line
概述
LINE 由韩国互联网集团 NHN 的日本子公司 NHN Japan 推出。虽然是一个起步较晚的通讯应用,2011年6月才正式推向市场,但全球注册用户超过4亿。LINE 对用户吸引力最大的即“聊天表情贴图”。超过250种的表情贴图让用户在使用 Line 时多了一个有趣的心情传达工具。其中 LINE 官方设计可爱且特色鲜明的馒头人、可妮兔、布朗熊和詹姆士饱受好评,也让这四个卡通形象成为连接 LINE 其它产品的重要元素。
注册应用
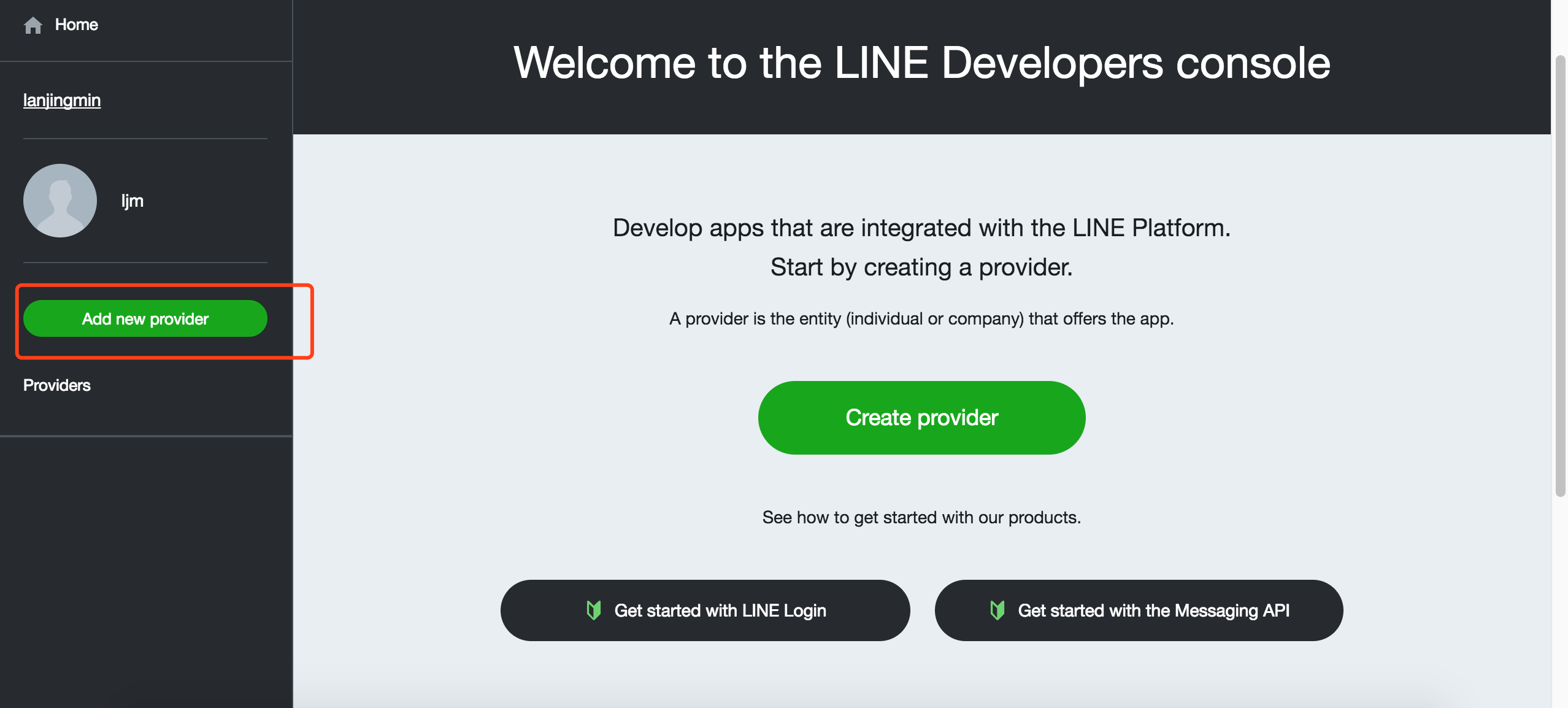
- 1 注册并登录line的开发者管理后台,如图所示:点击Add new provider

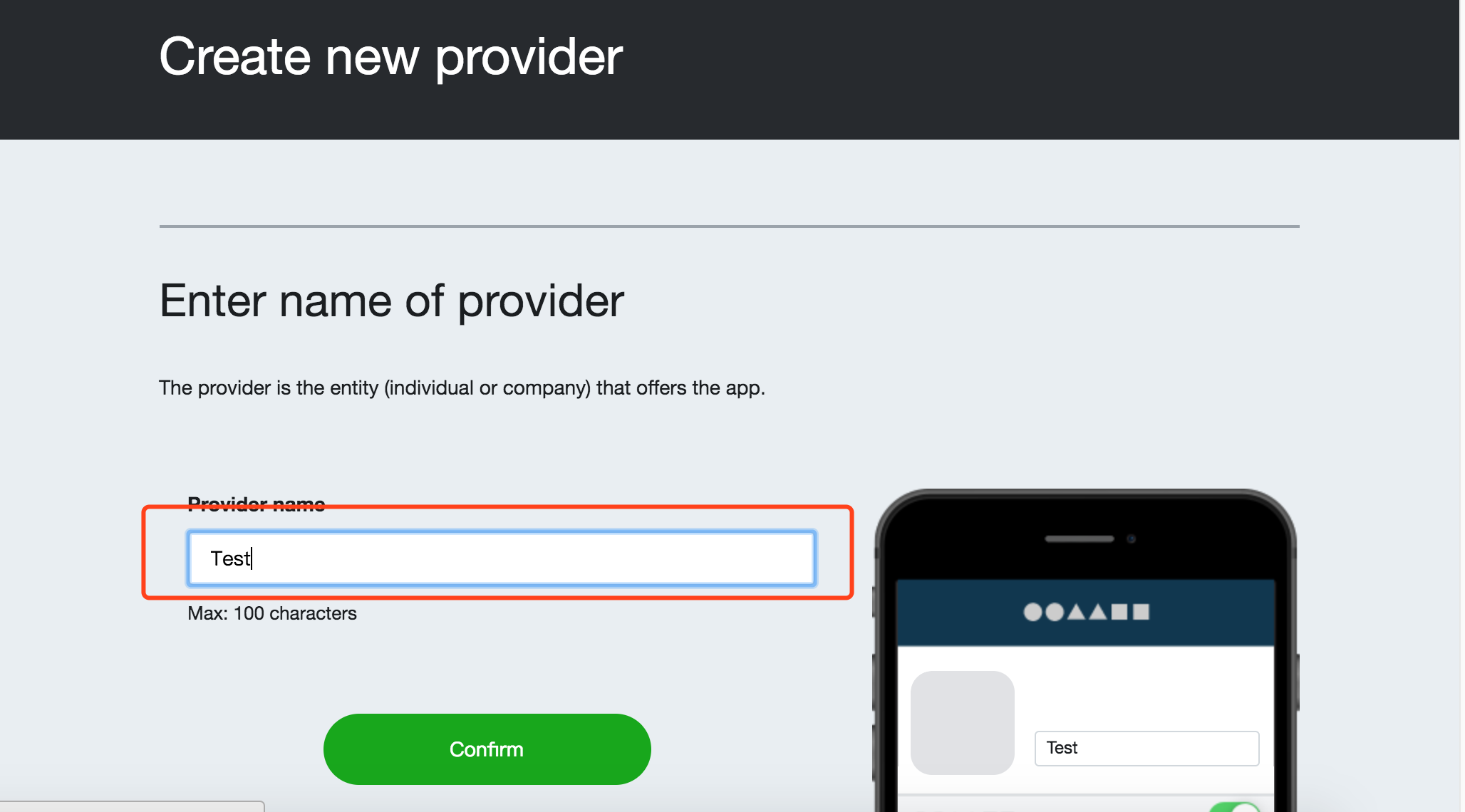
- 2 经过第1步之后会看到如下界面:填写Provider name,然后点击Confirm

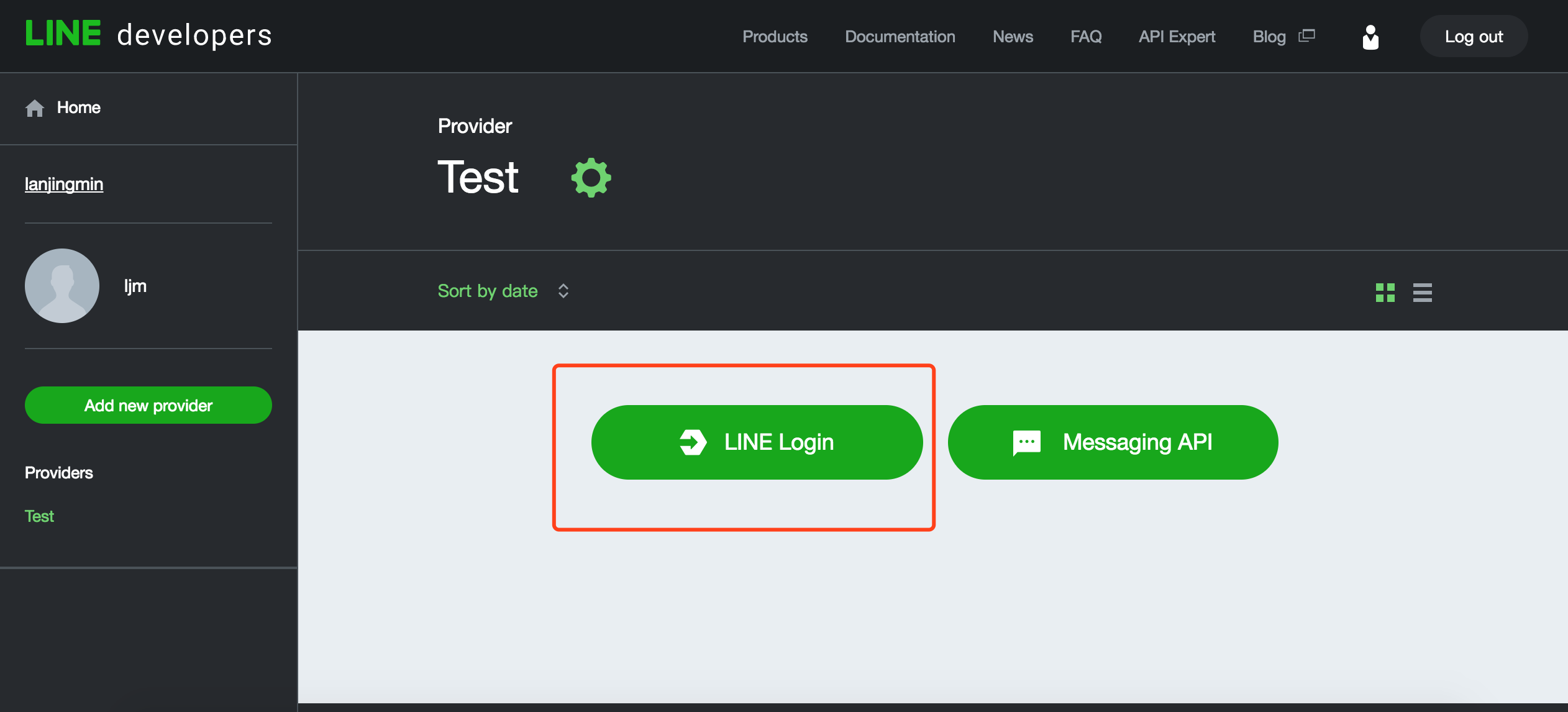
- 3 经过第2步之后会看到如下界面:表示注册Providers成功,点击LINE Login

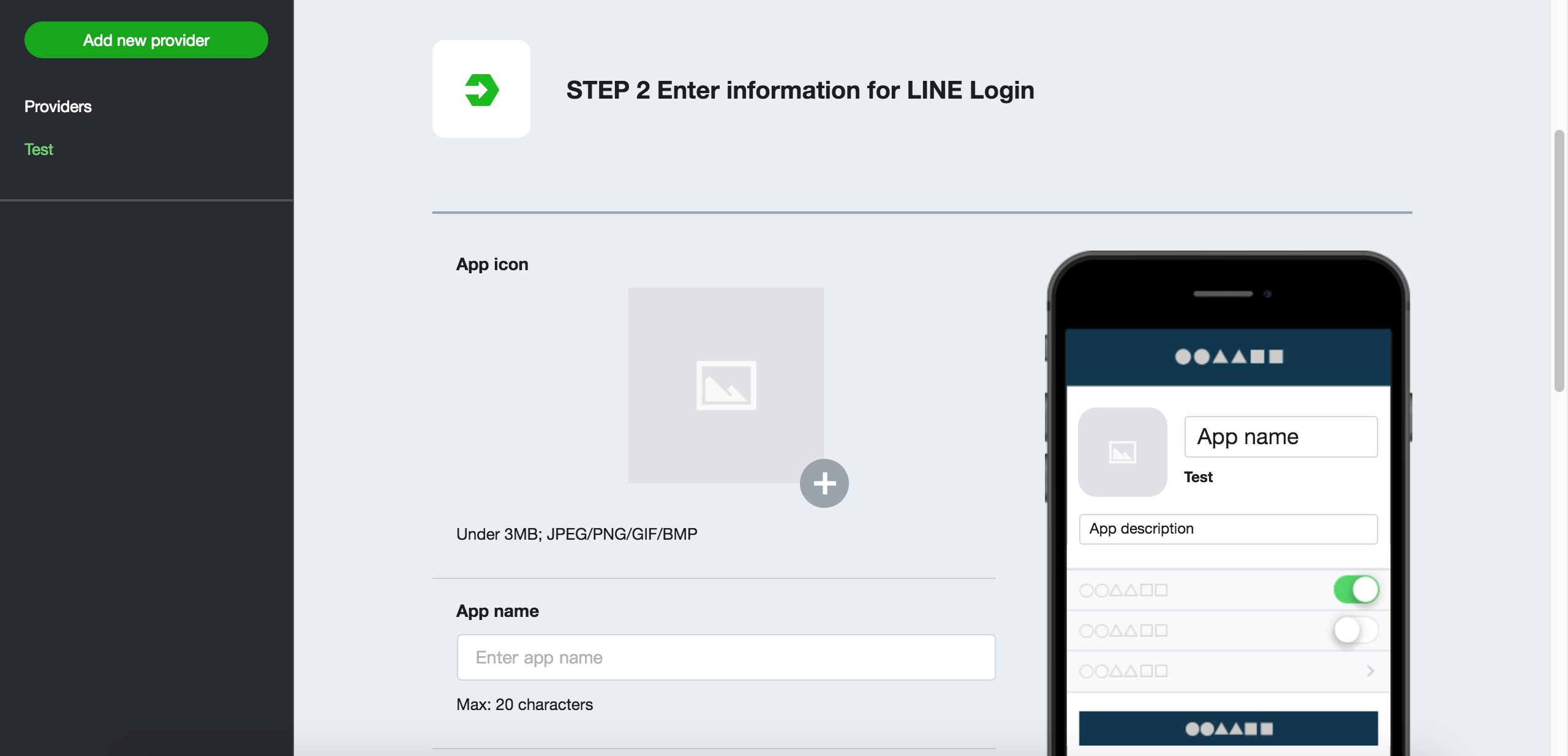
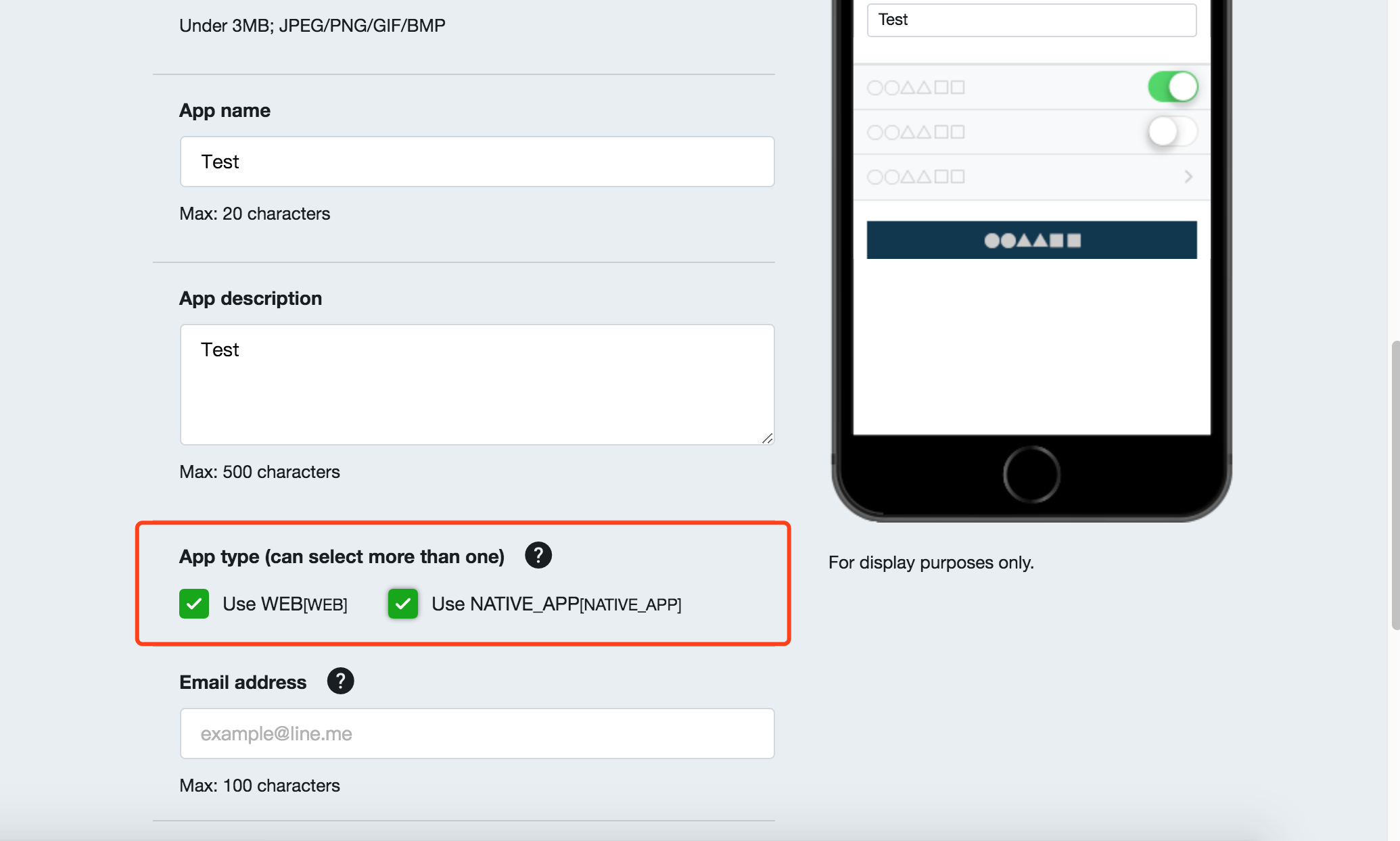
- 4 经过第3步之后会看到如下界面:填写应用的相关信息

- 5 填写应用的相关信息时注意App type,尽量都选上,表示客户端登录的类型,填写完成之后点击确认:如图所示:

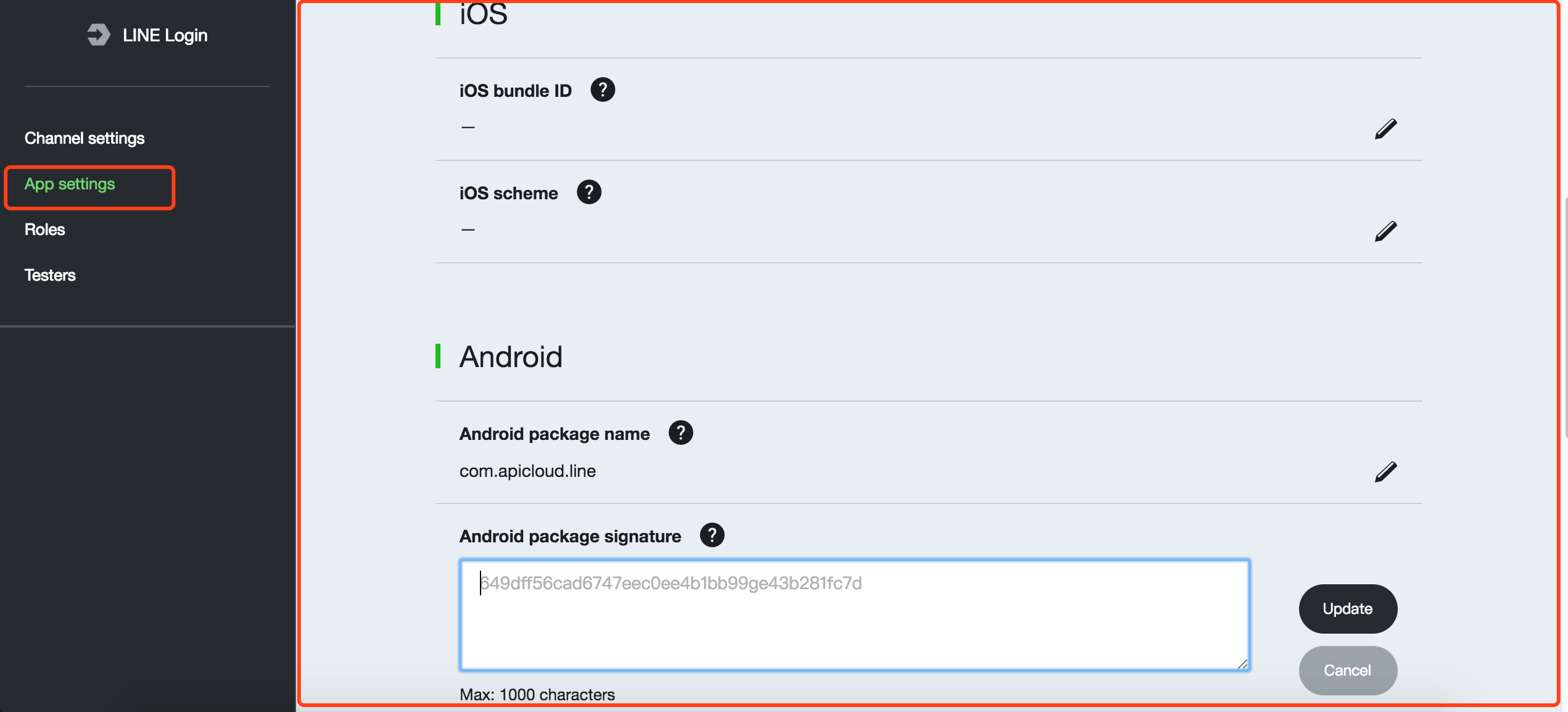
- 6 经过第五步的操作,应用已经注册成功,并生成了ChannelId,这时还要做个配置,如图所示,点击App settings,填写android和ios的相关配置。注意填写Android package signature时将YonBuilder移动开发应用概览中的Android签名证书SHA1码去掉所有分号,并转变成小写

line SDK 概述
line 插件封装了 line 移动端开放SDK (iOS、android),使用之前需要去line登录申请开发者账号并创建应用,获取相应的channel ID、Channel Secret等参数。
本插件封装了 line 的登录、获取/刷新token、登出、获取用户信息等功能。line 的其余功能参考 Messaging API
注意事项
由于系统平台差异,在使用本插件之前需要分平台配置相关设置。
在Line开发者管理后台申请应用时,请注意App type这个设置,有两个可选(NATIVE_APP,WEB),如果不勾选WEB,在本地没有Line客户端这个应用时是不会发起登录请求的。
1,android
在Line的PC端或者移动端申请账号,绑定邮箱,在line官网使用邮箱登录,进入line官网,选择Android SDK根据引导创建应用填写必要信息
注:
填写android的签名时,将YonBuilder移动开发应用概览中的Android签名证书SHA1码去掉所有分号,并转变成小写
2,iOS
Requirements
The following are required to use the LINE SDK for iOS.
- iOS 7.0 or higher
- Channel ID of your Channel
- Complete required fields on the technical configuration page
Enable Keychain Sharing
The LINE iOS SDK uses Keychain to store the user’s authentication credentials. As a result, your application must enable Keychain Sharing to use the SDK. You can do this by entitlements .
配置示例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>keychain-access-groups</key>
<array>
<string>$(AppIdentifierPrefix)$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
</plist>
- 字段描述:将$(PRODUCT_BUNDLE_IDENTIFIER)换为自己开发的 APP 的包名(bundle ID)
Info.plist settings
Set your Channel ID in your application’s Info.plist as follows. Make sure you change “1234567890” to the correct Channel ID for your Channel.
配置示例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>LineSDKConfig</key>
<dict>
<key>ChannelID</key>
<string>1234567890</string>
</dict>
</dict>
</plist>
字段描述:
LineSDKConfig->ChannelID:在 line 平台申请到的 channel ID
配置 config.xml 文件:
针对 iOS 平台配置方法:
iOS 平台上添加白名单,如下:
<preference name="querySchemes" value="lineauth,line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)" />
详情参考 YonBuilder移动开发 官方文档之-----白名单配置
- 注意: 将$(PRODUCT_BUNDLE_IDENTIFIER)换为自己开发的 APP 的包名(bundle ID)
iOS 平台上添加URL Scheme,如下:
<preference name="urlScheme" value="line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)" />
- 注意: 将$(PRODUCT_BUNDLE_IDENTIFIER)换为自己开发的 APP 的包名(bundle ID)
针对 android 平台配置方法:
- 配置示例:
<feature name="line">
<param name="appId" value="1505938541" />
</feature>
<meta-data
name="jp.line.sdk.ChannelId"
value="1505938541" />
<meta-data
name="jp.line.sdk.AuthScheme"
value="line.1505938541" />
字段描述:
value:(必须配置)在 line 开放平台创建的应用的 channelID
注:android从1.0.4版本开始,不需要在config文件中配置meta-data字段了,只需要配置feature接口
插件接口
login
line 登录授权
Login is started by calling the login method. The application behaves as follows when login is called:
- If the LINE app is installed on the device, the application will perform app-to-app login using the LINE app. This allows the application to use the credentials that the LINE app is using to log the user in without prompting them for their login credentials.
- If the LINE app is not installed on the device, the user is taken to the LINE Login screen in their browser and prompted for their LINE Login credentials (email address and password).
login(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否成功返回
credential: { //JSON 对象;验证信息
accessToken: , //字符串类型;token 值
expiresIn: , //数字类型;过期时间戳
permissions:[] //数组类型;权限列表(内部元素为字符串类型,仅支持ios)
},
profile: { //JSON 对象;用户信息
userID: , //字符串类型;用户 id
displayName:, //字符串类型;用户名
pictureURL: , //字符串类型;用户头像地址
statusMessage: , //字符串类型;状态信息
}
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.login(function(ret, err){
if(ret.status) {
api.alert({msg:JSON.stringify(ret)});
} else {
api.alert({msg:JSON.stringify(err)});
}
});
可用性
iOS系统,android 系统
可提供的1.0.0及更高版本
webLogin
网页形式登录,本接口仅支持 ios 平台
Logging in using Web Login
If you would like to force the SDK to use Web Login, you can call the startWebLoginWithSafariViewController method in place of the startLogin method. This method takes a parameter called useSFViewControllerIfAvailable. If you set this parameter to YES, the application will open the LINE Login screen in a Safari Web View within the application instead of opening it in a browser:
webLogin({params}, callback(ret, err))
params
startWebLoginWithSafari
- 类型:布尔
- 描述:是否用 app 内置浏览器登录
- 默认:true
Note: It is not necessary to include the SafariServices framework to use LINE Login in a Safari view controller.
If you set the useSFViewControllerIfAvailable parameter to NO, the LINE Login screen will be opened in an external browser. Note that this is the same behavior that occurs if startLogin is called and the LINE app is not installed:
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否成功返回
credential: { //JSON 对象;验证信息
accessToken: , //字符串类型;token 值
expiresIn: , //数字类型;过期时间戳
permissions:[] //数组类型;权限列表(内部元素为字符串类型)
},
profile: { //JSON 对象;用户信息
userID: , //字符串类型;用户 id
displayName:, //字符串类型;用户名
pictureURL: , //字符串类型;用户头像地址
statusMessage: , //字符串类型;状态信息
}
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.webLogin(function(ret, err){
if(ret.status) {
api.alert({msg:JSON.stringify(ret)});
} else {
api.alert({msg:JSON.stringify(err)});
}
});
可用性
iOS系统 android系统
可提供的1.0.4及更高版本
logout
应用登出,插件会清空当前 app 内保存的 token 等信息
logout(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true //布尔类型;是否登出成功
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.logout(function(ret, err){
if(ret.status) {
api.alert({msg:JSON.stringify(ret)});
} else {
api.alert({msg:JSON.stringify(err)});
}
});
可用性
iOS系统,android系统
可提供的1.0.0及更高版本
refreshToken
刷新当前 app 内的 token
If the token refresh succeeds, you can get the new refresh token from the accessToken argument. If the refresh operation fails, you can get more information about the failure from the error argument. The error argument will be nil if the logout operation succeeds.
refreshToken(callback(ret))
callback(ret,err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否成功刷新
credential: { //JSON 对象;验证信息
accessToken: , //字符串类型;token 值
expiresIn: , //数字类型;过期时间戳
}
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.refreshToken(function(ret){
if(ret.status) {
api.alert({msg:'刷新成功'});
} else {
alert('刷新失败');
}
});
可用性
iOS系统,android 系统
可提供的1.0.0及更高版本
getCurrentToken
获取当前token
getCurrentToken(callback(ret))
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否获取成功
credential: { //JSON 对象;验证信息
accessToken: , //字符串类型;token 值
expiresIn: , //数字类型;过期时间戳
}
}
示例代码
var line = api.require('line');
line.getCurrentToken(function(ret){
if(ret.status) {
api.alert({msg:'获取成功'});
} else {
alert('获取失败');
}
});
可用性
iOS系统,android 系统
可提供的1.0.0及更高版本
verifyToken
验证token
verifyToken(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否成功返回
channelID: , //字符串类型;channelID 值
expiresIn: , //数字类型;过期时间戳
permissions:[] //数组类型;权限列表(内部元素为字符串类型)
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.verifyToken(function(ret, err){
if(ret.status) {
api.alert({msg:JSON.stringify(ret)});
} else {
api.alert({msg:JSON.stringify(err)});
}
});
可用性
iOS系统,android 系统
可提供的1.0.0及更高版本
getProfile
获取用户信息
getProfile(callback(ret, err))
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true, //布尔类型;是否成功返回
profile: { //JSON 对象;用户信息
userID: , //字符串类型;用户 id
displayName:, //字符串类型;用户名
pictureURL: , //字符串类型;用户头像地址
statusMessage: , //字符串类型;状态信息
}
}
err:
- 类型:JSON 对象
- 内部字段:
{
code: , //数字类型;错误码
msg: '' //字符串类型;错误信息
}
示例代码
var line = api.require('line');
line.getProfile(function(ret, err){
if(ret.status) {
api.alert({msg:JSON.stringify(ret)});
} else {
api.alert({msg:JSON.stringify(err)});
}
});
可用性
iOS系统,android 系统
可提供的1.0.0及更高版本
shareText
分享文字接口.
shareText({params})
params
content:
- 类型:字符串
- 描述:(必填)分享的内容。
示例代码
var line = api.require('line');
line.shareText({
content: 'widget://image/refresh.png'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
shareImage
分享图片接口.
shareImage({params})
params
imageUrl:
- 类型:字符串
- 描述:(必填)分享的图片地址。
示例代码
var line = api.require('line');
line.shareImage({
imageUrl: 'widget://image/refresh.png'
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
