UICalendar
open setSpecialDates cancelSpecialDates close show hide nextMonth prevMonth nextYear prevYear setDate turnPage
论坛示例
为帮助用户更好更快的使用插件,论坛维护了一个示例,示例中包含示例代码、知识点讲解、注意事项等,供您参考。
插件概述
UICalendar 是一个日历选择插件;可自定义日历的样式,添加特殊日期标注,切换月份,设置指定日期;用于实现常用的日期选择,日历展示功能。UICalendar 插件是 calendar 插件的优化版。
注:针对单日的样式优先级序列为:
selected>setSpecialDate>specialDate>styles_specialDate>today
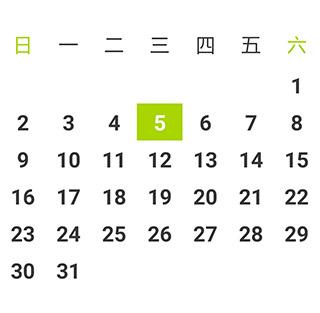
插件截图:

***该插件源码已开源,地址
实例widget下载地址
插件接口
open
打开日历
open({params}, callback(ret))
params
multipleSelect:
- 类型:布尔类型
- 描述:(可选项)是否可以多选日期
- 默认值:false
rect:
- 类型:JSON 对象
- 描述:(可选项)插件的位置及尺寸
- 内部字段:
{
x: 0, //(可选项)数字类型;插件左上角的 x 坐标(相对于所属的 Window 或 Frame);默认:0
y: 0, //(可选项)数字类型;插件左上角的 y 坐标(相对于所属的 Window 或 Frame);默认:0
w: 320, //(可选项)数字类型;仅iOS支持设置'auto';插件的宽度;默认:所属的 Window 或 Frame 的宽度
h: 220 //(可选项)数字类型;仅iOS支持设置'auto';插件的高度;默认:220
}
styles:
- 类型:JSON 对象
- 描述:(可选项)插件各部分的样式
- 内部字段:
{
bg: 'rgba(0,0,0,0)', //(可选项)字符串类型;日历整体背景,支持 rgb、rgba、#、图片路径,要求本地路径(fs://、widget://);默认:'rgba(0,0,0,0)'
week: { //(可选项)JSON对象,星期的样式
weekdayColor: '#3b3b3b', //(可选项)字符串类型;平日文字的颜色,支持 rgb、rgba、#;默认:'#3b3b3b'
weekendColor: '#a8d400', //(可选项)字符串类型;周末文字的颜色,支持 rgb、rgba、#;默认:'#a8d400'
size: 24 //(可选项)数字类型;星期文字的大小;默认:24
},
date: { //(可选项)JSON对象,普通日期的样式
color: '#3b3b3b', //(可选项)字符串类型;普通日期文字的颜色;支持 rgb、rgba、#;默认:'#3b3b3b'
selectedColor: '#fff', //(可选项)字符串类型;普通日期选中后的文字颜色,支持 rgb、rgba、#;默认:'#fff'
selectedBg: '#a8d500', //(可选项)字符串类型;普通日期选中后的背景,支持 rgb、rgba、#,图片路径,要求本地路径(fs://、widget://);默认:'#a8d500'
size: 24 //(可选项)数字类型;普通日期文字的大小;默认:24
},
today: { //(可选项)JSON对象,设备当前日期的样式
color: '#a8d500', //(可选项)字符串类型;当前日期的文字颜色,支持 rgb、rgba、#;默认:'#a8d500'
bg: 'widget://' //(可选项)字符串类型;当前日期的背景,支持 rgb、rgba、#,图片路径,要求本地路径(fs://、widget://)
},
specialDate: { //(可选项)JSON对象,需要标记的特殊日期的通用样式
color: '#3b3b3b', //(可选项)字符串类型;文字颜色,支持 rgb、rgba、#;默认:与普通日期文字颜色一致
bg: 'widget://' //(可选项)字符串类型;支持 rgb、rgba、#,图片路径,要求本地路径(fs://、widget://);默认:与普通日期选中后的背景一致
}
}
specialDate:
- 类型:数组
- 描述:(可选项)需要标记的特殊日期数组
- 内部字段:
[{
date: '2015-07-27' //字符串类型;日期字符串,格式为:yyyy-MM-dd
color: '#3b3b3b', //(可选项)字符串类型;文字颜色,支持 rgb、rgba、#;默认:与 styles->specialDate->color 一致
bg: 'widget://' //(可选项)字符串类型;支持 rgb、rgba、#,图片路径,要求本地路径(fs://、widget://);默认:与 styles->specialDate->bg 一致
}]
switchMode:
- 类型:字符串
- 描述:(可选项)月份的切换方式
- 默认值:'vertical'
- 取值范围:
- vertical(上下切换)
- horizontal(左右切换)
- none(不支持通过手势切换月份)
isBefore:
- 类型:布尔
- 描述:(可选项)今天以前的日期是否置灰不可选
- 默认值:false
isAfter:
- 类型:布尔
- 描述:(可选项)今天以后的日期是否置灰不可选
- 默认值:false
showTodayStyle:
- 类型:布尔
- 描述:(可选项)当天日期是否使用特殊格式显示(仅android有效)
- 默认值:true
canScroll:
- 类型:布尔
- 描述:是否可以滚动 (注意:只有在switchMode为none 并且改参数为true时可以滚动)
- 默认:false
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 描述:(可选项)插件是否随所属 window 或 frame 滚动
- 默认值:true(不随之滚动)
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: 'show', //字符串类型;交互事件类型
//取值范围:
//show(日历显示)
//switch(水平或垂直切换月份)
//special(点击特殊日期)
//normal(点击普通日期)
//cancelNormal(取消点击普通日期)
//cancelSpecial(取消点击特殊日期)
year: 2015, //数字类型;当前选择的年份
month: 7, //数字类型;当前选择的月份
day: 27, //数字类型;当前选择的日期
id:0 //数字类型,打开日历视图的ID
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.open({
rect: {
x: 30,
y: api.frameHeight / 2 - 170,
w: api.frameWidth - 60,
h: 340
},
styles: {
bg: 'rgba(0,0,0,0)',
week: {
weekdayColor: '#3b3b3b',
weekendColor: '#a8d400',
size: 12
},
date: {
color: '#3b3b3b',
selectedColor: '#fff',
selectedBg: '#a8d500',
size: 12
},
today: {
color: 'rgb(230,46,37)',
bg: ''
},
specialDate: {
color: '#a8d500',
bg: 'widget://image/a.png'
}
},
specialDate: [{
date: '2015-06-01'
}],
switchMode: 'vertical',
fixedOn: api.frameName,
fixed: false
}, function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setSpecialDates
设置特殊日期
setSpecialDates({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
specialDates:
- 类型:数组
- 描述:需要标记的特殊日期数组,格式为:yyyy-MM-dd
- 内部字段:
[{
date: '2015-07-27' //字符串类型;日期字符串,格式为:yyyy-MM-dd
color: '#3b3b3b', //(可选项)字符串类型;文字颜色,支持 rgb、rgba、#;默认:与 styles->specialDate->color 一致
bg: 'widget://' //(可选项)字符串类型;支持 rgb、rgba、#,图片路径,要求本地路径(fs://、widget://);默认:与 styles->specialDate->bg 一致
}]
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.setSpecialDates({
id: ,
specialDates: [{
date: '2015-12-07',
color: '#abckde',
bg: '#ff0000'
}, {
date: '2015-12-08',
color: '#abckde',
bg: '#ff0000'
}]
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
cancelSpecialDates
取消已设置的特殊日期状态
cancelSpecialDates({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
specialDates:
- 类型:数组
- 描述:需要取消的特殊日期组成的数组,格式为:yyyy-MM-dd
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.cancelSpecialDates({
specialDates: ['2015-12-08', '2015-12-07']
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭日历
close({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.close({id:0});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示日历
show({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.show({id:0});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏日历
hide({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.hide({id:0});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
nextMonth
显示下个月
nextMonth({params},callback(ret))
params
id:
- 类型:数字类型
- 描述:日历视图id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
year: '2015', //数字类型;当前显示的年份
month: '8' //数字类型;当前显示的月份
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.nextMonth({
id:0
},function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
prevMonth
显示上个月
prevMonth({params},callback(ret))
params
id:
- 类型:数字类型
- 描述:日历视图id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
year: '2015', //数字类型;当前显示的年份
month: '6' //数字类型;当前显示的月份
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.prevMonth({
id:0
},function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
nextYear
显示下一年
nextYear({params},callback(ret))
params
id:
- 类型:数字类型
- 描述:日历视图id
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
year: '2016', //数字类型;当前显示的年份
month: '6' //数字类型;当前显示的月份
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.nextYear({
id:0
},function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
prevYear
显示上一年
prevYear({params},callback(ret))
params
id:
- 类型:数字类型
- 描述:日历视图id
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
year: '2014', //数字类型;当前显示的年份
month: '6' //数字类型;当前显示的月份
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.prevYear({
id:0
},function(ret, err) {
if (ret) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setDate
设置选中日期(不支持日期多选模式)
setDate({params}, callback(ret))
params
id:
- 类型:数字类型
- 描述:日历视图id
date:
- 类型:字符串
- 描述:(可选项)选中日期,格式为:yyyy-MM-dd
- 默认值:当前日期
ignoreSelected:
- 类型:布尔
- 描述:(可选项)选中日期是否忽略选中日期样式(open -> styles -> date -> selectedColor、selectedBg)
- 默认值:false
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true //布尔型;true||false
}
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.setDate({
date: '2015-08-08',
ignoreSelected: false,
id:0
}, function(ret, err) {
if (ret.status) {
api.alert({msg: JSON.stringify(ret)});
} else {
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
turnPage
翻到指定的页
turnPage({params})
params
id:
- 类型:数字类型
- 描述:日历视图id
date:
- 类型:字符串
- 描述:选中日期,格式为:yyyy-MM
示例代码
var UICalendar = api.require('UICalendar');
UICalendar.turnPage({
date: '2015-08'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
论坛示例
为帮助用户更好更快的使用插件,论坛维护了一个示例,示例中包含示例代码、知识点讲解、注意事项等,供您参考。
