-
-
YonBuilder移动开发平台
-
端API
-
API.js
-
MTL.js
-
界面布局
- addressBook
- addressSel
- applause
- arcMenu
- arcProgress
- beautifulPicker
- brokenLine
- bubbleMenu
- circleProgress
- circularMenu
- columnBar
- constactOperate
- coverFlow
- customSelector
- cxChatbox
- dialogBox
- divisionalLineChart
- dMultiScreen
- doubleBarChart
- doubleSlider
- dragList
- dropDownMenu
- dtCarKeyBoard
- dtSelector
- editDialog
- fillInput
- floatButton
- floatModule
- fluttering
- fourStageLinkage
- gestureUnlock
- goodAd
- goodsList
- gridSlide
- groupList
- guaidWindow
- guide
- handlock
- hikvision
- hintChatBox
- imageDragSort
- inputField
- iOSDialog
- keyboard
- keyBoardMgr
- keyboardView
- kLine
- kLineChart
- labelDragSort
- licencePlatekeyboard
- listContact
- listViewEntity
- liveUI
- loadingLabel
- lottie
- maskView
- matrixLock
- messageList
- miCalendar
- MNActionButton
- MNNavigationMenu
- MNPopups
- MNRotationMenu
- MNStack
- mtlGestureUnlock
- mtlWatermark
- mwChatView
- noticeView
- NVNavigationBar
- NVTabBar
- NVTabBarAnimation
- orderList
- overviewList
- panorama
- passwordKeyboard
- paymentDialog
- payPasswordInput
- payPasswordPlus
- pdfPlus
- periodSelector
- personalCenter
- photoBrowserQQ
- photoBrowserTouTiao
- photoBrowserWeiBo
- photoBrowserWeiXin
- pieChart
- popupMenu
- pullMenu
- pullRefreshLoop
- ruler
- screenTaskUI
- scrollRotation
- selectList
- shakeView
- sideMenu
- sliderButton
- slidingList
- soundIndicator
- soundWave
- sphereCloud
- sunmiT2Screen
- superKeyboard
- suspensionWindow
- swipeCaptcha
- tabBarMenu
- thwartwiseBarChart
- timeSelector
- UIActionDialog
- UIActionProgress
- UIActionSelector
- UIAdaptiveInput
- UIAddressBook
- UIAlbum
- UIAlbumBrowser
- UIAlert
- UIAlertView
- UIBarChart
- UIBlurEffect
- UIButton
- UICalendar
- UIChartline
- UIChatBar
- UIChatBox
- UIChatField
- UIChatInput
- UIChatTools
- UIChatUnit
- UICircleSlider
- UICityList
- UICoverFlow
- UICoverFlowS
- UICustomPicker
- UIDatePicker
- UIDatePickerS
- UIDatePickerTool
- UIGraph
- UIInput
- UIInputBox
- UILineChart
- UILinkageSelector
- UILinkedPicker
- UIListArrow
- UIListBadge
- UIListBook
- UIListCard
- UIListCheck
- UIListContacts
- UIListContactsCheck
- UIListContactsPlus
- UIListContactsSelect
- UIListEdit
- UIListGoods
- UIListGroup
- UIListInformation
- UIListMeeting
- UIListSearch
- UIListUpload
- UIListView
- UILoading
- UIMediaControl
- UIMultiSelector
- UIPartCircleProgress
- UIPersonalCenter
- UIPickerView
- UIPieChart
- UIPopupsPicker
- UIPullRefresh
- UIPullRefreshDrop
- UIPullRefreshFlash
- UIPullRefreshMotive
- UIScrollPicture
- UIScrollPlayer
- UIScrollPromptView
- UISearchBar
- UISelector
- UISlider
- UISliderButton
- UISwitchButton
- UIVividLine
- UIWebBrowser
- videoEdit
- waterBallProgress
- watermark
- waveProgress
- welcomePage
- widgetPlan
- zjCartList
- zjListView
- zyPatternLock
-
设备访问
- 3DTouch
- accelerometer
- accelerometerSensor
- aIMEI
- altimeter
- androidNfc
- androidTouch
- appVersionUpdate
- AudioSession
- bgnWiFi
- ble
- bleDFULibrary
- blesdk
- bleToken
- bluePrinter
- bluetooth
- BluetoothDelegate
- brightness2016
- btmodule
- calendarMemo
- callRecord
- callrecords
- cameraColor
- cameraTool
- cellphone
- checkproxys
- clipBoard
- compass
- compassLeveler
- connectWifi
- cpuInfo
- crManager
- cvVibrate
- cxgBluetoothBase
- decibel
- deviceInfo
- displayInfo
- DVContacts
- DVTorch
- esptouchPlus
- flashLight
- floatView
- gps
- gpsListener
- gpsState
- gravitySensor
- gyPrint
- gyro
- gyroscopeSensor
- hardwareInfo
- HealthKit
- iAd
- inFile
- ipa
- ipAddr
- ipAddress
- isSimulator
- leidenSDK
- level
- lightSensitive
- lightSensor
- linearAcceleration
- lpapiModule
- magneticFieldSensor
- magnetometer
- manageStorage
- memoryInfo
- miitMsa
- mobileNFC
- mobileSignal24
- moduleBarcodeScales
- moduleElectronicScale
- moduleJiaBo
- moduleLabelPrinter
- modulePrinter
- moduleScanCode
- moduleSMSListening
- multiScreen
- music
- myAppInfo
- myListeningInfo
- nfc
- notificationUtil
- openApp
- orientationSensor
- pedometer
- phoneInfo
- posPrinter
- posScanner
- posXprinter
- printBleWifi
- proximity
- proximitySensor
- reminder
- rotationVector
- sapSso
- screen
- ScreenWake
- sensor
- serialPortForUSBTools
- serialPortTools
- seriesCamera
- shareBySystem
- simInfo
- simInfoImp
- smartPeak
- smsListener
- smsModule
- smsrecords
- spModule
- spputil
- statusBar
- statusBarTools
- strongApp
- sunmiPrinter
- sunmiT1Printer
- sunmiV2Printer
- systemCompass
- systemGyro
- telephoneInfo
- toBackground
- torch
- tsplXprinter
- usbSerial
- vibrate
- vibrateUtil
- vibration
- wifi
- wifiMgr
- wifiProxy
- wifiSSID
- wwprint
- WXPhotoPicker
- x5ac
- xGPrinterBle
- xwScanner
- ywble
- zebraPda
- zjPrinter
- zNFC
-
功能扩展
- acc5Util
- acMqtt
- acReplay
- ACScanner
- ACTencentCOS
- acVRPlayer
- acWebsocket
- aemail
- airPlay
- alarmNotification
- aleafVPN
- aliCloudOss
- aliOSS
- aliyunOSS
- androidNfc
- androidPdfReader
- androidTTS
- apk
- APKCheck
- apkInstall
- appControl
- appGray
- Apple
- AppleReader
- appManage
- appmanager
- appManagerPlus
- AppStoreGrade
- appUtils
- arcColorPicker
- ARRuler
- AsyncSocket
- audioCombine
- audioCover
- audioPlayer
- audioRecorder
- audioTrans
- autoStartUp
- baiduBos
- baseTools
- batteryManager
- bdObjectStorage
- blurredView
- bookReader
- brightness
- brightnessUtil
- broadcast
- broadcastList
- cacheManager
- callLog
- cameraPlus
- cameraQQ
- cameraView
- cardcamera
- cardReader
- changeIcon
- checkappexist
- checkFloat
- checknotification
- checkProxy
- chromeDebug
- circleMenu
- cnKeyBoard
- cocoVideo
- codeLog
- codeScan
- codeTools
- colorGain
- compactPicture
- compressVideo
- currentApp
- customNotification
- db
- dbPlus
- djyPrinter
- dkplayer
- dlna
- docInteraction
- docReader
- downloadManager
- downloadManager2
- drawingBoard
- DRMScreenShot
- dUserAgent
- dvMonitor
- easyCamera
- easyShareImages
- easyVideoCompression
- easyVideoPlayer
- encryption
- epub
- exifInterface
- exportExcel
- fAppInfo
- ffmpegPlus
- fileBrowser
- fileDetect
- fileInfo
- fileReader
- fileScan
- fivegswitcher
- floatNowTimer
- floatVideo
- floatWebView
- floatWords
- FNImageClip
- FNPhotograph
- FNRecordMp3
- FNScanner
- FNSettings
- fs
- ftpRequest
- ftpServer
- generateVideo
- getFile
- getWebUrl
- gifHandle
- GifImage
- gifSlim
- gifTools
- greenCamera
- headphone
- HeartRate
- helper
- hkEzviz
- HmacSHA256
- huaweiObs
- hwOBS
- hwTxtReader
- iap
- idfa
- imageBrowser
- imageClip
- imageClipTools
- imageColorParser
- imageCompressor
- imageCrop
- imageCutOut
- imageDragSort
- imageEdit
- imageEXIF
- imageFilter
- imageHandle
- imageMerge
- imageOptim
- imagePalette
- imageRotation
- imageTool
- imageTools
- imrCamera
- iNoRobot
- inShare
- install
- internationalization
- iTVBox
- jlLangDetect
- jpgInfoManager
- judgeNotification
- jumpbrowser
- keepAlive
- keychain
- kmTimer
- launchImage
- lightStyle
- liveAudioPlayer
- lockControler
- logger
- m3u8CacheServer
- m3u8Download
- m3u8Downloader
- magnifier
- mailUtils
- makeSharePic
- mam
- marketScore
- MCBluetooth
- mdReader
- mediaCollector
- miniAudio
- miniVR
- miracast
- mobcommonlib
- mobilePhone
- mobtools
- moduleAppList
- moduleAppScore
- moduleBusQrcode
- moduleKeyBoard
- moduleReadIdCard
- moduleTVKeyApi
- moduleXdlScan
- monitorFilesChange
- mosaic
- moviePlayer
- mp3Recorder
- mqtt
- msSQL
- mtlCityPicker
- mtlFile
- mtlNFC
- mtlOpenFile
- mtlPhotoPicker
- mtlPrint
- muPDF
- musicList
- musicPlayer
- mySQL
- myTimer
- nativeTimer
- netAudio
- netSpeed
- netTime
- networkAddress
- notifyMrg
- officePreview
- openAppPlus
- openAppStore
- openContacts
- oxHlsCache
- oxImageEditer
- oxPlayer
- oxSocket
- oxWxRecorder
- pasteboard
- pdfReader
- pdfTrans
- pdfViewer
- phoneInfoMore
- phoneInfoPlus
- phoneListener
- phoneNumber
- phoneStatusOB
- photoBrowser
- photoBrowserTodayNew
- photoPicker
- photoSelect
- photoStream
- pictureWatermark
- planNotify
- plateRecognize
- playerCut
- playModule
- playModuleAli
- playRtsp
- playText
- preSensor
- presentation
- privacy
- promotionLink
- QCloudCOS
- qiniuKodo
- qiniuStorage
- qiniuUpfile
- QRScan
- qrScanner
- reachability
- readCard
- readId
- recordForMP3
- recordScreen
- replay
- rUHF
- runBackground
- screenCapture
- screenClip
- screenLock
- screenRecording
- scrollVideo
- scrollVideoBd
- SDWebImage
- selectFile
- selectPic
- sendMail
- serialPortPlus
- setJump
- setJumpNew
- shareAction
- sharePics
- shareTool
- shell
- shortCut
- shortcutCreator
- signature
- signInfo
- snKVStorage
- socketManager
- socketServerClient
- softInputMgr
- sortList
- soundDetection
- soundPlayer
- speedPlayer
- sqlCipher
- sse
- sunmiPrinterInner
- sunmiT1Screen
- svideo
- switchLoudspeaker
- sysPrint
- sysPrintPlus
- systemTool
- takePicCutOut
- TCSuperPlayer
- tencentCos
- tencentOSS
- tencentUGCUpload
- thumbnailUtil
- timer
- touchDebugger
- touping
- trans
- ttsModule
- tutu
- tvcontrol
- UDPSocket
- UIActionRecord
- UICCShortVideo
- UIFoxitPDF
- UIImageEdit
- uimusic
- UIPhotoViewer
- upYun
- UserDefault
- videoCompression
- videoMerge
- videoPicture
- videoPlayer
- videoRecorder
- videoScreenshots
- videoTool
- videoTools
- videoTrans
- volume
- vPlayer
- vpnIOS
- vtb
- walletCards
- waterImageMark
- webCapturer
- webDAV
- webSocket
- webSocket2018
- websocketClient
- webToImage
- weChatCamera
- widgetPlan
- wifiServer
- wlnotice
- wmVideoRecorder
- wxShortVideo
- xpCheck
- xxtea
- xyTimeout
- yxsConversation
- yyWebImage
- zip
- zipModule
- zxycamera
- zyHmsScan
- zyPlayVideo
- zySmallVideo
-
开放SDK
- acBugtags
- ACGeetest
- acIdcard
- acLive
- acmPush
- ACUtoVR
- admob
- adnetAds
- adTracking
- agoraLive
- agoraRtc
- agoraVideo
- ajAnalytics
- ajpush
- ajpushGooglePlay
- ajSms
- alibaic
- alibaichuan
- aliBC
- alibcTrade
- aliBCzb
- AliMobileAnalytics
- aliOneLogin
- aliOSSLite
- alipayCardPackage
- alipayGlobal
- aliPayPlus
- aliPayTradePlus
- aliPhoneAuth
- aliPush
- aliPushNoUtdId
- aliShortVideo
- aliShortVideoAPI
- aliSmilePay
- alivcLivePlayer
- alivcLivePusher
- aliyunLive
- aliyunNls
- AliyunPlayer
- aliyunPush
- aliYunRtVoice
- aliyunStsOss
- aliyunTTS
- aliYunVoice
- aMap
- aMapGeoFence
- aMapLBS
- aMapNavi
- aMapNavigation
- aMapNaviPlus
- aMapReportLocation
- aMapReportLocationG
- amapTrack
- analysysAPICloudSDK
- apibase
- aplayer
- appleUnionPay
- appNestAgent
- appsee
- appsFlyer
- appsFlyerLog
- appsflyerSDK
- APSocial
- ArcFace
- arcFacePlus
- arcFacePublic
- arRtc
- audioStreamer
- aUnifyPay
- authorize
- backGroundAudioPlayer
- 淘宝百川
- baiduAd
- baiduAR
- baiduFaceLive
- baiduFaceRec
- baiduIdentifyOCR
- baiduMobAds
- baiduNavigation
- baiduOCR
- baiduOCRRecognizer
- baiduPanorama
- baiduPlayer
- baiduSpeechAAR
- baiduTextReader
- baiduYunBos
- bankCardScan
- bdAR
- bdFace
- bdPush
- bdTTS
- bgnTencentOCR
- bgnUITencentOCR
- bLogin
- bMap
- bmLocation
- BoyFatBle
- bPlayer
- braintreeApplePay
- braintreeApplePayPlus
- braintreePay
- bTrace
- busScan
- bvRecognizer
- camera360
- captcha
- cBImageRecognize
- ccAPI
- CCShortVideo
- chivoxLongman
- citconPay
- clSDKShanYanSDKModule
- clshanyan
- cosClient
- customshare
- ddkUnion
- detuPanoPlayer
- detuPanorama
- ding
- discuz
- dongtu
- dongtuStore
- douyin
- DouYinPlatform
- douYinPlayer
- duibaSales
- dwzBaiduFaceLive
- dxCaptcha
- dxWhiteBox
- easeChat
- easeimSDK
- easyLink
- easyQRCodeScan
- emasPushPlus
- escPrinter
- esptouch
- ezOpen
- ezWifiConfig
- faceidCard
- FaceIdDetect
- faceidLive
- faceidLiveDetect
- faceUnity
- falconAd
- ffmpeg
- ffPlayer
- flymePush
- gAnalytics
- gdtModule
- GetuiGy
- GetuiIdo
- gizWifiSDK
- googleAnalytics
- googleMap
- googlePay
- googlePush
- gromoreAds
- gt3geetest
- gtest
- haierFaceId
- haikangVideo
- hanvonCloudBcardReader
- hanvonCloudIdCardReader
- hanvonCloudNumberReader
- hanvonCloudOcrFormulaReader
- hanvonCloudTableReader
- hanvonVehicleCard
- hfLiveMusicPlayer
- hkIvms
- hmsAds
- hmsAGC
- HMTAgent
- honeywellPrinter
- hotsspAds
- httpdns
- huaweiPush
- hwMeeting
- hwScanner
- ICBCPay
- idcard
- iDCardORC
- idCardScan
- iflyAd
- iflyEva
- IFlyFace
- iflyRecognition
- iflySpeechPlus
- ijkplayer
- imChat
- imSiLop
- indoorLocation
- ISBCD
- jAnalytics
- jdapp
- jdFace
- jdKepler
- jdkUnion
- jdUnion
- JGCertificate
- JGCertificateIDFA
- JGsms
- jjsensorDetactor
- jpushVip
- JShare
- jVerification
- KBZPay
- kiviMakeUp
- ksAd
- ksAdLive
- ksADModule
- ksAds
- ksContentAds
- lBCast
- LCPrinter
- leBoCast
- leCast
- leChange
- lelink
- libmoorVisitorSdk
- line
- logCrash
- lyAd
- macauPay
- mailePointMall
- meiQiaPlus
- mingzhiDetactor
- miniQuPai
- miniQuPaiPlus
- mintegralAds
- mipush
- mitt
- mobileIM
- mobPush
- mobPushPlus
- mobSecVerifyPlus
- moduleCard
- moduleQubian
- moduleQuhe
- moduleUHF
- moduleYYAds
- moveTrack
- mPaaSScanModule
- msspAds
- mtlDianju
- mtlIFlyVoice
- mtlMap
- mtlPDA
- mtlPush
- mtlUnis
- mtlVPN
- MultipeerConnectivity
- navigator
- neteaseCallUIKit
- neteaseIMUIKit
- neteaseLoginKit
- neteasePlayer
- netLocationAMap
- netLocationBMap
- nim
- NTalker
- openinstall
- oppoPush
- orcidcard
- ottPay
- oxePlayer
- oxLivePusher
- oxoPlayer
- oxRecorder
- oxVideoRecorder
- partnerAds
- paypal
- pdBot
- playModuleTx
- polyvVideo
- pushGeTui
- pushGeTuiPlus
- qidaIM
- qiniuLive
- qiniuRTC
- qiniuShortVideo
- qiyuSdk
- QQPlus
- qtAnalytics
- quickLogin
- quPaiModule
- rangersAppLog
- recognizeCard
- reportLocation
- rongCloud2
- rongCloudIM
- rsRecognition
- SAMIDCard
- sangfor
- sangforvpn
- scrollVideoAli
- scrollVideoTx
- sendSms
- SensorsAnalyticsAPICloudSDK
- serialPort
- shanYan
- shareSDKPlus
- sharetrace
- sigmobAds
- skipHWMeeting
- smssdk
- smsVerification
- snUIWeex
- soundGeneralRecongnitionSdk
- SPay
- STFace
- stripePay
- sunlogin
- sunmiScan
- superFile
- superPlayer
- systemshare
- szcaSDK
- takePicCutOut
- talkingData
- tbkUnionUltimate
- tbMobQuhe
- TCLitePlayer
- tencentAd
- tencentAds
- tencentCloudChatSDK
- tencentIm
- tencentIMPro
- tencentIMSmart
- tencentLive
- tencentLivePlayer
- tencentLivePusher
- tencentLiveRoom
- TencentLocation
- tencentMap
- tencentMath
- tencentMLVB
- tencentMTA
- tencentOralEvaluation
- tencentPlayers
- tencentRtc
- tencentSimpleIM
- tencentTIC
- tencentTRTC
- tencentTrtcCalling
- tencentTrtcKaraoke
- tencentTrtcLiveRoom
- tencentTrtcMeeting
- tencentTrtcSmart
- tencentTrtcVideoCall
- tencentTrtcVoiceCall
- tencentTrtcVoiceRoom
- tencentVodPlayer
- tencentYLH
- tinyPlayer
- TouchFaceID
- touchID
- toutiaoAd
- tpns
- tpnsApiCloud
- tpnsPushPlus
- tpush
- tslLed
- ttAd
- twoBaiDuOcr
- txAnalysis
- txBugly
- txCameraRecord
- txFileRecognizer
- txFlashFileRecognize
- txLiteAV
- txLive
- TXLivePlayer
- TXLivePlayerV2
- TXLivePusher
- txLivex
- txOneSentenceRecognize
- txPlayer
- txPush
- txRealTimeRecognizer
- txShortVideo
- txShortVideoPlus
- udesk
- udeskPlus
- UIAlivcLivePlayer
- UIBaiduOCR
- UIBdFace
- UIBdOcr
- UIBPlayer
- UIEaseCEC
- UIEaseChat
- UIEasemob
- uifaceIDCard
- UIFaceIDPlus
- UIPLPlayer
- UIPLShortVideo
- UIQiniuShortVideo
- UIRongChat
- UIRongCloud
- UIRongCloudWithoutLocation
- UITencentIm
- UITencentImPublic
- UITxShortVideo
- UIYunxinIM
- umAnalytics
- UnifyPayPlugin
- unionPay
- updatethis
- uPush
- upyunQuickLogin
- upyunUpfile
- uzkJDopen
- videoClipsRecord
- videoshare
- vinOCR
- vivoPush
- vk
- vlcPlayer
- voiceRecognizer
- wapsAd
- wawa
- webBrowser
- webBrowser2018
- webp
- weChatCameraPlus
- weiboPlus
- wifiConfig
- wxCard
- wxFacePay
- wxPayPlus
- wxPlus
- wxSubscribe
- wxVoicePlus
- wxWork
- x5ac
- xGprinter
- xGprinterPlus
- xiaoyouLight
- xinstall
- XLPlayer
- xShareTool
- XYLink
- ydocr
- yixin
- youboScan
- ytylive
- yunFan
- yunxinIM
- yWQModule
- yyAds
- ZebraPrint
- zebraRFID
- zhiChiSobot
- zhiChiSobotMall
- zhumu
- zjBluetoothPrint
- zkFinger
- zmCert
- zyBaiduAd
- zyBaiduFace
- zyGoogleAd
- zyGromoreAd
- zyHuaweiAd
- zyKuaishouAd
- zyPangolinAd
- zySigmobAd
- zyTencentAd
-
多端组件
- ACT
- address-book
- address-picker
- agorartc-call-video
- agorartc-call-voice
- animate-actionSheet
- animate-QRScan
- animate-switch
- animate-UISearchBar
- animate-unlockButton
- area-cascader
- avm_cart
- avm_clipboard
- avm_pwdInput
- avm-address
- avm-face-rate
- avm-index
- avm-num-count
- avm-password
- avm-qrcode
- avm-to-fixed-num
- avm-tree
- avm-vertify-code
- avm-zy-attach-preview
- avm-zy-auto-complete
- avm-zy-captcha
- avm-zy-pagination
- avm-zy-search
- avmWxQqWbShare
- car-num-keyboard
- cascade-picker
- category
- collect-menu
- countDown-button
- date-picker
- dh-search
- dh-sku
- down-slider
- dxx-loading
- dxx-tag
- easy-calendar
- easy-comment
- easy-count-up
- easy-data-grid
- easy-notice-bar
- easy-sku
- easy-swipe-cell
- easy-time-select
- easy-tree-select
- easy-video-call
- easy-voice-communication
- hi-action-sheet
- hi-cell
- hi-dialog
- hi-empty
- hi-media
- hi-notice-bar
- hi-radio
- hi-share-sheet
- hi-stepper
- hi-switch
- id-card-keyboard
- imgUpload
- jff-downmenu
- jff-notice
- jiutu-address
- jiutu-calendar
- lan-contact
- lanyun-action-bar
- lanyun-action-sheet
- lanyun-agreement
- lanyun-alert
- lanyun-breadcrumbs
- lanyun-button
- lanyun-car-keyboard
- lanyun-card-keyboard
- lanyun-card
- lanyun-carousel
- lanyun-collapse
- lanyun-confirm
- lanyun-contact-card
- lanyun-count-down
- lanyun-count-to
- lanyun-coupon
- lanyun-divider
- lanyun-field
- lanyun-footer
- lanyun-gallery-table
- lanyun-goods-list
- lanyun-grid
- lanyun-guide
- lanyun-image-preview
- lanyun-input-dialog
- lanyun-line-progress
- lanyun-message-input
- lanyun-msg
- lanyun-navbar
- lanyun-no-data
- lanyun-notify
- lanyun-number-keyboard
- lanyun-pagination
- lanyun-panel
- lanyun-popup
- lanyun-preview
- lanyun-rate
- lanyun-search
- lanyun-selection
- lanyun-share
- lanyun-slide-verify
- lanyun-stepper
- lanyun-steps
- lanyun-switch
- lanyun-tab
- lanyun-tabbar
- lanyun-table
- lanyun-time-line
- lanyun-update-app
- lanyun-verification-code
- lemon-calendar
- lyui-album
- lyui-read-more
- lyui-rem
- lyui-size
- lyui-submit-bar
- lyui-tree-select
- multi-person-video-call
- mx-action-button
- mx-refresh
- number-keyboard
- open-more-menu
- open-star-score
- password-input
- picker-color
- qc-avm-num-count
- qc-avm-share-collapse
- qichen-amount
- qichen-count-button
- qichen-explain
- read-more
- samurai-goods-swiper
- samurai-num-change
- samurai-progress
- scroll-navigation
- scroll-video
- shock-search-history
- shock-time-conversion
- time-picker
- unlock-sliderButton
- verification-code-input
- youpin-goods-banner
- youpin-msg-swiper
- youpin-previewer
- youpin-search
- youpin-webview
- yun-avatar
-
人工智能
-
直播|音视频
-
H5组件
- 4DirectionSlide
- addressPicker
- amplification
- analyticCode
- appyqhy
- banner_change
- banner
- barrage
- BgBounce
- bMapAddress
- bmapToAmap
- CalculationUtils
- CanvasBitClock
- carousel
- cartanimate
- catchRedPacket
- chat_frame
- chat
- Check
- checkboxDgex
- CityPicker
- CollectBtnAnimation
- colorpicker
- comments
- countdown
- coupons
- CouponsTemplate
- createQrcode
- CryptoJS
- css3_3D_bounce
- css3_glowworm
- css3_MenuSwitching
- custom_login
- dashboard
- DateUtil
- digital_rolling
- DigitalRain
- distpickers
- dolmx
- doubleSlider
- downSlider
- drawlottery
- dropdown
- dropDownbig
- Eldrag
- elEditor
- filter
- floatCalculation
- flog
- foldingPanel
- forTimeDate
- FundCharts
- goodsCarousel
- goodsPagenation
- guaguale
- h5_BottomMenu
- H5actionButton
- H5Autograph
- h5banner
- H5calendar
- H5Callmap
- H5CityList
- H5Dialog
- H5DoubleSlider
- H5Goodslist
- H5Gradualchange
- H5HandLock
- H5Imagecaptcha
- H5Imgcut
- H5InputRelevant
- H5Lang
- H5linkageselect
- h5lock
- H5Lotteryraw
- h5player
- H5Refresh
- H5scanner
- H5Score
- H5Screenshot
- H5Sideslip
- H5Slider
- H5Snap
- H5StickyLayout
- h5Svg_ProgressBar
- H5Switch
- H5Texttospeech
- H5TimeSelector
- H5UICustomPicker
- H5UiInput
- H5WX_QQ_WB_Share
- headerGradual
- heartAnimation
- highlight
- htmltoImage
- imgUpload
- indexList
- iphoneAlbum
- isCategory
- isDialog
- jdate
- jQuer_TurnOn
- jQuery_Stopwatch
- jQuery_TopLeftMenu
- jquerytime
- js_3D_switch
- js_cart
- js_StackPictureSwitching
- js_UserFeedback
- jsAudioPlayer
- kiner_touch
- lCalendar_time
- LCalendar
- lemon_babylon_3dmax
- lemon_chat_style
- lemon_drawing
- lemon_echarts_map_statistics
- lemon_echarts
- lemon_hammer
- lemon_panoramic
- lemon_share
- lemon_sideslip_list
- lemon_slider_validation
- lemon_swiper
- lemon_verification_code
- linq
- loading
- loadProgress
- loginInput
- longPressRecording
- luckylottery
- lybirthday
- marked
- mcguu_alert
- mcguu_animation
- mcguu_chart
- mcguu_picker
- mcguu_toast
- mdConverter
- MIprogress
- MISortable
- MIswitch
- MIverification
- ml_db
- MLloginbox
- motaij
- multiLanguage
- nf_listview
- nf_view
- numKeypad
- numTurnChinese
- pAddress
- particleButton
- pdfjs
- photoClip
- PhotoCrop
- pickerColor
- pinyin
- poll_Module
- popoPicker
- PopUpLayer
- previewImage
- progressCircle
- PuzzleVerificationCode
- pwdInput
- qrLogoCode
- quill
- RainbowButton
- react_Dom
- rong_cloud_h5_ui
- RotaryDraw
- rotateScaleAndFlip
- roulette
- rouletteWheel
- scc_countdown
- ScratchAward
- scratchCard
- scrawl
- segmentControl
- SelectDate
- sliderVerify
- slideSelect
- socketIo
- sortable
- SortableList
- sPage
- spinner
- spinVerify
- starRating
- SvgZanBtn
- swiper
- swiperCut
- switch_button
- sxHTMLclear
- sxLanguagePack
- sxScrollToTop
- tabDgex
- tabPanel
- tagTree
- TencentAptcha
- TextWaterfallColor
- timeAxis
- timeCorrect
- timedata
- timeDeal
- timeNodeConversion
- timeSelecter
- timetable
- toast
- toFixedNum
- touchSwiper
- TracesrNav
- upDownMenu
- validator
- virtualKeyboard
- vlist
- waterFall
- WaterfallPlugin
- waterLevel
- webtree
- weiyi_loading
- weiyi_time
- welcomeVideo
- wxcontacts
- WxPictureUpload
- xml2json
- yxbanner
- yxcache
- yxcharset
- yxdate
- zcircleMove
- zepto
- zjd
- zoomslideshow
- zPicker
-
物联网
-
-
移动开发前端框架
-
YonStudio开发工具
-
友空间小程序开发教程
-
移动插件开发
-
技术专题
- aliBC
- Widget包结构说明
- config.xml应用配置说明
- key.xml文件配置说明
- YonBuilder移动开发鸿蒙版本编译教程
- 自定义loader说明
- Android签名证书描述及使用流程
- iOS证书及描述文件制作流程
- 屏幕适配原理及实现
- YonBuilder移动开发平台规范
- 云修复使用指南
- 版本更新使用指南
- 启动页闪屏广告使用指南
- 移动原生插件包结构说明
- SuperWebview开发指南Android
- SuperWebView开发指南iOS
- 数据存储开发指南
- YonStudio 使用 git 教程
- iPhone X 适配教程
- 隐私政策提示框开发指南
- 如何生成多端应用(App/公众号/小程序)
- AVM组件开发规范
-
友空间移动中间件
- 3.1.1VPA整体介绍
- 3.2.1VPA运行流程
- 3.2.2快速上手
- 3.2.3常用脚本
- 3.2.4环境变量
- 3.2.5本地开发配置
- 3.2.6插件开发使用
- 3.3.1VPA卡片开发规范
- 3.3.2VPA卡片开发模型
- 3.3.3VPA开发共享组件
- 3.3.4VPA接口
- 3.3.5xiaoyouLight接口
- 3.4.1原生中使用
- 3.4.2h5中使用
- 3.5.1意图配置
- 3.5.2代码实战1:Hello World
- 3.5.3代码实战2:Echarts
- 3.5.4代码实战3:SmartSignIn
- 3.5.5VPA 卡片设计规范及资料
- 友空间移动集成接入
- 1.3.1 应用类型
- 1.3.2 友空间及移动应用的配置和扩展
- 1.4.1 单点登录
- 1.4.2 事件推送
- 1.4.3 消息推送
- 1.5.1 企业自建应用配置
- 1.5.2 生态应用接入应用配置
- 1.7 友空间移动原生能力说明
- 1.8 客户端API
- 2.1 多维门户第三方组件接入规则
- 4.1 场景说明
- 4.2.1 说明
- 4.2.2 微信
- 4.2.3 企业微信
- 4.4.1 微信
- 4.4.2 企业微信
- 4.5 消息推送配置
- 4.6.2 MTL集成
- iOS 应用提交 AppStore 指南
-
下载
-
其他
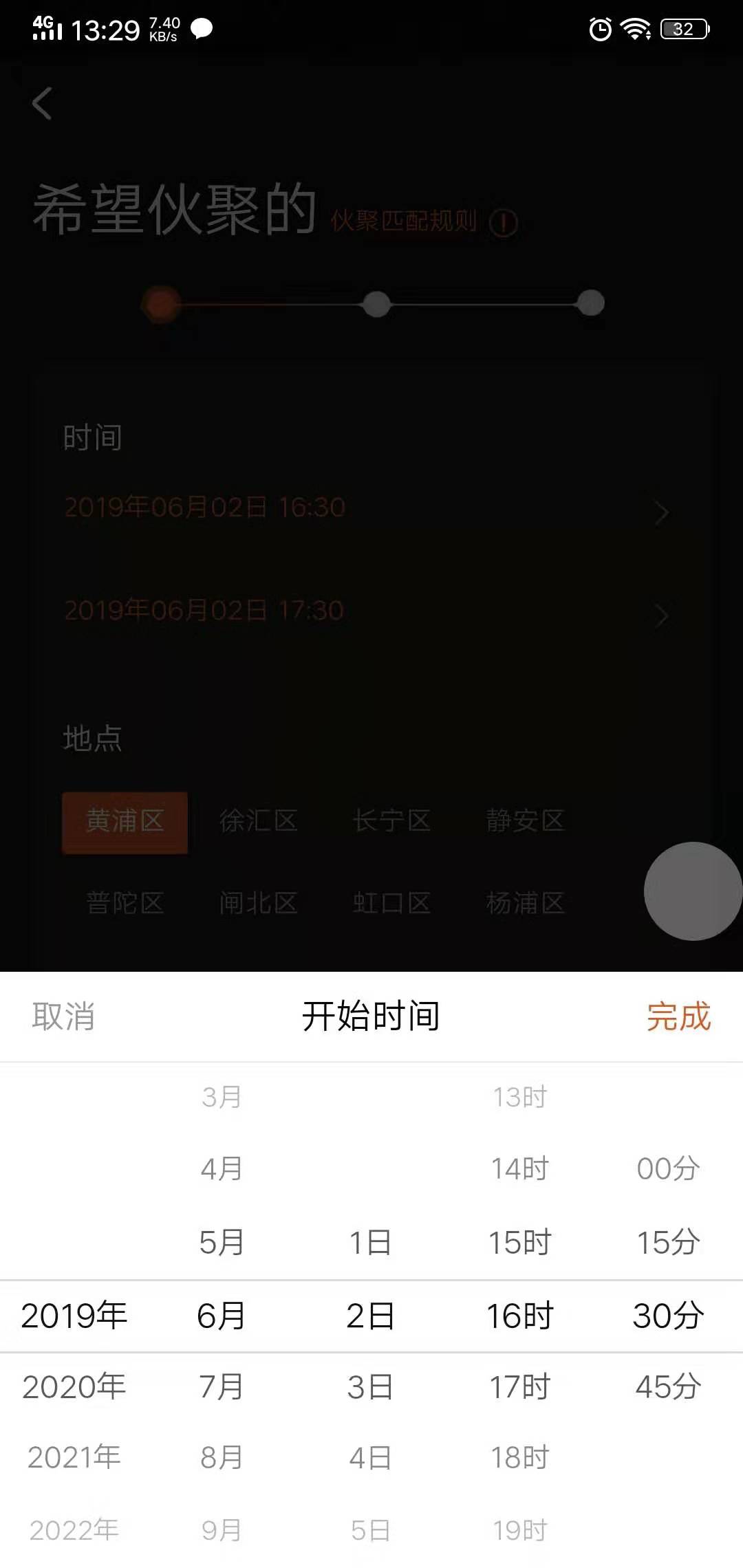
H5TimeSelector
功能描述
该插件用于选择时间控制器,支持时间戳、yyyy/MM、yyyy/MMdd、yyyy/MM/dd hh:mm:ss等格式,选择器以传入的时间格式为条件显示年月日时分秒,UI可自定义。用例见 demo_win.html。
效果图

依赖的插件
无
快速使用
js 调用
timeSelector.fnOpenSelector({
title: '时间选择', //选填 | '时间选择' | String | 选择器标题文案
sureText: '完成', //选填 | '完成' | String | 确定按钮文案
isShowUnit: true, //选填 | true | Boolean | 是否显示中文单位名称
itemShowCount: 5, //选填 | 5 | Number | 显示的行数
itemHeight: 55, //选填 | 55 | Number | 行高度(单位px)
date: '2018/12' //选填 | new Date | Date/String | 默认选中的时间
// new Date()、'1541224673842' 展示年月日时分秒
// '2018/12' 展示年月
// '2018/12/12' 展示年月日
// '2018/12/12 12' 展示年月日时
// '2018/12/12 12:12' 展示年月日时分
// '2018/12/12 12:12:12' 展示年月日时分秒
}, function(ret){
//ret.date //非必返 | | Date | 如果点击确定则返回选中的时间,否则返回空
})
特别说明
选择器样式修改,见用例 demo_win.html。
是否仍需要帮助? 请保持联络!
最后更新于 2026/01/22
