淘宝百川
概述
百川插件接入了阿里百川的基础功能:手淘授权登陆、打开我的订单、打开宝贝详情,和通过网址打开内部优惠券,唤醒手淘,高佣转链,跨店结算等功能。支持最新(唤醒手淘/高佣转链/跨店结算)功能,可以直接进行动态高佣转链,无须服务端的转链。
当前插件已同步官方到最新版,安卓4.0.8,苹果4.0.1.6(官方去掉uiwebview)
注意:
新版4.0.1.6百川的安全图片说明
IOS端已更换名称,用户需要重新生成并下载IOS端的yw1222.jpg,复制一份并改名称为yw_1222_baichuan.jpg
(IOS同时存在两张安全图片,一个是yw_1222_baichuan.jpg,一个是yw1222.jpg)
android端的名称不变,还是yw1222.jpg
不按要求可能会无法正常初始化或授权登录(可在下载自定义插件包后按里面的对应替换后上传就行)
当百川在4.0.2以上,必须重新去官网重新生成v5版的yw1222.jpg安全图片,因为之前都是v4的图片
(具体操作步骤请看下方的安全图片创建处的相关教程)
接口所有返回code=0为正确 其它都是调用或业务错误
当前接口去掉了 添加商品到购物车 功能,开发时发现官方这个接口根本不能用,加入不了
在打开商品或是优惠券链接时,因为现在百川限制没装手淘会降级到H5,但是测试时发现:
通过商品ID打开商品详情,有时能打开,有时打不开(空白或是提示服务出错了)
优惠券页面打开,会提示 宝贝不见了 ,这样可能在遇到苹果商店审核时,发现打不开,或是提示要下载手淘APP,可能会被拒绝审核(已有用户遇到了).
强烈建议先检测一下是否有安装手淘,如没安装就用ApiColud的openWin打开URL
代码参考
var baichuan = api.require('baichuan')
var install = baichuan.is_instll();
var url = "https://s.click.taobao.com/MSdFZbw";
if(install){
//安装了手淘,走正常路径....
baichuan.showUrlPage({url:url},function(ret){
alert(JSON.stringify(ret));
});
}else{
//没安装手淘,调用apiCloud内置方法打开网页
api.openWin({
name: 'url_'+Math.random(),
url: url,
});
或是
api.openFrame({
name: 'url_'+Math.random(),
url: url,
rect: {
x: 0,
y: api.winHeight,
w: 'auto',
h: 'auto'
},
bgColor : 'rgba(0,0,0,0)',
pageParam:{},
allowEdit:true,
});
}
如果遇到初始化,或是业务问题,可先在百川官网找找相关的错误说明
https://baichuan.taobao.com/docs/doc.htm?treeId=129&articleId=118171&docType=1
使用此插件之前建议先配置 config.xml 文件,配置完毕,需通过云端编译生效,配置方法如下:
- 名称:baichuan
- 参数:urlScheme
- 配置示例:
<feature name="baichuan">
<param name="urlScheme" value="tbopen12345678" />
</feature>
字段描述:
urlScheme:(必须配置) 用于实现应用间跳转及数据交换,本应用可以启动手淘客户端,也可以从手淘客户端跳回本应用。urlScheme 的 value 值的后面12345678是从百川开放平台获取的appkey(申请或获取教程查看底部的 百川申请教程),需要将12345678替换成你自己的appkey。
还需要在config.xml中加上以下的代码,它决定是否能检测或拉起手淘(之前是2个,现在是3个)
<preference name="querySchemes" value="tmall,tbopen,taobao" />
接口描述
init
初始化百川,所有的接口,必须在这个正常初始化完成才能使用.只有初始化成功.其它接口才能正常工作.这个init一般会放在主页中,网络连接后就执行一次,整款APP只需执行一次即可.(强烈建议在网络连接成功后再执行初始化,因为IOS端首次安装完成启动,会询问用户是否允许网络连接,如果在未点允许前初始化百川可能会导致百川授权登录提示网络不通或其它情况)
init({params},callback(ret, err))
params
pid:
- 类型:字符串
- 描述:联盟的PID,走高佣需要用到这个
- 例 : mm_111222_333333_44444
taokeyAppkey: (可选)
- 类型:字符串
- 描述:联盟的的appkey,不能填写百川的appkey,必须是和pid对应一个网址下的.(在阿里妈妈申请一个网址备案,会得到一个appkey,具体查看页面底部的 高佣申请教程处理有获取说明 ) 一般不建议填写,因为多数都是在服务器端进行了高佣转链,旧版本测试发现会被百川二次转链,具体请自行测试
backUrl: (可选)
- 类型:字符串
- 描述:作用是返回到当前APP(打开淘宝APP后会显示返回的小把手,点击后就跳转到此处设置的APP),一般是设置成config.xml中的urlScheme(IOS端测试时发现传了后返回不了APP,安卓端不传会默认读取config.xml中baichuan下面的urlScheme) 建议不填此项
- 默认值: 无
- 例: tbopen12345678:// (tbopen+当前百川的appkey)
failMode: (可选)
- 类型:整数
- 描述:唤醒淘宝APP失败的处理方法
- 可选值:
- 0=跳转到H5页面
- 1=不做任何操作
- 2=跳转到下载淘宝APP的页面
- 3=跳转到浏览器打开(ios没有)
- 默认: 0
callback(ret, err)
ret:
- 类型:JSON对象
- 说明:如果code=0则为成功 其它全是失败
- 内部字段:
{
msg:'百川初始化成功',
code:0
}
//全局初始化一次即可(建议在网络连接后再进行初始化)
err:
- 类型:JSON对象
- 内部字段:
{
msg:错误信息,
code:-1
}
示例代码
var params = {pid:'mm_111111_222222_3333',taokeyAppkey:'123456',backUrl:'tbopen27891410',failMode:0,}
api.require('baichuan').init(params,function(ret){
alert(JSON.stringify(ret));
});
var params = {pid:'mm_111111_222222_3333'}
api.require('baichuan').init(params,function(ret){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showUrlPage
通过url打开商品详情页 showUrlPage({params}, callback(ret, err))
params
url:
- 类型:字符串
- 描述:商品的链接地址如 https://s.click.taobao.com/MSdFZbw
pid: 可选
- 类型:字符串
- 描述:联盟的pid
- 例:mm_13204895_6578426_109195400466 一般不用填写
code: 可选(安卓端有效)
- 类型:字符串
- 描述:官方说是套件名称,留着备用,一般不传此字段即可,可以看看百川官方说明 https://baichuan.taobao.com/docs/doc.htm?treeId=129&articleId=118174&docType=1
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
type:"pay_success", //购物成功是pay_success ,加入购物车成功是add2car
orders:"5570976264118545541,5570976264118545541", //orders是个字符串,多个订单号是用豆号格开的
code:0, //为0就代表操作成功
"msg":"购物成功5570976264118545541" //成功或失败消息
}
//有可能这里的callback也不会执行,具体请自行测试
err:
- 类型:JSON对象
- 内部字段:
{
code: -1 //数字类型
msg: "商品url不能为空" //错误描述
}
示例代码
var baichuan= api.require('baichuan');
baichuan.showUrlPage({url:"https://s.click.taobao.com/MSdFZbw"},function(ret){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showItemDetailPage
通过商品id打开淘宝详情页
showItemDetailPage({params}, callback(ret, err))
params
itemid:
- 类型:数字
- 描述:淘宝的商品itemid
pid: 可选
- 类型:字符串
- 描述:联盟的pid
- 例:mm_13204895_6578426_109195400466
- 如果在init时没传这里需要传一个,这里填写后会临时覆盖全局的
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
type:"pay_success", //购物成功是pay_success ,加入购物车成功是add2car
orders:"5570976264118545541", //orders是个字符串,多个订单号是用豆号格开的
code:0, //为0就代表操作成功
"msg":"购物成功5570976264118545541" //成功或失败消息
}
//这里的回调可能不会执行,具体需自行测试
err:
- 类型:JSON对象
- 内部字段:
{
code: 0 //数字类型
msg: "打开失败" //错误描述
}
示例代码
var baichuan= api.require('baichuan');
baichuan.showItemDetailPage({itemid:"557642364230"},function(ret){
alert(JSON.stringify(ret));
});
//这里的回调可能不会执行,具体需自行测试
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showLogin
显示百川授权登录页面,成功后回调用户信息
showLogin(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
nick:"张三", //用户的淘宝昵称
openid:"AAGLZP1a58d4a6A", //用户的唯一openid(不是token,官方不提供token)
avatarUrl:https://gw.alicdn.com/tps/i3/123456.jpg //用户的头像地址
code:0, //成功为0,失败为百川原始code
msg:"登录成功" //登录成功提示
//附加信息,正常是不提供, 免费增送的
topAccessToken:"6300010abb4d5ea2899389afb1f66ccd9564128ecec76a81905489005",
topAuthCode:"QxOATw3E8Dtsd0dx2pxgT1vY6839908",
topExpireTime:"7776000",//ios端没有
userid:"1905489033",//ios端没有
openSid:"0d752ca1ad9cff0a7f0c80ee60840f679b481d73dce54545996142889ae9f98d705024826837276dc351f30c9cb006d8" //ios端没有
}
err:
- 类型:JSON对象
- 内部字段:
{
code: 112 //数字类型,
msg:"登录失败"
}
示例代码
var baichuan= api.require('baichuan');
baichuan.showLogin({
openType: 2,
}, function(ret, err){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
getUserInfo
获取用户信息
getUserInfo(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
nick:"张三", //用户的淘宝昵称
openid:"AAGLZP1a58d4a6A", //用户的唯一openid
avatarUrl:https://gw.alicdn.com/tps/i3/123456.jpg //用户的头像地址
code:0, //成功为0,失败为百川原始code
msg:"获取成功", //登录成功或失败的提示
//附加信息,正常是不提供, 免费增送的
topAccessToken:"6300010abb4d5ea2899389afb1f66ccd9564128ecec76a81905489005",
topAuthCode:"QxOATw3E8Dtsd0dx2pxgT1vY6839908",
topExpireTime:"7776000",//ios端没有
userid:"1905489033",//ios端没有
openSid:"0d752ca1ad9cff0a7f0c80ee60840f679b481d73dce54545996142889ae9f98d705024826837276dc351f30c9cb006d8" //ios端没有
}
err:
- 类型:JSON对象
- 内部字段:
{
code: 112 //数字类型,
msg:"获取用户信息失败"
}
示例代码
var baichuan= api.require('baichuan');
baichuan.getUserInfo(function(ret, err){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
logout
退出登录
logout(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
code:0, //成功为0,失败为百川原始code
msg:"退出成功" //退出提示
}
err:
- 无
示例代码
var baichuan= api.require('baichuan');
baichuan.logout(function(ret, err){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showShopPage
打开店铺
showShopPage({params}, callback(ret, err))
params
shopid:必填
- 类型:数字
- 描述:淘宝店铺的ID 如162511891
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
type:"pay_success", //购物成功是pay_success ,加入购物车成功是add2car
orders:"5570976264118545541", //orders是个字符串,多个订单号是用豆号格开的
code:0, //为0就代表操作成功
"msg":"购物成功" //成功或失败消息
}
//这里的回调可能不会执行,具体需自行测试
err:
- 无
示例代码
var baichuan= api.require('baichuan');
baichuan.showShopPage({shopid:"1333311"},function(ret){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showMyOrders
打开我的订单页面
showMyOrders({params}, callback(ret, err))
params
type:必填
- 类型:int
- 描述:显示订单的类型 一般为0即可
- 可选项 : 0:全部;1:待付款;2:待发货;3:待收货;4:待评价
all: 必填
- 类型:boolean
- 描述: 是否显示全部订单 一般为true即可
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
type:"pay_success", //购物成功是pay_success ,加入购物车成功是add2car
orders:"5570976264118545541", //orders是个字符串,多个订单号是用豆号格开的
code:0, //为0就代表操作成功
"msg":"打开成功" //成功或失败消息
}
//这里的回调可能不会执行,具体需自行测试
err:
- 无
示例代码
var baichuan= api.require('baichuan');
baichuan.showMyOrders({type:0,all:true},function(ret, err){
alert(JSON.stringify(ret));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
showMyCar
显示我的购物车 ** (测试发现有时购物车是空的,明明有加了商品,属于百川或淘宝问题)**
showMyCar( callback(ret, err))
示例代码
var baichuan= api.require('baichuan');
baichuan.showMyCar();
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
getCookies
获取某网站的cookie(附增功能,如果想调用淘宝任意数据,可以自己拿cookie然后破解吧)
getCookies({params}, callback(ret, err))
params
url:
- 类型:字符串
- 描述:获取某网站的cookie
- 例 : https://taobao.com
callback(ret, err)
ret:
- 类型:JSON对象
- 内部字段:
{
data:[
{
name:'abc',
value:'123',
},
{
name:'ccc',
value:'4444555',
}
],
code:0, //为0就代表操作成功
"msg":"打开成功" //成功或失败消息
}
//这里的回调可能不会执行,具体需自行测试
err:
- 无
示例代码
var baichuan= api.require('baichuan');
baichuan.getCookies({url:'https://taobao.com'},function(rs){
alert(JSON.stringify(rs));
});
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
is_instll
淘宝app是否已安装(同步方法,直接返回)
is_instll()
示例代码
var baichuan= api.require('baichuan');
var ist = baichuan.is_instll();
//true || false
alert(ist);
可用性
iOS系统,Android系统 可提供的1.0.0及更高版本
私域授权说明
授权直接用showUrlPage打开页面即可
示例代码
var redirect_uri = encodeURIComponent('https://api.zhetaoke.com:10001/api/open_taokeshouquan_return.ashx?appkey=12345678910');
var url ='https://oauth.taobao.com/authorize?response_type=code&client_id=25635011&view=wap&redirect_uri='+redirect_uri
baichuan.showUrlPage({ url: url});
给需要返利APP用户一些提示:
redirect_uri 为返回到你网站的某一个页面,最好不要带参数&符号.可能解析失败,我这边是用折淘客的来授权,然后服务器调用订单查询,然后返利.(appkey是折淘客那边获取)
client_id参数为你的联盟appkey
一些个人经验分享
返利的话必须要先在联盟申请淘客私域权限,否则是无法获取订单信息的.
做私域授权,需要授权两次,1是百川授权登录,2再进行私域授权,
用户在授权私域完成后,不会自动关闭页面(这里需要在服务器端获取code,然后换到用户信息),在这个返回的页面展示一个友好提示页面(如:恭喜您授权成功的页面),或是调用百川的JSBridge接口进行关闭页面.(目前已新增原生通讯,通过JS自由关闭授权窗口)
百川JSBridge提供的方法挂载到了window.Baichuan上,属性和方法通过该对象来调用
Baichuan.closeWebView()
参考地址 https://baichuan.taobao.com/docs/doc.htm?treeId=129&articleId=118201&docType=1
具体使用方法
1,在页面引入百川JSBridge的JS
https://g.alicdn.com/mtb/lib_BC/0.1.0/p/index/index.js
2,在window.onload成功后,或是延时一下再执行Baichuan.closeWebView()
测试发现是能正常关闭私域授权后的页面
建议用以下的方法来关闭授权窗口
if ('webkit' in window) {
try {
//这个是新增的原生通讯方法,可随时关闭授权窗口,只适用ios端
window.webkit.messageHandlers.closeWindow.postMessage(null);
} catch (err) {
//如果执行失败,则用备用方法,用jsBridge的方法
if ('Baichuan' in window) {
Baichuan.closeWebView();
}
}
} else if ('Baichuan' in window) {
//这里是适用android端
Baichuan.closeWebView();
}
百川申请教程
1.打开 百川官网 http://baichuan.taobao.com/ 2.点击 立即使用 会来到百川控制台 http://console.baichuan.taobao.com/applications.htm
如果您未注册百川开发者账号,请按提示注册就行,一般用注册个人开发者就行.
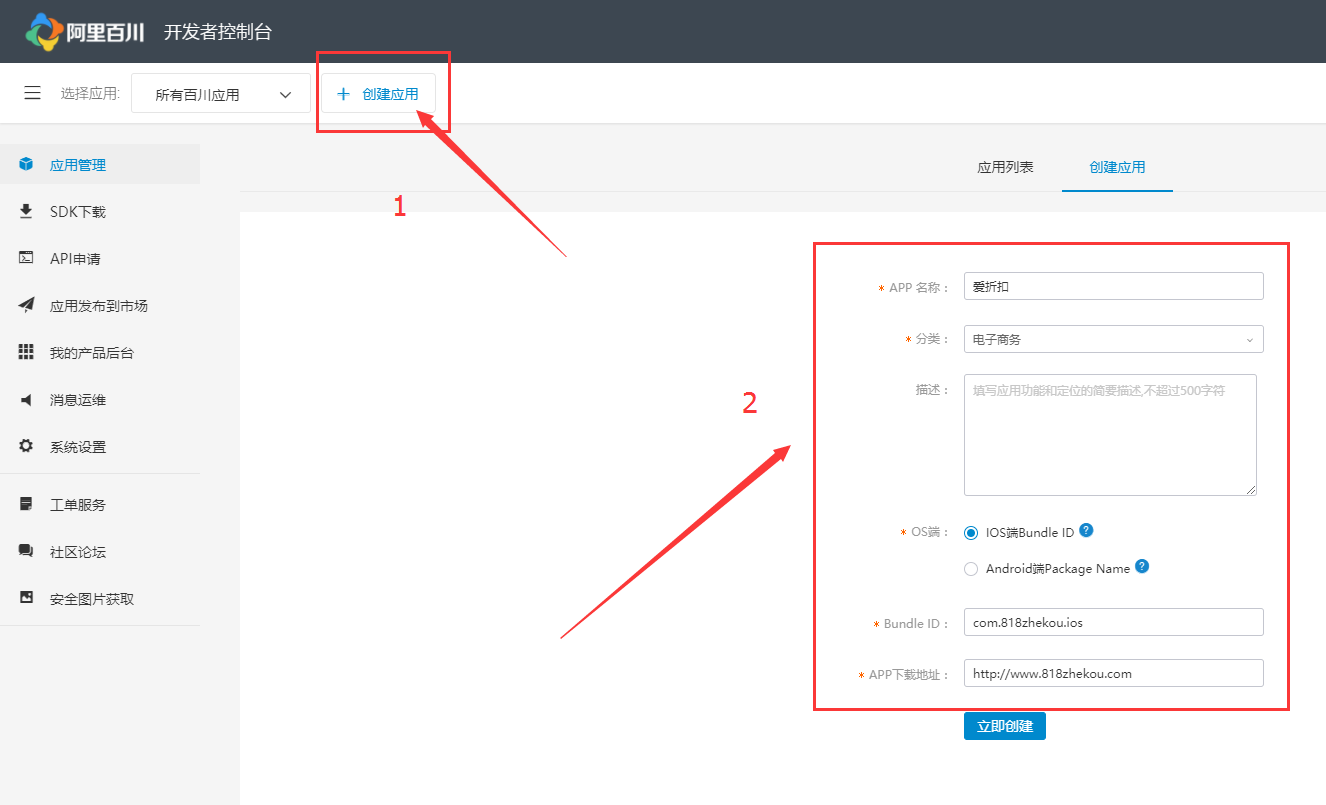
3.点击 创建应用 填写自己的APP信息
注意: Android端Package Name 和 IOS端Bundle ID 只能选一个(新版规定) 不过安卓和IOS的可以共用一个appkey(在百川后台,对应的应用里面,系统设置->应用设置,填写后提交,再换ios/android填好再提交) 这里需要填写正式版的包名,不然后面要重新生成一次yw122.jpg 安卓申请正式版的证书,苹果最好也先申请好APP的证书.

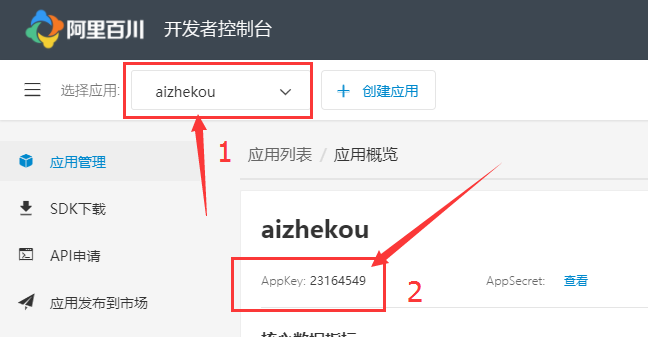
创建好应用后,在 应用管理 处找到刚刚申请的应用,点后面的 应用证书
复制应用的appkey,填写在 config.xml 中如下(替换掉123456)

这里申请完了,再需要进入 我的产品后台 申请 百川电商SDK权限

申请套件

上面的步骤都完成后,需要生成 yw122.jpg 安全图片
yw122.jpg是百川加密的一个图片,用于验证APP和接口的安全性 百川平台将从上传的包内提取签名,包名等信息,并加密存储到下载 SDK 中的安全图片。 SDK 启动时会校验当前 apk 和图片中的签名信息,以避免发布的安装包被恶意篡改。 安卓包在生成前必须上传正式版的apk(有正式签名的) IOS是必须有确定了Package Name(更改后要重生成)
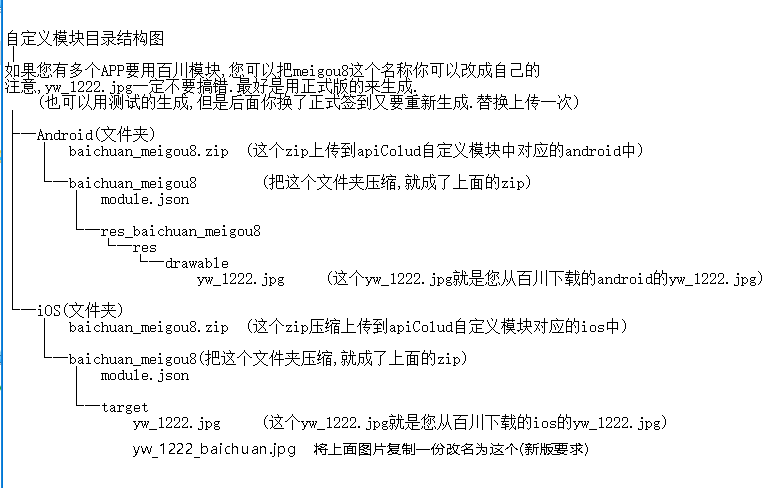
下载百川插件包 并解压
链接:http://pan.baidu.com/s/1kUNRUuj 密码:nnwl
点击百川控制台左侧的 安全图片获取
选择IOS,填写上您IOS的package name 然后点击下载,下载完成后,按Ctrl+C复制这个图片 然后进入刚下载的百川插件包/ios/目录下,双击打开baichuan_doudoujuan.zip这个文件 进入/target/目录下,会看到有一个存在的yw122.jpg,直接按粘贴 ,将刚刚复制的图片替换掉这个压缩包中的yw122.jpg [苹果端最新版4.1.0需要使用两份安全图片(yw1222.jpg和yw_1222_baichuan.jpg)下载后,复制一份改名yw_1222_baichuan.jpg,防止无法正常授权]
这样IOS的插件包制作完成
再在百川那边,选择 使用V5版安全图片 再选择 Android ,然后将您的正式安卓包(正式签名的apk) 选择并上传到百川 百川处理完后会生成一个yw122.jpg,点击下载,下载完后,复制它,复制到Android目录下baichuan_doudoujuan.zip中的\baichuan_doudoujuan\res_baichuan_doudoujuan\res\drawable\ 目录下面,替换掉原yw122.jpg 这样android的插件包制作完成
最简单方法就是下载插件包,然后把自己的yw1222进行相应目录和版本替换,再压缩上传即可
- 添加百川插件
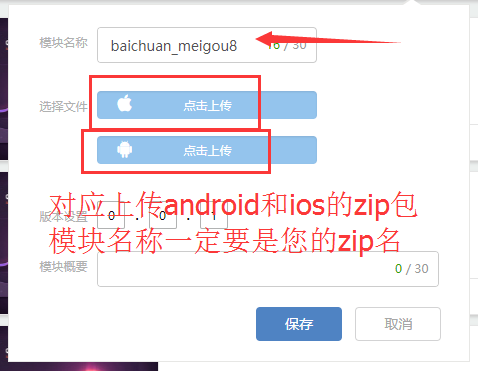
在apiColud控制台->插件->插件库中添加百川插件,然后选择自定义插件 点击 **上传自定义插件 ** 插件名称填写 baichuan_doudoujuan 插件概要 和 版本设置 随意填写 选择文件 安卓选择 插件yw122包\Android\下面的baichuan_doudoujuan.zip 这个压缩 文件 苹果选择 插件yw122包\iOS\下面的baichuan_doudoujuan.zip 这个压缩 文件 上传完成后, 保存 自定义插件就完成了. 这样可以重新编译个自定义loader来进行引用和测试了.


跨店高佣教程
打开阿里妈妈官网 https://www.alimama.com 然后登录
进入 淘宝联盟(站长)页面 https://pub.alimama.com/myunion.htm
点击推广管理->网站管理->新增网站推广(填写自己的信息,然后等审核,审核需要1-3天左右),如果有申请过这一步可以不用管
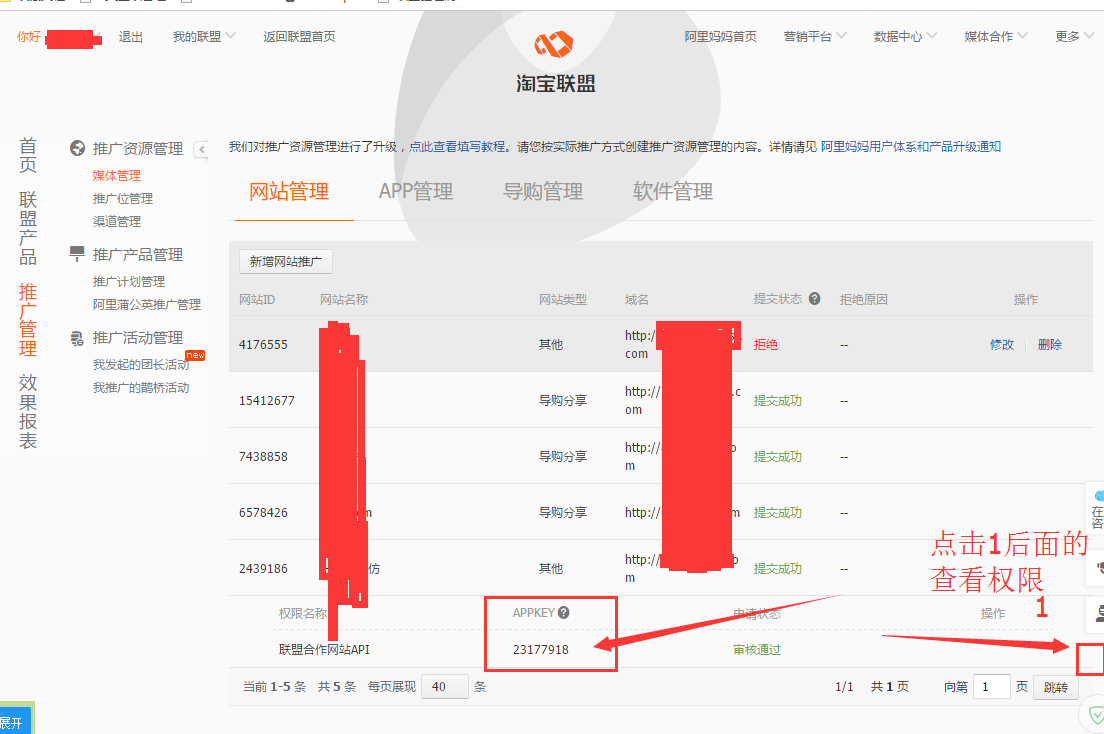
申请通过后,需要点击这个网站后面的 查看权限 这样就会有一个 联盟合作网站API的权限,后面有一个APPKEY, 复制这串数字,填写在百川插件初始化处(init方法的参数taobaoAppkey)

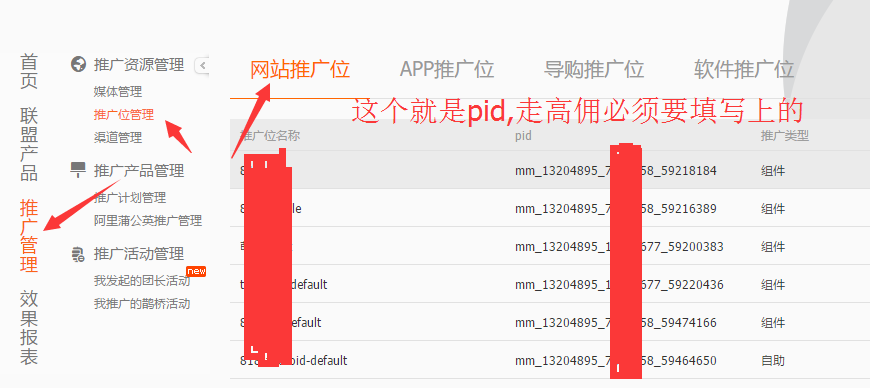
再点击联盟后台->推广管理->推广位管理->如果没有创建过推广位,去创建一个就是(打开http://pub.alimama.com/promo/search/index.htm 随便选一个商品,立即推广,选择网站推广,刚刚的网站名称,推广位写个app 然后确定就行,然后刷新推广位的页面,就有了推广位) 复制这个pid(mm_123123123_123123_33333333)这样一串字符,复制到初始化APP处(init方法中的参数pid),这样就行了. 确定appkey和pid都属于同一个账号,同一个站点下,就能自动走高佣

注意事项
- 1,安卓端编译时,必须使用 升级环境 编译
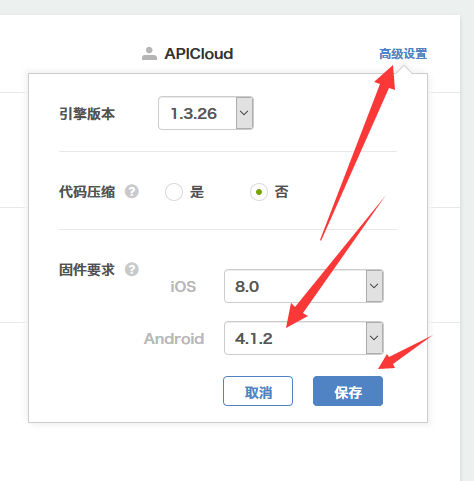
- 2,还需将编译版本设为4.1.2(淘宝的些SDK限制了编译版本),不然会编译出错(见下图)
- 3,苹果端最新版4.1.0需要使用两份安全图片(yw1222.jpg和yw_1222_baichuan.jpg)下载后,复制一份改名yw_1222_baichuan.jpg,防止无法正常授权
- 设置位置: 进入ApiCloud控制台->当前应用->应用打包->右上角 高级设置,设置好后保存,再编译

- 具体参考下面图片

反馈和建议
如有bug或是各种建议,可加q群 865279417 (注明 百川插件问题 ) 闲聊勿扰.

