UIAlert
论坛示例
为帮助用户更好更快的使用插件,论坛维护了一个示例,示例中包含示例代码、知识点讲解、注意事项等,供您参考。
概述
UIAlert 插件封装了一些目前在 android & ios平台比较流行的对话框
popImage对话框效果图:

selectedList对话框效果图:

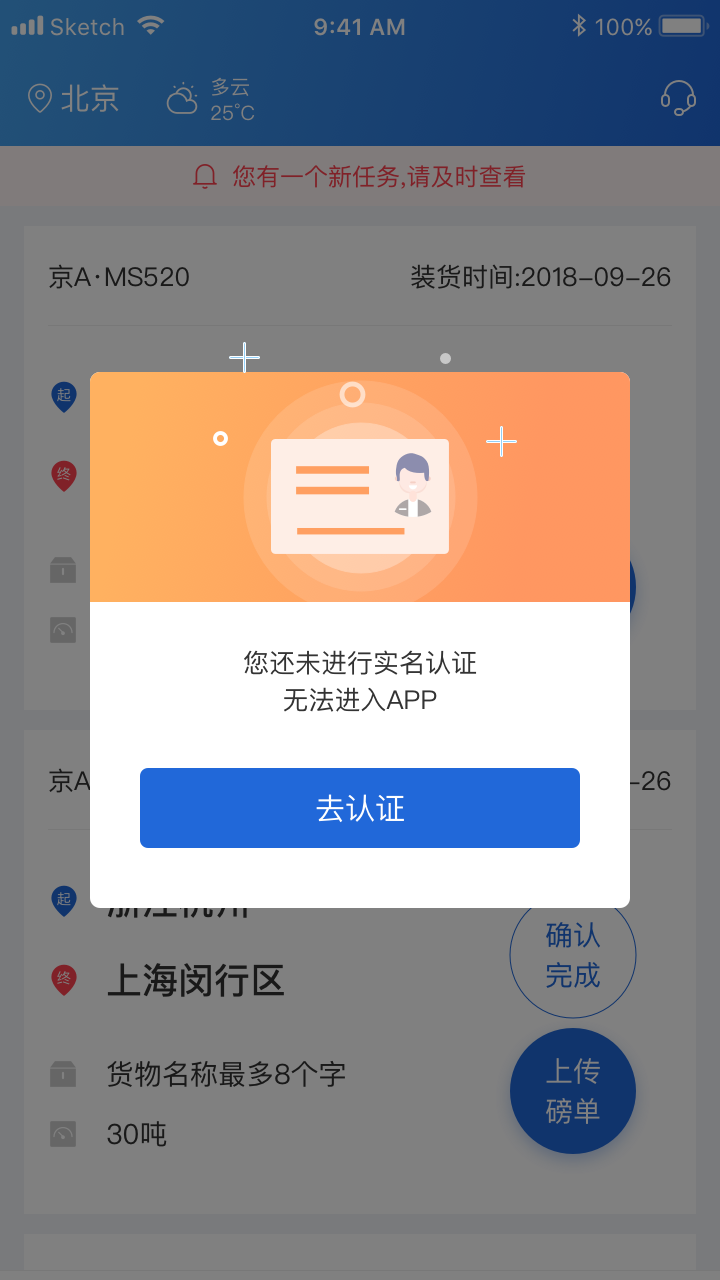
showTips 对话框效果图

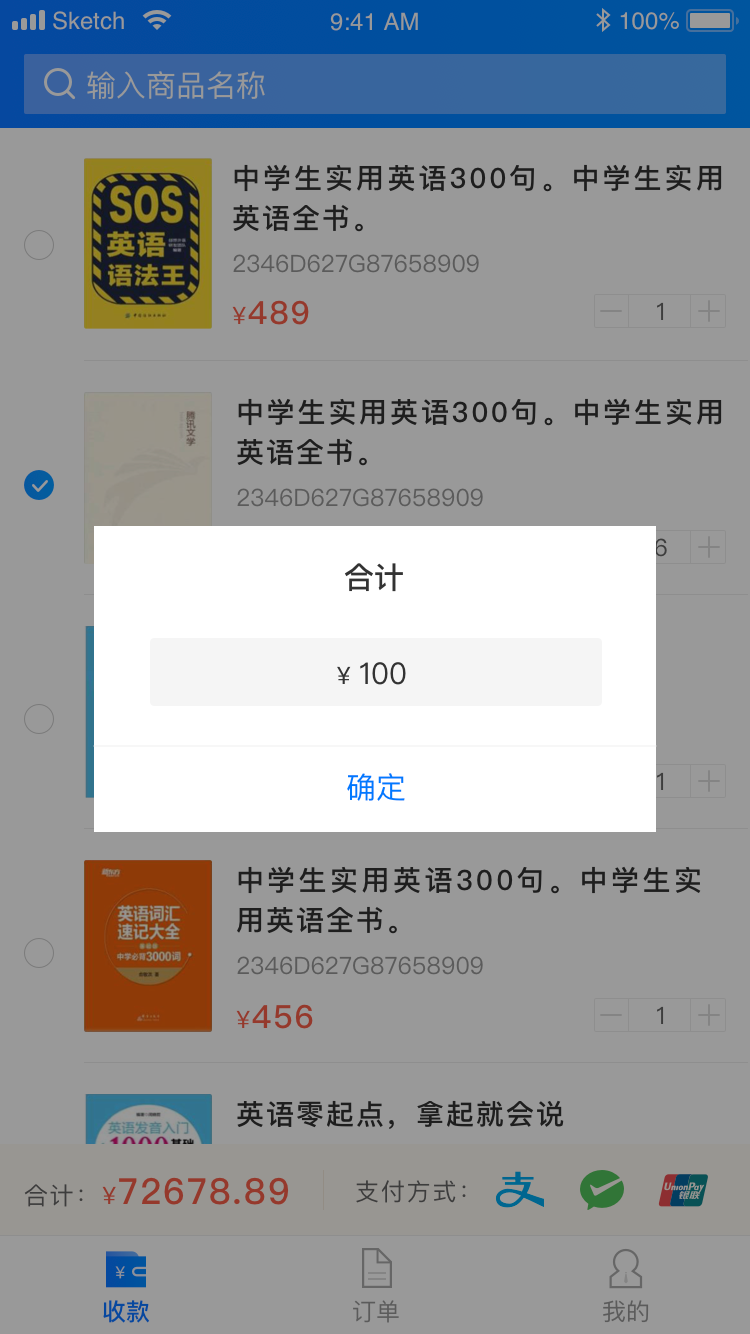
price对话框效果图

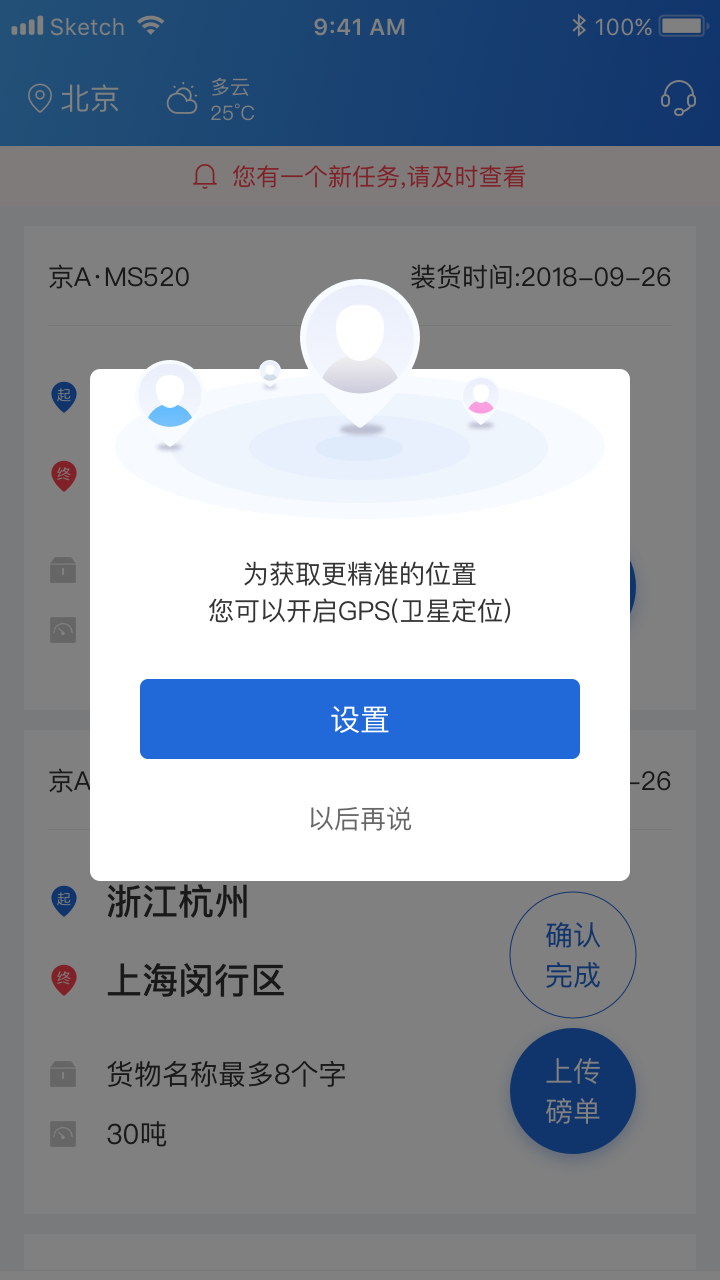
hint对话框效果图

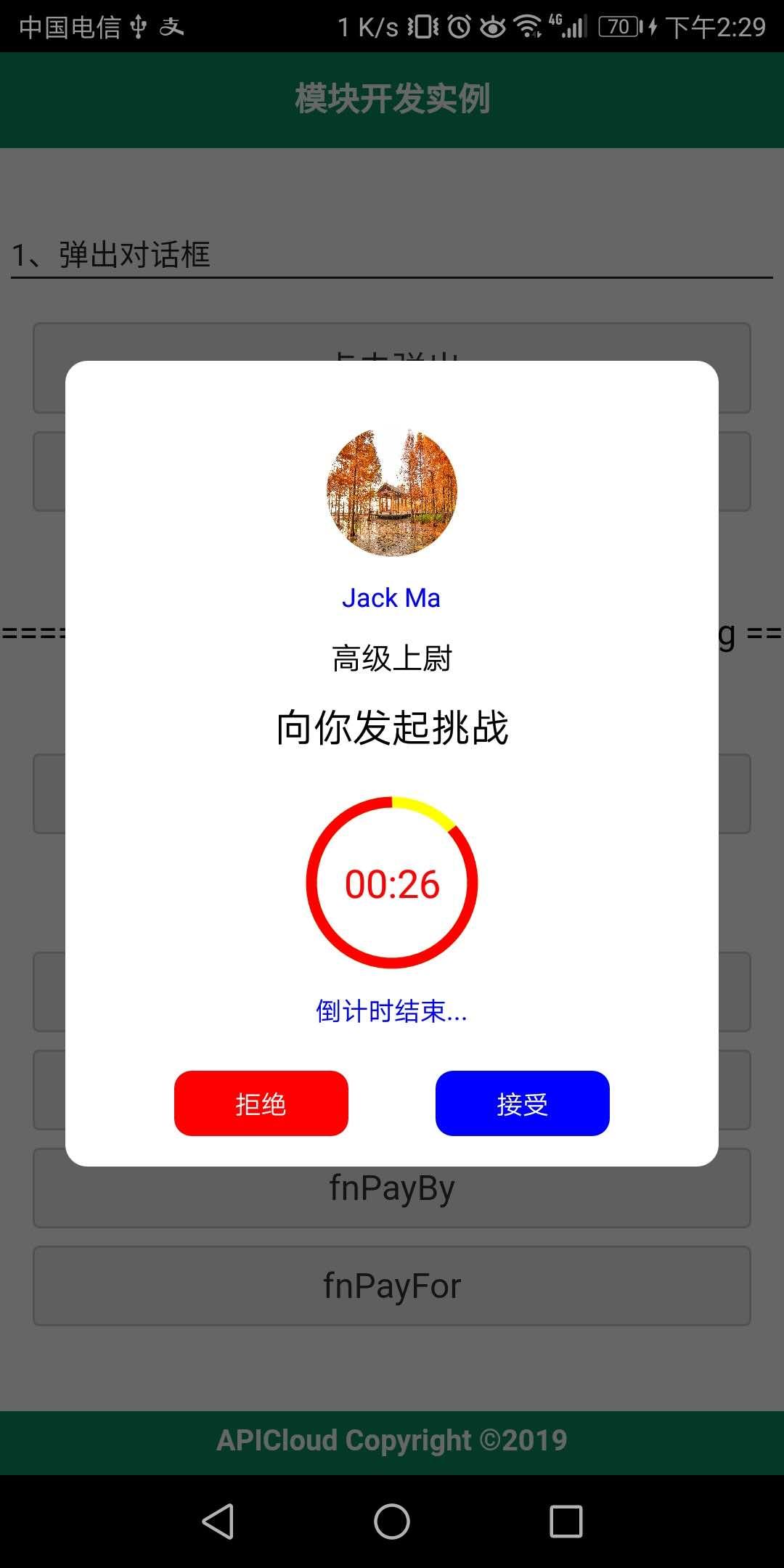
invite对话框效果图

插件接口
popImage
在屏幕中间显示一个提示图片
popImage({params}, callback(ret))
params
imagePath:
- 类型:字符串类型
- 描述:图片路径(支持widget:// fs://)
imageW:
- 类型:数字类型
- 描述:图片宽度
- 默认:100
imageH:
- 类型:数字类型
- 描述:图片高度
- 默认:100
mask:
- 类型:字符串
- 描述:遮罩颜色
showAPNG:
- 类型:布尔
- 描述:显示APNG图片
- 默认:false
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(对话框显示) | mask(点击遮罩)| image(点击图片)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.popImage({
imagePath:'widget://image/popImage.png',
imageW:90,
imageH:90,
mask:'rgba(0,0,0,0.1)'
}, function(ret){
api.alert({msg: JSON.stringify(ret)});
if(ret.eventType == 'mask'){
UIAlert.close();
}
});
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
selectedList
列表选择对话框
selectedList({params}, callback(ret))
params
title:
- 类型:字符串类型
- 描述:列表标题
datas:
- 类型:JSON对象
- 描述:列表数据
[{
text:'一单元' // 字符串类型; 列表item文本
}]
styles:
- 类型:JSON对象
- 描述:对话框样式
{
w:250, // 对话框宽度
h:400, // 对话框高度
bg:'#FFF', // 对话框背景色,默认:#FFF
title:{ // 对话框标题设置
marginTop: 10, // 标题上边距;默认:10
marginBottom: 10, // 标题下边距;默认:10
color:'#000', // 标题颜色;默认:#000
size: 14, // 标题字体大小;默认:14
},
item:{ // 列表项设置
bg:'#FFF', // 列表项背景色;默认:#FFF
h: 50, // 列表项高度;默认:50
text:{ // 列表文本设置
color: '#000', // 列表文字颜色;默认:#000
size: 12, // 列表文字大小;默认:12
marginL:15, // 列表文字左边距;默认:15
},
icon:{ // 列表选中图标
size: 30, // 图标大小;默认:30
iconPath:'widget://image/icon.png', // 图标路径;支持:widget|fs
marginRight: 20, // 图标右边距;默认:20
},
divider:{ // 分割线设置
color:'#eee', // 分割线颜色;默认:#eee
size:1 // 分割线粗细;默认:1px
}
}
}
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
selectedIndex:
- 类型:数字
- 描述:默认选中项
- 默认:0
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, // 字符串类型;对话框显示;取值范围:show(对话框显示) | mask(点击遮罩) | itemClick(点击item)
index:0 // 数字类型;选项index
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.selectedList({
title:'当前单元',
datas:[{
text:'第一层'
},{
text:'第二层'
}]
}, function(ret){
});
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
showTips
提示对话框
showTips({params}, callback(ret))
params
imagePath:
- 类型:字符串类型
- 描述:图片路径(支持widget:// fs://)
content:
- 类型:字符串类型
- 描述:提示内容
btnTitle:
- 类型:字符串
- 描述:底部按钮标题
styles:
- 类型:JSON对象
- 描述:对话框样式设置
{
w: 250, // 对话框宽度
h: 300, // 对话框高度
image:{ // 顶部图片设置
h: 100; // 顶部图片高度
},
content:{ // 提示内容设置
color:'#000', // 内容颜色;默认:黑色
size:12, // 内容字体大小;默认:12
marginTop:20 // 内容上边距
},
button:{
w: 80, //按钮宽度
h: 30, //按钮高度
color:'#FFF', //按钮文字颜色
size:12, //按钮文字字体大小
bgColor:'#00F', //按钮背景颜色
marginBottom: 15, //按钮下边距
corner:5 //按钮圆角
}
}
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | ok(按钮确定事件) | mask(点击遮罩)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.showTips({
imagePath:'widget://image/123.png',
content:'您还未进行实名认证,无法进入APP',
btnTitle:'去验证',
styles:{
w: 250, // 对话框宽度
h: 300, // 对话框高度
image:{ // 顶部图片设置
h: 150, // 顶部图片高度
},
content:{ // 提示内容设置
color:'#D8BFD8', // 内容颜色;默认:黑色
size:12, // 内容字体大小;默认:12
marginTop:2 // 内容上边距
},
button:{
w: 80,
h: 30,
color:'#FF0000',
size:22,
bgColor:'#FFB6C1',
marginBottom: 35,
corner:15
}
}
},function(ret){
api.alert({msg: JSON.stringify(ret)});
})
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
invite
邀请对话框
invite({params}, callback(ret))
params
{
data:{ // JSON对象;数据
avator:'widget://image/avator.png', // 字符串;头像路径(支持 fs | widget,http | https)
name: 'Jack Ma', // 字符串;名称
title:'高级上尉', // 字符串;职称
description:'向你发起挑战', // 字符串;描述
duration:5000, // 数字;定时器时长;单位:ms
tips:'倒计时结束...', // 字符串;底部提示语
leftBtnTitle:'拒绝', // 字符串;左边按钮标题
rightBtnTitle:'接受' // 字符串;右边按钮标题
},
styles:{ // JSON对象;样式配置
w:300, // 数字;对话框的宽度
h:370, // 数字;对话框的高度
bgColor:'#FFF', // 字符串;对话框背景
viewBorderColor:'#00BFFF', // 字符串;对话框边框颜色
avatorBorderColor:'#00BFFF', // 字符串;头像边框颜色
viewBorderW:5, // 数字;对话框边框宽度
avatorBorderW:5, // 数字;头像边框宽度
avator:{ // JSON对象;头像配置
size: 40, // 数字;头像的大小
marginTop:10, // 数字;头像距离对话框顶部的距离
},
name:{ // JSON对象;名字配置
size:12, // 数字;头像大小
color:'#00F', // 字符串;颜色
marginTop:10 // 数字;距离顶部头像的距离
},
title:{ // JSON对象;职称配置
size:14, // 数字;职称字体大小
color:'#000', // 字符串;职称字体的颜色
marginTop:10, // 数字;距离顶部name的距离
},
description:{ // JSON对象;
size:18, // 数字;字体大小
color:'#000', // 字符串;颜色
marginTop:10, // 数字;距离顶部title的距离
},
timer:{ // JSON对象
size:50, // 数字;timer 组件的大小
progressNormalColor: '#FF0', // 字符串;定时器当前进度的颜色
progressHightlightColor: '#FF0', // 字符串;定时器剩余进度的颜色
marginTop:10, // 数字;距离顶部 description 的距离
},
tips:{ // JSON对象;提示语配置
size:12, // 数字;字体大小
color:'#00F', // 字符串;颜色
marginTop:10 // 数字;距离顶部timer的距离
},
leftBtn:{ // JSON对象;左侧按钮配置
w: 80, // 数字;按钮的宽度
h: 30, // 数字;按钮的高度
color:'#FFF', // 字符串;字体颜色
size: 12, // 数字;字体大小
corner:8, // 数字;圆角大小
bgColor:'#F00' // 字符串;按钮背景色
},
rightBtn:{ // JSON对象;右侧按钮配置
w: 80, // 数字;按钮的宽度
h: 30, // 数字;按钮的高度
color:'#FFF', // 字符串;字体颜色
size: 12, // 数字;字体大小
corner:8, // 数字;圆角大小
bgColor:'#00F', // 字符串;按钮背景颜色
marginLeft:20 // 数字;按钮左边距(距离左侧按钮)
}
}
}
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | ok(按钮确定事件) | cancel(取消事件) | timeout(超时事件) | mask(点击遮罩事件)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.invite({
data:{
avator:'widget://image/avator.png',
name: 'Jack Ma',
title:'高级上尉',
description:'向你发起挑战',
duration:5000,
tips:'倒计时结束...',
leftBtnTitle:'拒绝',
rightBtnTitle:'接受'
},
styles:{
w:300,
h:370,
bgColor:'#FFF',
avator:{
size: 40,
marginTop:10,
},
name:{
size:12,
color:'#00F',
marginTop:10
},
title:{
size:14,
color:'#000',
marginTop:10,
},
description:{
size:18,
color:'#000',
marginTop:10,
},
timer:{
size:50,
progressNormalColor: '#FF0',
progressHightlightColor: '#FF0',
marginTop:10,
},
tips:{
size:12,
color:'#00F',
marginTop:10
},
leftBtn:{
w: 80,
h: 30,
color:'#FFF',
size: 12,
corner:8,
bgColor:'#F00'
},
rightBtn:{
w: 80,
h: 30,
color:'#FFF',
size: 12,
corner:8,
bgColor:'#00F',
marginLeft:20
}
}
}, function(ret){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,android系统
可提供的1.0.0及更高版本
price
price对话框
price({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:对话框样式设置
{
w: 250, // 对话框宽度; 默认:250
h: 300, // 对话框高度; 默认:300
bg:'#FFF', // 对话框背景颜色;默认:#FFF
title:{
text:'合计', // 标题
textColor:'#000', // 标题字体颜色;默认:#000
textSize:14, // 标题字体大小;默认:14
marginT:15, // 标题上边距;默认:15
},
content:{ // 对话框中间区域文本配置
w:180, // 内容宽度;默认:180
h:30, // 内容高度;默认:30
bg:'#eee', // 内容背景色;默认:#eee
content:'¥100', // 内容
textColor:'#000', // 内容字体大小;默认:#000
textSize: 14, // 内容字体大小;默认:14
marginT:15, // 上边距(距离标题);默认:15
},
button:{ // 底部按钮配置
w: 180, // 底部按钮宽度;默认:180
h: 45, // 底部按钮高度;默认:45
bg:'rgba(0,0,0,0)', // 按钮背景;默认:透明
text:'确定', // 标题
textColor:'#000', // 标题字体颜色;默认:#000
textSize:14, // 标题字体大小;默认:14
marginB:15, // 按钮下边距;默认:15
topDivider:{
color:'#000', // 分割线的颜色;默认:黑色
size:1, // 分割线的粗细;默认:1px
marginB:15 // 分割线距离底部文本距离;默认:15
}
}
}
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | ok(按钮确定事件) | mask(点击遮罩)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.price({
styles:{
w: 250, // 对话框宽度; 默认:250
h: 300, // 对话框高度; 默认:300
bg:'#FFF', // 对话框背景颜色;默认:#FFF
title:{
text:'合计', // 标题
textColor:'#000', // 标题字体颜色;默认:#000
textSize:14, // 标题字体大小;默认:14
marginT:15, // 标题上边距;默认:15
},
content:{ // 对话框中间区域文本配置
w:180, // 内容宽度;默认:180
h:30, // 内容高度;默认:30
bg:'#eee', // 内容背景色;默认:#eee
content:'¥100', // 内容
textColor:'#000', // 内容字体大小;默认:#000
textSize: 14, // 内容字体大小;默认:14
marginT:15, // 上边距(距离标题);默认:15
}
}
})
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
hint
提示对话框
hint({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:对话框样式设置
{
w: 250, // 对话框宽度
h: 300, // 对话框高度
bg:'#FFF', // 对话框背景颜色(支持设置图片)
content:{ // 提示内容设置
color:'#000', // 内容颜色;默认:黑色
size:12, // 内容字体大小;默认:12
marginTop:20 // 内容上边距
content:'内容', // 内容
marginL:15, // 内容左边距;默认:15
marginR:15, // 内容右边距;默认:15
},
button:{ // 按钮设置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
marginT:15, // 按钮上边距; 默认:15
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
},
text:{ // 底部问题配置
text:'以后再说', // 文本文本
color:'#000', // 文字颜色;默认:'#000'
size:14, // 文字大小;默认:14
marginT:10 // 上边距;默认:10
}
}
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | ok(按钮确定事件) | mask(点击遮罩)| text(点击底部文本)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.hint({
styles:{
w: 250, // 对话框宽度
h: 300, // 对话框高度
bg:'#FFF', // 对话框背景颜色(支持设置图片)
content:{ // 提示内容设置
color:'#000', // 内容颜色;默认:黑色
size:12, // 内容字体大小;默认:12
marginTop:20 // 内容上边距
},
button:{ // 按钮设置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
marginT:15, // 按钮上边距; 默认:15
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
},
text:{ // 底部问题配置
text:'以后再说', // 文本文本
color:'#000', // 文字颜色;默认:'#000'
size:14, // 文字大小;默认:14
marginT:10 // 上边距;默认:10
}
}
}, function(ret){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
paySuccess
支付成功对话框
paySuccess({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:对话框样式设置
{
bg:'#FFF', // 字符串类型; 对话框背景,支持颜色 & 图片(fs|widget)
w: 250, // 数字类型;对话框宽度;默认:250
h: 300, // 数字类型;对话框高度;默认:300
title:{ // JSON对象;标题设置;
color:'#00F', // 字符串;标题颜色;默认:#00F
size:10, // 数字类型;字体大小;默认:30
marginT:10, // 数字类型;距离对话框顶部边距;默认:50
marginR:10, // 数字类型;右边距;默认:10
aligment:'right',// 字符串类型;对齐方式;取值如下:left:左,right:右,center:中间;默认:center
text:'3s', // 字符串类型;
},
info:{ // JSON对象;副标题配置
color:'#00F', // 字符串;标题颜色;默认:#F00
size:30, // 数字类型;字体大小;默认:30
marginT:30, // 数字类型;对话框顶部外边距;默认:50
text:'支付成功' // 字符串类型;
},
price:{ // JSON对象;副标题配置
color:'#000', // 字符串;标题颜色;默认:#F00
size:28, // 数字类型;字体大小;默认:30
marginT:10, // 数字类型;对话框顶部外边距;默认:50
text:'¥79' // 字符串类型;
},
closeBtn:{ // 底部按钮配置
size: 30, // 按钮的高度;默认:30
img:'', // 字符串类型; 关闭按钮图片路径,支持(fs|widget)
marginB:80, // 数字类型;距离底部距离;默认:80
}
}
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | close(关闭按钮点击事件) | mask(点击遮罩)
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.paySuccess({
styles:{
bg:'#FFF', // 字符串类型; 对话框背景,支持颜色 & 图片(fs|widget)
w: 250, // 数字类型;对话框宽度;默认:250
h: 300, // 数字类型;对话框高度;默认:300
title:{ // JSON对象;标题设置;
color:'#00F', // 字符串;标题颜色;默认:#00F
size:10, // 数字类型;字体大小;默认:30
marginT:10, // 数字类型;距离对话框顶部边距;默认:50
marginR:10, // 数字类型;右边距;默认:10
aligment:'center',// 字符串类型;对齐方式;
text:'' // 字符串类型;
},
info:{ // JSON对象;副标题配置
color:'#00F', // 字符串;标题颜色;默认:#F00
size:30, // 数字类型;字体大小;默认:30
marginT:30, // 数字类型;对话框顶部外边距;默认:50
text:'支付成功' // 字符串类型;
},
price:{ // JSON对象;副标题配置
color:'#000', // 字符串;标题颜色;默认:#F00
size:28, // 数字类型;字体大小;默认:30
marginT:10, // 数字类型;对话框顶部外边距;默认:50
text:'' // 字符串类型;
},
closeBtn:{ // 底部按钮配置
size: 30, // 按钮的高度;默认:30
img:'', // 字符串类型; 关闭按钮图片路径,支持(fs|widget)
marginB:80 // 数字类型;距离底部距离;默认:80
}
}
}, function(ret){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
payDialog
支付对话框
payDialog({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:对话框样式设置
{
bg:'#FFF', // 字符串类型; 对话框背景,支持颜色 & 图片(fs|widget)
w: 250, // 数字类型;对话框宽度;默认:250
h: 300, // 数字类型;对话框高度;默认:300
title:{ // JSON对象;标题设置;
text:'标题', // 字符串;标题
color:'#000', // 字符串;标题颜色;默认:#000
size:30, // 数字类型;字体大小;默认:30
marginT:10 // 数字类型;距离对话框顶部边距;默认:10
},
payItem:{ // 付款项配置
iconSize:30, // 数字类型;icon的大小; 默认:30
space:10, // 数字类型;付款项之间的间距;默认:10
marginT:10 // 数字类型;上边距;默认:10
},
bottomBtn:{
leftBtn:{ // 底部按钮配置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
marginL:10, // 按钮左边距;默认:10
marginB:10 // 按钮底部;默认:10
},
rightBtn:{ // 底部按钮配置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
marginR:10, // 按钮右边距;默认:10
marginB:10 // 按钮底部;默认:10
},
divider:{ // 底部按钮边框配置(底部两个按钮顶部及中间边框设置)
size:1, // 数字类型;边框粗细;默认:1px
color:'#000' // 字符串;边框颜色;默认:#000
}
}
}
payItems:
- 类型:JSON数组
- 描述:付款项
[{
img:'widget://image/alipay.png', // 字符串;未选中图片路径;支持(widget|fs)
imgSelected:'widget://image/alipay_selected.png' // 字符串;选中图片路径;支持(widget|fs)
}
// ...
]
mask:
- 类型:字符串
- 描述:对话框遮罩颜色
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: show, //字符串类型;对话框显示;取值范围:show(表示对话框显示) | left(点击左边按钮) | right(点击右边按钮)| mask(点击遮罩)
index:0, //数字类型;选中项index,只有eventType为left、right时返回
}
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.payDialog({
styles:{
bg:'#FFF', // 字符串类型; 对话框背景,支持颜色 & 图片(fs|widget)
w: 250, // 数字类型;对话框宽度;默认:250
h: 300, // 数字类型;对话框高度;默认:300
title:{ // JSON对象;标题设置;
text:'标题', // 字符串;标题
color:'#000', // 字符串;标题颜色;默认:#000
size:30, // 数字类型;字体大小;默认:30
marginT:10 // 数字类型;距离对话框顶部边距;默认:10
},
payItem:{ // 付款项配置
iconSize:30, // 数字类型;icon的大小; 默认:30
space:10, // 数字类型;付款项之间的间距;默认:10
marginT:10 // 数字类型;上边距;默认:10
},
bottomBtn:{
leftBtn:{ // 底部按钮配置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
marginL:10, // 按钮左边距;默认:10
marginB:10 // 按钮底部;默认:10
},
rightBtn:{ // 底部按钮配置
w: 80, // 按钮的宽度;默认:80
h: 30, // 按钮的高度;默认:30
color:'#FFF', // 字体颜色;默认:#FFF
size:12, // 字体大小;默认:12
bgColor:'#00F', // 按钮背景色;默认:#00F
corner:5, // 按钮圆角大小;默认:5
text:'设置', // 按钮标题;
marginR:10, // 按钮右边距;默认:10
marginB:10 // 按钮底部;默认:10
},
divider:{ // 底部按钮边框配置(底部两个按钮顶部及中间边框设置)
size:1, // 数字类型;边框粗细;默认:1px
color:'#000' // 字符串;边框颜色;默认:#000
}
}
},
payItems:[
{
img:'widget://image/alipay.png', // 字符串;未选中图片路径;支持(widget|fs)
imgSelected:'widget://image/alipay_selected.png' // 字符串;选中图片路径;支持(widget|fs)
},
{
img:'widget://image/wx.png', // 字符串;未选中图片路径;支持(widget|fs)
imgSelected:'widget://image/wx_selected.png' // 字符串;选中图片路径;支持(widget|fs)
}
]
}, function(ret){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,android系统
可提供的1.0.2及更高版本
close
关闭对话框
close({params}, callback(ret))
示例代码
var UIAlert = api.require('UIAlert');
UIAlert.close();
可用性
iOS系统,android系统
可提供的1.0.0及更高版本
