alibaic
概述
alibaic插件 封装了阿里百川电商sdk(4.0.0.8),能够使你的app快速集成淘宝的电商功能,包括授权登录,查看商品详情,查看店铺,查看我的订单,查看购物车和商品支付等整个交易闭,使你能够更随心的定义自己的界面,支持用H5实现“APP内交易闭环”或拉起手机淘宝实现“外呼手淘交易闭环”,详情请查看淘宝公告 。使用此插件,需要登录阿里百川,进入控制台,创建应用并获取sdk的安全图片。
插件概述
封装了阿里百川电商sdk,快速集成淘宝的电商功能
准备事项
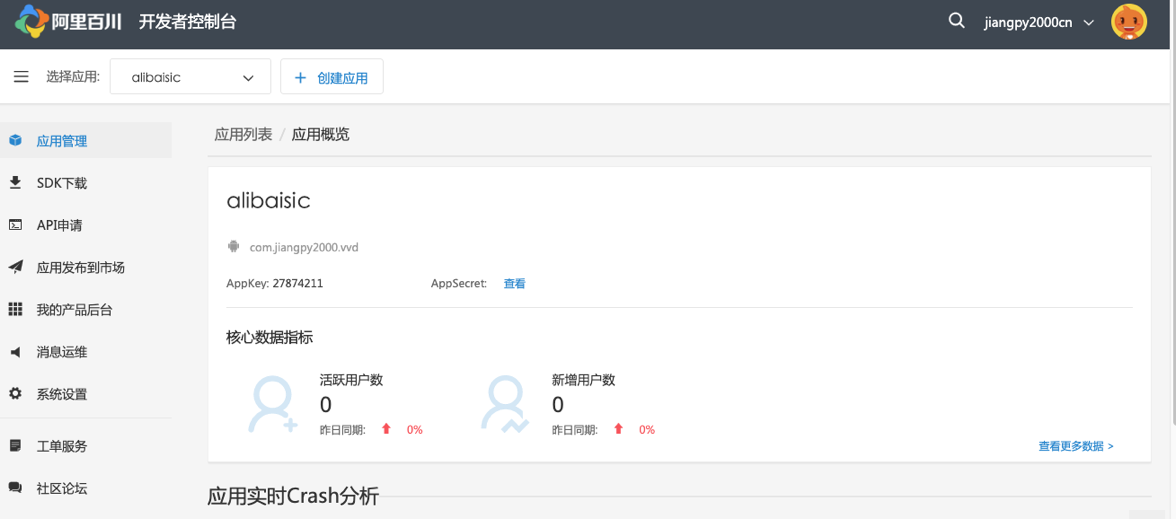
一,创建应用并获取AppKey

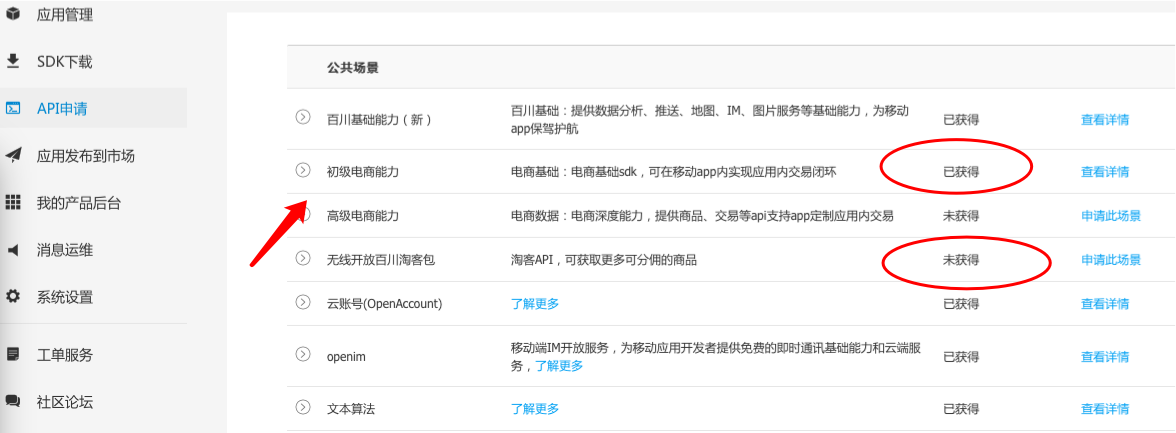
二,申请API权限:

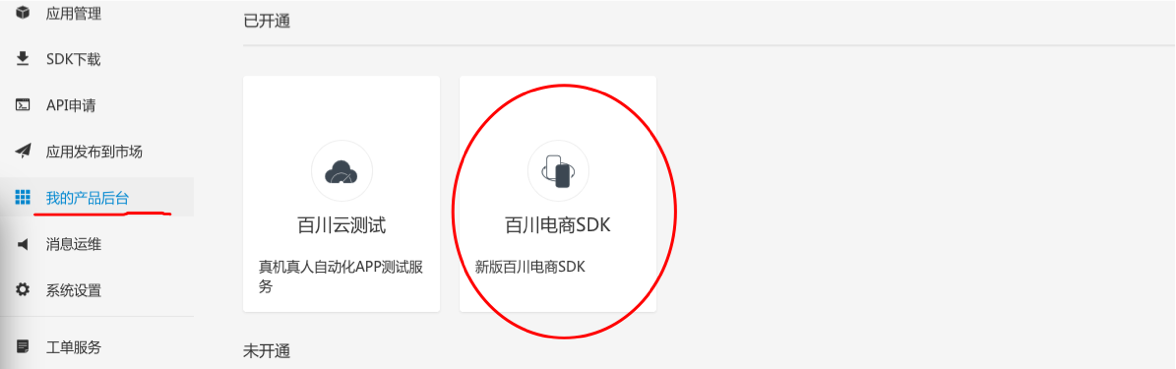
三,开通百川电商sdk:

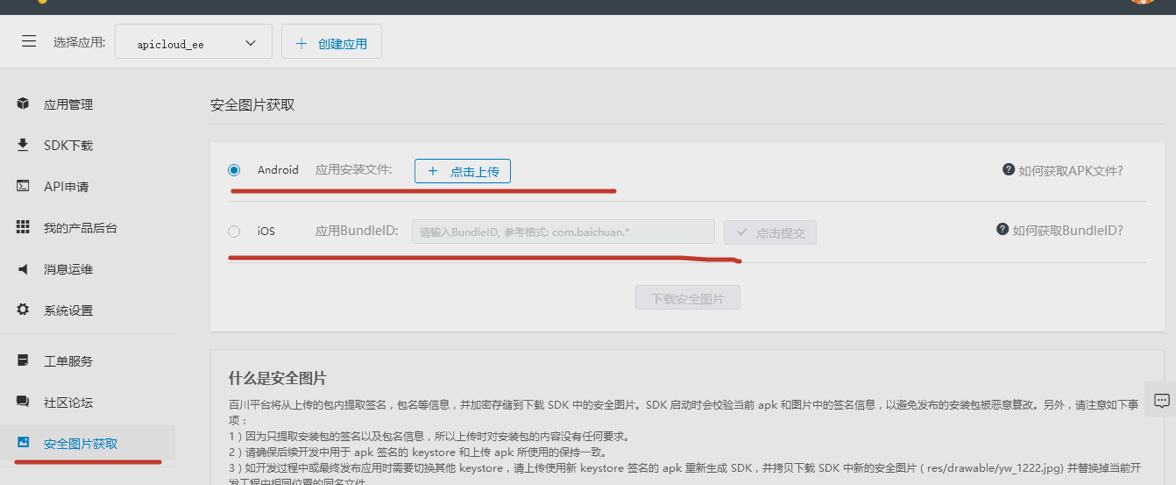
四,生成安全图片(使用V5版安全图片):

五,配置 自定义插件 alibaicKey:
首先下载 alibaicKey插件 alibaicKey.zip ,将安全图片 yw_1222.jpg 更换,重新打包成zip,即可作为自定义插件使用
六,开通阿里妈妈
1、开通阿里妈妈会员,获取淘客PID(返利用),打开阿里妈妈传送门,显示以下界面则说明开通成功
 2、需要人工审,一般1-2个工作日
2、需要人工审,一般1-2个工作日
七,加入淘宝联盟
1、用于查看收益,并把收益转入支付宝,点此加入淘宝联盟
2、需要人工审核,一般1-2个工作日
八,配置 config.xml 文件:(tbopen + AppKey)
<preference name="querySchemes" value="tbopen,tmall"/>
<feature name="alibaic">
<param name="urlScheme" value="tbopen234155822"/>
</feature>
注意
本插件可以与aliPayTradePlus插件同时使用 不能与aliPayTrade同时使用
插件接口
addEventListener
-设置监听后可以添加api事件监听来获取相关信息:
alibaic.addEventListener(function(ret) {
var code = ret.code;
//code=0 交易成功 1 加购成功 -1 失败 paySuccessOrders 成功订单 payFailedOrders 失败订单
api.alert({msg: JSON.stringify(ret)})
});
可用性
Android,ios系统
可提供的1.0.7
init
初始化SDK(优先级最高,只调用一次)
-设置监听后可以添加api事件监听来获取相关信息:
alibaic.init(function(ret, err) {
if (ret.code == 0) {
//0成功
alert(ret.text);
} else {
alert(ret.text);
}
});
可用性
Android,ios系统
可提供的1.0.7
login
授权登录
var alibaic = api.require('alibaic');
alibaic.login(function(ret){
if(ret.code==0){
api.alert({msg: JSON.stringify(ret)});
}
});
可用性
Android,ios系统
可提供的1.0.7
logout
注销
var alibaic = api.require('alibaic');
alibaic.logout(function(ret){
if(ret.code==0){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(ret)});
}
});
可用性
Android,ios系统
可提供的1.0.7
getUser
获取用户信息
ret:
-类型:JSON对象
-描述:返回值
-内部字段:
{
code: 0|-1, //数值型,0成功 -1失败
isLogin : true, //是否授权登录了淘宝
nick : '', //昵称
avatarUrl : '', //头像地址
openId : '', //用户标识
openSid : '', //用户标识
userid : '', //仅android有此返回值
topExpireTime : '', //仅android有此返回值
topAccessToken:'' //仅iOS有此返回值
topAuthCode : '' //仅iOS有此返回值
}
示例代码
var alibaic = api.require('alibaic');
alibaic.getUser(function(ret){
if(ret.code==0){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
Android,ios系统
可提供的1.0.7
setConfig
设置常用配置项
alibaic.setConfig({
isvVersion:'',//设置三方App版本,可用于标识App版本
isvAppName:'',//设置三方App名字,可用于标识App名字(仅iOS有效)
isvCode:'',//设置App标识字段,可用于区分使用本SDK的具体三方App
isForTaoke: false,//设置SDK 淘客打点策略(sdk默认采用淘客同步打点)
isAuthVip: false,//开启接口免授权模式:请不要随便设置,没有在后台申请相关的权限的,开启后会导致网络请求失败
isAlizfNative: false//设置是否需要 Native AliZf 接口
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
Android,ios系统
可提供的1.0.7
setChannel
设置渠道信息(如果有渠道专享价,需要设置)
var alibaic = api.require('alibaic');
alibaic.setChannel({
typeName:'0',//设置渠道类型
channelName:'developer'//设置渠道名称
});
可用性
Android,ios系统
可提供的1.0.7
openPageByBizCode
bizCode方式打开百川页面
alibaic.openPageByBizCode({
bizCode: 'detail',// detail 商品页 shop 店铺页 cart 购物车
itemId: '575688730394',//商品id 当 bizCode:detail有效
shopId:'',//店铺id 当 bizCode:shop有效
showParam:{
pageClose:true,//android H5页面有效 购买商品支付成功后是否关闭淘宝页面
showTitleBar:true,//android有效
proxyWebview:true,//android有效
backUrl:'',//android有效 用于打开手淘时的 “返回(小把手)” 的点击返回,目前ios传空字符串,android传config.xml文件中配置的urlScheme(即tbopen+appkey)
isNeedPush:true,//ios有效
openType:0,//0 Auto 1 Native 打开页面的方式:拉起手淘/天猫 和 h5打开页面,默认值:h5
nativeFailMode:0,// AlibcNativeFailModeJumpH5 = 0 AlibcNativeFailModeJumpDownloadPage = 1 AlibcNativeFailModeNone = 2
isNeedCustomNativeFailMode:false,//ios有效
linkKey:'taobao',//taobao tmail 当打开页面的方式
degradeUrl:''//降级url,如果唤端失败且设置了降级url
},
taokeParam:{
pid: 'mm_17791462_59700500_97877400088',//淘客pid
subPid:'',// 可选项
unionId:'',// 可选项
adzoneId:'',//淘宝联盟adzoneId。高佣转链/跨店结算 功能所需
extParams:{
taokeAppkey: "", //淘宝联盟后台的APPKEY字段
sellerId: "" //bizCode为 shop 必传
}
},
customParam:{}//(可选项)自定义参数
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
Android,ios系统
可提供的1.0.7
openPageByBizCodeWeb
嵌入式bizCode方式打开百川页面
alibaic.openPageByBizCode({
rect:{x:0, y:0,w:'auto', h:'auto'},
fixedOn:api.frameName,
fixed:true,
bizCode: 'detail',// detail 商品页 shop 店铺页 cart 购物车
itemId: '575688730394',//商品id 当 bizCode:detail有效
shopId:'',//店铺id 当 bizCode:shop有效
showParam:{
pageClose:true,//android H5页面有效 购买商品支付成功后是否关闭淘宝页面
showTitleBar:true,//android有效
proxyWebview:true,//android有效
backUrl:'',//android有效 用于打开手淘时的 “返回(小把手)” 的点击返回,目前ios传空字符串,android传config.xml文件中配置的urlScheme(即tbopen+appkey)
isNeedPush:true,//ios有效
openType:0,//0 Auto 1 Native 打开页面的方式:拉起手淘/天猫 和 h5打开页面,默认值:h5
nativeFailMode:0,// AlibcNativeFailModeJumpH5 = 0 AlibcNativeFailModeJumpDownloadPage = 1 AlibcNativeFailModeNone = 2
isNeedCustomNativeFailMode:false,//ios有效
linkKey:'taobao',//taobao tmail 当打开页面的方式
degradeUrl:''//降级url,如果唤端失败且设置了降级url
},
taokeParam:{
pid: 'mm_17791462_59700500_97877400088',//淘客pid
subPid:'',// 可选项
unionId:'',// 可选项
adzoneId:'',//淘宝联盟adzoneId。高佣转链/跨店结算 功能所需
extParams:{
taokeAppkey: "", //淘宝联盟后台的APPKEY字段
sellerId: "" //bizCode为 shop 必传
}
},
customParam:{}//(可选项)自定义参数
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
Android,ios系统
可提供的1.0.7
openPageByUrl
url方式打开百川页面
alibaic.openPageByUrl({
url: '',
showParam:{
pageClose:true,//android H5页面有效 购买商品支付成功后是否关闭淘宝页面
showTitleBar:true,//android有效
proxyWebview:true,//android有效
backUrl:'',//android有效 用于打开手淘时的 “返回(小把手)” 的点击返回,目前ios传空字符串,android传config.xml文件中配置的urlScheme(即tbopen+appkey)
isNeedPush:true,//ios有效
openType:0,//0 Auto 1 Native 打开页面的方式:拉起手淘/天猫 和 h5打开页面,默认值:h5
nativeFailMode:0,// AlibcNativeFailModeJumpH5 = 0 AlibcNativeFailModeJumpDownloadPage = 1 AlibcNativeFailModeNone = 2
isNeedCustomNativeFailMode:false,//ios有效
linkKey:'taobao',//taobao tmail 当打开页面的方式
degradeUrl:''//降级url,如果唤端失败且设置了降级url
},
taokeParam:{
pid: 'mm_17791462_59700500_97877400088',//淘客pid
subPid:'',// 可选项
unionId:'',// 可选项
adzoneId:'',//淘宝联盟adzoneId。高佣转链/跨店结算 功能所需
extParams:{
taokeAppkey: "", //淘宝联盟后台的APPKEY字段
sellerId: "" //bizCode为 shop 必传
}
},
customParam:{}//(可选项)自定义参数
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
Android,ios系统
可提供的1.0.7
openPageByUrlWeb
嵌入式url方式打开百川页面
alibaic.openPageByUrlWeb({
rect:{x:0, y:0,w:'auto', h:'auto'},
fixedOn:api.frameName,
fixed:true,
url: '',
showParam:{
pageClose:true,//android H5页面有效 购买商品支付成功后是否关闭淘宝页面
showTitleBar:true,//android有效
proxyWebview:true,//android有效
backUrl:'',//android有效 用于打开手淘时的 “返回(小把手)” 的点击返回,目前ios传空字符串,android传config.xml文件中配置的urlScheme(即tbopen+appkey)
isNeedPush:true,//ios有效
openType:0,//0 Auto 1 Native 打开页面的方式:拉起手淘/天猫 和 h5打开页面,默认值:h5
nativeFailMode:0,// AlibcNativeFailModeJumpH5 = 0 AlibcNativeFailModeJumpDownloadPage = 1 AlibcNativeFailModeNone = 2
isNeedCustomNativeFailMode:false,//ios有效
linkKey:'taobao',//taobao tmail 当打开页面的方式
degradeUrl:''//降级url,如果唤端失败且设置了降级url
},
taokeParam:{
pid: 'mm_17791462_59700500_97877400088',//淘客pid
subPid:'',// 可选项
unionId:'',// 可选项
adzoneId:'',//淘宝联盟adzoneId。高佣转链/跨店结算 功能所需
extParams:{
taokeAppkey: "", //淘宝联盟后台的APPKEY字段
sellerId: "" //bizCode为 shop 必传
}
},
customParam:{}//(可选项)自定义参数
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
Android,ios系统
可提供的1.0.7
removeWeb
从视图中移除当前通过xxxWeb打开的百川页面。
removeWeb()
示例代码
var alibaic = api.require('alibaic');
alibaic.removeWeb();
可用性
Android,ios系统
可提供的1.0.7
