UIChatBar
open close show hide popupBoard closeBoard popupKeyboard closeKeyboard value insertValue addEventListener setPlaceholder reloadExtraBoard
插件概述
UIChatBar 插件是一个聊天输入框插件,开发者可自定义该输入框的功能。通过 open 接口可在当前 window 底部打开一个输入框,该输入框的生命属于当前 window 所有。当输入框获取焦点后,会自动弹动到软键盘之上。开发者可通过监听输入框距离底部弹动的高度,来改变聊天对话界面的高度,从而实现类似 QQ 聊天页面的功能。
本插件的主要功能有:
1,自定义表情集:open 接口的 emotionPath 参数
2,自定义输入框最大自适应高度:open 接口的 maxRows 参数
3,输入框占位提示文字:open 接口的 placeholder 参数
4,自定义是否显示附件功能按钮:
5,手动弹出、关闭软键盘功能
6,输入框插入、获取当前文本
7,动态刷新附加功能面板
功能详情参考接口参数。
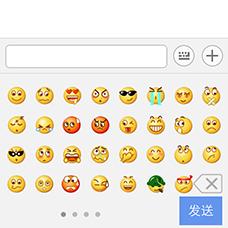
插件预览图如下:

插件接口
open
打开聊天输入框
open({parmas}, callback(ret))
params
placeholder:
- 类型:字符串
- 描述:(可选项)输入框的占位提示文本
autoFocus:
- 类型:布尔
- 描述:(可选项)输入框是否自动获取焦点,并弹出键盘
- 默认值:false
maxRows:
- 类型:数字
- 描述:(可选项)输入框显示的最大行数(高度自适应)
- 默认值:4
texts:
- 类型:JSON 对象
- 描述:(可选项)聊天输入框插件可配置的文本
- 内部字段:
{
recordBtn: { //(可选项)JSON对象;录音按钮文字内容
normalTitle: '按住 说话', //(可选项)字符串类型;按钮常态的标题,默认:'按住 说话'
activeTitle: '松开 结束' //(可选项)字符串类型;按钮按下时的标题,默认:'松开 结束'
},
sendBtn: { //(可选项)JSON对象;发送按钮文字内容,在 iOS 平台上对键盘内按钮无效
title: '发送' //(可选项)字符串类型;按钮常态的标题,默认:'发送'
}
}
styles:
- 类型:JSON 对象
- 描述:插件各部分的样式集合
- 内部字段:
{
inputBar: { //(可选项)JSON对象;输入区域(输入框及两侧按钮)整体样式
borderColor: '#d9d9d9', //(可选项)字符串类型;输入框区域上下边框的颜色,支持 rgb,rgba,#;默认:'#d9d9d9'
bgColor: '#f2f2f2' //(可选项)字符串类型;输入框区域的整体背景色,支持 rgb,rgba,#;默认:'#f2f2f2'
},
inputBox: { //(可选项)JSON对象;输入框样式
borderColor: '#B3B3B3', //(可选项)字符串类型;输入框的边框颜色,支持 rgb,rgba,#;默认:'#B3B3B3'
bgColor: '#FFFFFF' //(可选项)字符串类型;输入框的背景色,支持 rgb,rgba,#;默认:'#FFFFFF'
cornerRadius:5.0, //(可选项)数字类型;输入框的圆角度;默认:5.0
placeholderTextColor:'', //(可选项)字符串类型;输入框的提示文字颜色;默认:系统颜色
textColor: '#fff' , //(可选项)字符串类型;输入框文字颜色;默认:'#fff'
},
customBtn: { //(可选项)JSON对象;自定义按钮样式;不传则不显示自定义按钮
normalImg: 'widget://' //(可选项)字符串类型;自定义按钮常态的背景图片(本地路径,fs://、widget://);
},
extrasBtn: { //(可选项)JSON对象;附加功能按钮样式,不传则不显示附加功能按钮
normalImg: 'widget://' //(可选项)字符串类型;附加功能按钮常态的背景图片(本地路径,fs://、widget://)
},
keyboardBtn: { //JSON对象;键盘按钮样式
normalImg: 'widget://' //字符串类型;键盘按钮常态的背景图片(本地路径,fs://、widget://);默认:键盘小图标
},
speechBtn: { //(可选项)JSON对象;输入框左侧按钮样式,不传则不显示左边的语音按钮
normalImg: 'widget://' //字符串类型;左侧按钮常态的背景图片(本地路径,fs://、widget://)
},
recordBtn: { //JSON对象;“按住 录音”按钮的样式
normalBg: '#c4c4c4', //(可选项)字符串类型;按钮常态的背景,支持 rgb,rgba,#,图片路径(本地路径,fs://、widget://);默认:'#c4c4c4'
activeBg: '#999999', //(可选项)字符串类型;按钮按下时的背景,支持 rgb,rgba,#,图片路径(本地路径,fs://、widget://);默认:'#999999';normalBg 和 activeBg 必须保持一致,同为颜色值,或同为图片路径
color: '#000', //(可选项)字符串类型;按钮标题文字的颜色,支持 rgb,rgba,#,默认:'#000000'
size: 14 //(可选项)数字类型;按钮标题文字的大小,默认:14
},
indicator: { //(可选项)JSON对象;自定义和附加功能面板的小圆点指示器样式,若不传则不显示该指示器
target: 'both', //(可选项)字符串类型;配置指示器的显示区域;默认:'both'
//取值范围:
//both(自定义和附加功能面板皆显示)
//emotionPanel(自定义面板显示)
//extrasPanel(附加功能面板显示)
color: '#c4c4c4', //(可选项)字符串类型;指示器颜色;支持 rgb、rgba、#;默认:'#c4c4c4'
activeColor: '#9e9e9e' //(可选项)字符串类型;当前指示器颜色;支持 rgb、rgba、#;默认:'#9e9e9e'
},
sendBtn: { //(可选项)JSON对象;发送按钮样式,本参数对 iOS 平台上的键盘内发送按钮无效
bg: '#4cc518', //(可选项)字符串类型;发送按钮背景颜色,支持 rgb、rgba、#、img;默认:#4cc518
titleColor: '#ffffff', //(可选项)字符串类型;发送按钮标题颜色;默认:#ffffff
activeBg: '#46a91e', //(可选项)字符串类型;发送按钮背景颜色,支持 rgb、rgba、#、img;默认:无
titleSize: 13 //(可选项)数字类型;发送按钮标题字体大小;默认:13
}
}
extras:
- 类型:JSON 对象
- 描述:(可选项)点击附加功能按钮,打开的附加功能面板的按钮样式,配合 extrasBtn 一起使用,若 extrasBtn 参数内 normalImg 属性不传则此参数可不传
{
titleSize: 10, //(可选项)数字类型;标题文字大小,默认:10
titleColor: '#a3a3a3', //(可选项)字符串类型;标题文字颜色,支持 rgb、rgba、#;默认:'#a3a3a3'
btns: [{ //数组类型;附加功能按钮的样式
title: '图片', //(可选项)字符串类型;附加功能按钮的标题内容
normalImg: '', //(可选项)字符串类型;按钮常态的背景图片(本地路径,fs://、widget://)
activeImg: '' //(可选项)字符串类型;按钮按下时的背景图片(本地路径,fs://、widget://)
}]
}
fixedOn:
- 类型:字符串
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: 'show', //字符串类型;回调的事件类型,
//取值范围:
//show(该插件打开成功)
//send(用户点击发送按钮)
//clickExtras(用户点击附加功能面板内的按钮)
index: 0, //数字类型;当 eventType 为 clickExtras 时,此参数为用户点击附加功能按钮的索引,否则为 undefined
msg: '' //字符串类型;当 eventType 为 send 时,此参数返回输入框的内容,否则返回 undefined
//customBtnClick(点击自定义按妞)
}
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.open({
placeholder: '',
maxRows: 4,
emotionPath: 'widget://res/img/emotion',
texts: {
recordBtn: {
normalTitle: '按住说话',
activeTitle: '松开结束'
},
sendBtn: {
title: 'send'
}
},
styles: {
inputBar: {
borderColor: '#d9d9d9',
bgColor: '#f2f2f2'
},
inputBox: {
borderColor: '#B3B3B3',
bgColor: '#FFFFFF'
},
customBtn: {
normalImg: 'widget://res/img/chatBox_face1.png'
},
extrasBtn: {
normalImg: 'widget://res/img/chatBox_add1.png'
},
keyboardBtn: {
normalImg: 'widget://res/img/chatBox_key1.png'
},
speechBtn: {
normalImg: 'widget://res/img/chatBox_key1.png'
},
recordBtn: {
normalBg: '#c4c4c4',
activeBg: '#999999',
color: '#000',
size: 14
},
indicator: {
target: 'both',
color: '#c4c4c4',
activeColor: '#9e9e9e'
},
sendBtn: {
titleColor: '#4cc518',
bg: '#999999',
activeBg: '#46a91e',
titleSize: 14
}
},
extras: {
titleSize: 10,
titleColor: '#a3a3a3',
btns: [{
title: '图片',
normalImg: 'widget://res/img/chatBox_album1.png',
activeImg: 'widget://res/img/chatBox_album2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}]
}
}, function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭聊天输入框
close()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.close();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示聊天输入框
show()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.show();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏聊天输入框
hide()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.hide();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
popupKeyboard
弹出键盘
popupKeyboard()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.popupKeyboard();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
closeKeyboard
收起键盘
closeKeyboard()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.closeKeyboard();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
popupBoard
弹出自定义、附加功能面板
popupBoard({params})
params
target:
- 类型:字符串
- 描述:操作的面板类型,取值范围如下:
- emotion:自定义面板
- extras:附加功能面板
- 默认值:emotion
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.popupBoard({
target: 'extras'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
closeBoard
收起自定义、附加功能面板
closeBoard()
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.closeBoard();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
value
获取或设置聊天输入框的内容
value({params}, callback(ret))
params
msg:
- 类型:字符串
- 描述:(可选项)聊天输入框的内容,若不传则返回输入框的值
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔型;true||false
msg: '' //字符串类型;输入框当前内容文本
}
示例代码
var UIChatBar = api.require('UIChatBar');
//设置输入框的值
UIChatBar.value({
msg: '设置输入框的值'
});
//获取输入框的值
UIChatBox.value(function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
insertValue
向聊天输入框的指定位置插入内容
insertValue({params})
params
index:
- 类型:数字
- 描述:(可选项)待插入内容的起始位置。注意:中文,全角符号均占一个字符长度;索引从0开始,0表示插入到最前面,1表示插入到第一个字符后面,2表示插入到第二个字符后面,以此类推。
- 默认值:当前输入框的值的长度
msg:
- 类型:字符串
- 描述:(可选项)要插入的内容
- 默认值:''
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.insertValue({
index: 10,
msg: '这里是插入的字符串'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
addEventListener
事件监听
addEventListener({params}, callback(ret))
params
target:
- 类型:字符串
- 描述:事件的目标对象
- 取值范围:
- recordBtn(录音按钮,open 接口的 speechBtn 参数必须传值,否则事件监听无效)
- inputBar(输入区域,输入框及两侧按钮区域)
name:
- 类型:字符串
- 描述:监听的事件类型
- 取值范围:
- 适用于 recordBtn 对象
- press(按下录音按钮)
- press_cancel(松开录音按钮)
- move_out(按下录音按钮后,从按钮移出)
- move_out_cancel(按下录音按钮后,从按钮移出并松开按钮)
- move_in(move_out 事件后,重新移入按钮区域)
- 适用于 inputBar 对象
- move(输入框所在区域弹动事件)
- change(输入框所在区域高度改变)
- showRecord(用户点击左侧语音按钮)
- showEmotion(用户点击表情按钮)
- showExtras(用户点击右侧附加功能按钮,如果 open 时传了 extras 参数才会有此回调)
- valueChanged(输入框内容改变事件)
- 适用于 recordBtn 对象
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
inputBarHeight: 60, //数字类型;输入框及左右按钮整体区域的高度,仅当监听 inputBar 的 move 和 change 事件时本参数有值
panelHeight: 300 , //数字类型;输入框下边缘距离屏幕底部的高度,仅当监听 inputBar 的 move 和 change 事件时本参数有值
value: '' //字符串类型;输入框当前内容,仅当 target 为 inputBar name 为 valueChanged 时有值
}
示例代码
//监听 recordBtn 按钮
var UIChatBar = api.require('UIChatBar');
UIChatBar.addEventListener({
target: 'recordBtn',
name: 'press'
}, function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
//监听 inputBar
var UIChatBox = api.require('UIChatBox');
UIChatBox.addEventListener({
target: 'inputBar',
name: 'move'
}, function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setPlaceholder
重设聊天输入框的占位提示文本
setPlaceholder({params})
params
placeholder:
- 类型:字符串
- 描述:(可选项)占位提示文本,若不传或传空则表示清空占位提示内容
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.setPlaceholder({
placeholder: '修改了占位提示内容'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
reloadExtraBoard
重新加载(刷新)附加功能面板,open时必须添加附加功能按钮及其面板参数
reloadExtraBoard({params})
params
extras:
- 类型:JSON 对象
- 描述:(可选项)点击附加功能按钮,打开的附加功能面板的按钮样式,配合 extrasBtn 一起使用,若 extrasBtn 参数内 normalImg 属性不传则此参数可不传
{
titleSize: 10, //(可选项)数字类型;标题文字大小,默认:10
titleColor: '#a3a3a3', //(可选项)字符串类型;标题文字颜色,支持 rgb、rgba、#;默认:'#a3a3a3'
btns: [{ //数组类型;附加功能按钮的样式
title: '图片', //(可选项)字符串类型;附加功能按钮的标题内容
normalImg: '', //(可选项)字符串类型;按钮常态的背景图片(本地路径,fs://、widget://)
activeImg: '' //(可选项)字符串类型;按钮按下时的背景图片(本地路径,fs://、widget://)
}]
}
示例代码
var UIChatBar = api.require('UIChatBar');
UIChatBar.reloadExtraBoard({
extras: {
titleSize: 10,
titleColor: '#a3a3a3',
btns: [{
title: '图片',
normalImg: 'widget://res/img/chatBox_album1.png',
activeImg: 'widget://res/img/chatBox_album2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}, {
title: '拍照',
normalImg: 'widget://res/img/chatBox_cam1.png',
activeImg: 'widget://res/img/chatBox_cam2.png'
}]
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
