UIActionDialog
论坛示例
为帮助用户更好更快的使用插件,论坛维护了一个示例,示例中包含示例代码、知识点讲解、注意事项等,供您参考。
概述
UIActionDialog 此插件封装了可以从屏幕底部向上弹出(300毫秒动画)的 action 选择器(datePicker 打开的是3D滚轮效果)。开发者可自定义选择器的样式,也支持自定义是否显示遮罩层及其样式,可监听用户点击事件。 并在监听的事件里自行设置显示/隐藏(show/hide)等插件的相关操作,使插件试用更加灵活,多样。
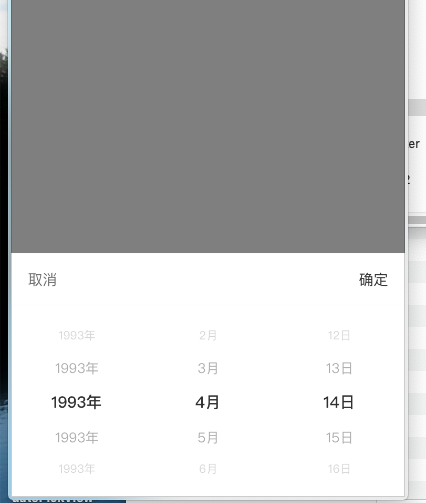
datePicker接口实现的选择器截图:

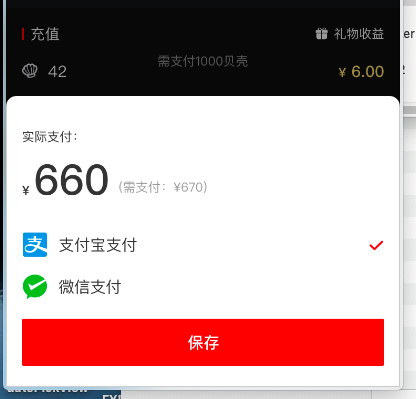
payFor接口实现的选择器截图:

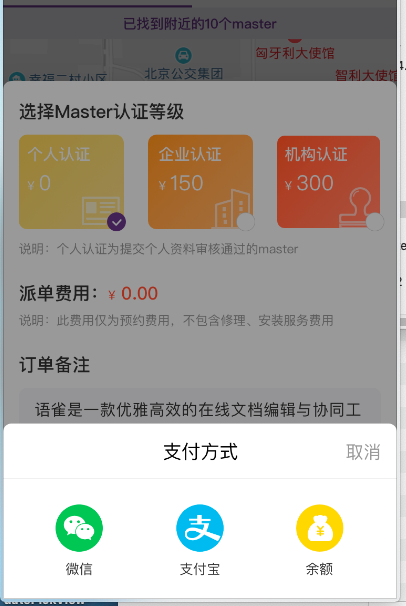
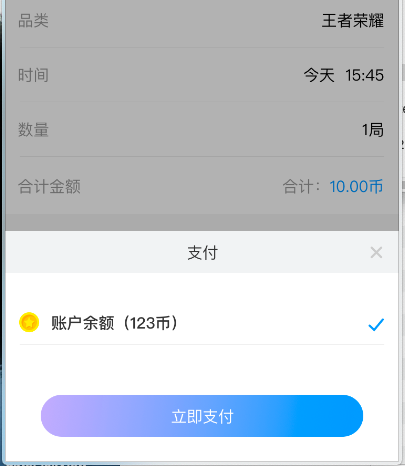
payBy接口实现的选择器截图:

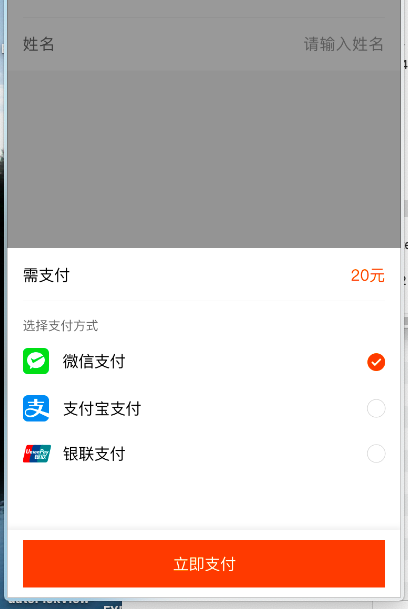
pay接口实现的选择器截图:

goPay接口实现的选择器截图:

插件接口
datePicker
打开日期选择器
注意:点击本接口弹出的选择器的左右按钮、遮罩层均不会关闭弹框,需要在回调事件里自行调用 close(或 hide)接口关闭。
datePicker({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:(可选项)插件各部分的样式配置
- 内部字段:
{
navigator: { //(可选项)JSON对象;导航条配置
h: 44, //(可选性)数字类型;导航条高度;默认:44
bg:'#F8F8FF', //(可选项)字符串类型;导航条背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;标题文本字体大小;默认:13
titleColor:'#000000',//(可选项)字符串类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' , //(可选项)字符串类型;标题文本;默认:空(不显示)
divider: '#696969', // (可选项)字符串类型;导航条下分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0.3 // (可选项)数字类型;导航条下分隔线的粗细;默认:0.3
},
leftBtn: { //(可选项)JSON对象;导航条左边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginL:10, //(可选项)数字类型;按钮左边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:取消
},
rightBtn: { //(可选项)JSON对象;导航条右边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginR:10, //(可选项)数字类型;按钮右边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:12, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:确定
},
content: { //(可选项)JSON对象;选择器区域样式配置
h: 220, //(可选项)数字类型;选择器区域的高度(从导航条下分割线到屏幕最底端的高度);默认:220
bg:'#F5F5F5', //(可选项)字符串类型;选择器背景,支持rgb、rgba()、#、img;默认:#F5F5F5
size:16, //(可选性)数字类型;滚轮显示文字大小;默认:16
active:'#ff0000', //(可选项)字符串类型;滑到选中位置后的文本颜色,支持rgb、rgba、#;默认:#ff0000
inactive:'#00000', //(可选项)字符串类型;滑到非选中位置后的文本颜色,支持rgb、rgba、#;默认:#00000
divider: '#ff0000', // (可选项)字符串类型;选中项上下分隔线的颜色,支持rgb、rgba、#,不传不显示;默认:不显示
dividerSize: 0.3, // (可选项)数字类型;选中项上下分隔线的粗细;默认:0.5
row:5, //(可选项)数字类型;显示几行;默认:5
fromYears:1919, //(可选项)数字类型;开始年份;默认:当前年份之前100年
toYears:2119 //(可选项)数字类型;终止年份;默认:当前年份之后100年
}
}
mask:
- 类型:字符串
- 描述:(可选项)上部遮罩层配置,支持rgb、rgba、#;
- 默认:不显示遮罩层
selected:
- 类型:字符串
- 描述:默认当前选中日期,如:2019-5-28
- 默认:当前日期
animation:
- 类型:布尔
- 描述:(可选项)打开/关闭(显示/隐藏)时是否带动画效果(300毫秒)
- 默认:true
callback(ret)
ret:
- 类型:JSON对象
- 描述:回调参数
- 内部字段:
{
eventType:'left', //字符串类型;交互事件类型;取值范围:
//show:打开并显示事件
//left:点击左按钮事件
//right:点击右按钮事件
//mask:点击遮罩层事件
//select: 选中项改变事件
selected: '' //字符串类型;选中日期,如:2019-5-28
}
示例代码
var actionDialog = api.require('UIActionDialog');
actionDialog.datePicker({
styles:{
navigator:{
divider:'#696969',
dividerSize:0.3
},
leftBtn:{
title:'取消'
},
rightBtn:{
title:'确定'
}
},
mask:'rgba(0,0,0,0.6)',
selected:'2019-5-29',
animation: true
},function(ret) {
console.log(JSON.stringify(ret));
if (ret.eventType == 'left') {
actionDialog.close();
} else if (ret.eventType == 'right'){
actionDialog.close();
} else if (ret.eventType == 'mask') {
actionDialog.hide();
}
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
goPay
打开支付选择器
注意:点击本接口弹出的选择器的左右按钮、遮罩层均不会关闭弹框,需要在回调事件里自行调用 close(或 hide)接口关闭。
goPay({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:(可选项)插件各部分的样式配置
- 内部字段:
{
navigator: { //(可选项)JSON对象;导航条配置
h: 44, //(可选性)数字类型;导航条高度;默认:44
bg:'#F8F8FF', //(可选项)字符串类型;导航条背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;标题文本字体大小;默认:13
titleColor:'#000000', //(可选项)字符串类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'', //(可选项)字符串类型;标题文本;默认:空(不显示)
divider: '#0D0D0D', // (可选项)字符串类型;导航条下分隔线的颜色,支持rgb、rgba、#;默认:#0D0D0D
dividerSize: 0.3 // (可选项)数字类型;导航条下分隔线的粗细;默认:0.3
},
leftBtn: { //(可选项)JSON对象;导航条左边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginL:10, //(可选项)数字类型;按钮左边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:取消
},
rightBtn: { //(可选项)JSON对象;导航条右边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginR:10, //(可选项)数字类型;按钮右边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:12, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:确定
},
content: { //(可选项)JSON对象;选择器区域样式配置
h: 180, //(可选项)数字类型;选择器区域的高度(从导航条下分割线到屏幕最底端的高度);默认:180
bg:'#F8F8FF', //(可选项)字符串类型;选择器区域的背景,支持rgb、rgba()、#、img;默认:#F8F8FF
marginT:40, //(可选性)数字类型;内容区域上边距(与导航条底部分割线的距离);默认:40
icon:'widget://1.png',//(可选项)字符串类型;图标路径,要求本地路径(widge://、fs://);默认:无
iconSize:24, //(可选性)数字类型;滚轮显示文字大小;默认:24
iconMarginL:10, //(可选性)数字类型;图标左边距;默认:10
text:'', //((可选项)字符串类型;文本内容;默认:空
textSize:18, //(可选性)数字类型;文本文字大小;默认:18
textColor:'#000000', //(可选项)字符串类型;文本颜色,支持rgb、rgba、#;默认:#000000
check:'widget://1.png',//(可选项)字符串类型;复选框图标路径,要求本地路径(widge://、fs://);默认:无
checkSize:24, //(可选性)数字类型;复选框图标大小大小;默认:24
checkMarginR:10, //(可选性)数字类型;图标右边距;默认:10
dividerMarginT:10, //(可选性)数字类型;分割线与icon的距离;默认:10
divider: '#696969' // (可选项)字符串类型;分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0.3 // (可选项)数字类型;分隔线的粗细;默认:0.3
},
bottomBtn: { //(可选项)JSON对象;底部按钮样式配置
w: 300, //(可选项)数字类型;按钮宽度;默认:300
h: 34, //(可选项)数字类型;按钮高度;默认:34
corner:5, //(可选项)数字类型;按钮圆角;默认:0
marginB:20, //(可选项)数字类型;按钮下边距;默认:10
bg:'#7B68EE', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#7B68EE
titleSize:16, //(可选性)数字类型;按钮标题文本字体大小;默认:16
titleColor:'#000000', //(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#ffffff
title:'' //(可选项)字符串类型;按钮标题文本;默认:立即支付
}
}
mask:
- 类型:字符串
- 描述:(可选项)上部遮罩层配置,支持rgb、rgba、#;
- 默认:不显示遮罩层
animation:
- 类型:布尔
- 描述:(可选项)打开/关闭(显示/隐藏)时是否带动画效果(300毫秒)
- 默认:true
callback(ret)
ret:
- 类型:JSON对象
- 描述:回调参数
- 内部字段:
{
eventType:'left', //字符串类型;交互事件类型;取值范围:
//show:打开并显示事件
//left:点击左按钮事件
//right:点击右按钮事件
//mask:点击遮罩层事件
//bottom:底部按钮点击事件
}
示例代码
var actionDialog = api.require('UIActionDialog');
actionDialog.goPay({
styles:{
navigator:{
divider:'#696969',
dividerSize:0.3
},
rightBtn:{
title:'取消'
},
content:{
icon:'widget://res/a1.png',
check:'widget://res/a1.png',
}
},
mask:'rgba(0,0,0,0.6)',
animation: true
},function(ret) {
console.log(JSON.stringify(ret));
if (ret.eventType == 'left') {
actionDialog.close();
} else if (ret.eventType == 'mask') {
actionDialog.hide();
}
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
pay
打开支付选择器
注意:点击本接口弹出的选择器的左右按钮、遮罩层均不会关闭弹框,需要在回调事件里自行调用 close(或 hide)接口关闭。
pay({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:(可选项)插件各部分的样式配置
- 内部字段:
{
navigator: { //(可选项)JSON对象;导航条配置
h: 44, //(可选性)数字类型;导航条高度;默认:44
bg:'#F8F8FF', //(可选项)字符串类型;导航条背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
leftSize:13, //(可选性)数字类型;左边文本字体大小;默认:13
leftColor:'#000000', //(可选项)字符串类型;左边文本颜色,支持rgb、rgba、#;默认:#000000
left:'' , //(可选项)字符串类型;左边文本;默认:空(不显示)
leftMarginL:'' , //(可选项)数字类型;左边文本右边距;默认:10
rightSize:13, //(可选性)数字类型;右边文本字体大小;默认:13
rightColor:'#ff0000', //(可选项)字符串类型;右边文本颜色,支持rgb、rgba、#;默认:#ff0000
right:'' , //(可选项)字符串类型;右边文本;默认:空(不显示)
rightMarginR:'' , //(可选项)数字类型;右边文本右边距;默认:10
divider: '#696969', // (可选项)字符串类型;导航条下分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0.3 // (可选项)数字类型;导航条下分隔线的粗细;默认:0.3
},
content: { //(可选项)JSON对象;选择器区域样式配置
h: 196, //(可选项)数字类型;选择器区域的高度(从导航条下分割线到屏幕最底端的高度);默认:196
bg:'#F8F8FF', //(可选项)字符串类型;选择器区域的背景,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:11, //(可选项)数字类型;左边标题文本字体大小;默认:11
titleColor:'#000000',//(可选项)字符串类型;左边标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' , //(可选项)字符串类型;左边标题文本;默认:选择支付方式
titleMarginL:'' , //(可选项)数字类型;标题文本左边距;默认:10
titleMarginT:'' , //(可选项)数字类型;标题文本上边距;默认:20
titleMarginB:'' , //(可选项)数字类型;标题文本下边距(距离item选择区定边);默认:20
item: { //(可选项)JSON对象:每条样式配置
h:, //(可选项)数字类型;单条item高度;默认:34
iconSize:, //(可选项)数字类型;图标大小;默认:24
iconMarginL:, //(可选项)数字类型;图标左边距;默认:10
titleSize:, //(可选项)数字类型;标题文本大小;默认:16
titleColor:'', //(可选项)数字类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
titleMarginL:, //(可选项)数字类型;标题图标间距;默认:10
selectSize:'24', //(可选项)数字类型;选中图标大小;默认:24
active:'', //(可选项)字符串类型;选中图标路径,要求本地路径(widget://、fs://);默认:无
inactive:'', //(可选项)字符串类型;非选中图标路径,要求本地路径(widget://、fs://);默认:不显示
selectMarginR: //(可选项)数字类型;选中图标右边距;默认:10
}
},
bottom: { //(可选项)JSON对象;底部区域样式配置
h: 44, //(可选项)数字类型;底部区域高度;默认:34
bg:'#F0FFFF', //(可选项)字符串类型;底部区域背景色,支持rgb、rgba()、#、img;默认:#F0FFFF
divider: '#696969', // (可选项)字符串类型;插件下分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0.3 // (可选项)数字类型;插件下分隔线的粗细;默认:0.3
button: {
w: 300, //(可选项)数字类型;按钮宽度;默认:300
h: 34, //(可选项)数字类型;按钮高度;默认:34
corner:5, //(可选项)数字类型;按钮圆角大小;默认:0
marginB:5, //(可选项)数字类型;按钮下边距;默认:5
bg:'#7B68EE', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#7B68EE
titleSize:13, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000', //(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:空
}
}
}
datas:
- 类型:数组
- 描述:选择项数据源
- 内部字段:
[{
icon:'', //字符串:图标路径,要求本地路径(widget://、fs://)
title:'' //字符串类型;文本内容
},...]
mask:
- 类型:字符串
- 描述:(可选项)上部遮罩层配置,支持rgb、rgba、#;
- 默认:不显示遮罩层
selected:
- 类型:字符串
- 描述:默认当前选中项的下标
- 默认:0
animation:
- 类型:布尔
- 描述:(可选项)打开/关闭(显示/隐藏)时是否带动画效果(300毫秒)
- 默认:true
callback(ret)
ret:
- 类型:JSON对象
- 描述:回调参数
- 内部字段:
{
eventType:'left', //字符串类型;交互事件类型;取值范围:
//show:打开并显示事件
//mask:点击遮罩层事件
//bottom:点击底部按钮事件
selected: //数字类型;选中项下标仅当 eventType为 bottom时有值
}
示例代码
var actionDialog = api.require('UIActionDialog');
actionDialog.pay({
styles:{
navigator:{
left:'需支付',
right:'20元',
rightColor:'#ff0000'
},
content:{
title:'请选择支付方式:',
item:{
active:'widget://res/car1.png',
inactive:'widget://res/car2.png'
}
},
bottom:{
button:{
title:'立即支付',
}
}
},
datas:[{
icon:'widget://res/scroll4.png',
title:'微信'
},{
icon:'widget://res/scroll5.png',
title:'微博'
},{
icon:'widget://res/car16.png',
title:'QQ'
}],
mask:'rgba(0,0,0,0.6)',
animation: true
},function(ret) {
console.log(JSON.stringify(ret));
if (ret.eventType == 'bottom') {
actionDialog.close();
} else if (ret.eventType == 'mask') {
actionDialog.close();
}
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
payBy
打开支付选择器
注意:点击本接口弹出的选择器的左右按钮、遮罩层均不会关闭弹框,需要在回调事件里自行调用 close(或 hide)接口关闭。
payBy({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:(可选项)插件各部分的样式配置
- 内部字段:
{
navigator: { //(可选项)JSON对象;导航条配置
h: 44, //(可选项)数字类型;导航条高度;默认:44
corner:5, //(可选项)数字类型;导航条顶部左右两角的圆角大小;默认:5
bg:'#F8F8FF', //(可选项)字符串类型;导航条背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;标题文本字体大小;默认:13
titleColor:'#000000', //(可选项)字符串类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'', //(可选项)字符串类型;标题文本;默认:'支付方式'
divider: '#696969', // (可选项)字符串类型;导航条下分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0.3 // (可选项)数字类型;导航条下分隔线的粗细;默认:0.3
},
leftBtn: { //(可选项)JSON对象;导航条左边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginL:10, //(可选项)数字类型;按钮左边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:13, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:取消
},
rightBtn: { //(可选项)JSON对象;导航条右边按钮配置,不传则不显示
w: 50, //(可选项)数字类型;按钮宽度;默认:50
h: 34, //(可选项)数字类型;按钮高度;默认:34
marginR:10, //(可选项)数字类型;按钮右边距;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#F8F8FF
titleSize:12, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:确定
},
content: { //(可选项)JSON对象;选择器区域样式配置 不显示
h: 132, //(可选项)数字类型;选择器区域的高度(从导航条下分割线到屏幕最底端的高度);默认:132
bg:'#F8F8FF', //(可选项)字符串类型;选择器区域的背景,支持rgb、rgba()、#、img;默认:#F8F8FF
item: { //(可选项)JSON对象:每条样式配置
marginT:, //(可选项)数字类型;距离顶部大小;默认:30
iconSize:, //(可选项)数字类型;图标大小;默认:44
interval:, //(可选项)数字类型;icon和标题之间的间距;默认:10
titleSize:, //(可选项)数字类型;标题文本大小;默认:13
titleColor:'', //(可选项)数字类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
number: 3 // (可选项)数字类型;每屏显示item 个数,超出的 item 可左右拖动查看。;默认:3
}
}
}
datas:
- 类型:数组
- 描述:选择项数据源
- 内部字段:
[{
icon:'', //字符串:图标路径,要求本地路径(widget://、fs://)
title:'' //字符串类型;文本内容
},...]
mask:
- 类型:字符串
- 描述:(可选项)上部遮罩层配置,支持rgb、rgba、#;
- 默认:不显示遮罩层
animation:
- 类型:布尔
- 描述:(可选项)打开/关闭(显示/隐藏)时是否带动画效果(300毫秒)
- 默认:true
callback(ret)
ret:
- 类型:JSON对象
- 描述:回调参数
- 内部字段:
{
eventType:'left', //字符串类型;交互事件类型;取值范围:
//show:打开并显示事件
//left:点击左按钮事件
//right:点击右按钮事件
//mask:点击遮罩层事件
//select: 选中项改变事件
index: //数字类型;选中项下标,仅当 eventType 为 select 时有值
}
示例代码
var actionDialog = api.require('UIActionDialog');
actionDialog.payBy({
styles:{
rightBtn:{
title:'取消'
}
},
datas:[{
icon:'widget://res/scroll4.png',
title:'微信'
},{
icon:'widget://res/scroll5.png',
title:'微博'
},{
icon:'widget://res/car14.png',
title:'账号'
},{
icon:'widget://res/car16.png',
title:'QQ'
}],
mask:'rgba(0,0,0,0.6)',
animation: true
},function(ret) {
console.log(JSON.stringify(ret));
if (ret.eventType == 'left') {
actionDialog.close();
} else if (ret.eventType == 'mask') {
actionDialog.hide();
} else if (ret.eventType == 'select') {
console.log(JSON.stringify(ret));
}
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
payFor
打开支付选择器
注意:点击本接口弹出的选择器的左右按钮、遮罩层均不会关闭弹框,需要在回调事件里自行调用 close(或 hide)接口关闭。
payFor({params}, callback(ret))
params
styles:
- 类型:JSON对象
- 描述:(可选项)插件各部分的样式配置
- 内部字段:
{
h: 240, //(可选性)数字类型;选择器高度;默认:240
corner:10, //(可选项)数字类型;选择器顶部左右两角的圆角大小;默认:10
bg:'#F8F8FF', //(可选项)字符串类型;背景,支持rgb、rgba()、#、img;默认:#F8F8FF
title: {
size:11, //(可选性)数字类型;标题文本字体大小;默认:11
color:'#000000', //(可选项)字符串类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
text:'' , //(可选项)字符串类型;标题文本;默认:实际支付:
marginL:10 , //(可选项)数字类型;标题文本右边距;默认:10
marginT:20 , //(可选项)数字类型;标题文本顶边距(距离选择器顶部距离);默认:20
},
content:{
text:'' , //(可选项)字符串类型;标题文本;默认:空(不显示)
h:34, //(可选项)数字类型;内容文本区域高度;默认:34
marginL:10 , //(可选项)数字类型;内容文本区域右边距;默认:10
marginT:10 , //(可选项)数字类型;内容文本区域顶边距(距离选择器顶部距离);默认:10
marginB:20 , //(可选项)数字类型;内容文本区域顶边距(距离选择器顶部距离);默认:20
rich: [{ //数组类型;内容文本的富文本样式配置
range:{ //JSON 对象;富文本配置的起点和长度
start:0, //数字类型;起点;默认:0
length:1 //数字类型;长度;默认:1
},
size:10, //数字类型;字体大小;默认:9
color:‘#ff0000’ //字符串类型;字体颜色,支持rgb、rgba、#;默认:#ff0000
},...]
},
item: { //(可选项)JSON对象:每条样式配置
h:, //(可选项)数字类型;单条item高度;默认:34
iconSize:, //(可选项)数字类型;图标大小;默认:24
iconMarginL:, //(可选项)数字类型;图标左边距;默认:10
titleSize:, //(可选项)数字类型;标题文本大小;默认:16
titleColor:'', //(可选项)数字类型;标题文本颜色,支持rgb、rgba、#;默认:#000000
titleMarginL:, //(可选项)数字类型;标题图标间距;默认:10
selectSize:'24', //(可选项)数字类型;选中图标大小;默认:24
active:'', //(可选项)字符串类型;选中图标路径,要求本地路径(widget://、fs://);默认:无
inactive:'', //(可选项)字符串类型;非选中图标路径,要求本地路径(widget://、fs://);默认:不显示
selectMarginR: //(可选项)数字类型;选中图标右边距;默认:10
}
bottom: { //(可选项)JSON对象;底部区域样式配置
h: 44, //(可选项)数字类型;底部区域高度;默认:34
bg:'#F0FFFF', //(可选项)字符串类型;底部区域背景色,支持rgb、rgba()、#、img;默认:#F0FFFF
divider: '#696969', // (可选项)字符串类型;插件下分隔线的颜色,支持rgb、rgba、#;默认:#696969
dividerSize: 0 // (可选项)数字类型;插件下分隔线的粗细;默认:0
button: {
w: 300, //(可选项)数字类型;按钮宽度;默认:300
h: 34, //(可选项)数字类型;按钮高度;默认:34
corner:5, //(可选项)数字类型;按钮圆角;默认:0
marginB:5, //(可选项)数字类型;按钮下边距;默认:5
bg:'#7B68EE', //(可选项)字符串类型;按钮背景色,支持rgb、rgba()、#、img;默认:#7B68EE
titleSize:13, //(可选性)数字类型;按钮标题文本字体大小;默认:12
titleColor:'#000000',//(可选项)字符串类型;按钮标题文本颜色,支持rgb、rgba、#;默认:#000000
title:'' //(可选项)字符串类型;按钮标题文本;默认:空
}
}
}
datas:
- 类型:数组
- 描述:选择项数据源
- 内部字段:
[{
icon:'', //字符串:图标路径,要求本地路径(widget://、fs://)
title:'' //字符串类型;文本内容
},...]
mask:
- 类型:字符串
- 描述:(可选项)上部遮罩层配置,支持rgb、rgba、#;
- 默认:不显示遮罩层
index:
- 类型:字符串
- 描述:默认当前选中项的下标
- 默认:0
animation:
- 类型:布尔
- 描述:(可选项)打开/关闭(显示/隐藏)时是否带动画效果(300毫秒)
- 默认:true
callback(ret)
ret:
- 类型:JSON对象
- 描述:回调参数
- 内部字段:
{
eventType:'left', //字符串类型;交互事件类型;取值范围:
//show:打开并显示事件
//mask:点击遮罩层事件
//bottom:点击底部按钮事件
index: //数字类型;选中项下标,仅当 eventType 为 bottom 时有值
}
示例代码
var actionDialog = api.require('UIActionDialog');
actionDialog.payFor({
styles:{
title:{
text:'实际支付:',
},
content:{
text:'¥660(需支付:¥670)',
rich:[{
range:{start:0,length:1},
size:9,
color:'#000000'
},{
range:{start:1,length:3},
size:24,
color:'#ff0000'
},{
range:{start:4,length:12},
size:9,
color:'#DCDCDC'
}]
},
item:{
active:'widget://res/car1.png',
//inactive:'widget://res/car2.png'
},
bottom:{
button:{
title:'保存',
}
}
},
datas:[{
icon:'widget://res/scroll4.png',
title:'微信'
},{
icon:'widget://res/scroll5.png',
title:'支付宝'
}],
mask:'rgba(0,0,0,0.6)',
animation: true
},function(ret) {
console.log(JSON.stringify(ret));
if (ret.eventType == 'bottom') {
actionDialog.close();
} else if (ret.eventType == 'mask') {
actionDialog.close();
}
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
hide
隐藏对话框 仅支持ios
hide({params})
params
animation:
- 类型:布尔
- 描述:(可选项)是否带动画效果(300毫秒)
- 默认:true
示例代码
var UIActionDialog = api.require('UIActionDialog');
UIActionDialog.hide({
animation:true
});
可用性
iOS
可提供的 1.0.0 及更高版本
show
显示已隐藏的插件 仅支持ios
show({params})
params
animation:
- 类型:布尔
- 描述:(可选项)是否带动画效果(300毫秒)
- 默认:true
示例代码
var UIActionDialog = api.require('UIActionDialog');
UIActionDialog.show({
animation:true
});
可用性
iOS
可提供的 1.0.0 及更高版本
close
关闭插件(从内存里清除)
close({params})
params
animation:
- 类型:布尔
- 描述:(可选项)是否带动画效果(300毫秒)
- 默认:true
示例代码
var UIActionDialog = api.require('UIActionDialog');
UIActionDialog.close({
animation:true
});
可用性
iOS,android 系统
可提供的 1.0.0 及更高版本
