alibcTrade
概述
alibcTrade插件 封装了阿里百川电商sdk。能快速集成淘宝的电商功能,包括授权登录,查看商品详情,查看店铺,查看我的订单,查看购物车和商品支付等整个交易闭环,同时支持外部webview的方式打开电商组件,同时支持唤醒手淘/高佣转链/跨店结算功能,详情请查看淘宝公告 。使用此插件,需要登录阿里百川,进入控制台,创建应用并获取sdk的安全图片。
基本流程
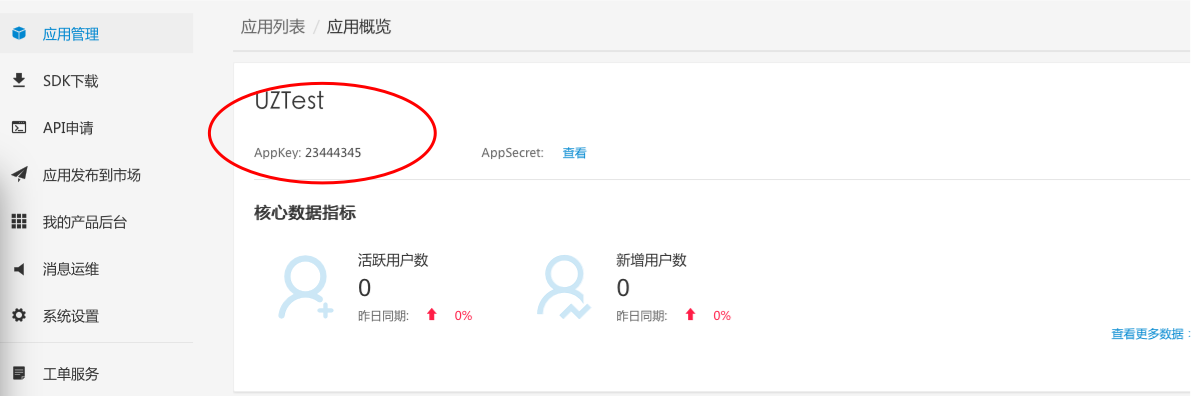
创建应用并获取appkey:

申请相应的API权限:

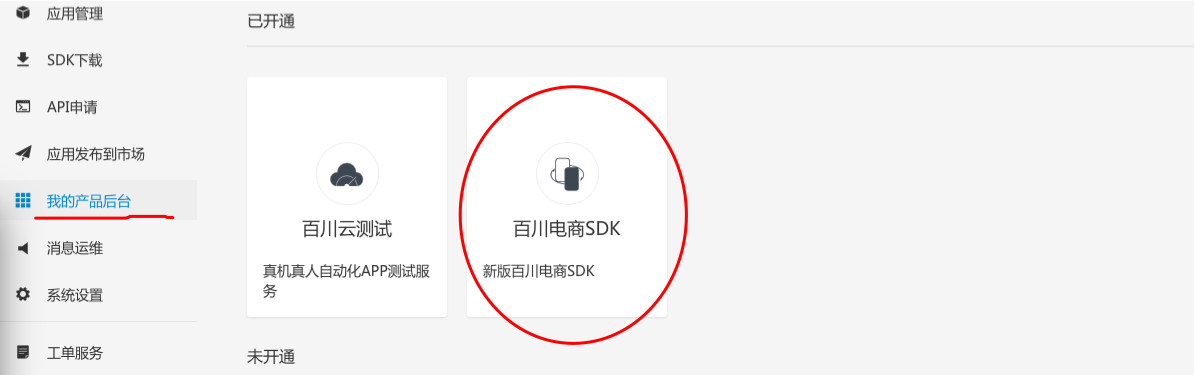
开通新版百川电商sdk:

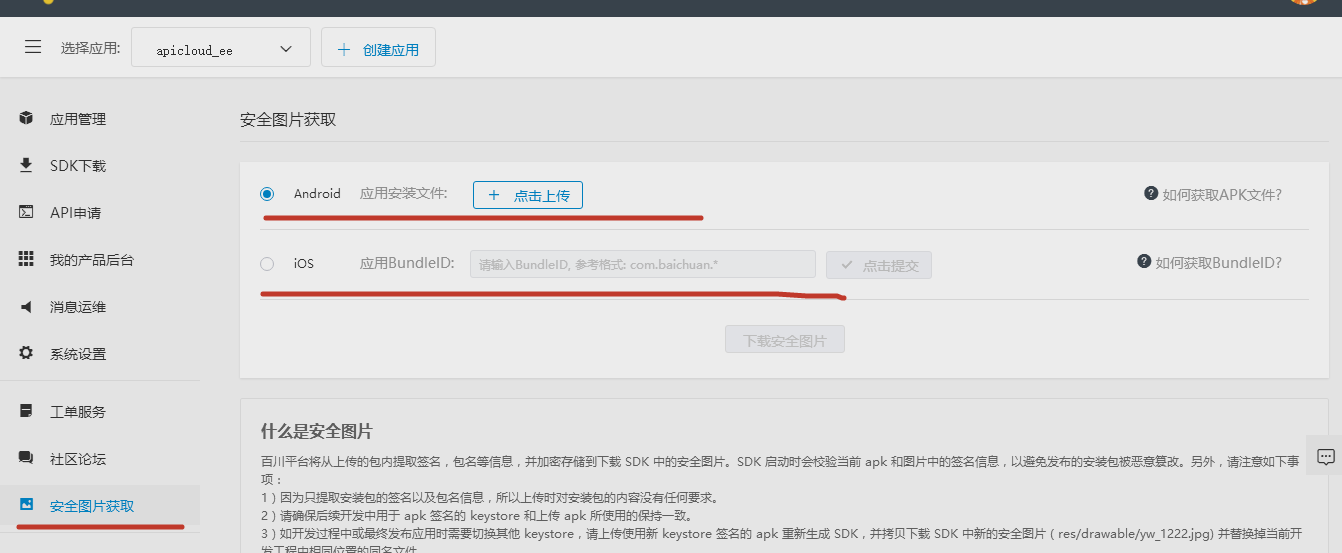
生成安全图片:

配置 Android 自定义插件 aliTradeAppendix:
首先下载 alibcTradeAppendix 插件,将其解压并将Android的安全图片 yw_1222.jpg 放到文件夹 alibcTradeAppendix\res_alibcTradeAppendix\res\drawable 下,重新打包成zip,即可作为自定义插件使用
配置 iOS 自定义插件 aliTradeAppendix:
首先下载 alibcTradeAppendix插件,将其解压并将iOS的安全图片 yw_1222.jpg 和
mtopsdk_configuration.plist(关于此plist文件解释详见淘宝文档)放到 aliTradeAppendix/target 目录下,重新打包成zip,即可作为自定义插件使用 注意iOS 如果是老用户(1.1.3以前)需要重新获取安全图片,图片名改为'yw_1222_baichuan.jpg',否则会导致网络不通
使用此插件之前需先配置 config.xml 文件,配置完毕,需通过云端编译生效,配置方法如下:
- 名称:alibcTrade
- 参数:urlScheme, querySchemes
- 参数说明:
- urlScheme参数用于处理应用间的跳转,值为tbopen+appkey, appkey是在阿里百川上申请的appkey.
- querySchemes参数用于配置可被检测的URL Scheme,多个参数用逗号隔开,本插件需添加tbopen,tmall,taobaolite参数.
- 配置示例:
<preference name="urlScheme" value="tbopen23442471"/>
<preference name="querySchemes" value="tbopen,tmall"/>
- android编译说明
- android使用升级环境编译
- android编译需在Android 3.0 (API 11) 及其以上
initSDK
初始化
initSDK({param},callback(ret,err))
callback(ret)
ret:
- 类型:JSON对象
- 内部字段:
{
status: true //布尔型;初始化成功
}
err:
- 类型:JSON对象
- 内部字段:
{
code:-1 //数字类型;错误码
message:'' //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.initSDK({
},function(ret,err){
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setIsSyncForTaoke
设置是否对淘客使用同步打点
setIsSyncForTaoke({params}, callback(ret))
注意:在加购场景下,只有异步淘客打点
params
isSync:
- 类型:布尔类型
- 描述:(可选项)是否对淘客使用同步打点
- 默认值:true
callback(ret)
ret:
- 类型:JSON对象 仅Android有返回
- 内部字段:
{
status: true|false
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.setIsSyncForTaoke({
isSync:false
},function(ret,err){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setTaokeParams
设置淘客全局参数
setTaokeParams({params}, callback(ret))
params
pid:
- 类型:字符串
- 描述:淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
taokeAppkey:
- 类型:字符串
- 描述:(可选项) 淘宝联盟后台的APPKEY字段。 如果需要高分佣能力,务必传入adzoneId和taokeAppkey 参数 功能介绍
adzoneId:
- 类型:字符串
- 描述:(可选项)淘宝联盟adzoneId
callback(ret)
ret:
- 类型:JSON对象 仅Android有返回
- 内部字段:
{
status: true|false
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.setTaokeParams(
{pid:'mm_xxxx_xxxx_xxxx'
},function(ret,err){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setChannel
设置渠道信息,渠道专享价专用。
setChannel({params})
params
type:
- 类型:字符串
- 描述:(可选项)设置渠道类型
- 默认值:'0'
name:
- 类型:字符串
- 描述:(可选项)设置渠道名称
- 默认值:null
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.setChannel({
type:'0',
name:'apple'
},function(ret,err){});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showLogin
授权登录
showLogin(callback(ret,err))
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status: true, //是否授权登录成功
isLogin : true, //是否授权登录成功
nick : '', //昵称
avatarUrl : '', //头像地址
openId : '', //用户标识
openSid : '' //用户标识
topAccessToken:'' //topAccessToken
topAuthCode:'' //topAuthCode
topExpireTime:'' //topExpireTime (ios不支持)
userid:'' //userid (ios不支持)
}
err:
- 类型:JSON对象
- 内部字段:
{
code:1, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showLogin(function(ret,err){
if(ret.status){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
logout
退出登录
logout(callback(ret,err))
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作成功
}
err:
- 类型:JSON对象
- 内部字段:
{
code:1, //数字类型;错误码
message:'',//字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.logout(function(ret,err){
if(ret.status){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
getUserInfo
获取用户信息
getUserInfo(callback(ret,err))
callback(ret)
ret:
- 类型:JSON对象
- 内部字段:
{
status: true|false, //布尔值,操作是否成功
isLogin : true, //是否授权登录了淘宝
nick : '', //昵称
avatarUrl : '', //头像地址
openId : '', //用户标识
openSid : '' //用户标识
topAccessToken:'' //topAccessToken
topAuthCode:'' //topAuthCode
topExpireTime:'' //topExpireTime (ios不支持)
userid:'' //userid (ios不支持)
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.getUserInfo(function(ret,err){
if(ret.status){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(ret)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
addPageFinishListener
监听页面加载完成后返回页面的title和url。
注意:本插件中调用show...Web系列接口打开淘宝页面时有效
addPageFinListener(callback(ret,err))
callback(ret)
ret:
- 类型:JSON对象
- 内部字段:
{
added:true, //布尔值;标识已经添加监听
status:true, //布尔值;成功获取到title 和 url
title:'', //页面的标题
url:'', //页面的url
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.addPageFinishListener(function(ret,err){
if(ret.status){
api.alert({msg: JSON.stringify(ret)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
addLoadingListener
对页面加载时进行监听,返回页面的title和跳转的url。
注意:本插件中调用show...Web系列接口打开淘宝页面时有效
addLoadingListener(callback(ret,err))
callback(ret)
ret:
- 类型:JSON对象
- 内部字段:
{
added:true, //布尔值;标识已经添加监听
status:true, //布尔值;成功获取到title 和 url
title:'', //页面的标题
url:'', //页面的url
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.addLoadingListener(function(ret,err){
if(ret.status){
api.alert({msg: JSON.stringify(ret)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
webGoBack
控制当前外部的webview回退,此接口 iOS 端已废弃
webGoBack(callback(ret))
callback(ret)
ret:
- 类型:JSON对象
- 描述:当webview不能回退时返回
- 内部字段:
{
status:true, //布尔值;操作成功
message:'最后一个页面了',//字符串类型;提示信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.webGoBack(function(ret,err){
api.alert({msg: JSON.stringify(ret)});
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showDetailPage
打开淘宝商品详情页
showDetailPage({params},callback(ret,err))
params
itemId:
- 类型:字符串
- 描述:(必填项)商品真实ID或者混淆(open)ID。
openType:
- 类型:字符串
- 描述:(可选项)打开页面的方式
- 默认:'h5'
- 取值范围:
- 'auto' //智能判断
- 'native' //手机淘宝/天猫
- 'h5' //h5 iOS 端已废弃
linkKey:
- 类型:字符串
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
taokeAppkey:
- 类型:字符串
- 描述:(可选项) 淘宝联盟后台的APPKEY字段。新版本SDK新增 高佣转链/跨店结算 功能所需, 如果需要高分佣能力,务必传入adzoneId和taokeAppkey 参数 并且openType设置为'native' 功能介绍
adzoneId:
- 类型:字符串
- 描述:(可选项)淘宝联盟adzoneId
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
pageClose:
- 类型:布尔型
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
- 默认:true
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 描述:购买成功后返回
- 内部字段:
{
status:true, //布尔值;购买操作成功
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 描述:错误时返回
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showDetailPage(
{
itemId: '',
openType:'h5',
pid:'mm_xxxxxx_xxxxxx'
}, function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showDetailPageWeb
使用外部webview打开淘宝商品详情页,此接口 iOS 端已废弃
showDetailPageWeb({params},callback(ret,err))
params
itemId:
- 类型:字符串
- 描述:(必选项)商品id。
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 默认值:充满整个父页面
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称 ios不支持
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
callback(ret,err)
ret:
- 类型:JSON对象
- 描述:购买成功后返回
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 描述:错误时返回
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showDetailPageWeb(
{
itemId:'',
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showAddCartPage
打开淘宝加入购物车页面
showAddCartPage({params},callback(ret,err))
params
itemId:
- 类型:字符串
- 描述:(必选项)商品id。
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
pageClose:
- 类型:布尔型
- 默认:true
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
message:'加购成功', //字符串;仅在加购成功后返回的提示信息
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showAddCartPage(
{
itemId:'',
openType:'h5',
pid:''
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showAddCartPageWeb
使用外部webview方式,打开淘宝加入购物车页面,此接口 iOS 端已废弃
showAddCartPageWeb({params},callback(ret,err))
params
itemId:
- 类型:字符串
- 描述:(必选项)商品id。
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称。iOS不支持
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
callback(ret,err)
ret:
- 类型:JSON对象
- 描述:加购/购买成功后返回
- 内部字段:
{
status:true, //布尔值;操作状态
message:'加购成功', //字符串;仅在加购成功后返回的提示信息
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 描述:错误时返回
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showAddCartPageWeb(
{
itemId:'',
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showMyOrders
打开我的订单页面
showMyOrders({params},callback(ret,err))
params
orderType:
- 类型:int
- 描述:默认跳转页面。
- 默认:0
- 取值范围:
- 0 全部订单
- 1 待付款订单
- 2 为待发货订单
- 3 为待收货订单
- 4 为待评价订单
isAllOrder:
- 类型:布尔型
- 描述:是否显示所有订单
- 默认:false
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
openType:
- 类型:字符串
- 默认:'h5'
- 描述:(可选项)打开页面的方式:拉起手淘/天猫 和 h5打开页面,默认值:h5
- 取值范围:
- 'auto' //智能判断
- 'native' //手机淘宝/天猫
- 'h5' //h5 iOS 端已废弃
linkKey:
- 类型:字符串
- 默认:无
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
pageClose:
- 类型:布尔型
- 默认:true
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showMyOrders(
{
orderStatus:0,
allOrder:false
pid:''
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showMyOrdersWeb
使用外部webview方式,打开我的订单页面,此接口 iOS 端已废弃
showMyOrdersWeb({params},callback(ret,err))
params
orderType:
- 类型:int
- 描述:默认跳转页面。
- 默认:0
- 取值范围:
- 0 全部订单
- 1 待付款订单
- 2 为待发货订单
- 3 为待收货订单
- 4 为待评价订单
isAllOrder:
- 类型:布尔型
- 默认:false
- 描述:是否显示所有订单
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称 iOS不支持
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showMyOrdersWeb(
{
orderStatus:0,
allOrder:false,
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showMyCarts
打开我的购物车
showMyCarts({params},callback(ret,err))
params
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
openType:
- 类型:字符串
- 描述:(可选项)打开页面的方式
- 默认:'h5'
- 取值范围:
- 'auto' //智能判断
- 'native' //手机淘宝/天猫
- 'h5' //h5 iOS 端已废弃
linkKey:
- 类型:字符串
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
pageClose:
- 类型:布尔型
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
- 默认:true
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 描述:购买成功后返回
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 描述:错误时返回
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showMyCarts(
{
pid:''
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showMyCartsWeb
使用外部webview方式,打开我的购物车,此接口 iOS 端已废弃
showMyCartsWeb({params},callback(ret,err))
params
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 默认值:充满整个父页面
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称。ios不支持
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
ordersId:[], //数组;订单号数组
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showMyCartsWeb(
{
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showShopPage
打开淘宝店铺页面
showShopPage({params},callback(ret,err))
params
shopId:
- 类型:字符串
- 描述:店铺id,支持明文id
openType:
- 类型:字符串
- 描述:(可选项)打开页面的方式
- 默认:'h5'
- 取值范围:
- 'auto' //智能判断
- 'native' //手机淘宝/天猫
- 'h5' //h5 iOS 端已废弃
linkKey:
- 类型:字符串
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
pageClose:
- 类型:布尔型
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
- 默认:true
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值,操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showShopPage(
{
shopId:'',
openType:'h5',
pid:''
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showShopPageWeb
使用外部webview方式,打开淘宝店铺页面,此接口 iOS 端已废弃
showShopPageWeb({params},callback(ret,err))
params
shopId:
- 类型:字符串
- 描述:店铺id,支持明文id
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称。ios不支持
url:
- 类型:字符串
- 描述:(可选项)使用 openUrl 方式直接打开非官方code覆盖的链接时想要打开的 url(可以打开非openByBizCode所覆盖的url)
pageCode:
- 类型:字符串
- 描述:(可选项)使用openByCode方式直接打开官方code覆盖的页面, 后台申请的官方页面pageCode,目前支持“detail” “cart”.后续会开放更多的pageCode
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showShopPageWeb(
{
shopId:'',
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showPageByUrl
打开url指定页面
showPageByUrl({params},callback(ret,err))
params
url:
- 类型:字符串
- 描述:url
openType:
- 类型:字符串
- 描述:(可选项)打开页面的方式
- 默认:'h5'
- 取值范围:
- 'auto' //智能判断
- 'native' //手机淘宝/天猫
- 'h5' //h5 iOS 端已废弃
linkKey:
- 类型:字符串
- 描述:(可选项)当打开页面的方式(openType)为native时,设置拉起手淘or天猫。
- 取值范围:
- 'tmall' //拉起天猫
- 'taobao' //拉起手淘
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
taokeAppkey:
- 类型:字符串
- 描述:(可选项) 淘宝联盟后台的APPKEY字段。新版本SDK新增 高佣转链/跨店结算 功能所需, 如果需要高分佣能力,务必传入adzoneId和taokeAppkey 参数 并且openType设置为'native' 功能介绍
adzoneId:
- 类型:字符串
- 描述:(可选项)淘宝联盟adzoneId
pageClose:
- 类型:布尔型
- 描述:(可选项) 购买商品支付成功后是否关闭淘宝页面。仅Android有效
- 默认:true
backScheme:
- 类型:字符串类型
- 描述:(可选项) 唤端返回的scheme,可以自己传入自定义的scheme,或者传入百川提供的默认scheme:"alisdk://"。
- 默认:不显示
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showPageByUrl(
{
url:'',
pid:'',
pageClose:false
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
showPageByUrlWeb
使用外部webview方式,打开url指定页面。此接口 iOS 端已废弃
showPageByUrlWeb({params},callback(ret,err))
params
url:
- 类型:字符串
- 描述:url
pid:
- 类型:字符串
- 描述:(可选项) 淘客 pid (需登录阿里妈妈,实名认证后可获取 pid)
rect:
- 类型:JSON 对象
- 描述:(可选项)frame 的位置和大小。
- 内部字段:
{
x:0, //(可选项)数字类型;左上角x坐标
y:0, //(可选项)数字类型;左上角y坐标
w:320, //(可选项)数字类型;宽度
h:480 //(可选项)数字类型;高度
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
fixed:
- 类型:布尔
- 默认值:true
- 描述:是否将插件视图固定到窗口上,不跟随窗口上下滚动,可为空
jsObjectName:
- 类型:字符串
- 描述:(可选项) 注入到h5页面的全局window属性对象名称。iOS不支持
callback(ret,err)
ret:
- 类型:JSON对象
- 内部字段:
{
status:true, //布尔值;操作状态
orderResultList:'' //字符串类型;购买成功后返回的订单号组成的数组字符串
}
err:
- 类型:JSON对象
- 描述:错误时返回
- 内部字段:
{
code:0, //数字类型;错误码
message:'', //字符串类型;错误信息
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.showPageByUrlWeb(
{
url:'',
pid:'',
rect:{
x:0,
y:0,
w:320,
h:480
},
jsObjectName:'alibcTrade'
},function(ret,err){
if(ret){
api.alert({msg: JSON.stringify(ret)});
}else{
api.alert({msg: JSON.stringify(err)});
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
removeWeb
移除WebView,此接口 iOS 端已废弃
removeWeb()
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.removeWeb();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setTrackParams
设置当前链路跟踪参数,对 showDetailPage、showAddCartPage、showMyOrders、showMyCarts、showShopPage、showPageByUrl 接口有效。若不调用本接口,则插件iOS默认链路跟踪参数为:
{
track_key:"track_value"
}
android默认链路跟踪参数为null
setTrackParams({params})
params
trackParams:
- 类型:JSON对象
- 描述:链路跟踪参数
- 默认:空,清空当前设置的链路跟踪参数
- 内部字段
{
track_key:"track_value"
}
示例代码
var alibcTrade = api.require('alibcTrade');
alibcTrade.setTrackParams({
trackParams:{
track_key:"track_value"
}
});
可用性
iOS 系统,Android 系统
可提供的 1.1.5 及更高版本
