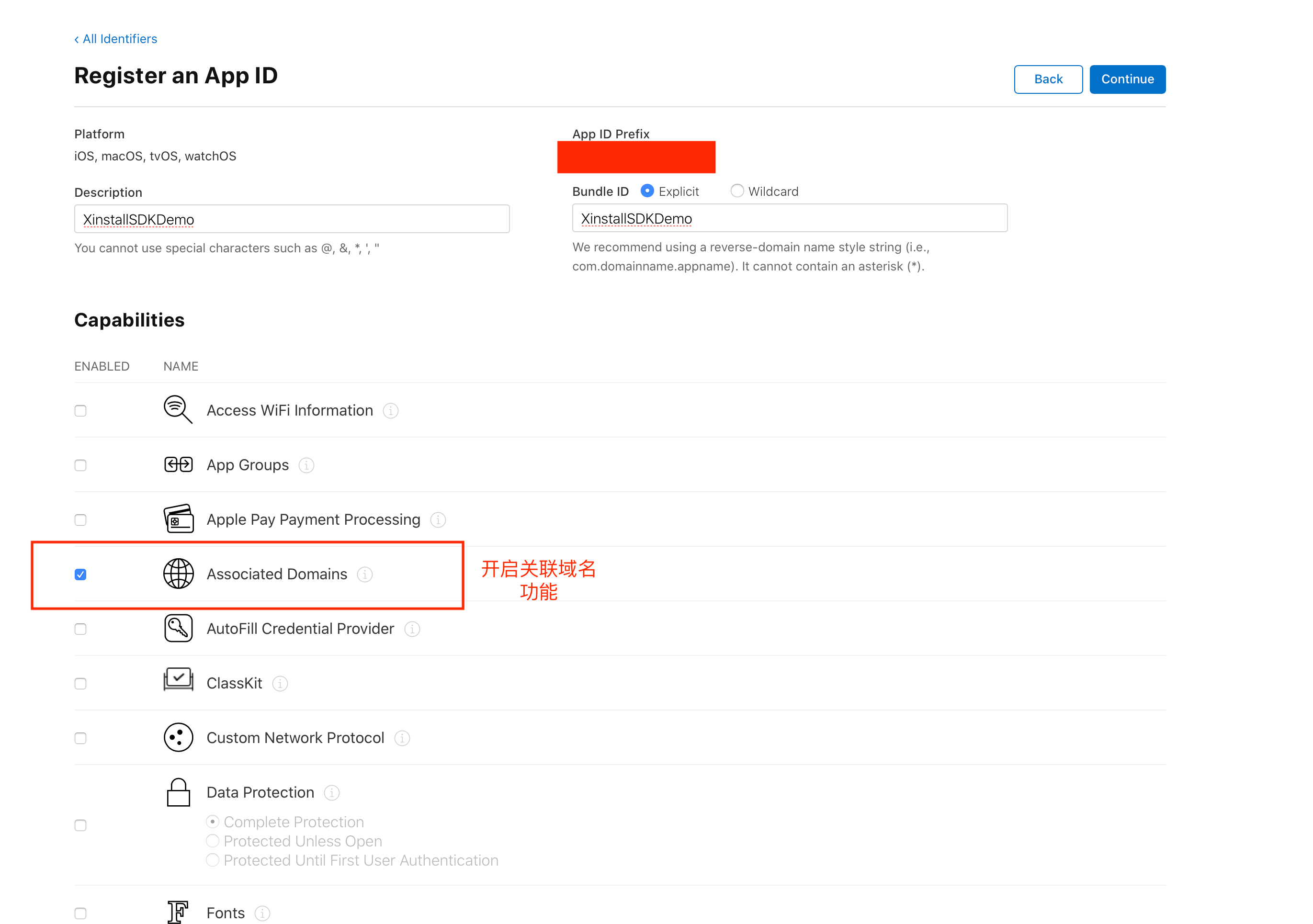
开启 Associated Domains 服务
对于 iOS,为确保能正常使用一键拉起功能,AppID 必须开启 Associated Domains 功能,请到苹果开发者网站,选择 “Certificate, Identifiers & Profiles”,选择 iOS 对应的 AppID,开启 Associated Domains:

注意:当 AppID 重新编辑过之后,需要更新相应的 mobileprovision 证书。(图文配置步骤请看 iOS 集成指南)。更新 mobileprovision 证书步骤请查看云编译 mobileprovision 证书制作 中的 "云编译 mobileprovision 发布证书制作"或"云编译 mobileprovision 测试证书制作"。
配置 Universal links 关联域名
关联域名(Associated Domains)的值请在 Xinstall 控制台获取(Xinstall 应用控制台 -> iOS集成 -> 功能集成)
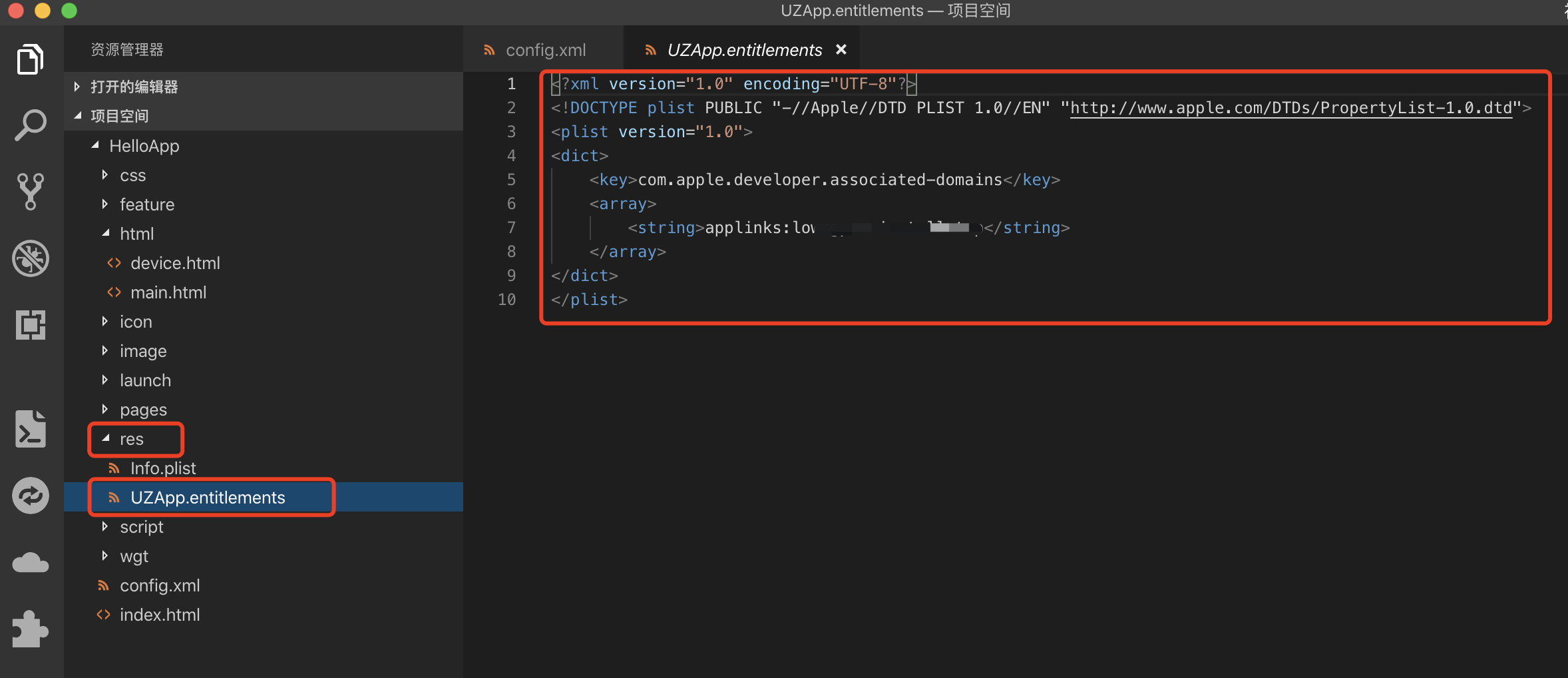
该文件是给 iOS 平台配置的文件,在网页工程的 res 目录下(该目录与 config.xml 同级)下创建文件名为 UZApp.entitlements 的文件,UZApp.entitlements 内容如下:
注意:一共需要配置2个关联域名
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.developer.associated-domains</key><!--固定key值-->
<array>
<!--以下两个关联域名均换成你在 xinstall 后台的关联域名(Associated Domains)-->
<string>applinks:xxxxxx.xinstall.top</string>
<string>applinks:xxxxxx.xinstall.net</string>
</array>
</dict>
</plist>
示例图片:

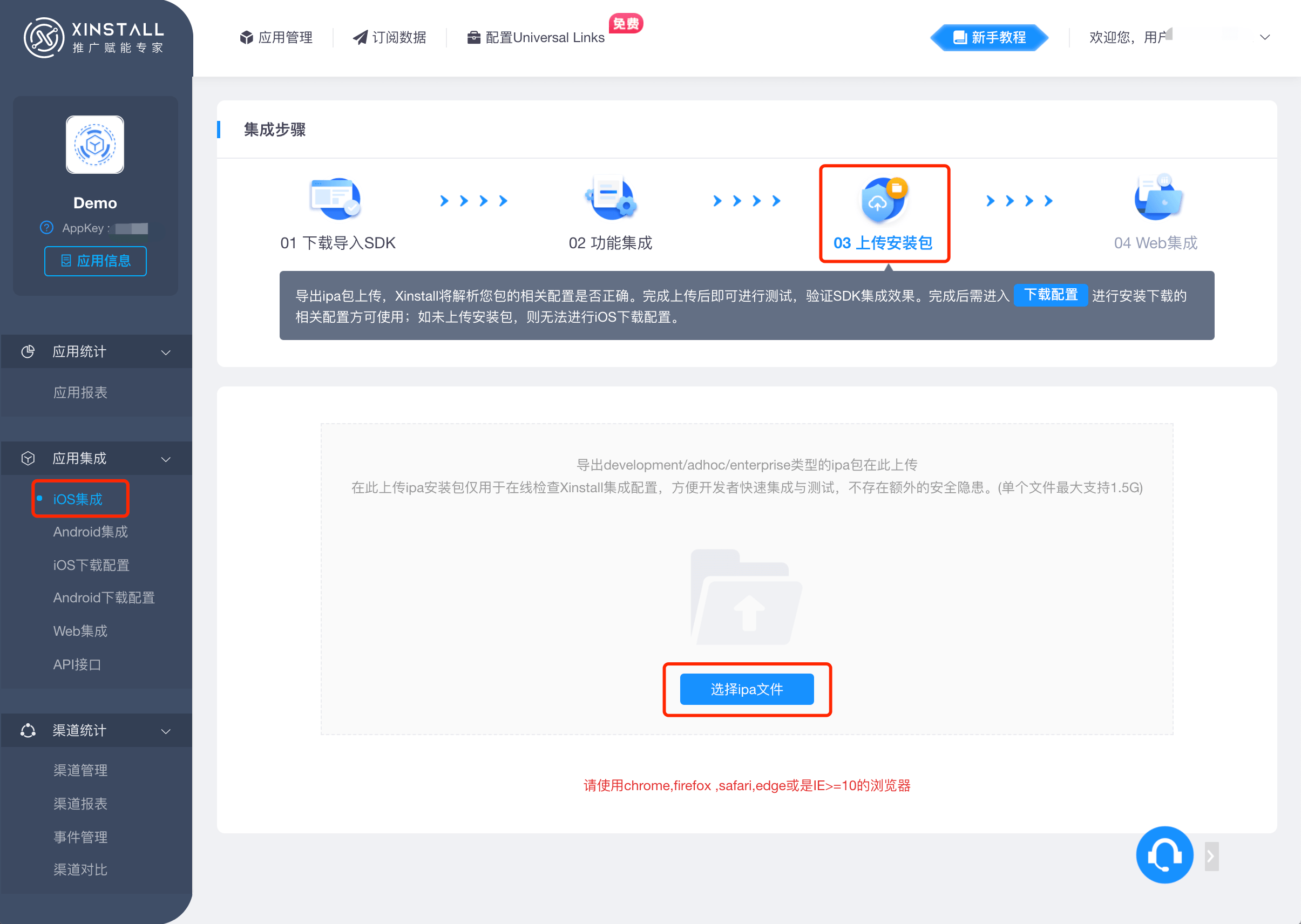
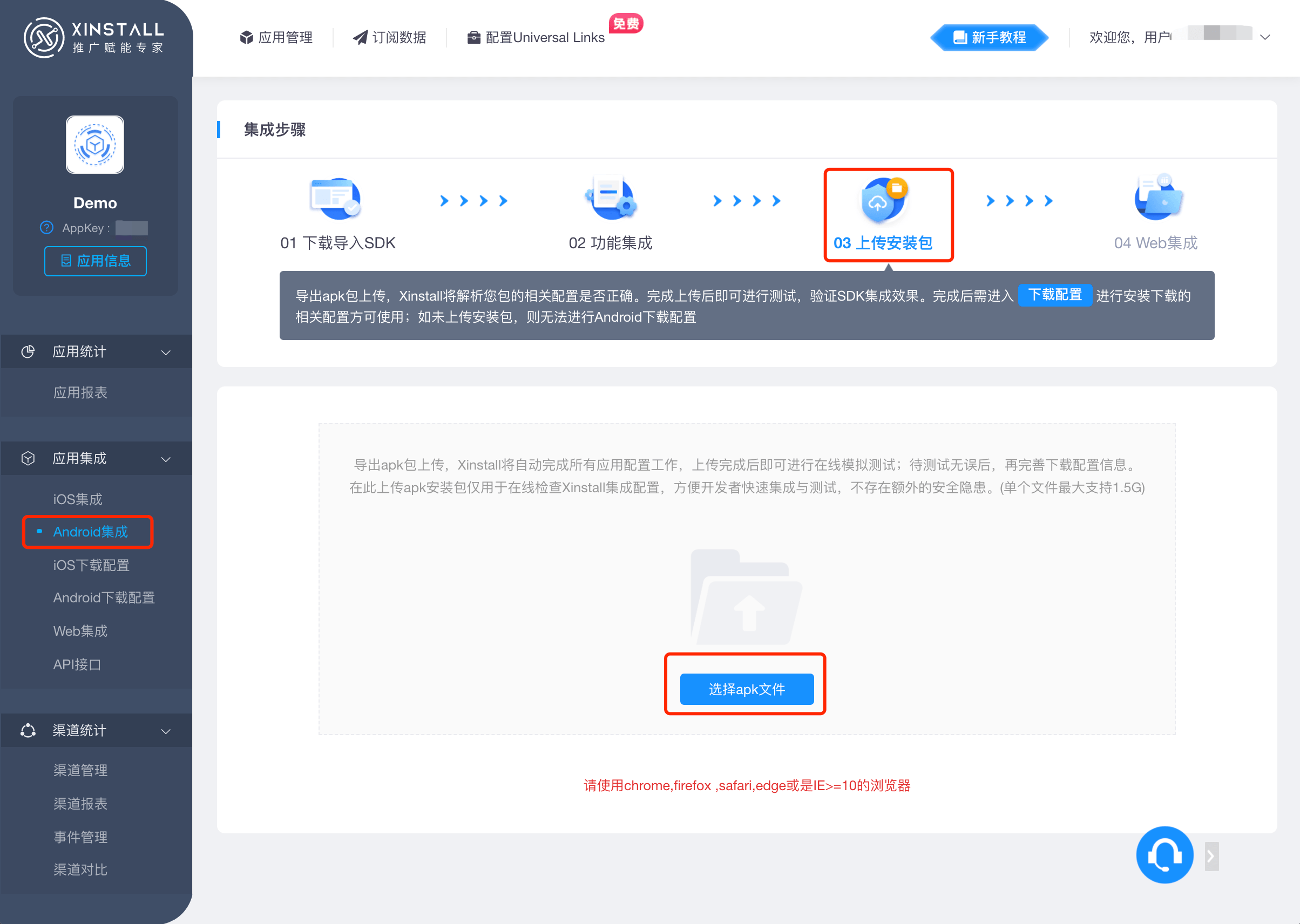
4、导出包上传 Xinstall
代码集成完毕后,需要通过云编译导出 iOS 和 Android 安装包,并上传 Xinstall 控制台里对应的 App:
示例图片(iOS 端):

示例图片(Android 端):

上传完包后,需要进入「iOS下载配置」和「Android下载配置」中选择下载的包的版本
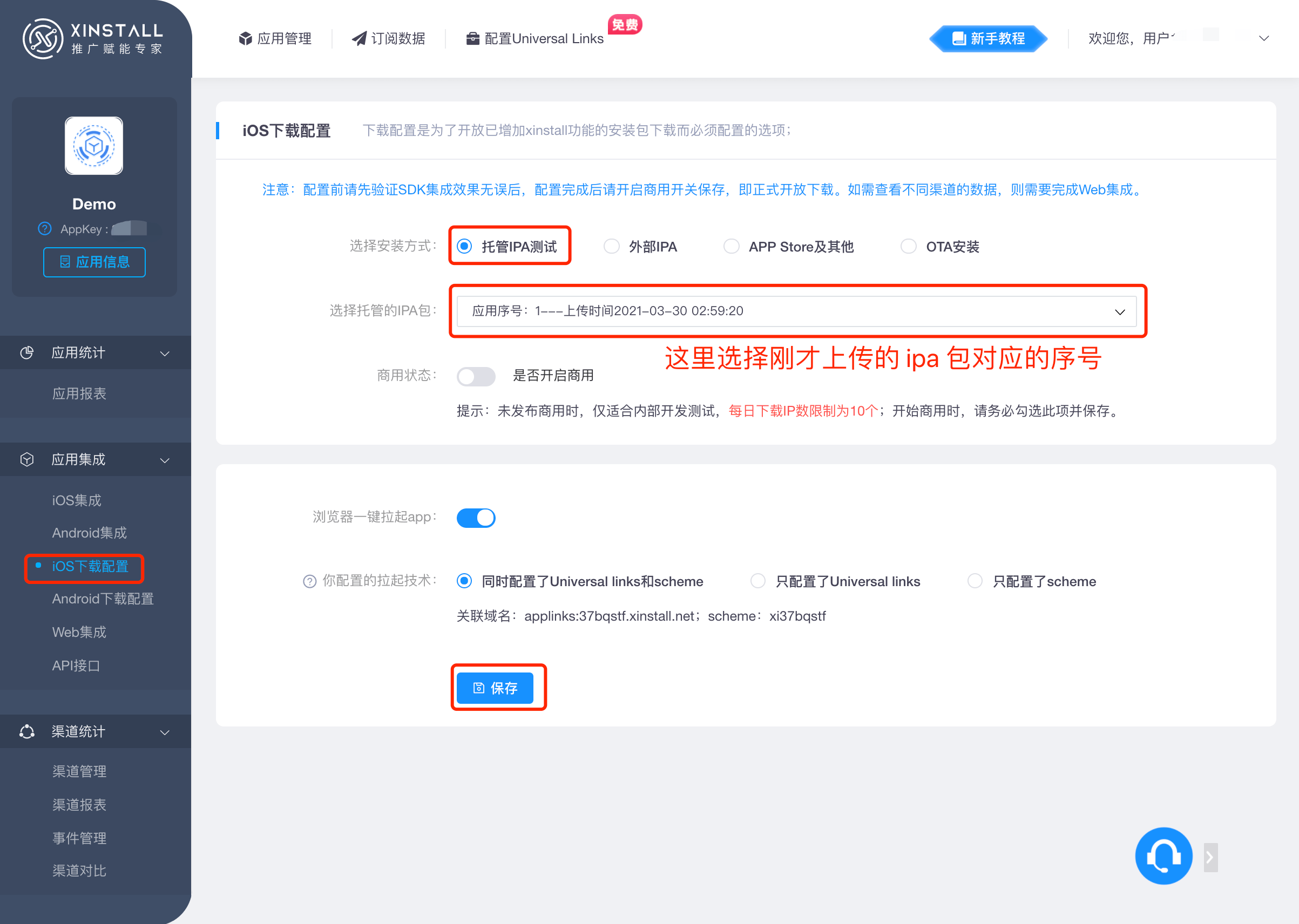
示例图片(iOS 端):

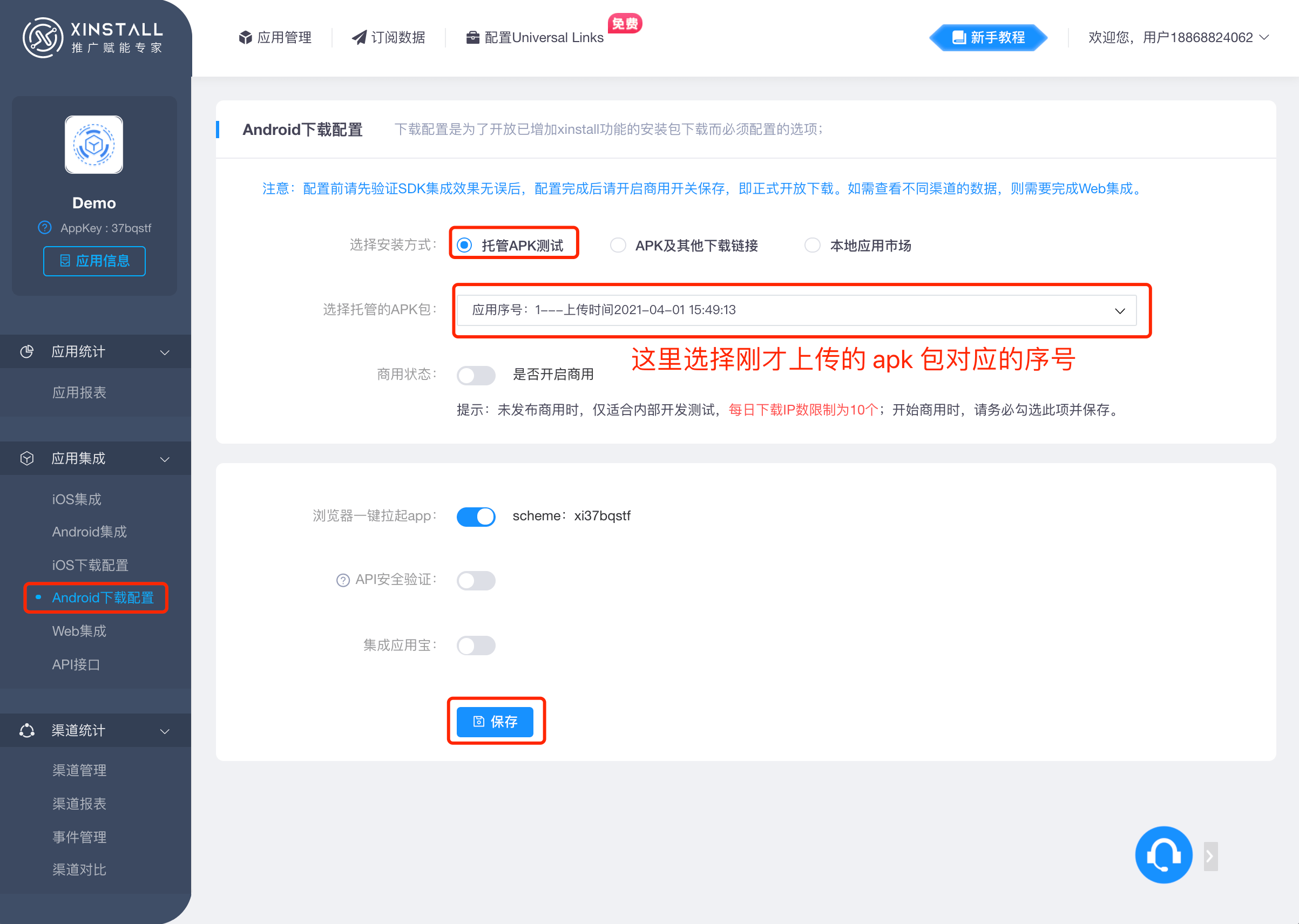
示例图片(Android 端):

注意:每次上传完新的 ipa 或者 apk 包后,均需要进入「iOS下载配置」和「Android下载配置」中重新选择下载的包的版本
三、如何使用
1、快速下载和一键拉起
如果只需要快速下载功能和一键拉起,无需其它功能(携带参数安装、渠道统计),完成初始化配置即可。其他影响因素如下图

2、携带参数安装/唤起
注意:调用该功能对应接口时需要在 Xinstall 中为对应 App 开通专业版服务
在 APP 需要安装参数时(由 web 网页中传递过来的,如邀请码、游戏房间号等动态参数),调用此接口,在回调中获取web中传递过来的参数,参数在App被一键唤起(拉起),或在快速下载第一次打开应用时候,会传递过来,App端可以分别从addWakeUpEventListener 和addInstallEventListener 两个方法中进行获取
addWakeUpEventListener
添加唤醒页面事件监听者。在 JS 中获取到 api 对象的 appintent 事件回调后,可通过该方法添加监听者。监听回调函数里可保存唤醒参数供后续业务使用。
示例代码
addWakeUpEventListener({uri:ret}, callback(ret, err))
入参说明:{uri:ret} 为 appintent 事件回调数据
回调说明:传入监听回调 callback(ret, err)
ret:
类型:JSON对象
内部字段:
// 如果唤醒时没有携带任何参数,result 为一个空 json 对象:
{}
// 如果唤醒时有任意参数,result 为 json 对象,内部字段为:
{
"channelCode":"渠道编号", // 字符串类型。渠道编号,没有渠道编号时为 ""
"data":{ // 对象类型。唤起时携带的参数。
"co":{ // co 为唤醒页面中通过 Xinstall Web SDK 中的点击按钮传递的数据,key & value 均可自定义,key & value 数量不限制
"自定义key1":"自定义value1",
"自定义key2":"自定义value2"
},
"uo":{ // uo 为唤醒页面 URL 中 ? 后面携带的标准 GET 参数,key & value 均可自定义,key & value 数量不限制
"自定义key1":"自定义value1",
"自定义key2":"自定义value2"
}
}
}
调用示例
// 如果你的应用(安卓端)需要支持在 微信/QQ/QQ浏览器 内通过应用宝拉起,在调用 addWakeUpEventListener 方法前,请先调用一次 openYYBFunction 方法;若不需要支持,则无需调用 openYYBFunction 方法
var xinstall = api.require('xinstall');
xinstall.openYYBFunction({});
// 请严格遵循如下调用顺序,否则可能导致获取不到唤醒参数
var xinstall = api.require('xinstall');
api.addEventListener({
name:'appintent'
},function(ret,err){
xinstall.addWakeUpEventListener({'uri': ret}, function(ret, err) { // 唤醒参数
// 回调函数将在合适的时机被调用,这里编写拿到渠道编号以及携带参数后的业务逻辑代码
// 空对象时代表唤醒了,但是没有任何参数传递进来
if (JSON.stringify(ret) == '{}') {
// 业务逻辑
} else {
var channelCode = ret.channelCode;
var data = ret.data;
var co = data.co;
var uo = data.uo;
// 根据获取到的数据做对应业务逻辑
}
});
});
补充说明
此方法用于获取动态唤醒参数,通过动态参数,在拉起APP时,获取由web网页中传递过来的,如邀请码、游戏房间号等自定义参数,通过注册监听后,获取web端传过来的自定义参数。请严格遵循示例中的调用顺序,否则可能导致获取不到唤醒参数。
可用性
Android系统,iOS系统
可提供的 1.1.0 及更高版本
addInstallEventListener
添加携带参数安装事件监听者。在 App 启动时(入口程序处,一般为 apiready 中)需要通过该方法添加监听者。监听回调函数里可保存安装参数供后续业务使用。
示例代码
addInstallEventListener({}, callback(ret, err))
入参说明:无需主动传入参数,直接传入 {} 即可
回调说明:传入监听回调 callback(ret, err)
ret:
类型:JSON对象
内部字段:
// 如果没有获取到安装时携带的参数,result 为一个空 json 对象:
{}
// 获取到了安装时携带的参数,result 为 json 对象,内部字段为:
{
"channelCode":"渠道编号", // 字符串类型。渠道编号,没有渠道编号时为 ""
"data":{ // 对象类型。安装时携带的参数。
"co":{ // co 为唤醒页面中通过 Xinstall Web SDK 中的点击按钮传递的数据,key & value 均可自定义,key & value 数量不限制
"自定义key1":"自定义value1",
"自定义key2":"自定义value2"
},
"uo":{ // uo 为唤醒页面 URL 中 ? 后面携带的标准 GET 参数,key & value 均可自定义,key & value 数量不限制
"自定义key1":"自定义value1",
"自定义key2":"自定义value2"
}
},
"timeSpan": 12, // 数字类型。代表下载页面上点击开始下载按钮与第一次打开App时的时间间隔,单位为秒
"isFirstFetch": true // boolean类型。代表是否为第一次获取到安装参数,只有第一次获取到时为 true
}
调用示例
var xinstall = api.require('xinstall');
xinstall.addInstallEventListener({}, function(ret, err) {
// 回调函数将在合适的时机被调用,这里编写拿到渠道编号以及携带参数后的业务逻辑代码
// 空对象时代表没有获取到安装参数
if (JSON.stringify(ret) == '{}') {
// 业务逻辑
} else {
var channelCode = ret.channelCode;
var data = ret.data;
var co = data.co;
var uo = data.uo;
var timeSpan = ret.timeSpan;
var isFirstFetch = ret.isFirstFetch;
// 根据获取到的数据做对应业务逻辑
}
});
补充说明
此接口用于获取动态安装参数,测试时候建议卸载再安装正确获取参数,在APP需要个性化安装参数时(由web网页中传递过来的,如邀请码、游戏房间号等自定义参数),在回调中获取参数,可实现跳转指定页面、统计渠道数据等。调用该函数的时机建议越早越好,尽量在程序启动时的 apiready 内进行注册,以免错过回调时机。
可用性
Android系统,iOS系统
可提供的 1.1.0 及更高版本
3、渠道统计
注意:调用该功能对应接口时需要在 Xinstall 中为对应 App 开通专业版服务
3.1、注册量统计
在业务中合适的时机(一般指用户注册)调用指定方法上报注册量
reportRegister
示例代码
addWakeUpEventListener()
入参说明:无需主动传入参数
回调说明:无需传入回调函数
调用示例
var xinstall = api.require('xinstall');
xinstall.reportRegister();
补充说明
Xinstall 会自动完成安装量、留存率、活跃量、在线时长等渠道统计数据的上报工作,如需统计每个渠道的注册量(对评估渠道质量很重要),可根据自身的业务规则,在确保用户完成 app 注册的情况下,调用 reportRegister()上报注册量。 在 Xinstall 平台即可看到注册量。
可用性
Android系统,iOS系统
可提供的 1.1.0 及更高版本
3.2、事件统计
事件统计,主要用来统计终端用户对于某些特殊业务的使用效果,如充值金额,分享次数,广告浏览次数等等。
调用接口前,需要先进入 Xinstall 管理后台事件统计然后点击新增事件。
reportEventPoint
示例代码
reportEventPoint({params})
入参说明:需要主动传入参数,JSON对象
入参内部字段:
eventId: 类型:字符串 描述:事件ID
eventValue: 类型:数字类型 描述:事件值,货币以分为单位
回调说明:无需传入回调函数
调用示例
var xinstall = api.require('xinstall');
xinstall.reportEventPoint({
eventId:'payMoney',
eventValue:13
});
补充说明
只有 Xinstall 后台创建事件统计,并且代码中传递的事件ID与后台创建的ID一致时,上报数据才会被统计。
可用性
Android系统,iOS系统
可提供的 1.1.4 及更高版本
4、归因功能
注意:调用该功能对应接口时需要先联系 Xinstall 客服,让客服在后台开通该功能的权限
4.1、主动归因
主动归因功能只适用于常规归因失败后的场景(在 addInstallEventListener 方法中没有获取到安装渠道),此时调用该方法可以直接将本台设备绑定到指定的渠道中。
- 例如,您可以将非渠道下载的用户统一绑定至 “其他” 渠道。
directBindChannelCode
示例代码
directBindChannelCode(channelCode, callback)
入参说明:需要主动传入参数,JSON对象
入参内部字段:
channelCode: 类型:字符串;描述:需要绑定的渠道编号,需要提前在 Xinstall 管理后台生成该渠道
回调说明:传入监听回调 callback(result)
result:
类型:JSON对象
内部字段:
// 如果主动归因成功,则 result 内部字段为:
{
"bindResult" : true // boolean类型。代表主动归因是否成功
}
// 如果主动归因失败,则 result 为 内部字段为:
{
"bindResult" : false, // boolean类型。代表主动归因是否成功
"error":{ // 对象类型。代表错误对象
"type" : -1/0/1/2/3/4/5/6, // 数字类型。代表错误类型,可能值:-1~6。[-1 : SDK配置错误] [0 : 未知错误] [1 : 网络问题(没有网络 或 网络请求超时)] [2 : 没有获取到数据] [3 : 该 App 已被 Xinstall 后台封禁] [4 : 该操作不被允许(一般代表调用的方法没有开通权限)] [5 : 入参不正确] [6 : SDK 初始化未完成]
"errorMsg" : "错误信息" // 字符串类型,具体的错误原因描述
}
}
调用示例
var xinstall = api.require('xinstall');
xinstall.directBindChannelCode({"channelCode" : "渠道编号"}, function(result, error) {
if (result.bindResult) {
// 主动归因成功,可以进行后续的业务逻辑
} else {
// 主动归因失败,可以根据错误对象里的错误类型进行后续业务操作
console.log("主动归因失败!错误类型:" + result.error.type + ",错误信息:" + result.error.errorMsg)
}
});
补充说明
调用方法时,如果该设备已经有绑定的渠道,那么主动归因将会失败。
该方法在回调完成前,若再次调用,则后续的调用将会直接返回主动归因失败。
可用性
Android系统,iOS系统
可提供的 1.2.3 及更高版本
4.2、变更归因
变更归因功能在成功后,会将该设备绑定的渠道直接更改为调用时传入的渠道,同时会将该设备所产生的历史数据全部转移至传入的渠道。
故调用该方法前请谨慎考虑业务场景是否符合该功能的作用。
changeBindChannelCode
示例代码
changeBindChannelCode(channelCode, callback)
入参说明:需要主动传入参数,JSON对象
入参内部字段:
channelCode: 类型:字符串;描述:需要绑定的渠道编号,需要提前在 Xinstall 管理后台生成该渠道
回调说明:传入监听回调 callback(result)
result:
类型:JSON对象
内部字段:
// 如果变更归因成功,则 result 内部字段为:
{
"bindResult" : true // boolean类型。代表变更归因是否成功
}
// 如果变更归因失败,则 result 为 内部字段为:
{
"bindResult" : false, // boolean类型。代表变更归因是否成功
"error":{ // 对象类型。代表错误对象
"type" : -1/0/1/2/3/4/5/6, // 数字类型。代表错误类型,可能值:-1~6。[-1 : SDK配置错误] [0 : 未知错误] [1 : 网络问题(没有网络 或 网络请求超时)] [2 : 没有获取到数据] [3 : 该 App 已被 Xinstall 后台封禁] [4 : 该操作不被允许(一般代表调用的方法没有开通权限)] [5 : 入参不正确] [6 : SDK 初始化未完成]
"errorMsg" : "错误信息" // 字符串类型,具体的错误原因描述
}
}
调用示例
var xinstall = api.require('xinstall');
xinstall.changeBindChannelCode({"channelCode" : "渠道编号"}, function(result, error) {
if (result.bindResult) {
// 变更归因成功,可以进行后续的业务逻辑
} else {
// 变更归因失败,可以根据错误对象里的错误类型进行后续业务操作
console.log("变更归因失败!错误类型:" + result.error.type + ",错误信息:" + result.error.errorMsg)
}
});
补充说明
该方法在回调完成前,若再次调用,则后续的调用将会直接返回变更归因失败。
可用性
Android系统,iOS系统
可提供的 1.2.3 及更高版本
四、如何测试功能
参考官方文档 测试集成效果
五、更多 Xinstall 进阶功能
若您想要自定义下载页面,或者查看数据报表等进阶功能,请移步 Xinstall 官网 查看对应文档。
若您在集成过程中如有任何疑问或者困难,可以随时联系 Xinstall 官方客服 在线解决。
