txShortVideo
概述
短视频
近年来,短视频行业发展极为迅速,凭借其创意玩法以及新鲜的视频内容成为继直播之后的新风口。为了满足开发者快速创建短视频应用的需求,腾讯云点播推出了短视频一站式解决方案,覆盖了视频生成、上传、处理、分发和播放在内的各个环节,帮助用户以最快速度实现短视频应用的上线。
短视频(UserGeneratedShortVideo)服务:基于快速上传、转码、存储等强大云端能力,集成采集、剪接、特效、分享、播放等客户端组件,再整合腾讯的 IM、社交、用户画像等数据,令开发者可以聚焦于业务本身,轻松制作出基于移动端的短视频内容业务。详情参考 关于短视频
腾讯云短视频 SDK,可配合腾讯云点播服务使用,您需要开通腾讯云点播服务,并购买点播加速资源包精简版、旗舰版-2或旗舰版-3,获得短视频 SDK License为期一年的使用权限。具体信息请查看 腾讯云点播简介,以及 云点播购买流程。
txShortVideo 插件概述
本插件封装了腾讯短视频SDK中的录制、编辑、美颜、特效等功能。使用插件之前请先 申请License。注意该插件只封装了精简版和基础版的 SDK。若长期使用该插件的话,请申请 Licence 为精简版和基础版的。因为不同版本 SDK 需要搭配不同版本的 License 才能使用。
插件使用注意事项:
1.免费申请的 license 有一定的有效期。
2.当您的测试 License 过期了,您需要进入 点播控制台 点击购买正式 License。
3.如需支持后台播放功能请参考 config.xml 配置说明文档里关于 BackgroundMode 的配置
配置实例如下:
<preference name="backgroundMode" value="audio"/>
4.应用打包时必须勾选媒体资料库,否则音乐选择页面出不来
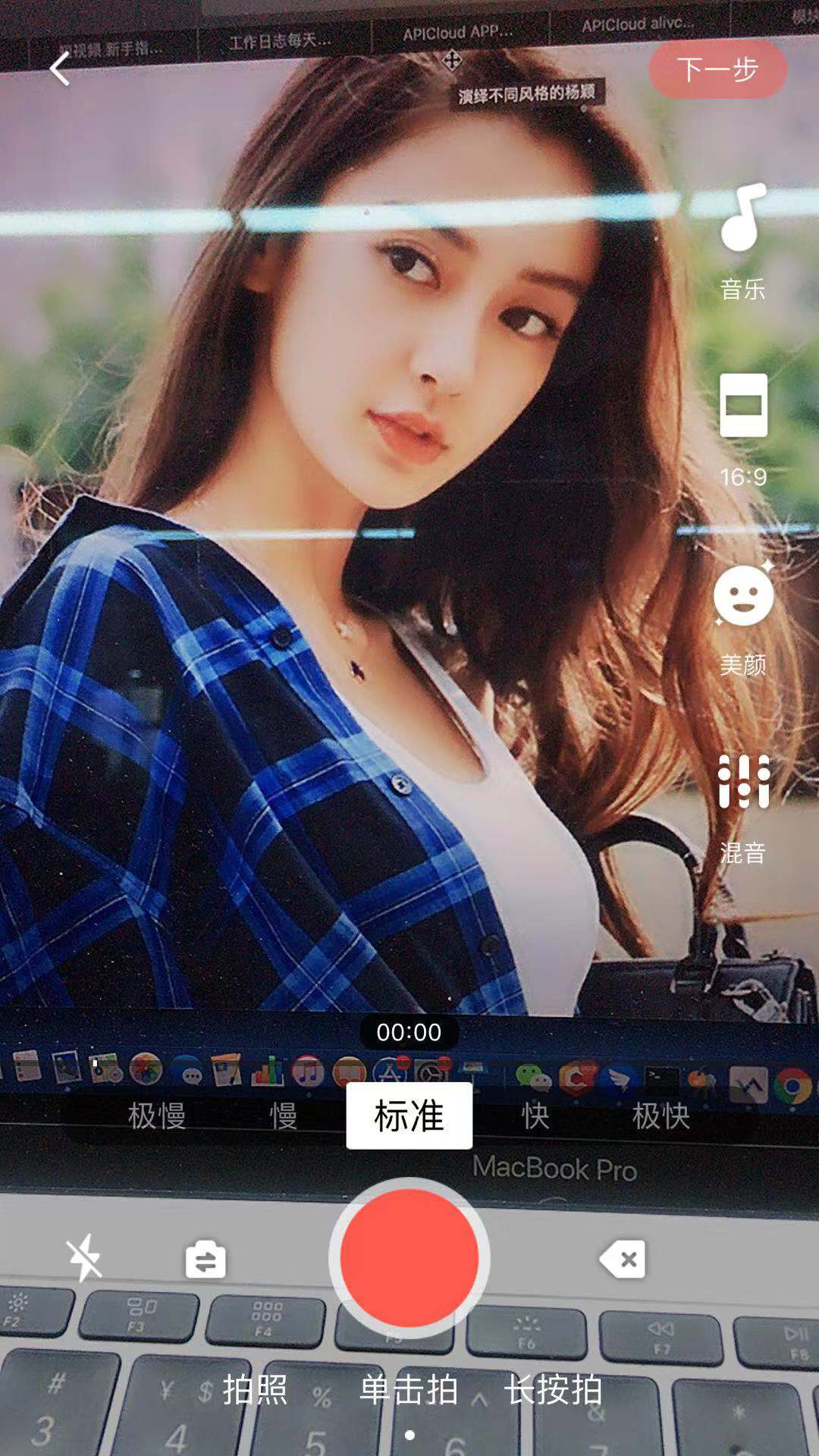
小视频样式如下:

注意:
不可与 tencentTRTC 共同使用,如需同时使用两个插件功能需要在腾讯云申请专业版后联系官方重新封装
插件接口
setLicence
设置授权
setLicence({params}, callback(ret, err))
params
licenceURL:
- 类型:字符串
- 描述:(必填项)从腾讯云平台获取的LicenseUrl。参考腾讯官方申请说明
licenceKey:
- 类型:字符串
- 描述:(必填项)从腾讯云平台获取的Key。参考腾讯官方申请说明
callback(ret, err)
ret:
- 类型:JSON对象
- 注意:android 端无返回信息
- 内部字段:
{
status: true, //布尔型;true||false
}
err:
- 类型:JSON对象
- 内部字段:
{
msg: "",
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.setLicence({
licenceURL : 'http://license.vod2.myqcloud.com/license/v1/TXUgcSDK.licence',
licenceKey : '0a8ee791929052b2dce775c308e'
},function(ret, err){
alert(JSON.stringify(ret) +" "+ JSON.stringify(err));
});
可用性
iOS、Android 系统
可提供的 1.0.0 及更高版本
getLicence
获取授权信息,仅支持 iOS 端。
getLicence(callback(ret))
callback(ret)
ret:
- 类型:JSON对象
- 内部字段:
{
status: true, //布尔型;true
licence : '', //sdk返回的授权信息字符串
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.getLicence(function(ret, err){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS
可提供的 1.0.0 及更高版本
videoRecord
短视频录制
videoRecord({params}, callback(ret))
params
videoResolution:
- 类型:数字
- 描述:(可选项)录制分辨率
- 默认值:2
- 取值范围:
- 0 表示 360P 分辨率
- 1 表示 540P 分辨率
- 2 表示 720P 分辨率
videoBitratePIN:
- 类型:数字
- 描述:(可选项)自定义码率 建议值:600~12000 (SDK上限不再做限制) 单位kbps/s,这里需要注意的是,这里设置的码率只是给编码器一个参考值,实际出来视频的码率是会在这个参考值上下波动的(
- 默认值:9600
videoFPS:
- 类型:数字
- 描述:(可选项)帧率 (范围:15-30)。
- 默认值:20
gop:
- 类型:数字
- 描述:(可选项)关键帧间隔 (范围:1-10)。
- 默认值:3
logo:
- 类型:字符串
- 描述:(可选项)视频尾部水印logo( ios视频拍摄完成后,预览以及保存后的水印会一直存在)(支持fs:// widget://路径)。
minDuration:
- 类型:数字
- 描述:(可选项)视频最短时长(秒)。
- 默认值:2
maxDuration:
- 类型:数字
- 描述:(可选项)视频最长时间(秒)。
- 默认值:16
isFront:
- 类型:布尔
- 描述:(可选项)是否前置摄像头 (true 前置 fasle 后置)
- 默认值:true
localMusicAddress:
- 类型:字符串
- 描述:(可选项)背景音乐库(json文件)
- 默认值:'http://bgm-1252463788.cosgz.myqcloud.com/bgm_list.json'
- json文件内部字段示例:
{
"bgm": {
"list": [
{"name":"Flo Rida - Whistle.mp3", "url":"http://bgm-1252463788.cosgz.myqcloud.com/Flo%20Rida%20-%20Whistle.mp3"},{},{},,,
]
}
}
serverBgMusicUrl:
- 类型:字符串
- 描述:(可选项)背景音乐库服务器端URL, 本参数与localMusicAddress互斥,同时传时以本参数为准
- 默认值:不传则以localMusicAddress为准
- 服务器接口接受POST数据格式:
{
"page":1, //当前页码
"limit":10, //每页几条数据
"keywords":"刘德华" //关键字
}
- 返回数据内部字段示例:
{
code = 0;
data = {
count = 18;
currentPage = 1;
data = (
{
author = "\U6d4b\U8bd5";
cover = "http://store.apity.cn/zyyc-image-11586763188997avatar.png";
duration = "17.42";
id = 18;
name = 118;
"sound_url" = "http://bgm-1252463788.cosgz.myqcloud.com/%E9%82%B1%E6%B0%B8%E4%BC%A0%20-%20%E5%8D%81%E4%B8%80%E5%B9%B4.mp3";
}
);
pageSize = 10;
totalPages = 2;
};
msg = "";
}
defaultBgMusic:
- 类型:字符串
- 描述:(可选项)默认背景音乐路径,要求本地路径(fs://),不传则无默认背景音乐
- 默认值:无
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔型;true
filePath : '' , //字符串类型;视频路径
imagePath : '', //字符串类型;视频封面
duration:15 //数字类型;视频时间
photoPath:'', //字符串类型:拍照图片路径
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoRecord({
recordResolution : 2,
videoBitratePIN : 9600,
videoFPS : 20,
gop : 5,
minDuration : 2,
maxDuration : 16,
isFront : true,
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统,Android 系统
可提供的 1.0.0 及更高版本
videoRecordBgMusicListener
videoRecord接口打开的短视频录像机背景音乐切换监听接口
注意:当用户取消背景音乐时bgmID返回-1,path为空。当用户在编辑录制完成的视频时添加取消背景音乐也会触发该监听
videoRecordBgMusicListener(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
path:'', //字符串类型;当前背景音乐本地路径
bgmID : '' //数字类型;当前背景音乐ID
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoRecordBgMusicListener(function(ret) {
console.log(JSON.stringify(ret));
});
可用性
iOS 系统,Android 系统
可提供的 1.1.4 及更高版本
# **uploadLocalVideo**上传本地视频
uploadLocalVideo({params}, callback(ret))
params
signature:
- 类型:字符串
- 描述:签名
- 注意:视频上传逻辑流程详及签名获取方法解参考腾讯官方相关文档 视频上传
videoPath:
- 类型:字符串
- 描述:视频地址,支持fs以及原生路径
coverPath:
- 类型:字符串
- 描述:(可选项)预览图路径,支持fs以及原生路径
customKey:
- 类型:字符串
- 描述:用户userId(仅android有效)
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
code: 0 , //数字类型;错误码;错误时此字段与msg单独返回
msg: '', //字符串类型;错误描述信息;错误时此字段与code单独返回
videoId:'', //字符串类型;视频文件id
videoURL:'', //字符串类型;视频播放地址
coverURL:'' //字符串类型;封面存储地址
uploadBytes:1 //数字类型;上传进度;更新进度此字段与totalBytes单独返回
totalBytes:100 //数字类型;总长度;更新进度时此字段与uploadBytes单独返回
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.uploadLocalVideo({
signature:'',
videoPath:'',
coverPath:'',
customKey:'',
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统,Android 系统
可提供的 1.0.0 及更高版本
videoEditor
将多个多个短视频合并、编辑。若只传单个视频,则直接编辑。
videoEditor({params}, callback(ret))
params
videoPaths:
- 类型:数组类型
- 描述:(可选项)视频路径,要求本地路径,支持fs。
- 默认:打开本地视频选择页面(iOS端是本地相册视频资源选择页面)
defaultBgMusic:
- 类型:字符串
- 描述:(可选项)默认背景音乐路径,要求本地路径(fs://),不传则无默认背景音乐
- 默认值:无
bitrate:
- 类型:数字类型
- 描述:(可选项)自定义码率,值为0时为不设置自定义码率(仅android支持)
- 默认值:0
resolution:
- 类型:数字类型
- 描述:(可选项)分辨率,如果源视频的分辨率小于设置的常量对应的分辨率,按照原视频的分辨率。如果源视频的分辨率大于设置的常量对象的分辨率,进行视频压缩至相应分辨率。不设置自定义码率时有效(仅android支持)
- 取值范围:0:360P,1:540P,2:720P,3:1080P
- 默认值:2
compressed:
- 类型:字符串
- 描述:(可选项)合并后的视频分辨率(仅ios支持),如果源视频的分辨率小于设置的常量对应的分辨率,按照原视频的分辨率。
- 默认:540P
- 取值范围:
- 360P:压缩至360P分辨率
- 480P:压缩至480P分辨率
- 540P:压缩至540P分辨率
- 720P:压缩至720P分辨率
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔型;true
filePath : '' , //字符串类型;视频路径
imagePath : '', //字符串类型;视频封面,iOS端通过 getVideoInfo 接口获取
duration:15 //数字类型;视频时间,iOS端通过 getVideoInfo 接口获取
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoEditor({
videoPaths:['','']
}, function(ret, err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统,Android 系统
可提供的 1.0.5 及更高版本
videoCombine
视频合并,仅支持 iOS 平台
videoCombine({params}, callback(ret))
params
videoPaths:
- 类型:数组类型
- 描述:视频路径,要求本地路径,支持fs、widget
outFilePath:
- 类型:字符串
- 描述:(可选项)合并后的视频路径
- 默认:默认路径
compressed:
- 类型:字符串
- 描述:(可选项)合并后的视频分辨率
- 默认:540P
- 取值范围:
- 360P:压缩至360P分辨率
- 480P:压缩至480P分辨率
- 540P:压缩至540P分辨率
- 720P:压缩至720P分辨率
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType:'', //字符串类型;交互事件类型
//complete:合并完成并返回事件
//delete:合并完成后用户删除并返回事件
//saveAlbum:合并完成后用户保存到相册并返回事件
//cancel:用户取消本次合并事件
//error:视频合并发生错误
filePath: '' , //字符串类型;合并后的视频绝对路径,仅当 eventType 为 saveAlbum、complete时有值
errorCode: 1 //数字类型;错误码,仅当 eventType 为 error 时有值,取值范围如下
//1:视频列表里面有视频不支持预览合成
//2:视频文件不存在
//3:中途切后台导致,请重新合成
//-1:生成视频失败
//-2:生成视频取消
//-5:licence 验证失败
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoCombine({
videoPaths:['','']
}, function(ret) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统
可提供的 1.0.5 及更高版本
videoEdit
视频编辑,仅支持 iOS 平台
videoEdit({params}, callback(ret))
params
path:
- 类型:字符串
- 描述:视频路径,要求本地路径,支持fs、widget
videoOutFilePath:
- 类型:字符串
- 描述:(可选项)编辑后的视频保存路径
- 默认:默认路径
gifOutFilePath:
- 类型:字符串
- 描述:(可选项)编辑后的 gif 图片保存路径
- 默认:默认路径
waterMark:
- 类型:JSON 对象
- 描述:(可选项)水印
- 默认:不显示
- 内部字段:
{
img:'', //字符串类型;水印图片,要求本地路径(fs、widget)
rect: { //JSON对象;水印针对视频的位置
w:, //数字类型;水印的宽;取值范围:0-1
h:, //数字类型;水印高,不用设置腾讯内部会根据水印宽高比自动计算
x:, //数字类型;水印左上角的起点坐标;取值范围:0-1
y: //数字类型;水印左上角的起点坐标:0-1
}
}
compressed:
- 类型:字符串
- 描述:(可选项)编辑后的视频分辨率
- 默认:540P
- 取值范围:
- 360P:压缩至360P分辨率
- 480P:压缩至480P分辨率
- 540P:压缩至540P分辨率
- 720P:压缩至720P分辨率
defaultBgMusic:
- 类型:字符串
- 描述:(可选项)默认背景音乐路径,要求本地路径(fs://),不传则无默认背景音乐
- 默认值:无
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType:'', //字符串类型;交互事件类型
//complete:编辑完成并返回事件
//completeGif:将视频生成GIF图并保存到相册事件(并未推出视频编辑器)
//delete:编辑完成后用户删除并返回事件
//saveAlbum:编辑完成后用户保存到相册并返回事件
//cancel:用户取消本次视频编辑事件
//error:视频合并发生错误
filePath : '' , //字符串类型;合并后的视频绝对路径,仅当 eventType 为 saveAlbum、complete时有值
errorCode: 1 //数字类型;错误码,仅当 eventType 为 error 时有值,取值范围如下
//1:路径为空
//2:视频文件不存在
//3:视频分辨率太大,请压缩后再编辑
//4:暂不支持声道数大于2的视频编辑
//5:不支持当前格式的背景音乐!
//-1:生成视频失败
//-2:生成视频取消
//-5:licence 验证失败
}
err:
- 类型:JSON 对象
- 内部字段:
{
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoEdit({
path:''
}, function(ret) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统
可提供的 1.0.5 及更高版本
getVideoInfo
获取视频文件信息,仅支持 iOS 平台
getVideoInfo({params}, callback(ret))
params
path:
- 类型:字符串
- 描述:视频路径,要求本地路径,支持fs、widget以及绝对路径
coverImgPath:
- 类型:字符串
- 描述:(可选项)视频截图保存路径,要求本地路径,支持fs协议
- 默认:默认路径
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否获取成功
coverImgPath : '' , //字符串类型;视频第一帧截图绝对路径,为空时表示获取失败
duration: , //数字类型;视频时长
fileSize: , //数字类型;视频文件大小
fps: , //数字类型;视频视频fps
bitrate: , //数字类型;视频码率
audioSampleRate: , //数字类型;音频采样率
width: , //数字类型;视频宽度
height: , //数字类型;视频高度
angle: , //数字类型;视频旋转角度
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.getVideoInfo({
path:''
}, function(ret) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统
可提供的 1.0.5 及更高版本
videoCompress
视频压缩,仅支持 iOS 平台
videoCompress({params}, callback(ret, err))
params
path:
- 类型:字符串
- 描述:视频路径,要求本地路径,支持fs、widget
outFilePath:
- 类型:字符串
- 描述:(可选项)压缩后的视频路径
- 默认:默认路径
bitrate:
- 类型:数字
- 描述:(可选项)视频码率 单位:kbps
- 设置范围为:600~12000
- 默认:根据压缩质量自动计算码率
compressed:
- 类型:字符串
- 描述:(可选项)合并后的视频分辨率
- 默认:720P
- 取值范围:
- 360P:压缩至360P分辨率
- 480P:压缩至480P分辨率
- 540P:压缩至540P分辨率
- 720P:压缩至720P分辨率
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否压缩成功,true|false
filePath: '' , //字符串类型;压缩后的视频绝对路径
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: 1 //数字类型;错误码,取值范围如下
//1:路径为空
//2:视频文件不存在
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.videoCompress({
path:''
}, function(ret,err) {
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS 系统
可提供的 1.0.5 及更高版本
addVideoCompressListener
视频压缩监听,仅支持 iOS 平台
addVideoCompressListener(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: complete, //字符串类型;交互事件类型,取值范围:
//progress:压缩中(大约每秒3次频率回调)
//complete:压缩完成
//error:压缩发生错误
progress: //数字类型;当前压缩进度
errorCode: //数字类型;错误码
//-1:生成视频失败
//-2:生成视频取消
//-5:licence 验证失败
}
示例代码
var txShortVideo = api.require('txShortVideo');
txShortVideo.addVideoCompressListener(function(ret) {
console.log(JSON.stringify(ret));
});
可用性
iOS 系统
可提供的 1.0.5 及更高版本
