-
-
YonBuilder移动开发平台
-
端API
-
API.js
-
MTL.js
-
界面布局
- addressBook
- addressSel
- applause
- arcMenu
- arcProgress
- beautifulPicker
- brokenLine
- bubbleMenu
- circleProgress
- circularMenu
- columnBar
- constactOperate
- coverFlow
- customSelector
- cxChatbox
- dialogBox
- divisionalLineChart
- dMultiScreen
- doubleBarChart
- doubleSlider
- dragList
- dropDownMenu
- dtCarKeyBoard
- dtSelector
- editDialog
- fillInput
- floatButton
- floatModule
- fluttering
- fourStageLinkage
- gestureUnlock
- goodAd
- goodsList
- gridSlide
- groupList
- guaidWindow
- guide
- handlock
- hikvision
- hintChatBox
- imageDragSort
- inputField
- iOSDialog
- keyboard
- keyBoardMgr
- keyboardView
- kLine
- kLineChart
- labelDragSort
- licencePlatekeyboard
- listContact
- listViewEntity
- liveUI
- loadingLabel
- lottie
- maskView
- matrixLock
- messageList
- miCalendar
- MNActionButton
- MNNavigationMenu
- MNPopups
- MNRotationMenu
- MNStack
- mtlGestureUnlock
- mtlWatermark
- mwChatView
- noticeView
- NVNavigationBar
- NVTabBar
- NVTabBarAnimation
- orderList
- overviewList
- panorama
- passwordKeyboard
- paymentDialog
- payPasswordInput
- payPasswordPlus
- pdfPlus
- periodSelector
- personalCenter
- photoBrowserQQ
- photoBrowserTouTiao
- photoBrowserWeiBo
- photoBrowserWeiXin
- pieChart
- popupMenu
- pullMenu
- pullRefreshLoop
- ruler
- screenTaskUI
- scrollRotation
- selectList
- shakeView
- sideMenu
- sliderButton
- slidingList
- soundIndicator
- soundWave
- sphereCloud
- sunmiT2Screen
- superKeyboard
- suspensionWindow
- swipeCaptcha
- tabBarMenu
- thwartwiseBarChart
- timeSelector
- UIActionDialog
- UIActionProgress
- UIActionSelector
- UIAdaptiveInput
- UIAddressBook
- UIAlbum
- UIAlbumBrowser
- UIAlert
- UIAlertView
- UIBarChart
- UIBlurEffect
- UIButton
- UICalendar
- UIChartline
- UIChatBar
- UIChatBox
- UIChatField
- UIChatInput
- UIChatTools
- UIChatUnit
- UICircleSlider
- UICityList
- UICoverFlow
- UICoverFlowS
- UICustomPicker
- UIDatePicker
- UIDatePickerS
- UIDatePickerTool
- UIGraph
- UIInput
- UIInputBox
- UILineChart
- UILinkageSelector
- UILinkedPicker
- UIListArrow
- UIListBadge
- UIListBook
- UIListCard
- UIListCheck
- UIListContacts
- UIListContactsCheck
- UIListContactsPlus
- UIListContactsSelect
- UIListEdit
- UIListGoods
- UIListGroup
- UIListInformation
- UIListMeeting
- UIListSearch
- UIListUpload
- UIListView
- UILoading
- UIMediaControl
- UIMultiSelector
- UIPartCircleProgress
- UIPersonalCenter
- UIPickerView
- UIPieChart
- UIPopupsPicker
- UIPullRefresh
- UIPullRefreshDrop
- UIPullRefreshFlash
- UIPullRefreshMotive
- UIScrollPicture
- UIScrollPlayer
- UIScrollPromptView
- UISearchBar
- UISelector
- UISlider
- UISliderButton
- UISwitchButton
- UIVividLine
- UIWebBrowser
- videoEdit
- waterBallProgress
- watermark
- waveProgress
- welcomePage
- widgetPlan
- zjCartList
- zjListView
- zyPatternLock
-
设备访问
- 3DTouch
- accelerometer
- accelerometerSensor
- aIMEI
- altimeter
- androidNfc
- androidTouch
- appVersionUpdate
- AudioSession
- bgnWiFi
- ble
- bleDFULibrary
- blesdk
- bleToken
- bluePrinter
- bluetooth
- BluetoothDelegate
- brightness2016
- btmodule
- calendarMemo
- callRecord
- callrecords
- cameraColor
- cameraTool
- cellphone
- checkproxys
- clipBoard
- compass
- compassLeveler
- connectWifi
- cpuInfo
- crManager
- cvVibrate
- cxgBluetoothBase
- decibel
- deviceInfo
- displayInfo
- DVContacts
- DVTorch
- esptouchPlus
- flashLight
- floatView
- gps
- gpsListener
- gpsState
- gravitySensor
- gyPrint
- gyro
- gyroscopeSensor
- hardwareInfo
- HealthKit
- iAd
- inFile
- ipa
- ipAddr
- ipAddress
- isSimulator
- leidenSDK
- level
- lightSensitive
- lightSensor
- linearAcceleration
- lpapiModule
- magneticFieldSensor
- magnetometer
- manageStorage
- memoryInfo
- miitMsa
- mobileNFC
- mobileSignal24
- moduleBarcodeScales
- moduleElectronicScale
- moduleJiaBo
- moduleLabelPrinter
- modulePrinter
- moduleScanCode
- moduleSMSListening
- multiScreen
- music
- myAppInfo
- myListeningInfo
- nfc
- notificationUtil
- openApp
- orientationSensor
- pedometer
- phoneInfo
- posPrinter
- posScanner
- posXprinter
- printBleWifi
- proximity
- proximitySensor
- reminder
- rotationVector
- sapSso
- screen
- ScreenWake
- sensor
- serialPortForUSBTools
- serialPortTools
- seriesCamera
- shareBySystem
- simInfo
- simInfoImp
- smartPeak
- smsListener
- smsModule
- smsrecords
- spModule
- spputil
- statusBar
- statusBarTools
- strongApp
- sunmiPrinter
- sunmiT1Printer
- sunmiV2Printer
- systemCompass
- systemGyro
- telephoneInfo
- toBackground
- torch
- tsplXprinter
- usbSerial
- vibrate
- vibrateUtil
- vibration
- wifi
- wifiMgr
- wifiProxy
- wifiSSID
- wwprint
- WXPhotoPicker
- x5ac
- xGPrinterBle
- xwScanner
- ywble
- zebraPda
- zjPrinter
- zNFC
-
功能扩展
- acc5Util
- acMqtt
- acReplay
- ACScanner
- ACTencentCOS
- acVRPlayer
- acWebsocket
- aemail
- airPlay
- alarmNotification
- aleafVPN
- aliCloudOss
- aliOSS
- aliyunOSS
- androidNfc
- androidPdfReader
- androidTTS
- apk
- APKCheck
- apkInstall
- appControl
- appGray
- Apple
- AppleReader
- appManage
- appmanager
- appManagerPlus
- AppStoreGrade
- appUtils
- arcColorPicker
- ARRuler
- AsyncSocket
- audioCombine
- audioCover
- audioPlayer
- audioRecorder
- audioTrans
- autoStartUp
- baiduBos
- baseTools
- batteryManager
- bdObjectStorage
- blurredView
- bookReader
- brightness
- brightnessUtil
- broadcast
- broadcastList
- cacheManager
- callLog
- cameraPlus
- cameraQQ
- cameraView
- cardcamera
- cardReader
- changeIcon
- checkappexist
- checkFloat
- checknotification
- checkProxy
- chromeDebug
- circleMenu
- cnKeyBoard
- cocoVideo
- codeLog
- codeScan
- codeTools
- colorGain
- compactPicture
- compressVideo
- currentApp
- customNotification
- db
- dbPlus
- djyPrinter
- dkplayer
- dlna
- docInteraction
- docReader
- downloadManager
- downloadManager2
- drawingBoard
- DRMScreenShot
- dUserAgent
- dvMonitor
- easyCamera
- easyShareImages
- easyVideoCompression
- easyVideoPlayer
- encryption
- epub
- exifInterface
- exportExcel
- fAppInfo
- ffmpegPlus
- fileBrowser
- fileDetect
- fileInfo
- fileReader
- fileScan
- fivegswitcher
- floatNowTimer
- floatVideo
- floatWebView
- floatWords
- FNImageClip
- FNPhotograph
- FNRecordMp3
- FNScanner
- FNSettings
- fs
- ftpRequest
- ftpServer
- generateVideo
- getFile
- getWebUrl
- gifHandle
- GifImage
- gifSlim
- gifTools
- greenCamera
- headphone
- HeartRate
- helper
- hkEzviz
- HmacSHA256
- huaweiObs
- hwOBS
- hwTxtReader
- iap
- idfa
- imageBrowser
- imageClip
- imageClipTools
- imageColorParser
- imageCompressor
- imageCrop
- imageCutOut
- imageDragSort
- imageEdit
- imageEXIF
- imageFilter
- imageHandle
- imageMerge
- imageOptim
- imagePalette
- imageRotation
- imageTool
- imageTools
- imrCamera
- iNoRobot
- inShare
- install
- internationalization
- iTVBox
- jlLangDetect
- jpgInfoManager
- judgeNotification
- jumpbrowser
- keepAlive
- keychain
- kmTimer
- launchImage
- lightStyle
- liveAudioPlayer
- lockControler
- logger
- m3u8CacheServer
- m3u8Download
- m3u8Downloader
- magnifier
- mailUtils
- makeSharePic
- mam
- marketScore
- MCBluetooth
- mdReader
- mediaCollector
- miniAudio
- miniVR
- miracast
- mobcommonlib
- mobilePhone
- mobtools
- moduleAppList
- moduleAppScore
- moduleBusQrcode
- moduleKeyBoard
- moduleReadIdCard
- moduleTVKeyApi
- moduleXdlScan
- monitorFilesChange
- mosaic
- moviePlayer
- mp3Recorder
- mqtt
- msSQL
- mtlCityPicker
- mtlFile
- mtlNFC
- mtlOpenFile
- mtlPhotoPicker
- mtlPrint
- muPDF
- musicList
- musicPlayer
- mySQL
- myTimer
- nativeTimer
- netAudio
- netSpeed
- netTime
- networkAddress
- notifyMrg
- officePreview
- openAppPlus
- openAppStore
- openContacts
- oxHlsCache
- oxImageEditer
- oxPlayer
- oxSocket
- oxWxRecorder
- pasteboard
- pdfReader
- pdfTrans
- pdfViewer
- phoneInfoMore
- phoneInfoPlus
- phoneListener
- phoneNumber
- phoneStatusOB
- photoBrowser
- photoBrowserTodayNew
- photoPicker
- photoSelect
- photoStream
- pictureWatermark
- planNotify
- plateRecognize
- playerCut
- playModule
- playModuleAli
- playRtsp
- playText
- preSensor
- presentation
- privacy
- promotionLink
- QCloudCOS
- qiniuKodo
- qiniuStorage
- qiniuUpfile
- QRScan
- qrScanner
- reachability
- readCard
- readId
- recordForMP3
- recordScreen
- replay
- rUHF
- runBackground
- screenCapture
- screenClip
- screenLock
- screenRecording
- scrollVideo
- scrollVideoBd
- SDWebImage
- selectFile
- selectPic
- sendMail
- serialPortPlus
- setJump
- setJumpNew
- shareAction
- sharePics
- shareTool
- shell
- shortCut
- shortcutCreator
- signature
- signInfo
- snKVStorage
- socketManager
- socketServerClient
- softInputMgr
- sortList
- soundDetection
- soundPlayer
- speedPlayer
- sqlCipher
- sse
- sunmiPrinterInner
- sunmiT1Screen
- svideo
- switchLoudspeaker
- sysPrint
- sysPrintPlus
- systemTool
- takePicCutOut
- TCSuperPlayer
- tencentCos
- tencentOSS
- tencentUGCUpload
- thumbnailUtil
- timer
- touchDebugger
- touping
- trans
- ttsModule
- tutu
- tvcontrol
- UDPSocket
- UIActionRecord
- UICCShortVideo
- UIFoxitPDF
- UIImageEdit
- uimusic
- UIPhotoViewer
- upYun
- UserDefault
- videoCompression
- videoMerge
- videoPicture
- videoPlayer
- videoRecorder
- videoScreenshots
- videoTool
- videoTools
- videoTrans
- volume
- vPlayer
- vpnIOS
- vtb
- walletCards
- waterImageMark
- webCapturer
- webDAV
- webSocket
- webSocket2018
- websocketClient
- webToImage
- weChatCamera
- widgetPlan
- wifiServer
- wlnotice
- wmVideoRecorder
- wxShortVideo
- xpCheck
- xxtea
- xyTimeout
- yxsConversation
- yyWebImage
- zip
- zipModule
- zxycamera
- zyHmsScan
- zyPlayVideo
- zySmallVideo
-
开放SDK
- acBugtags
- ACGeetest
- acIdcard
- acLive
- acmPush
- ACUtoVR
- admob
- adnetAds
- adTracking
- agoraLive
- agoraRtc
- agoraVideo
- ajAnalytics
- ajpush
- ajpushGooglePlay
- ajSms
- alibaic
- alibaichuan
- aliBC
- alibcTrade
- aliBCzb
- AliMobileAnalytics
- aliOneLogin
- aliOSSLite
- alipayCardPackage
- alipayGlobal
- aliPayPlus
- aliPayTradePlus
- aliPhoneAuth
- aliPush
- aliPushNoUtdId
- aliShortVideo
- aliShortVideoAPI
- aliSmilePay
- alivcLivePlayer
- alivcLivePusher
- aliyunLive
- aliyunNls
- AliyunPlayer
- aliyunPush
- aliYunRtVoice
- aliyunStsOss
- aliyunTTS
- aliYunVoice
- aMap
- aMapGeoFence
- aMapLBS
- aMapNavi
- aMapNavigation
- aMapNaviPlus
- aMapReportLocation
- aMapReportLocationG
- amapTrack
- analysysAPICloudSDK
- apibase
- aplayer
- appleUnionPay
- appNestAgent
- appsee
- appsFlyer
- appsFlyerLog
- appsflyerSDK
- APSocial
- ArcFace
- arcFacePlus
- arcFacePublic
- arRtc
- audioStreamer
- aUnifyPay
- authorize
- backGroundAudioPlayer
- 淘宝百川
- baiduAd
- baiduAR
- baiduFaceLive
- baiduFaceRec
- baiduIdentifyOCR
- baiduMobAds
- baiduNavigation
- baiduOCR
- baiduOCRRecognizer
- baiduPanorama
- baiduPlayer
- baiduSpeechAAR
- baiduTextReader
- baiduYunBos
- bankCardScan
- bdAR
- bdFace
- bdPush
- bdTTS
- bgnTencentOCR
- bgnUITencentOCR
- bLogin
- bMap
- bmLocation
- BoyFatBle
- bPlayer
- braintreeApplePay
- braintreeApplePayPlus
- braintreePay
- bTrace
- busScan
- bvRecognizer
- camera360
- captcha
- cBImageRecognize
- ccAPI
- CCShortVideo
- chivoxLongman
- citconPay
- clSDKShanYanSDKModule
- clshanyan
- cosClient
- customshare
- ddkUnion
- detuPanoPlayer
- detuPanorama
- ding
- discuz
- dongtu
- dongtuStore
- douyin
- DouYinPlatform
- douYinPlayer
- duibaSales
- dwzBaiduFaceLive
- dxCaptcha
- dxWhiteBox
- easeChat
- easeimSDK
- easyLink
- easyQRCodeScan
- emasPushPlus
- escPrinter
- esptouch
- ezOpen
- ezWifiConfig
- faceidCard
- FaceIdDetect
- faceidLive
- faceidLiveDetect
- faceUnity
- falconAd
- ffmpeg
- ffPlayer
- flymePush
- gAnalytics
- gdtModule
- GetuiGy
- GetuiIdo
- gizWifiSDK
- googleAnalytics
- googleMap
- googlePay
- googlePush
- gromoreAds
- gt3geetest
- gtest
- haierFaceId
- haikangVideo
- hanvonCloudBcardReader
- hanvonCloudIdCardReader
- hanvonCloudNumberReader
- hanvonCloudOcrFormulaReader
- hanvonCloudTableReader
- hanvonVehicleCard
- hfLiveMusicPlayer
- hkIvms
- hmsAds
- hmsAGC
- HMTAgent
- honeywellPrinter
- hotsspAds
- httpdns
- huaweiPush
- hwMeeting
- hwScanner
- ICBCPay
- idcard
- iDCardORC
- idCardScan
- iflyAd
- iflyEva
- IFlyFace
- iflyRecognition
- iflySpeechPlus
- ijkplayer
- imChat
- imSiLop
- indoorLocation
- ISBCD
- jAnalytics
- jdapp
- jdFace
- jdKepler
- jdkUnion
- jdUnion
- JGCertificate
- JGCertificateIDFA
- JGsms
- jjsensorDetactor
- jpushVip
- JShare
- jVerification
- KBZPay
- kiviMakeUp
- ksAd
- ksAdLive
- ksADModule
- ksAds
- ksContentAds
- lBCast
- LCPrinter
- leBoCast
- leCast
- leChange
- lelink
- libmoorVisitorSdk
- line
- logCrash
- lyAd
- macauPay
- mailePointMall
- meiQiaPlus
- mingzhiDetactor
- miniQuPai
- miniQuPaiPlus
- mintegralAds
- mipush
- mitt
- mobileIM
- mobPush
- mobPushPlus
- mobSecVerifyPlus
- moduleCard
- moduleQubian
- moduleQuhe
- moduleUHF
- moduleYYAds
- moveTrack
- mPaaSScanModule
- msspAds
- mtlDianju
- mtlIFlyVoice
- mtlMap
- mtlPDA
- mtlPush
- mtlUnis
- mtlVPN
- MultipeerConnectivity
- navigator
- neteaseCallUIKit
- neteaseIMUIKit
- neteaseLoginKit
- neteasePlayer
- netLocationAMap
- netLocationBMap
- nim
- NTalker
- openinstall
- oppoPush
- orcidcard
- ottPay
- oxePlayer
- oxLivePusher
- oxoPlayer
- oxRecorder
- oxVideoRecorder
- partnerAds
- paypal
- pdBot
- playModuleTx
- polyvVideo
- pushGeTui
- pushGeTuiPlus
- qidaIM
- qiniuLive
- qiniuRTC
- qiniuShortVideo
- qiyuSdk
- QQPlus
- qtAnalytics
- quickLogin
- quPaiModule
- rangersAppLog
- recognizeCard
- reportLocation
- rongCloud2
- rongCloudIM
- rsRecognition
- SAMIDCard
- sangfor
- sangforvpn
- scrollVideoAli
- scrollVideoTx
- sendSms
- SensorsAnalyticsAPICloudSDK
- serialPort
- shanYan
- shareSDKPlus
- sharetrace
- sigmobAds
- skipHWMeeting
- smssdk
- smsVerification
- snUIWeex
- soundGeneralRecongnitionSdk
- SPay
- STFace
- stripePay
- sunlogin
- sunmiScan
- superFile
- superPlayer
- systemshare
- szcaSDK
- takePicCutOut
- talkingData
- tbkUnionUltimate
- tbMobQuhe
- TCLitePlayer
- tencentAd
- tencentAds
- tencentCloudChatSDK
- tencentIm
- tencentIMPro
- tencentIMSmart
- tencentLive
- tencentLivePlayer
- tencentLivePusher
- tencentLiveRoom
- TencentLocation
- tencentMap
- tencentMath
- tencentMLVB
- tencentMTA
- tencentOralEvaluation
- tencentPlayers
- tencentRtc
- tencentSimpleIM
- tencentTIC
- tencentTRTC
- tencentTrtcCalling
- tencentTrtcKaraoke
- tencentTrtcLiveRoom
- tencentTrtcMeeting
- tencentTrtcSmart
- tencentTrtcVideoCall
- tencentTrtcVoiceCall
- tencentTrtcVoiceRoom
- tencentVodPlayer
- tencentYLH
- tinyPlayer
- TouchFaceID
- touchID
- toutiaoAd
- tpns
- tpnsApiCloud
- tpnsPushPlus
- tpush
- tslLed
- ttAd
- twoBaiDuOcr
- txAnalysis
- txBugly
- txCameraRecord
- txFileRecognizer
- txFlashFileRecognize
- txLiteAV
- txLive
- TXLivePlayer
- TXLivePlayerV2
- TXLivePusher
- txLivex
- txOneSentenceRecognize
- txPlayer
- txPush
- txRealTimeRecognizer
- txShortVideo
- txShortVideoPlus
- udesk
- udeskPlus
- UIAlivcLivePlayer
- UIBaiduOCR
- UIBdFace
- UIBdOcr
- UIBPlayer
- UIEaseCEC
- UIEaseChat
- UIEasemob
- uifaceIDCard
- UIFaceIDPlus
- UIPLPlayer
- UIPLShortVideo
- UIQiniuShortVideo
- UIRongChat
- UIRongCloud
- UIRongCloudWithoutLocation
- UITencentIm
- UITencentImPublic
- UITxShortVideo
- UIYunxinIM
- umAnalytics
- UnifyPayPlugin
- unionPay
- updatethis
- uPush
- upyunQuickLogin
- upyunUpfile
- uzkJDopen
- videoClipsRecord
- videoshare
- vinOCR
- vivoPush
- vk
- vlcPlayer
- voiceRecognizer
- wapsAd
- wawa
- webBrowser
- webBrowser2018
- webp
- weChatCameraPlus
- weiboPlus
- wifiConfig
- wxCard
- wxFacePay
- wxPayPlus
- wxPlus
- wxSubscribe
- wxVoicePlus
- wxWork
- x5ac
- xGprinter
- xGprinterPlus
- xiaoyouLight
- xinstall
- XLPlayer
- xShareTool
- XYLink
- ydocr
- yixin
- youboScan
- ytylive
- yunFan
- yunxinIM
- yWQModule
- yyAds
- ZebraPrint
- zebraRFID
- zhiChiSobot
- zhiChiSobotMall
- zhumu
- zjBluetoothPrint
- zkFinger
- zmCert
- zyBaiduAd
- zyBaiduFace
- zyGoogleAd
- zyGromoreAd
- zyHuaweiAd
- zyKuaishouAd
- zyPangolinAd
- zySigmobAd
- zyTencentAd
-
多端组件
- ACT
- address-book
- address-picker
- agorartc-call-video
- agorartc-call-voice
- animate-actionSheet
- animate-QRScan
- animate-switch
- animate-UISearchBar
- animate-unlockButton
- area-cascader
- avm_cart
- avm_clipboard
- avm_pwdInput
- avm-address
- avm-face-rate
- avm-index
- avm-num-count
- avm-password
- avm-qrcode
- avm-to-fixed-num
- avm-tree
- avm-vertify-code
- avm-zy-attach-preview
- avm-zy-auto-complete
- avm-zy-captcha
- avm-zy-pagination
- avm-zy-search
- avmWxQqWbShare
- car-num-keyboard
- cascade-picker
- category
- collect-menu
- countDown-button
- date-picker
- dh-search
- dh-sku
- down-slider
- dxx-loading
- dxx-tag
- easy-calendar
- easy-comment
- easy-count-up
- easy-data-grid
- easy-notice-bar
- easy-sku
- easy-swipe-cell
- easy-time-select
- easy-tree-select
- easy-video-call
- easy-voice-communication
- hi-action-sheet
- hi-cell
- hi-dialog
- hi-empty
- hi-media
- hi-notice-bar
- hi-radio
- hi-share-sheet
- hi-stepper
- hi-switch
- id-card-keyboard
- imgUpload
- jff-downmenu
- jff-notice
- jiutu-address
- jiutu-calendar
- lan-contact
- lanyun-action-bar
- lanyun-action-sheet
- lanyun-agreement
- lanyun-alert
- lanyun-breadcrumbs
- lanyun-button
- lanyun-car-keyboard
- lanyun-card-keyboard
- lanyun-card
- lanyun-carousel
- lanyun-collapse
- lanyun-confirm
- lanyun-contact-card
- lanyun-count-down
- lanyun-count-to
- lanyun-coupon
- lanyun-divider
- lanyun-field
- lanyun-footer
- lanyun-gallery-table
- lanyun-goods-list
- lanyun-grid
- lanyun-guide
- lanyun-image-preview
- lanyun-input-dialog
- lanyun-line-progress
- lanyun-message-input
- lanyun-msg
- lanyun-navbar
- lanyun-no-data
- lanyun-notify
- lanyun-number-keyboard
- lanyun-pagination
- lanyun-panel
- lanyun-popup
- lanyun-preview
- lanyun-rate
- lanyun-search
- lanyun-selection
- lanyun-share
- lanyun-slide-verify
- lanyun-stepper
- lanyun-steps
- lanyun-switch
- lanyun-tab
- lanyun-tabbar
- lanyun-table
- lanyun-time-line
- lanyun-update-app
- lanyun-verification-code
- lemon-calendar
- lyui-album
- lyui-read-more
- lyui-rem
- lyui-size
- lyui-submit-bar
- lyui-tree-select
- multi-person-video-call
- mx-action-button
- mx-refresh
- number-keyboard
- open-more-menu
- open-star-score
- password-input
- picker-color
- qc-avm-num-count
- qc-avm-share-collapse
- qichen-amount
- qichen-count-button
- qichen-explain
- read-more
- samurai-goods-swiper
- samurai-num-change
- samurai-progress
- scroll-navigation
- scroll-video
- shock-search-history
- shock-time-conversion
- time-picker
- unlock-sliderButton
- verification-code-input
- youpin-goods-banner
- youpin-msg-swiper
- youpin-previewer
- youpin-search
- youpin-webview
- yun-avatar
-
人工智能
-
直播|音视频
-
H5组件
- 4DirectionSlide
- addressPicker
- amplification
- analyticCode
- appyqhy
- banner_change
- banner
- barrage
- BgBounce
- bMapAddress
- bmapToAmap
- CalculationUtils
- CanvasBitClock
- carousel
- cartanimate
- catchRedPacket
- chat_frame
- chat
- Check
- checkboxDgex
- CityPicker
- CollectBtnAnimation
- colorpicker
- comments
- countdown
- coupons
- CouponsTemplate
- createQrcode
- CryptoJS
- css3_3D_bounce
- css3_glowworm
- css3_MenuSwitching
- custom_login
- dashboard
- DateUtil
- digital_rolling
- DigitalRain
- distpickers
- dolmx
- doubleSlider
- downSlider
- drawlottery
- dropdown
- dropDownbig
- Eldrag
- elEditor
- filter
- floatCalculation
- flog
- foldingPanel
- forTimeDate
- FundCharts
- goodsCarousel
- goodsPagenation
- guaguale
- h5_BottomMenu
- H5actionButton
- H5Autograph
- h5banner
- H5calendar
- H5Callmap
- H5CityList
- H5Dialog
- H5DoubleSlider
- H5Goodslist
- H5Gradualchange
- H5HandLock
- H5Imagecaptcha
- H5Imgcut
- H5InputRelevant
- H5Lang
- H5linkageselect
- h5lock
- H5Lotteryraw
- h5player
- H5Refresh
- H5scanner
- H5Score
- H5Screenshot
- H5Sideslip
- H5Slider
- H5Snap
- H5StickyLayout
- h5Svg_ProgressBar
- H5Switch
- H5Texttospeech
- H5TimeSelector
- H5UICustomPicker
- H5UiInput
- H5WX_QQ_WB_Share
- headerGradual
- heartAnimation
- highlight
- htmltoImage
- imgUpload
- indexList
- iphoneAlbum
- isCategory
- isDialog
- jdate
- jQuer_TurnOn
- jQuery_Stopwatch
- jQuery_TopLeftMenu
- jquerytime
- js_3D_switch
- js_cart
- js_StackPictureSwitching
- js_UserFeedback
- jsAudioPlayer
- kiner_touch
- lCalendar_time
- LCalendar
- lemon_babylon_3dmax
- lemon_chat_style
- lemon_drawing
- lemon_echarts_map_statistics
- lemon_echarts
- lemon_hammer
- lemon_panoramic
- lemon_share
- lemon_sideslip_list
- lemon_slider_validation
- lemon_swiper
- lemon_verification_code
- linq
- loading
- loadProgress
- loginInput
- longPressRecording
- luckylottery
- lybirthday
- marked
- mcguu_alert
- mcguu_animation
- mcguu_chart
- mcguu_picker
- mcguu_toast
- mdConverter
- MIprogress
- MISortable
- MIswitch
- MIverification
- ml_db
- MLloginbox
- motaij
- multiLanguage
- nf_listview
- nf_view
- numKeypad
- numTurnChinese
- pAddress
- particleButton
- pdfjs
- photoClip
- PhotoCrop
- pickerColor
- pinyin
- poll_Module
- popoPicker
- PopUpLayer
- previewImage
- progressCircle
- PuzzleVerificationCode
- pwdInput
- qrLogoCode
- quill
- RainbowButton
- react_Dom
- rong_cloud_h5_ui
- RotaryDraw
- rotateScaleAndFlip
- roulette
- rouletteWheel
- scc_countdown
- ScratchAward
- scratchCard
- scrawl
- segmentControl
- SelectDate
- sliderVerify
- slideSelect
- socketIo
- sortable
- SortableList
- sPage
- spinner
- spinVerify
- starRating
- SvgZanBtn
- swiper
- swiperCut
- switch_button
- sxHTMLclear
- sxLanguagePack
- sxScrollToTop
- tabDgex
- tabPanel
- tagTree
- TencentAptcha
- TextWaterfallColor
- timeAxis
- timeCorrect
- timedata
- timeDeal
- timeNodeConversion
- timeSelecter
- timetable
- toast
- toFixedNum
- touchSwiper
- TracesrNav
- upDownMenu
- validator
- virtualKeyboard
- vlist
- waterFall
- WaterfallPlugin
- waterLevel
- webtree
- weiyi_loading
- weiyi_time
- welcomeVideo
- wxcontacts
- WxPictureUpload
- xml2json
- yxbanner
- yxcache
- yxcharset
- yxdate
- zcircleMove
- zepto
- zjd
- zoomslideshow
- zPicker
-
物联网
-
-
移动开发前端框架
-
YonStudio开发工具
-
友空间小程序开发教程
-
移动插件开发
-
技术专题
- aliBC
- Widget包结构说明
- config.xml应用配置说明
- key.xml文件配置说明
- YonBuilder移动开发鸿蒙版本编译教程
- 自定义loader说明
- Android签名证书描述及使用流程
- iOS证书及描述文件制作流程
- 屏幕适配原理及实现
- YonBuilder移动开发平台规范
- 云修复使用指南
- 版本更新使用指南
- 启动页闪屏广告使用指南
- 移动原生插件包结构说明
- SuperWebview开发指南Android
- SuperWebView开发指南iOS
- 数据存储开发指南
- YonStudio 使用 git 教程
- iPhone X 适配教程
- 隐私政策提示框开发指南
- 如何生成多端应用(App/公众号/小程序)
- AVM组件开发规范
-
友空间移动中间件
- 3.1.1VPA整体介绍
- 3.2.1VPA运行流程
- 3.2.2快速上手
- 3.2.3常用脚本
- 3.2.4环境变量
- 3.2.5本地开发配置
- 3.2.6插件开发使用
- 3.3.1VPA卡片开发规范
- 3.3.2VPA卡片开发模型
- 3.3.3VPA开发共享组件
- 3.3.4VPA接口
- 3.3.5xiaoyouLight接口
- 3.4.1原生中使用
- 3.4.2h5中使用
- 3.5.1意图配置
- 3.5.2代码实战1:Hello World
- 3.5.3代码实战2:Echarts
- 3.5.4代码实战3:SmartSignIn
- 3.5.5VPA 卡片设计规范及资料
- 友空间移动集成接入
- 1.3.1 应用类型
- 1.3.2 友空间及移动应用的配置和扩展
- 1.4.1 单点登录
- 1.4.2 事件推送
- 1.4.3 消息推送
- 1.5.1 企业自建应用配置
- 1.5.2 生态应用接入应用配置
- 1.7 友空间移动原生能力说明
- 1.8 客户端API
- 2.1 多维门户第三方组件接入规则
- 4.1 场景说明
- 4.2.1 说明
- 4.2.2 微信
- 4.2.3 企业微信
- 4.4.1 微信
- 4.4.2 企业微信
- 4.5 消息推送配置
- 4.6.2 MTL集成
- iOS 应用提交 AppStore 指南
-
下载
-
其他
3.2.3常用脚本
常用脚本
在项目中,为了更快捷的进行操作和实现功能,我们将部分功能封装成了脚本,方便使用。
在项目的 package.json 中,我们可以看到一些脚本命令,有些是 npm 自带的,有些是我们自定义的。
在项目根目录下,有一个scripts文件夹,里面存放了被定制过的脚本。
start
启动项目
npm start
这个命令我们在上一节已经使用过了,它会启动一个开发服务器。
当运行这个命令时,会执行 scripts 文件夹下的 devStart.js 文件。
这个脚本中,核心还是调用了 npx craco start 命令。
✍
使用 craco 的目的是为了在不 eject 的情况下,修改 webpack 配置。
除此之外,还获取了一下当前开发机器可用的局域网 IP 地址,然后打印出来,在控制台显示二维码,方便快速扫码设置会话信息。
⚠
可用的局域网定义是:192 和 172 开头的 IP 地址。在特殊情况下,如需定制,请在.env.local文件中添加REMOTE_IP_PREFIX变量。 例如:REMOTE_IP_PREFIX=10.11 设置前请确保设备可以正常访问
buildCard
构建卡片
npm run buildCard [cardPath]
从卡片源码中打包构建卡片产物,生成 zip 资源包,存放在 ${process.env.OUTPUT_DIST} 文件夹下(文件夹默认是根目录下的/dist),详细可以参考环境变量的OUTPUT_DIST字段。
使用该命令的时候,需要传入一个参数,即卡片名称。例如:
npm run buildCard Hello
其中,Hello 是需要打包的卡片的源代码路径,是相对于 src/@remote 文件夹的路径。例如:src/@remote/Hello。
如果不传入参数,也可以通过环境变量 CARD_NAME 来指定卡片名称。详细请参考 环境变量章节的BUILD_CARD字段。
✍
注意,[cardPath] 支持多个组件路径,使用逗号分隔,例如:npm run buildCard Hello,World。这对于需要同时构建多个卡片的场景下,有很大的帮助。
docs:dev
启动文档服务
⚠
启动文档服务前,请确保已经安装了docs文件夹下的依赖。 请在docs文件夹下执行npm install命令。
npm run docs:dev
该命令会启动一个文档服务,用于开发时查看文档。端口是 10086。
lint
代码检查
npm run lint
该命令会检查项目中的代码规范,包括代码风格、代码质量等。建议提交代码前,先执行一下这个命令。
build:AppLoader
为 APPLoader 构建产物
npm run build:AppLoader
该命令会构建一个 APPLoader 可以使用的产物,存放在 widget/vpah5 文件夹下。
其核心动作是调用了 scripts 文件夹下的 buildVpa.js 脚本。同时设置了环境变量 process.env.REACT_APP_WITHOUT_INIT = 'no',以便在构建时,使用当前.config中的配置。
此模式下会携带当前开发的配置信息,并且注入到包内,同时在运行过程中,xiaoyouLight模块会去调用 init 去注册会话信息。因为在 APPLoader 中,没有友空间的会话信息,所以需要手动注册。
同时此模式也将用于 electron 的本地调试的产物。
build:YouZone
为友空间构建产物
npm run build:YouZone
此模式下,会构建一个友空间可以使用的产物,存放在 ${process.env.OUTPUT_DIST}/YonZone 文件夹下。详情可以参考环境变量章节的OUTPUT_DIST字段。
特点是:不会携带当前开发的配置信息,也不会注入到包内,同时在运行过程中,xiaoyouLight模块不会去调用 init 去注册会话信息。因为在友空间中,已经有会话信息了,不需要手动注册。
也可以看做是正式的 release 版本。
构建完成后,会自动打包成 zip 包,命名为 vpah5_日期.时间.zip,存放在 ${process.env.OUTPUT_DIST}/YonZone 文件夹下,便于进一步发版和上传。
wifiStart
开启 wifi 同步服务
npm run wifiStart
该命令会开启一个 wifi 同步服务,用于在移动端 APPLoader 调试。
❓
在什么情况下需要使用这个命令呢? 因为在 APPLoader 中,我们使用的xiaoyouLight模块是原生模块,这部分的功能是使用原生代码实现的,所以在开发过程中,需要在真机上进行调试。 在友空间移动端上,正是使用的这个模块进行网络请求、文件下载解压等操作。 另外在 APPLoader 和友空间移动端中,打开新窗口都是使用了多窗口机制,而不是 SPA 下的路由切换。 涉及到多窗口的通信和数据共享,如果使用到了这些功能,需要特别注意。
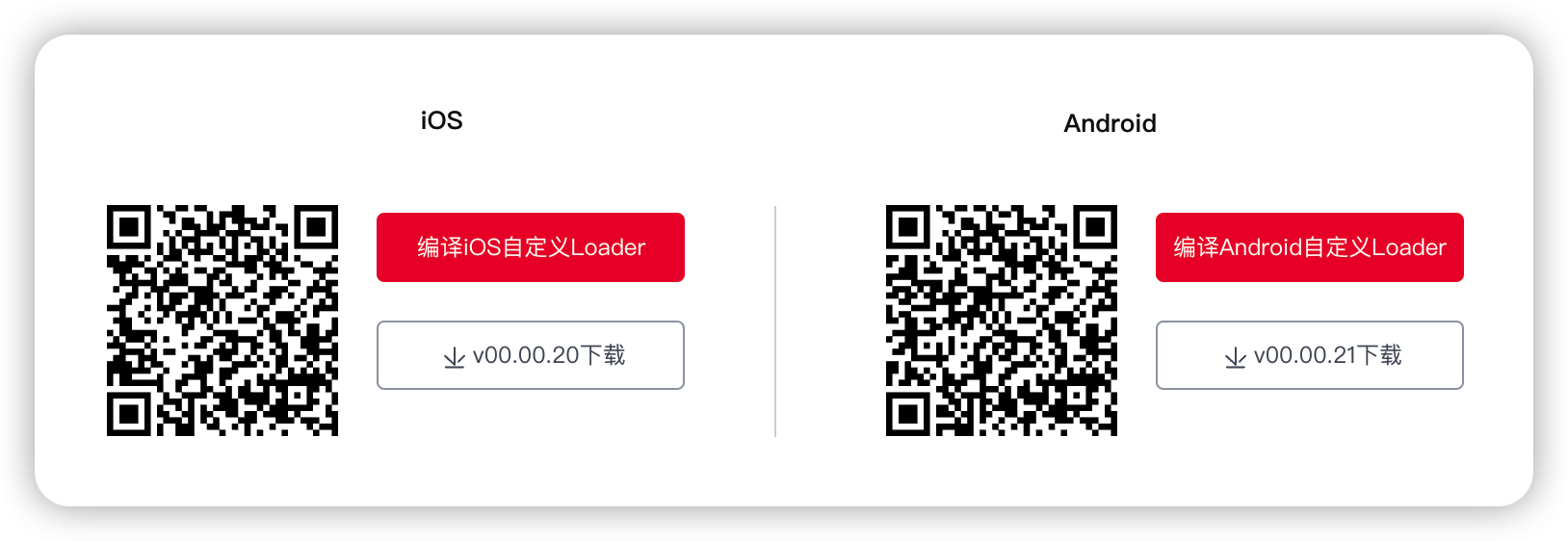
开启 wifi 同步服务后,会在控制台打印出二维码,用于在移动端 AppLoader 中设置会话信息。可以使用 APPLoader 扫录,也可以手动输入 IP 地址和端口号。
最新的 APPLoader 下载地址信息:
wifiSync:dev
同步开发到 APPLoader
npm run wifiSync:dev
运行该命令后,将会以 widget/config.xml 文件为模板,生成一个新的临时入口文件,存放在 widget/.apicloud/dev 文件夹下。
其中,新的config.xml 文件中的 content 标签的 src 属性会被替换为当前开发机器的 IP 地址和端口号。
然后将 widget/.apicloud/dev 文件夹下的文件,同步到 APPLoader 中。
因为目录下仅有一个 config.xml 文件,所以同步比较快。
而且入口地址是开发服务地址,所以改动代码后,在 APPLoader 中也保存热更相关服务,可以实时看到效果。
wifiSync:build
同步构建产物到 APPLoader
npm run wifiSync:build
运行该命令前,需要先运行 npm run build:AppLoader 命令,构建一个 APPLoader 可以使用的产物,存放在 widget/vpah5 文件夹下。
运行该命令后,将会把 widget/ 文件夹下的文件,同步到 APPLoader 中。
此时,在 APPLoader 中使用的入口文件是 widget/config.xml 文件。
里面的 content 标签的 src 属性是指向 widget/vpah5 文件夹下的 index.html 文件。
也就是模拟整包打包后运行在移动端的情况。
可以注意到,这个命令和 wifiSync:dev 命令的区别在于,这个命令是同步构建产物,而不是开发服务。
analyze
分析构建产物
npm run analyze
该命令用于检查底包的资源占用情况,以便优化底包体积。
electron:dev
本地调试 electron
⚠
运行该命令前,需要先在src/webview-demo文件夹下,执行npm install命令,安装依赖。 由于 electron 模块下载速度较慢,容易出问题,且不是主要路径,特此将其放在了src/webview-demo文件夹下。 webview-demo 目录是友空间 PC 端提供的一个 demo,用于模拟在 PC 端的运行情况。
npm run electron:dev
使用 electron 环境进行本地调试。
adb:push
❗
当前命令已经废弃,不再使用。请使用资源管理平台更新底包测试。
【废弃】使用 adb 推送产物
npm run adb:push
运行该命令前,需要先运行 npm run build:YouZone 命令,构建一个友空间可以使用的产物,存放在 ${process.env.OUTPUT_DIST}/YonZone 文件夹下。
运行该命令后,将会把 ${process.env.OUTPUT_DIST}/YonZone 文件夹下的文件,推送到友空间中。
adb:delete
❗
当前命令已经废弃,不再使用。因为adb:push命令已经废弃,所以这个命令也就没有意义了。
【废弃】清空 adb 产物
npm run adb:delete