divisionalLineChart
论坛示例
为帮助用户更好更快的使用插件,论坛维护了一个示例,示例中包含示例代码、知识点讲解、注意事项等,供您参考。
概述
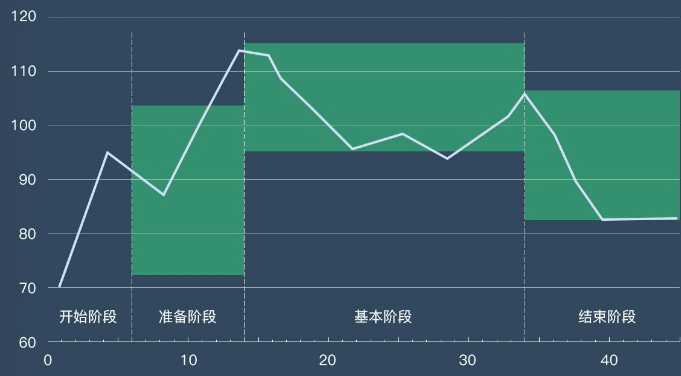
divisionalLineChart插件封装了一个折线图视图,开发者可自定义其样式,可刷新数据,左右拖动查看不同的数据,并且能响应用户点击结点的事件。目前暂仅支持绘制单条折线,由于本插件是由第三方插件开发者提供,使用本插件需在线云编译安装包。
实例截图如下:

open
打开折线图视图
open({params}, callback(ret))
params
rect:
- 类型:JSON 对象
- 描述:(可选项)插件的位置及尺寸
- 内部字段:
{
x: 0, //(可选项)数字类型;插件左上角的 x 坐标(相对于所属的 Window 或 Frame);默认:0
y: 0, //(可选项)数字类型;插件左上角的 y 坐标(相对于所属的 Window 或 Frame);默认:0
w: 320, //(可选项)数字类型;插件的宽度,支持auto;默认:auto
h: 200 //(可选项)数字类型;插件的高度,支持auto;默认:w * 2.0/3.0
}
bg:
类型:字符串
描述:(可选项)插件背景色,支持rgb、rgba、#。
描述:(可选项)插件背景色,支持rgb、rgba、#
默认值:#4A708B
coordinate:
- 类型:JSON 对象
- 描述:(可选项)折线图的坐标系配置
- 内部字段:
{
yAxis: { //(可选项)JSON 对象;y 轴配置
max: 120, //(可选项)数字类型;y 轴最大值;默认:120
min: 60, //(可选项)数字类型;y 轴最小值;默认:60
step: 10, //(可选项)数字类型;y 轴刻度间隔;默认:10
width: 30, //(可选项)数字类型;y 轴区域宽度;默认:30
size: 12 , //(可选项)数字类型;y 轴标注字体大小;默认:12
color: '#fff' //(可选项)字符串类型;y轴标注字体颜色;默认:#fff
},
xAxis: { //(可选项)JSON 对象;x 轴配置
step: 10, //(可选项)数字类型;x 轴刻度间隔;默认:10
minStep: 1, //(可选项)数字类型;x 轴最小刻度间隔;默认:1
minStepGap: 7, //(可选项)数字类型;x 轴最小刻度间隔反应到屏幕上的间距;默认:7(单位同 rect 中的数字相同)
height: 30, //(可选项)数字类型;x 轴区域的高度;默认:30
size: 12 , //(可选项)数字类型;x 轴标注字体大小;默认:12
color: '#fff' //(可选项)字符串类型;x轴标注字体颜色;默认:#fff
},
border: { //(可选项)JSON 对象;坐标系线配置
size: 0.5, //(可选项)数字类型;坐标系线粗细;默认:0.5
color: '#fff' //(可选项)字符串类型;坐标系颜色,支持rgb、rgba、#;默认:#fff
},
brokenLine: { //(可选项)JSON对象;折现样式配置
color: '#fff', //(可选项)字符串类型;折线颜色,支持 rgb,rgba,#;默认:#fff
width: 1.5 //(可选项)数字类型;折线粗细;默认:1.5
}
}
注意:
在 y 轴上每段 step 的距离 = (插件总高度 - x 轴区域高度 - 最顶端的那横轴距离插件最顶端的间距) / step 总数;其中,最顶端的那横轴距离插件最顶端的间距同 y 轴标注字体大小。
shadow:
- 类型:数组对象
- 描述:(可选项)阴影内容样式配置信息组成的数组
- 内部字段:
[{
color: '#9AFF9A', //(可选项)字符串类型;阴影颜色,支持 rgb、rgba、#;默认:#9AFF9A
xAxis: { //JSON对象;阴影区域在x轴上的区间
min: 0, //数字类型;最小值
max: 1.5 //数字类型;最大值
},
yAxis: { //JSON对象;阴影区域在 y 轴上的区间
min: 72, //数字类型;最小值
max: 110 //数字类型;最大值
},
dash: { //JSON对象;阴影区域两边分割虚线配置
color:'#fff', //字符串类型;分割虚线颜色,支持 rgb、rgba、#;默认:#fff
},
title: { //JSON对象;阴影区域标题配置
text: '开始阶段', //字符串类型;标题文本
color: '#fff', //字符串类型;标题文本字体颜色,支持 rgb、rgba、#;默认:#ff
size: 13 //数字类型;标题文本字体大小;默认:13
}
}]
data:
- 类型:数组对象
- 描述:折线的数据信息
- 内部字段:
[{
xValue: 4, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 95 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 7.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 88 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 9.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 115 //数字类型;结点位置数据对应在 y 轴上的位置
}]
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
id: 1, //数字类型;打开的折线图视图的 id
eventType:'' //字符串类型;交互事件类型,取值范围如下:
//scrollLeft:滚动到左边并超出一定阈值的事件
//scrollRight:滚动到右边并超出一定阈值的事件
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.open({
rect: {
x: 0,
y: 0,
w: 320,
h: 220
},
bg: '#4A708B',
coordinate:{
yAxis: {
max: 120,
min: 60,
step: 10,
width: 30,
size: 12 ,
color: '#fff'
},
xAxis: {
step: 10,
minStep: 1,
minStepGap: 7,
height: 30,
size: 12 ,
color: '#fff'
},
border: {
size: 0.5,
color: '#fff'
},
brokenLine: {
color: '#fff',
width: 1.5
}
},
shadow: [{
color: '#9AFF9A',
xAxis: {
min: 6,
max: 14
},
yAxis: {
min: 72,
max: 102
},
dash: {
color: '#f00'
},
title: {
text: '准备阶段',
color: '#fff',
size: 13
}
},{
color: '#9AFF9A',
xAxis: {
min: 14,
max: 34
},
yAxis: {
min: 75,
max: 100
},
dash: {
color: '#fff',
size: 0.5
},
title: {
text: '基本阶段',
color: '#fff',
size: 13
}
},{
color: '#9AFF9A',
xAxis: {
min: 34,
max: 45
},
yAxis: {
min: 85,
max: 105
},
dash: {
color: '#fff',
size: 0.5
},
}],
datas: [{
xValue: 4, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 95 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 7.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 88 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 9.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 115 //数字类型;结点位置数据对应在 y 轴上的位置
}]
}, function(ret) {
if (ret) {
api.alert({
msg: JSON.stringify(ret)
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
reloadData
刷新指定 id 的折线数据
reloadData({params}, callback(ret))
params
id:
- 类型:数字
- 描述:要刷新的插件的 id
type:
- 类型:字符串
- 描述:更新数据的方式
- 默认值:'updateAll'
- 取值范围:
- prepend(往数据源头部追加数据)
- append(往数据源尾部追加数据)
- updateAll(更新所有数据)
data:
- 类型:数组对象
- 描述:折线的数据信息
- 内部字段:
[{
xValue: 4, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 95 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 7.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 88 //数字类型;结点位置数据对应在 y 轴上的位置
},{
xValue: 9.5, //数字类型;结点位置数据对应在 x 轴上的位置
yValue: 115 //数字类型;结点位置数据对应在 y 轴上的位置
}]
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status:true //布尔类型;操作成功状态值
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.reloadData({
id: 1,
type:'updateAll',
datas: [{
xValue: 4,
yValue: 95
},{
xValue: 7.5,
yValue: 88
},{
xValue: 9.5,
yValue: 115
},{
xValue: 13,
yValue: 111
},{
xValue: 16,
yValue: 88
},{
xValue: 18,
yValue: 115
}]
}, function(ret) {
if (ret.status) {
api.alert({
msg: '刷新数据成功'
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
updateShadow
更新阴影区域
updateShadow({params}, callback(ret))
params
id:
- 类型:数字
- 描述:要更新阴影的插件的 id
shadow:
- 类型:数组对象
- 描述:(可选项)阴影内容样式配置信息
- 内部字段:
[{
color: '#9AFF9A', //(可选项)字符串类型;阴影颜色,支持 rgb、rgba、#;默认:#9AFF9A
xAxis: { //JSON对象;阴影区域在x轴上的区间
min: 0, //数字类型;最小值
max: 1.5 //数字类型;最大值
},
yAxis: { //JSON对象;阴影区域在 y 轴上的区间
min: 72, //数字类型;最小值
max: 110 //数字类型;最大值
},
dash: { //JSON对象;阴影区域两边分割虚线配置
color:'#fff', //字符串类型;分割虚线颜色,支持 rgb、rgba、#;默认:#fff
},
title: { //JSON对象;阴影区域标题配置
text: '开始阶段', //字符串类型;标题文本
color: '#fff', //字符串类型;标题文本字体颜色,支持 rgb、rgba、#;默认:#ff
size: 13 //数字类型;标题文本字体大小;默认:13
}
}]
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status:true //布尔类型;操作成功状态值
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.updateShadow({
id: 1,
shadow: [{
color: '#9AFF9A',
xAxis: {
min: 0,
max: 1.5
},
yAxis: {
min: 72,
max: 110
},
dash: {
color:'#fff'
},
title: {
text: '开始阶段',
color: '#fff',
size: 13
}
}]
}, function(ret) {
if (ret.status) {
api.alert({
msg: '刷新阴影区域成功'
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭折线图视图,并从内存里清除
close({params}, callback(ret))
params
id:
- 类型:数字
- 描述:要关闭的插件的 id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status:true //布尔类型;操作成功状态值
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.close({
id:1
},function(ret) {
if (ret.status) {
api.alert({
msg: '关闭成功'
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏折线图视图,并未从内存清除,可调用 show 接口显示该插件
hide ({params}callback(ret))
params
id:
- 类型:数字
- 描述:要隐藏的插件的 id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status:true //布尔类型;操作成功状态值
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.hide(function(ret) {
id:1
},function(ret) {
if (ret.status) {
api.alert({
msg: '隐藏成功'
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示已隐藏的折线图插件
show ({params}callback(ret))
params
id:
- 类型:数字
- 描述:要显示的插件的 id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status:true //布尔类型;操作成功状态值
}
示例代码
var divisionalLineChart = api.require('divisionalLineChart');
divisionalLineChart.show( {
id:1
},function(ret) {
if (ret.status) {
api.alert({
msg: '显示成功'
});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
