UIListContactsSelect
概述
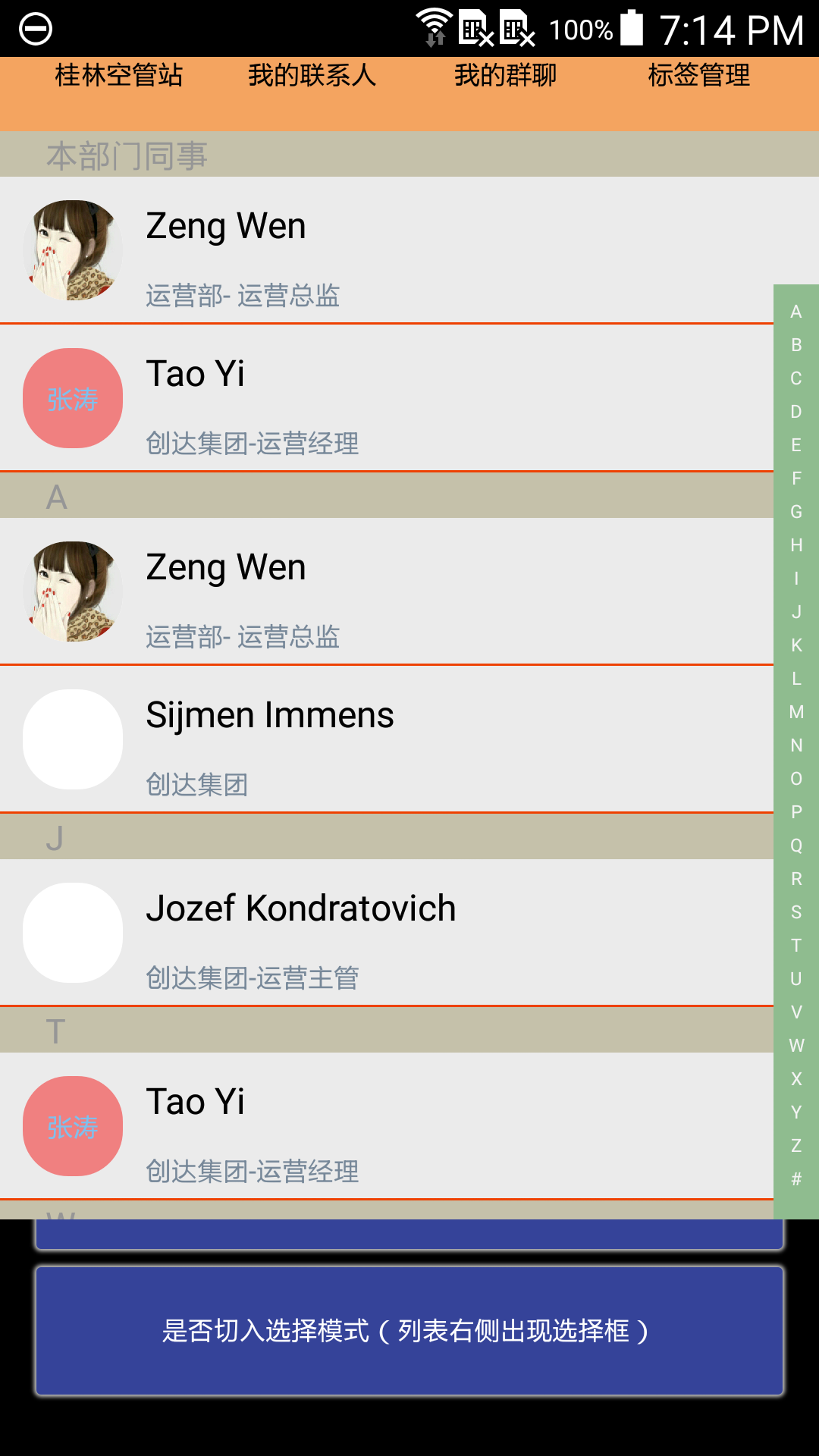
UIListContactsSelect 展示了一个联系人列表。开发者只需传入数据源,插件会自动将联系人排序,展示出来。列表右侧字母导航条会自动随联系人数量调整。可以设置侧滑按钮。
列表条目(cell)布局如下图所示:

open
打开列表
open({params}, callback(ret))
params
rect:
- 类型:JSON 对象
- 描述:(可选项)插件的位置及尺寸
- 内部字段:
{
x: 0, //(可选项)数字类型;插件左上角的 x 坐标(相对于所属的 Window 或 Frame);默认:0
y: 0, //(可选项)数字类型;插件左上角的 y 坐标(相对于所属的 Window 或 Frame);默认:0
w: 320, //(可选项)数字类型;插件的宽度,支持设置'auto';默认:所属的 Window 或 Frame 的宽度
h: 200 //(可选项)数字类型;插件的高度,支持设置'auto';默认:w * 2.0/3.0
}
specialGroupTitle:
- 类型:字符串
- 描述:(可选项)特殊分组标题
- 默认:'本部门同事'
categarys:
- 类型:数组对象
- 描述:类别数据
- 内部字段:
[{
path:'widget://test.png', // 字符串;item 路径;支持 fs | widget
text:'桂林空管站' // 字符串;item 文本
}]
singleSelect:
- 类型:布尔类型
- 描述:是否支持单选 (只有在选择模式下有效,即showListSelect({selected:true}))
- 默认: false
contacts:
- 类型:数组对象
- 描述:列表数据源
- 内部字段:
[{
imgPath: '', //(可选项)字符串类型;列表项的配图路径,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
imgTitle:'张涛', //(可选项)字符串类型;列表项配图位置可传入的文字;若imgTitle和imgPath都传则显示图片
imgBackgroundColor:'#fff', //(可选项)字符串类型;列表项配图位置传入文字的背景颜色,支持 rgb、rgba、#;默认:'#fff'
title: '艾雪瑞', //字符串类型;条目的标题,不传则不显示
subTitle: '创达集团', //字符串类型;条目的子标题,不传则不显示
phonetic:'', //(可选项)字符串类型; title汉字拼音
rightBtns:[{ //rightBtns有值时,将会忽略下面的rightBtns参数
bgColor: '#388e8e', //(可选项)字符串类型;按钮背景色,支持 rgb、rgba、#;默认:'#388e8e'
title: '', //(可选项)字符串类型;按钮标题,水平、垂直居中
titleSize:15 //(可选项)字符串类型;按钮标题的大小,默认:15
}],
isInSpecialGroup:true, // (可选项)布尔类型;是否进入特殊分组'
checkBoxSelected:true, // 布尔类型;是否默认选中(当为单选(即singleSelect=true)时,注意所有数据项仅有一项为checkBoxSelected=true, 只有在选择模式下有效,即showListSelect({selected:true}))
}]
rightBtns:
- 类型:数组
- 描述:(可选项)列表项向左滑动露出的按钮组
- 内部字段:
[{
bgColor: '#388e8e', //(可选项)字符串类型;按钮背景色,支持 rgb、rgba、#;默认:'#388e8e'
title: '', //(可选项)字符串类型;按钮标题,水平、垂直居中
titleSize:15 //(可选项)字符串类型;按钮标题的大小,默认:15
}]
styles:
- 类型:JSON 对象
- 描述:(可选项)插件头部的样式
- 内部字段:
{
alphabetColor:'#000', //(可选项)字符串类型;右侧字母索引的颜色,支持rgb、rgba、#;默认:'#000',
alphabetFont:12 , //(可选项)数字类型;右侧字母索引的字母大小;默认:12 **注意:iOS不支持此参数**
leftAlphabetColor:'#000', //(可选项)字符串类型;左侧字母索引的颜色,支持rgb、rgba、#;默认:'#000'
leftAlphabetFont:12 , //(可选项)数字类型;左侧字母索引的字母大小;默认:12 **注意:该参数不能大于20,否则将显示不完全**
sectionIndexBgColor:'rgba(0,0,0,0)', //(可选项)字符串类型;右侧索引的背景颜色,支持rgb、rgba、#;默认:'rgba(0,0,0,0)'
sectionIndexTrackingBgColor:'rgba(0,0,0,0)', //(可选项)字符串类型;选中时,右侧索引的背景颜色,支持rgb、rgba、#;默认:'rgba(0,0,0,0)'
alphabetBg:'"#e1e1e1', //(可选项)字符串类型;横向字母索引的背景颜色,支持rgb、rgba、#;默认:'#e1e1e1'
isLastLineHide:false, //(可选项)字符串类型;每一组最后一条线是否隐藏,默认:'false'
isHideGroupHeader:false, //(可选项)布尔类型;是否显示分组header;默认:false
inputBar:{ //(可选项) JSON对象;输入框配置
imagePath:'widget://image/search.png', // 字符串;图片路径;支持 fs | widget
marginTop:10, // 数字类型;面板上(距离插件顶部)边距;默认:10
marginLeft:20, // 数字类型;面板左边距;默认:20
marginRight:20, // 数字类型;面板右边距;默认:20
height:44, //(可选项)数字类型;头部视图的高度;默认:44
},
categaryPanel:{ // JSON对象;类别面板配置
bgColor:'#FFF', // 字符串;面板背景色;默认:#FFF
marginLeft:20, // 数字类型;面板左边距;默认:20
marginRight:20, // 数字类型;面板右边距;默认:20
marginTop:10, // 数字类型;面板上(距离inputBar)边距;默认:10
icon:{ // JSON对象;icon配置
size:40, // 数字类型;icon大小;默认:40
},
text:{ // JSON对象;文本设置;
marginTop:10, // 数字类型;距离顶部的距离;默认:10
color:"#000", // 字符串类型;文本的颜色;默认:#000
size:12, // 数字类型;文本字体大小;默认:12
}
},
checkBoxBtn:{ //(可选项)JSON对象;复选框样式,若不传则不显示
marginRight:10, //(可选项)数字类型;复选框的右边距,默认:10
size:30, //(可选项)数字类型;复选框的大小,默认:30
normalImg:'', //(可选项)字符串类型;未选中图标路径(本地路径,支持fs://、widget://)
selectedImg:'' //(可选项)字符串类型;选中图片的路径(本地路径,支持fs://、widget://)
},
indexer:{ //(可选项)设置索引条的上下边距(该参数仅支持android)
marginTop: 100, //(可选项)数字类型;索引上边距;默认:0
marginBottom:100 //(可选项)数字类型;索引下边距;默认:0
},
item: { //(可选项)JSON对象;列表项的样式
dividingLine:{ //(可选项)JSON对象;分割线样式
leftMargin:10, //(可选项)数字类型;分割线的宽度,默认:和文字的左边对齐
lineHeight:0.5, //(可选项)数字类型;分割线的高度,默认:0.5
lineColor:'#e4e4e4', //(可选项)字符串类型;分割线的颜色,默认:'#e4e4e4'
},
bgColor: '#AFEEEE', //(可选项)字符串类型;列表项的背景色,支持 rgb、rgba、#;默认:'#AFEEEE'
activeBgColor: '#F5F5F5', //(可选项)字符串类型;列表项按下时的背景色,支持 rgb、rgba、#;默认:'#F5F5F5'
height: 55, //(可选项)数字类型;列表项的高度;默认:55
imgMarginLeft:10, //(可选项)数字类型;列表项的图片的左边距;默认:10
imgMarginRight:10, //(可选项)数字类型;列表项的图片的右边距;默认:10
imgTitleSize:14, // (可选项) 数字类型;列表项的图片位置传入的文字大小,默认14
imgTitleColor:'#f00', //(可选项)字符串类型;列表项的的图片位置传入文字的颜色,支持 rgb、rgba、#;默认:'#f00'
imgWidth: 40, //(可选项)数字类型;列表项配图的宽度;默认:列表项的高度减去10px
imgHeight: 40, //(可选项)数字类型;列表项配图的高度;默认:列表项的高度减去10px
imgCorner: 20, //(可选项)数字类型;列表项配图的圆角大小;默认:20
titleMarginTop:5 //(可选项)数字类型;列表项的标题的上边距;默认:5
titleSize: 12, //(可选项)数字类型;列表项标题文字大小;默认:12
titleColor: '#000', //(可选项)字符串类型;列表项标题文字颜色,支持 rgb,rgba,#;默认:'#000000'
titleWidth: 100 //(可选项)数字类型;列表项标题文字的宽度;默认:100
subTitleMarginBottom:5 //(可选项)数字类型;列表项的子标题的下边距;默认:5
subTitleSize: 12, //(可选项)数字类型;列表项子标题文字大小;默认:12
subTitleColor: '#000', //(可选项)字符串类型:列表项子标题文字颜色,支持 rgb、rgba、#;默认:'#000000'
subTitleWidth: 100, //(可选项)数字类型;列表项子标题文字的宽度;默认:100
}
}
alphabeticalIndexStyles:
- 类型:JSON 对象
- 描述:(可选项)右侧索引点击时中心显示的样式
- 内部字段:
{
size :60, //数字类型;中心显示的大小;默认:60
bgColor:'rgba(69,69,69,0.7)', //字符串类型;中心显示的颜色,支持 rgb、rgba、#;默认:rgba(69,69,69,0.7)
corner:30, //数字类型;中心显示的圆角度;默认:30
alphaFontSize:20, //数字类型;中心显示的字母字体大小;默认:20
alphaColor:'#000' //字符串类型;中心显示的字母字体颜色,支持 rgb、rgba、#;默认:'#000'
}
backgroundColor:
- 类型:字符串
- 描述:(可选项)插件背景色
- 默认:'#fff'
disableSelected:
- 类型:布尔
- 描述:(可选项)默认选中的人员是否禁用
- 默认:true
bounces:
- 类型:布尔
- 描述:(可选项)是否弹动
- 默认:false
fixedOn:
- 类型:字符串
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: 'show', // 字符串类型;交互事件类型,取值范围如下:
// show:插件打开,数据排序成功显示在屏幕事件
// clickRightBtn(点击侧滑出现的右侧按钮)
// clickInputBar (点击inputBar触发)
// click:用户点击事件
// clickCategary 点击分类面板item
key: 'A', //字符串类型;被点击的条目所在的区域的标题,仅当 eventType 为 click 时有值
section: 0, //数字类型;被点击的条目所在的区域在所有区域中的索引,仅当 eventType 为 click 时有值
index: 0, //数字类型;被点击的条目在所在区域内的索引,仅当 eventType 为 click 时有值
contact: {}, //JSON 对象;所选条目的联系人信息,内容同传入的数据一致,仅当 eventType 为 click 时有值
rightBtnIndex:0, // 数字类型; 点击左滑按钮的index,仅当eventType = clickRightBtn 时返回
categaryIndex:0, // 数字类型; 点击分类面板index,仅当eventType == clickCategary 时返回
checkBoxSelected:false // 布尔类型;item是否为选中状态;
}
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.open({
rect : {
x : 0,
y : 44,
w : api.frameWidth,
h : api.frameHeight - 104
},
contacts : [{
imgPath: '',
imgTitle:'张涛',
imgBackgroundColor:'#fff',
title: '艾雪瑞',
subTitle: '创达集团',
}, {
imgPath: '',
imgTitle:'张涛',
imgBackgroundColor:'#fff',
title: '艾雪瑞',
subTitle: '创达集团',
}],
fixedOn : api.frameName,
bounces:true
}, function(ret) {
if (ret) {
api.alert({
msg: JSON.stringify(ret)
})
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭列表插件
close()
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.close();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏列表插件,并没有从内存里清除
hide()
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.hide();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示已隐藏的列表插件
show()
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.show();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
reloadData
刷新列表数据
reloadData({params})
params
contacts:
- 类型:JSON 对象
- 描述:列表数据源
- 内部字段:
[{
imgPath: '', //(可选项)字符串类型;列表项的配图路径,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
imgTitle:'张涛', //(可选项)字符串类型;列表项配图位置可传入的文字;若imgTitle和imgPath都传则显示图片
imgBackgroundColor:'#fff', //(可选项)字符串类型;列表项配图位置传入文字的背景颜色,支持 rgb、rgba、#;默认:'#fff'
title: '艾雪瑞', //字符串类型;条目的标题,不传则不显示
subTitle: '创达集团', //字符串类型;条目的子标题,不传则不显示
rightBtns:[{
bgColor: '#388e8e', //(可选项)字符串类型;按钮背景色,支持 rgb、rgba、#;默认:'#388e8e'
title: '', //(可选项)字符串类型;按钮标题,水平、垂直居中
}]
}]
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.reloadData({
contacts : [{
imgPath: '',
imgTitle:'张涛',
imgBackgroundColor:'#fff',
title: '艾雪瑞',
subTitle: '创达集团',
}, {
imgPath: '',
imgTitle:'张涛',
imgBackgroundColor:'#fff',
title: '艾雪瑞',
subTitle: '创达集团',
}],
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setInputBarVisible
是否显示搜索输入框
setInputBarVisible({params})
Params
visible:
- 类型:布尔
- 描述:是否显示
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.setInputBarVisible({
visible:true
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setCategaryPanelVisible
是否显示类别面板
setCategaryPanelVisible({params})
Params
visible:
- 类型:布尔
- 描述:是否显示
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.setCategaryPanelVisible({
visible:true
});
可用性
iOS系统,Android系统
showListSelect
是否切入选择模式(列表右侧出现选择框)
showListSelect({params})
Params
selected:
- 类型:布尔
- 描述:是否显示
示例代码
var UIListContactsSelect = api.require('UIListContactsSelect');
UIListContactsSelect.showListSelect({
selected:true
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
