移动原生插件开发指南-AndroidStudio
第一章 SDK简介
AndroidStudio版原生插件包是标准的AAR包。原生插件扩展SDK是基于DeepEngine(以下称引擎)开放的一套标准化扩展机制,用于支持开发者灵活扩展任意原生功能到YonBuilder移动开发应用。 平台现有的原生插件如果无法满足您的需求,可通过该SDK进行原生插件扩展,在多个项目中复用,为应用开发节省大量的重复性工作,您也可以将开发完成的原生插件提交到插件商店,分享给开发者使用。 本SDK提供给有一定Android原生开发基础的开发者,通过简单的接口实现和标准的Android开发流程,快速扩展原生插件,轻松接入YonBuilder移动开发平台。
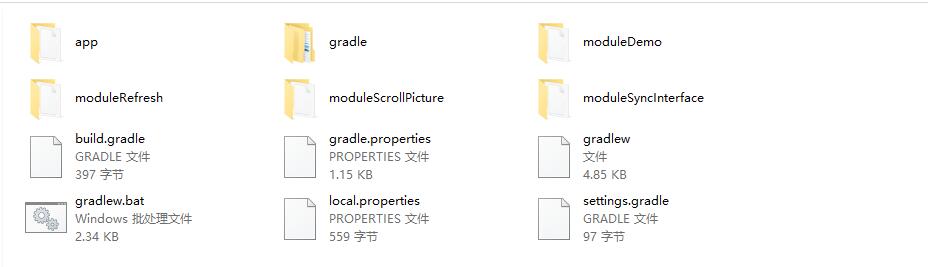
一个完整的SDK包命名类似:ModulesDevProject_Android.zip。解压后是一个标准的Android Studio工程目录,如图所示:

第二章 阅读对象
本文档面向所有使用该SDK的Android开发人员、测试人员、合作伙伴以及对此感兴趣的其他用户。阅读该文档要求用户熟悉Android应用开发,熟悉Android Studio开发工具的基本使用,并且对Html、CSS、Javascript有一定了解,熟悉Java和Javascript中JSON格式数据的操作。
第三章 SDK功能说明
本SDK开放桥接机制,方便具有一定Android基础的开发者灵活扩展原生插件,丰富JS的能力,提升App的用户体验。
i.框架设计
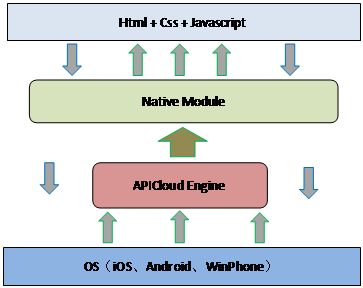
引擎通过实现对操作系统底层能力的封装和扩展,基于H5引擎开放API给JS调用的形式,实现了HTML+CSS+JS开发语言和Object-C/Java/C/C++等原生开发语言之间的桥接,极大的丰富和增强了标准H5的能力。令前端开发者通过JS即可调用移动设备的底层功能,如:电话、短信、定位、多媒体、跨域http请求等,并能将如百度地图、支付宝等第三方厂商的SDK很容易的集成至App中来。
引擎框架桥接层设计如图:

ii. 主要功能
本SDK主要提供以下功能和接口:
映射一个Java类的函数和常量(统称为原生插件module)至Javascript对象的函数和常量,包括:
-被映射Java类的函数、属性及常量书写规范
-module.json文件的声明
往当前屏幕window中插入/移除一个或者多个自定义View,包括:
-直接插入View至window
-获取一个Activity的View并插入window
在module中启动另一个Activity或App并获取回调,包括:
-直接启动Activity
-启动Activity并获取返回值
启动widget、向window注入Javascript,包括:
-在module中调用引擎的widget管理能力启动widget
-向APP的某活动window注入并执行一段Javascript
扩展原生插件生命周期的管理:
-动态初始化和分配内存
-生命周期事件回调等
第四章 开发前准备
i. 开发环境:
PC:Windows XP/Win7/8/10 Mac OS;
JDK1.8及以上,默认使用1.8;
Android Studio3.0及以上;
Gradle5.6.4及以上(对应官方gradle-5.6.4-all.zip),Gradle插件版本3.6.1。建议提前下载好Gradle,并在开发工具中设置使用本地离线的Gradle;
Android SDK 21(5.0)及以上,建议使用30;
Android Studio下载地址:https://developer.android.google.cn/studio/index.html
ii. 开发帮助参考:
详细的SDK帮助文档:superwebview/Android/
Android在线API文档:https://developer.android.google.cn/reference/packages.html
Javascript规范及入门:http://www.w3school.com.cn
JSON数据在线Viewer:https://www.bejson.com/jsonviewernew/
第五章 使用SDK进行原生插件开发
i. 导入SDK工程到Android Studio
解压ModulesDevProject_Android.zip至任意目录
在Android Studio中导入该SDK,操作步骤:Studio ->File ->Open ->选择1中解压的目录 ->Ok即可。
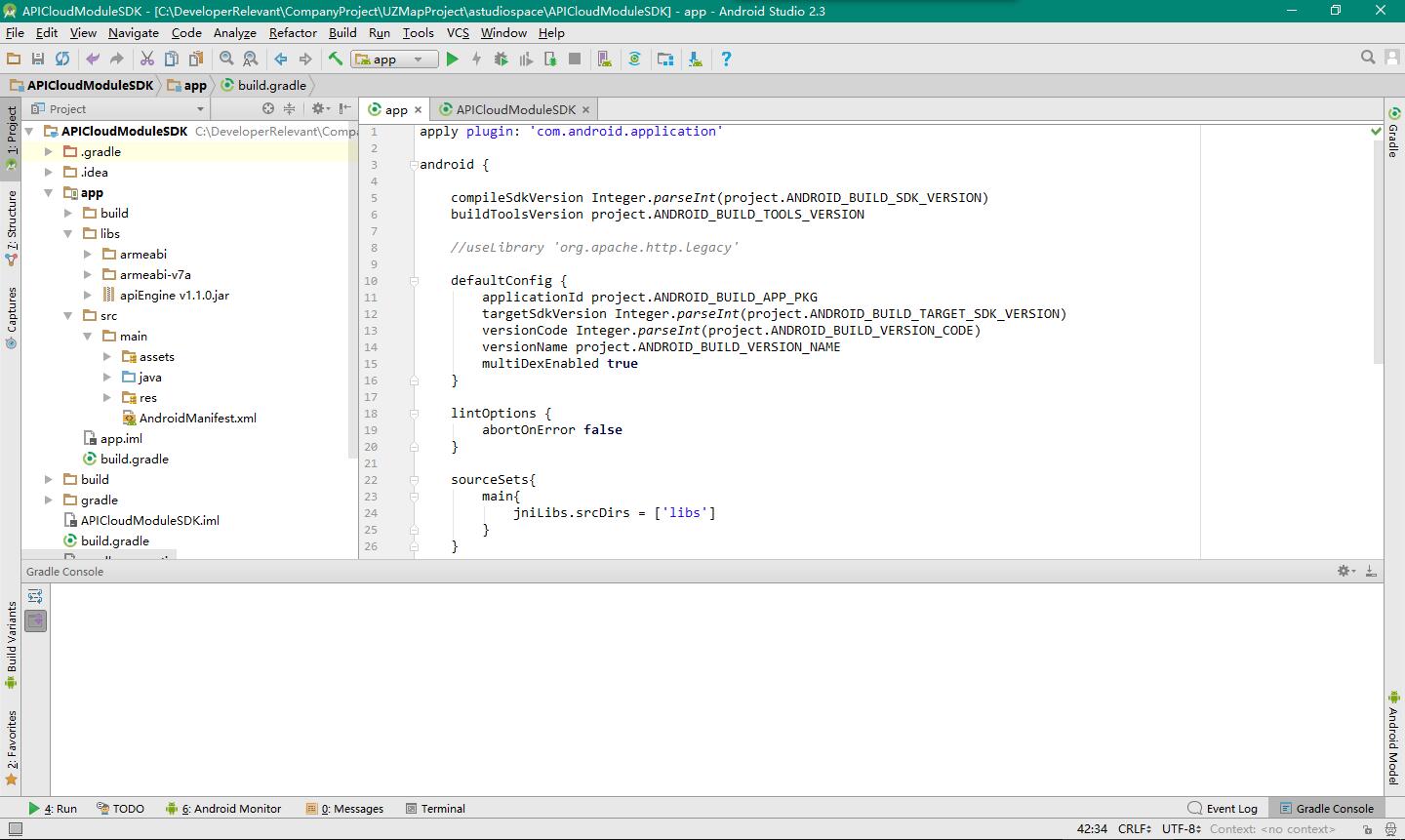
将项目管理视图切换为“project”,导入后的工程结构如图:

ii. 开始开发原生插件
1.创建原生插件
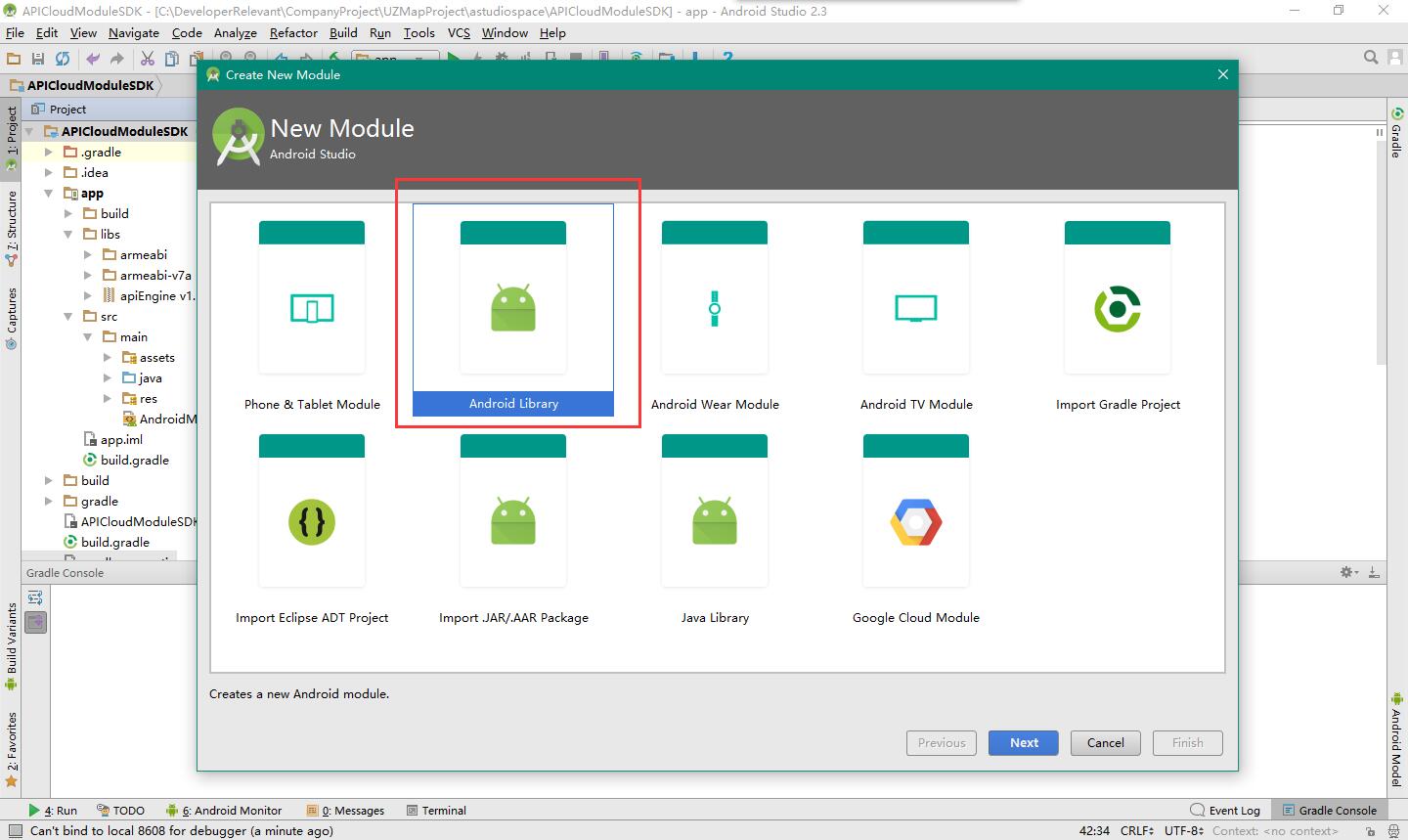
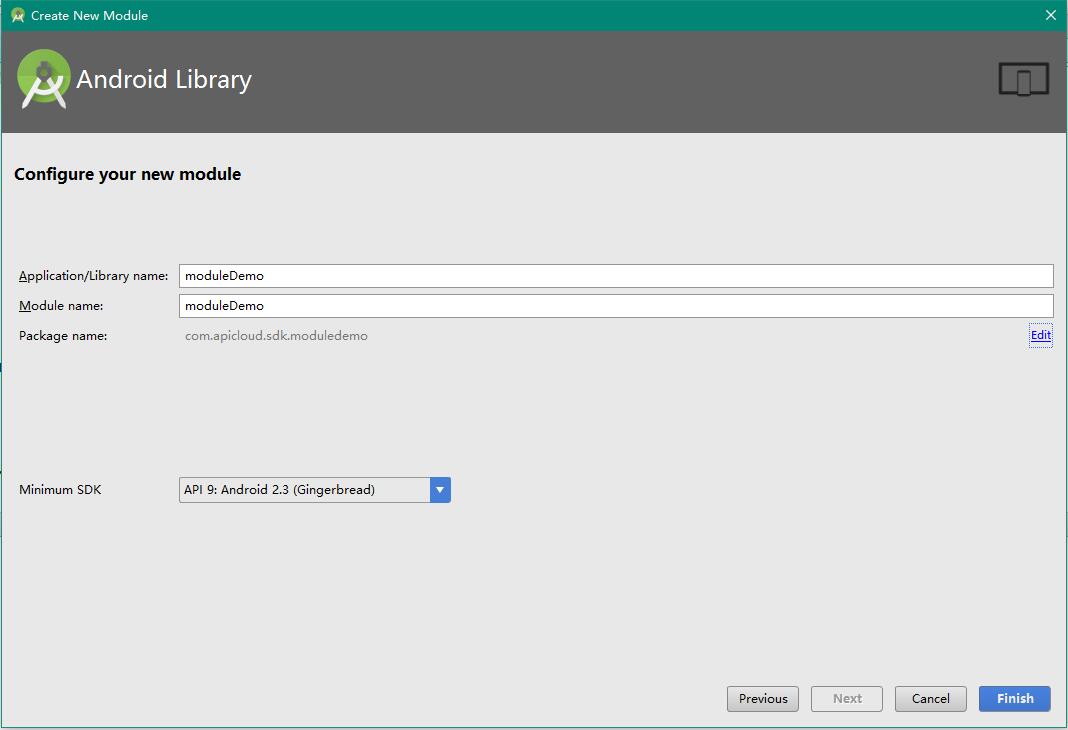
原生插件包为标准的AAR包,遵循Studio的原生插件开发流程。在项目APICloudModuleSDK上右键 ->New ->Module,为项目新建一个Module,并命名为moduleDemo,如图:


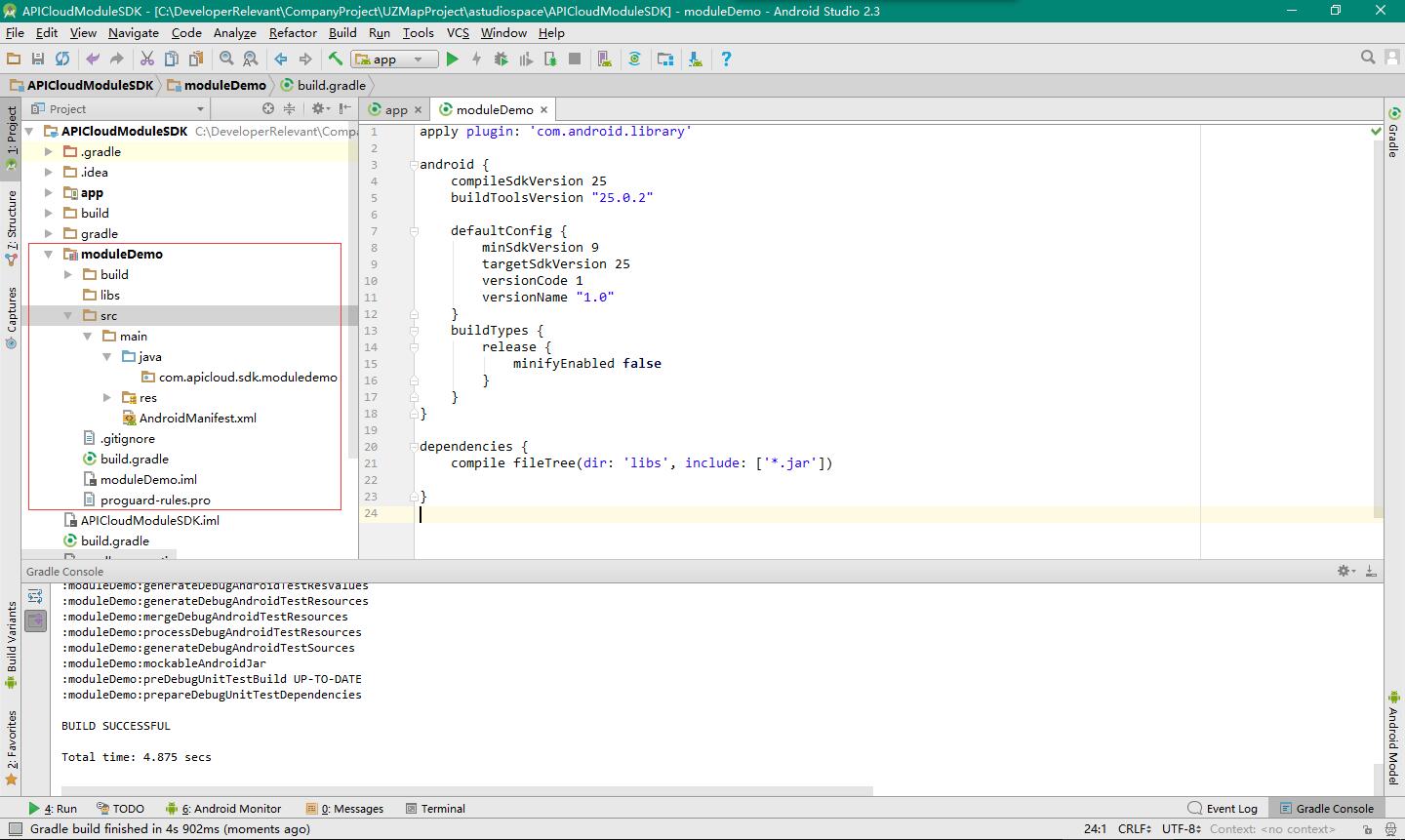
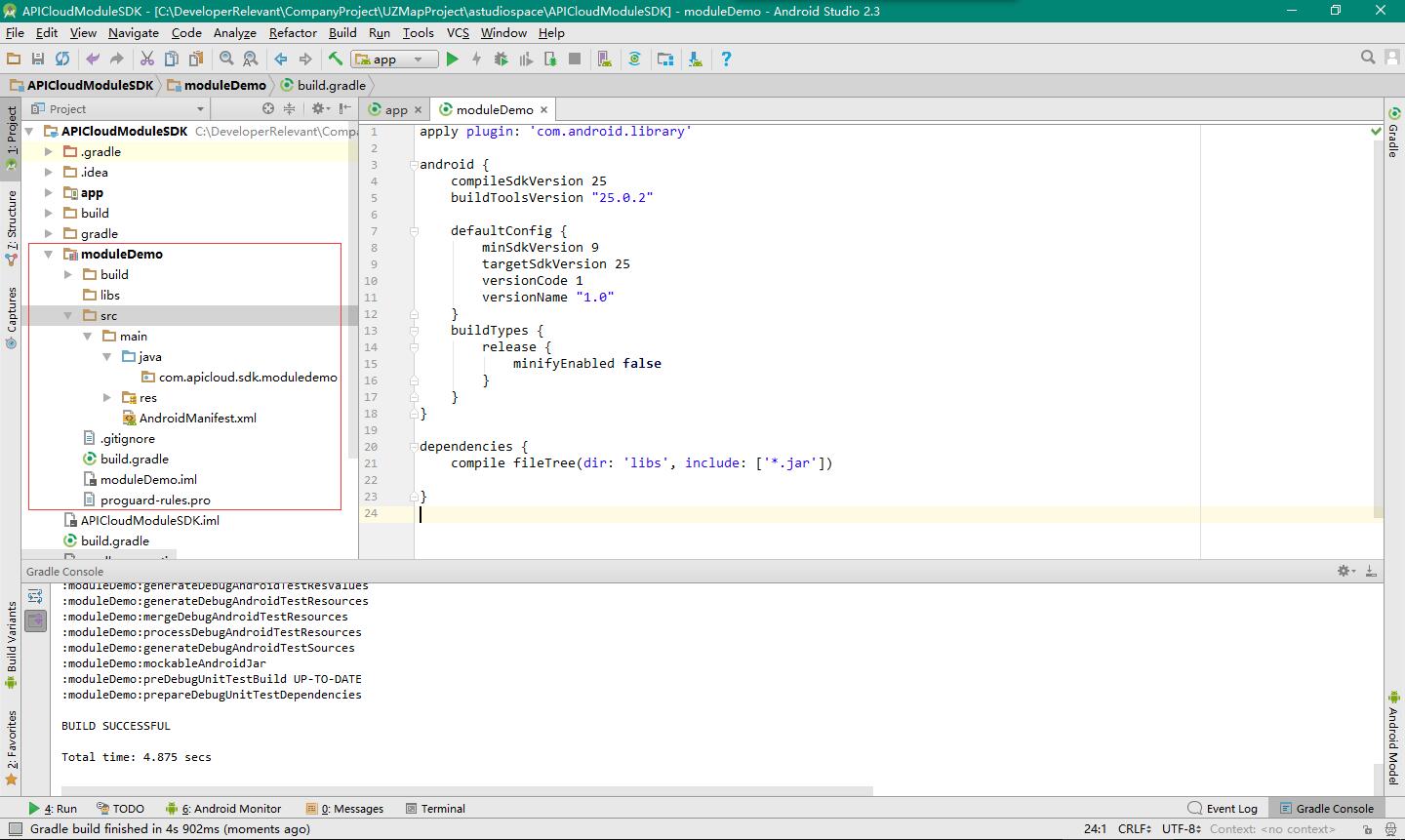
创建完毕后项目结构如图:

2.在项目中配置引用原生插件
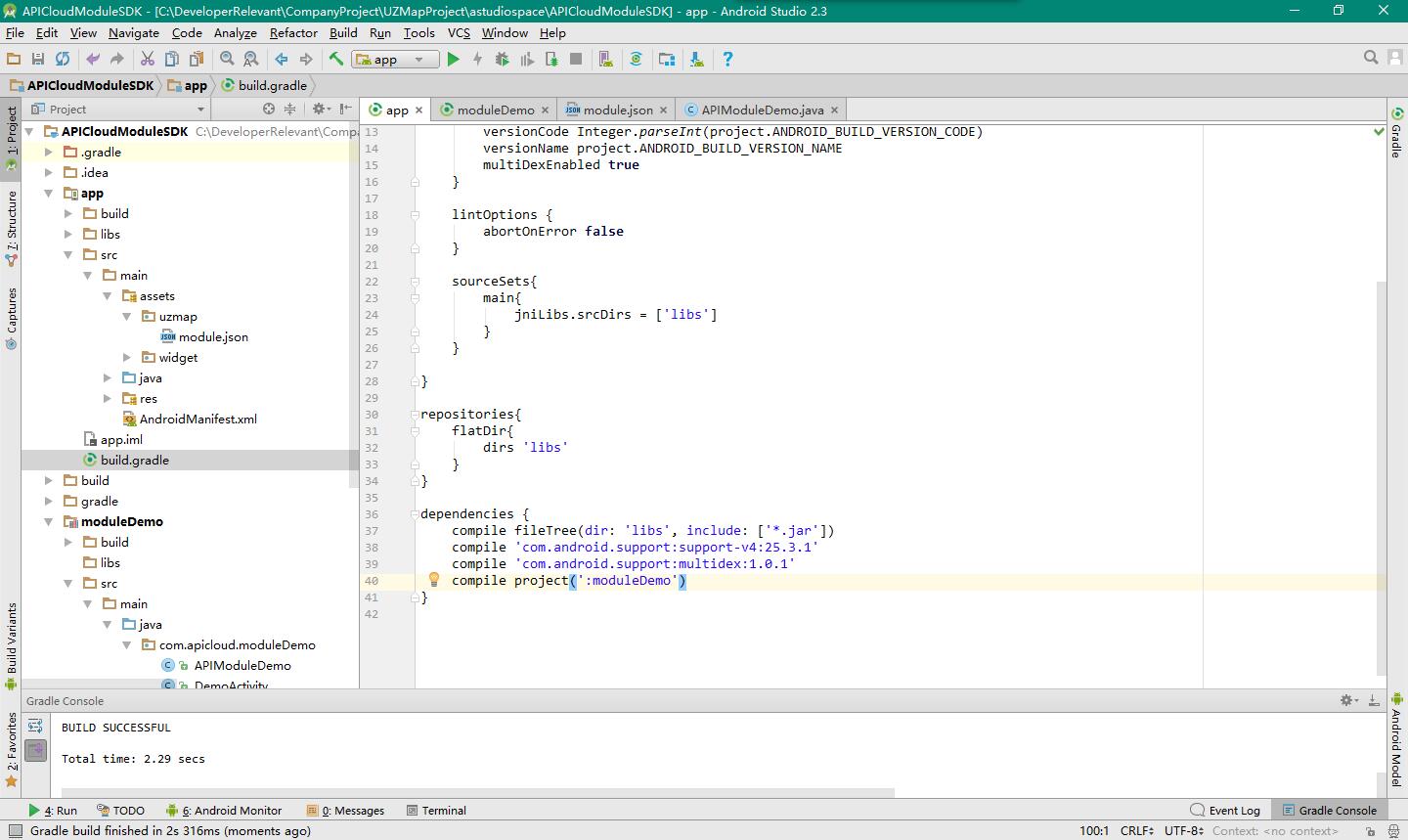
在app的build文件中配置引用moduleDemo原生插件,操作步骤:打开app ->build.gradle,在dependencies中加入引用
compile project(':moduleDemo')
如图:

3.在原生插件中配置引用引擎jar包
在moduleDemo原生插件的build文件中配置引用引擎的jar包,操作步骤:打开moduleDemo ->build.gradle,在dependencies中加入引用
provided files('../app/libs/apiEngine v3.0.0.jar')
注意:使用provided进行引用,即仅依赖引用,但不会被编译到AAR中
如图:

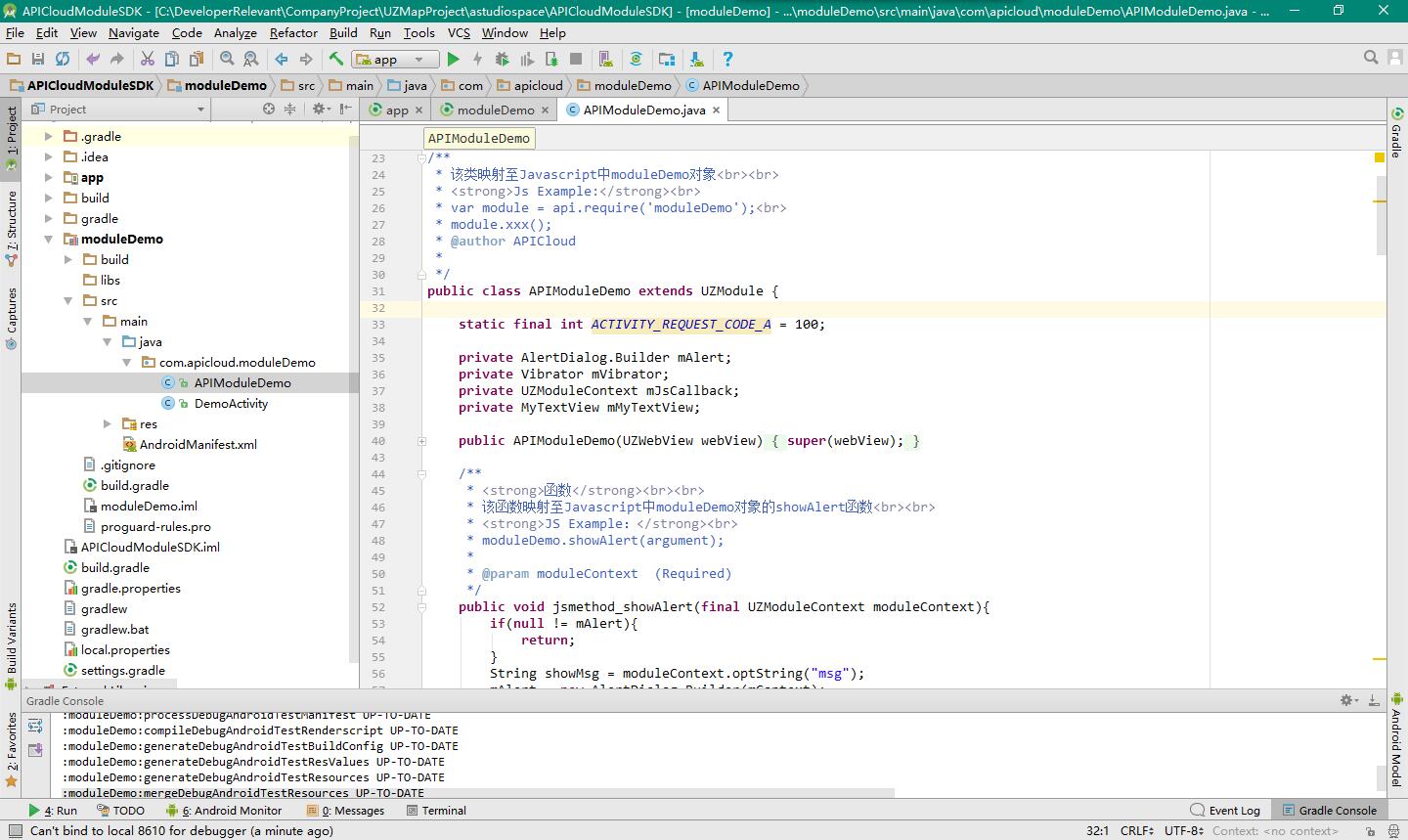
4.创建用于绑定映射至JS对象的Java类
在moduleDemo原生插件中新建Java类(以下以APIModuleDemo.java类为例,映射的JS对象为moduleDemo),继承自引擎Jar包中的APIModule或者UZModule类,并重写相关函数。如下图:

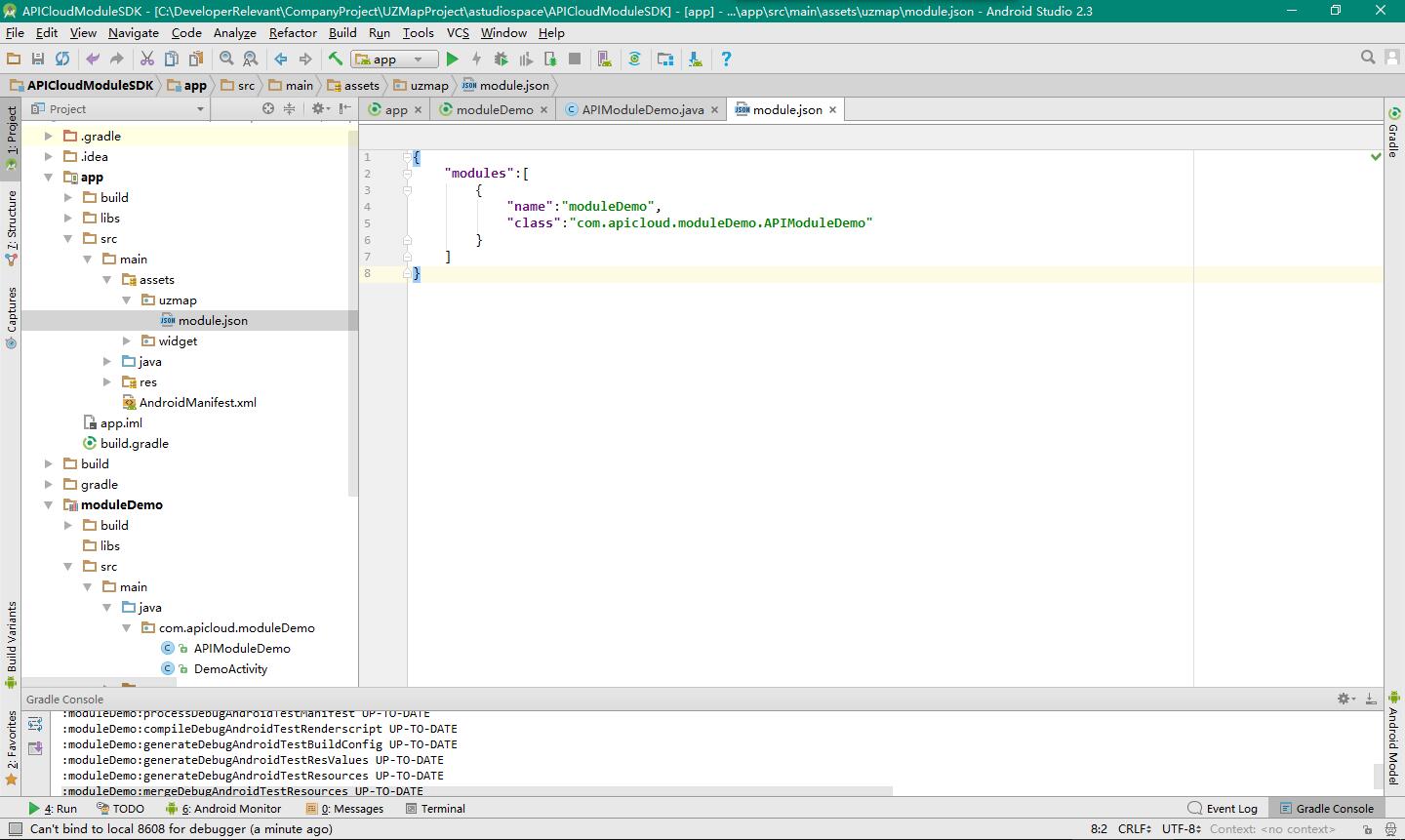
5.在原生插件声明文件module.json中声明Java类
开发者务必在module.json文件中声明被映射Java类的class路径,以及其所开放给JS的原生插件名称,引擎将根据该配置检索相应的Java类,并在适当时候将其初始化。
module.json文件固定存放于app下的assets/uzmap目录中,如图:

存储格式为JSON格式,包含modules、name、class等字段。声明标准如下:
{
"modules":[
{
"name":"moduleDemo",
"class":"com.yonbuilder.moduleDemo.APIModuleDemo"
},
{
"name":"xxxDemo",
"class":"com.xxx.Objxxx"
},
{
"name":"xxxDemo1",
"class":"com.xxx.Objxxx1"
}
]
}
字段解释:
- name:定义该扩展原生插件开放给JS的原生插件对象名,类似于标准JS中的window、document、Math等对象。
- class:定义该扩展原生插件对应绑定至JS的Java类及其路径。
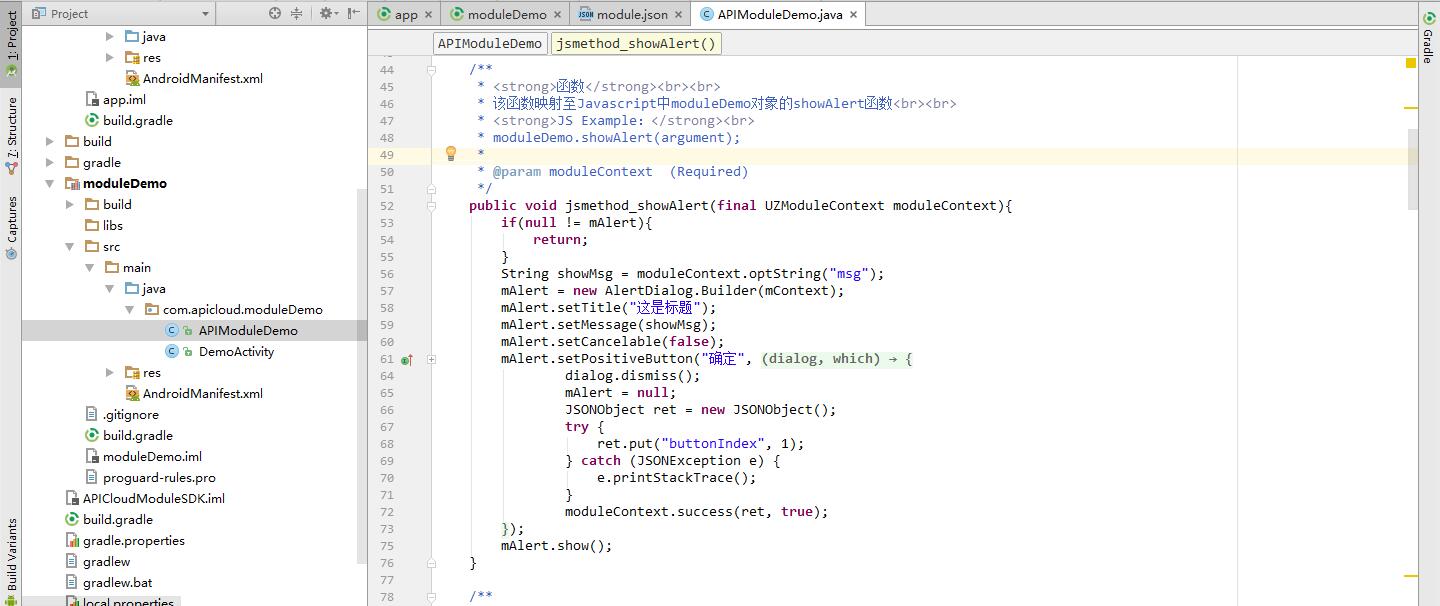
6.定义开放API
若希望将Java类中的某个函数开放给JS调用,只需将该函数声明以“jsmethod_”开头,并且声明该函数为public,同时接收且仅接收一个类型为UZModuleContext的参数即可。
函数声明格式:
public void jsmethod_func(final UZModuleContextmoduleContext){
}
引擎会在初始化的时候,根据Java函数是否包含“jsmethod_”的前缀,而将该函数映射至JS对象。例如声明“jsmethod_showAlert”,引擎会将“jsmethod_showAlert”函数映射至原生插件对应JS对象的“showAlert”函数,开发者在Html页面中即可使用moduleDemo.showAlert(argument)的方式直接调用至Java的jsmethod_showAlert函数,并进行相关操作。
如下图中的定义:


实现了向JS对象映射:
- showAlert:弹出一个对话框,接收定义为“msg”字段的参数作为对话内容;
对应在JS中使用:
- moduleDemo.showAlert(argument);
即可调用到对应的Java函数中;
注意:
以“jsmethod_”前缀声明的Java函数,引擎默认在UI线程中操作该函数,因此请勿在该函数内部做耗时的操作,避免引起UI阻塞,抛出异常,耗时操作可另起线程进行。
7.获取来自JS传入的参数
扩展机制规范要求前端JS开发者必须使用JSON格式数据作为JS与原生(Java)之间交换数据的传参。引擎将对JS传入的参数进行处理并封装,通过包装成UZModuleContext类传递给声明“jsmethod_”前缀的函数。
UZModuleContext类是JS与原生(Java)之间通信的运行时上下文封装,既是JS提交给Java数据的载体,同时也是Java回调JS的执行者。UZModuleContext内部封装了JSON数据操作的所有方法,如optInt、optString等,UZModuleContext同时还封装了success、error等回调JS的方法。
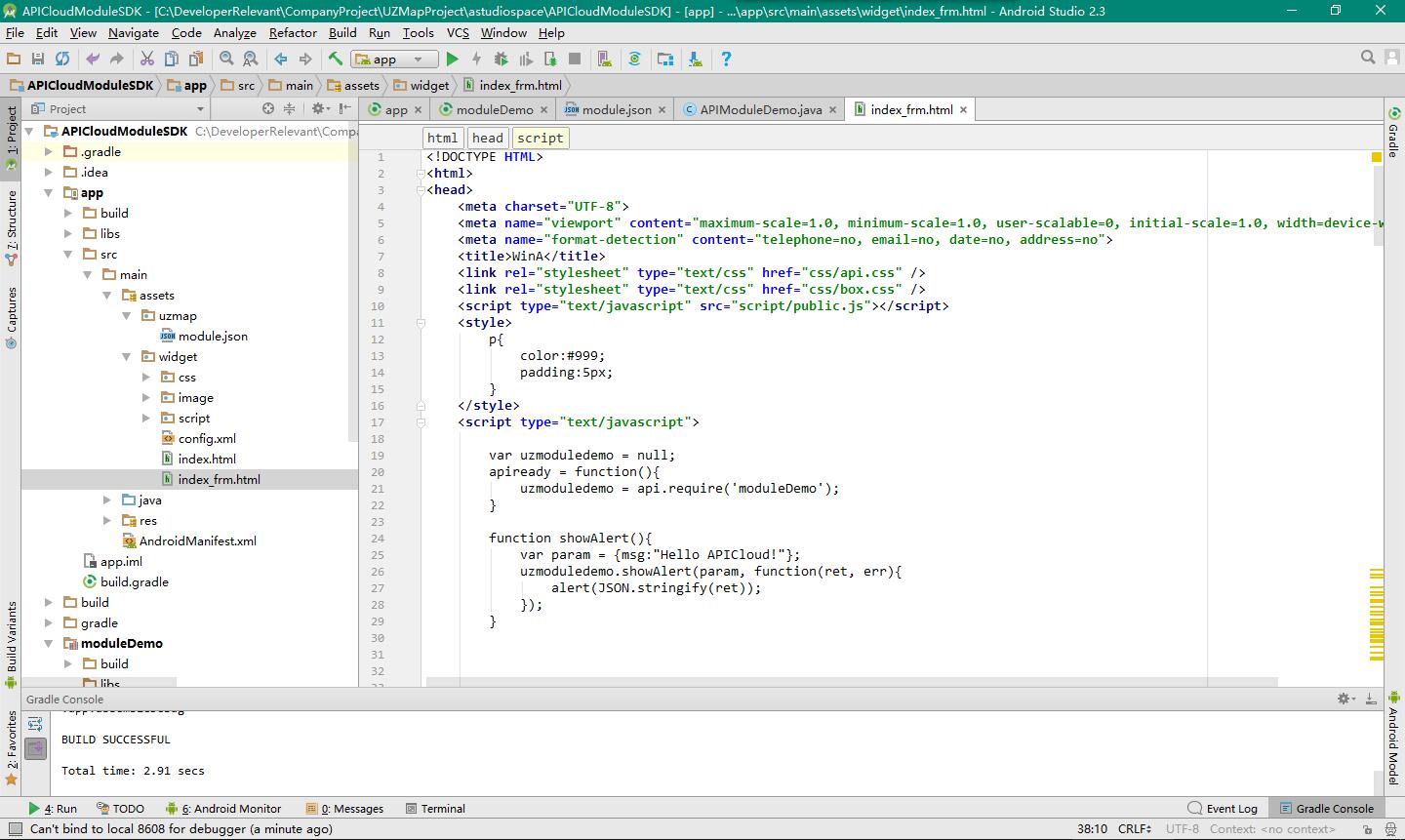
例如Html页面代码为:
uzmoduledemo.showAlert({msg:"Hello YonBuilder移动开发!"});
在Java中可通过类似如下方式获取JS传入的msg值:
public void jsmethod_showAlert(final UZModuleContext moduleContext){
String showMsg = moduleContext.optString("msg");
}
8.将操作结果回调至JS
JS与原生之间遵循异步访问机制,Java做完相关操作后,应该将操作结果回调给JS,或者通知JS本次操作成功与否,错误提示等。该回调过程由UZModuleContext下的success、error等函数完成。如下代码实现了对“showAlert”结果的回调,将用户点击对话框按钮的操作通知JS:
JSONObject ret = new JSONObject();
try {
ret.put("buttonIndex", 1);
} catch (JSONException e) {
e.printStackTrace();
}
moduleContext.success(ret, true);
ii. 导出原生插件包
1.导出原生插件包
原生插件开发调试完毕后,需将该原生插件编译为AAR包,并按照YonBuilder移动开发原生插件包要求打包,在「自定义插件」页面点击「上传自定义插件」按钮进行提交。
注:自定义插件页面访问路径
- 「用友开发者中心」-「工作台」-「移动开发」
- 应用列表选择具体应用进入「应用概览」页
- 导航栏切换到「移动插件」页面,二级导航切换到「自定义插件」页面
打包步骤:
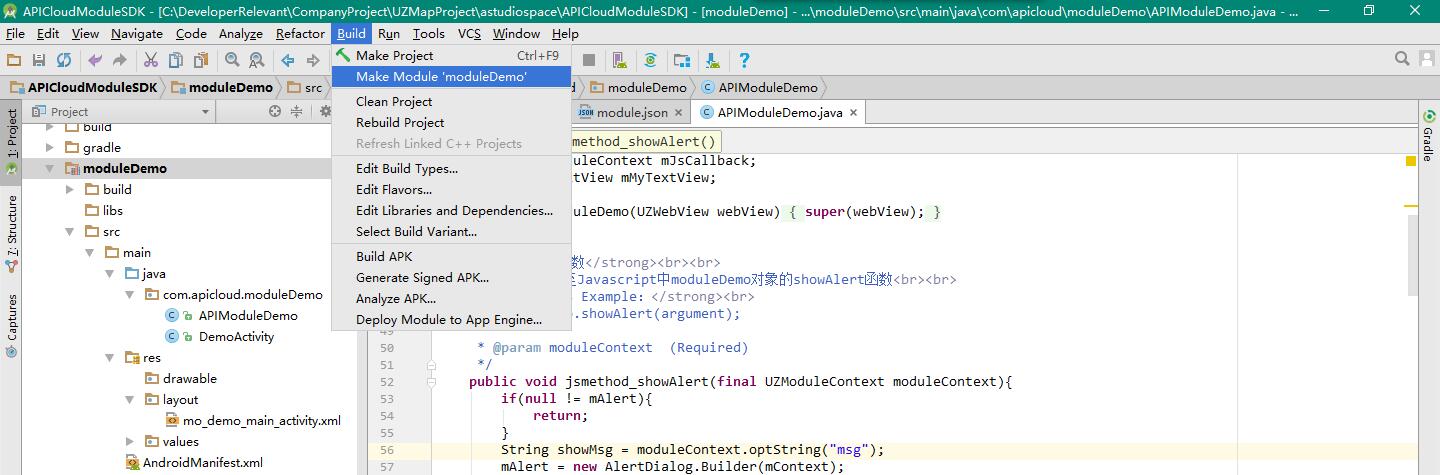
- 将当前项目焦点聚在将要导出的原生插件上,并在工具栏依次操作Build ->Make Module 'xxxModule'。如下图:

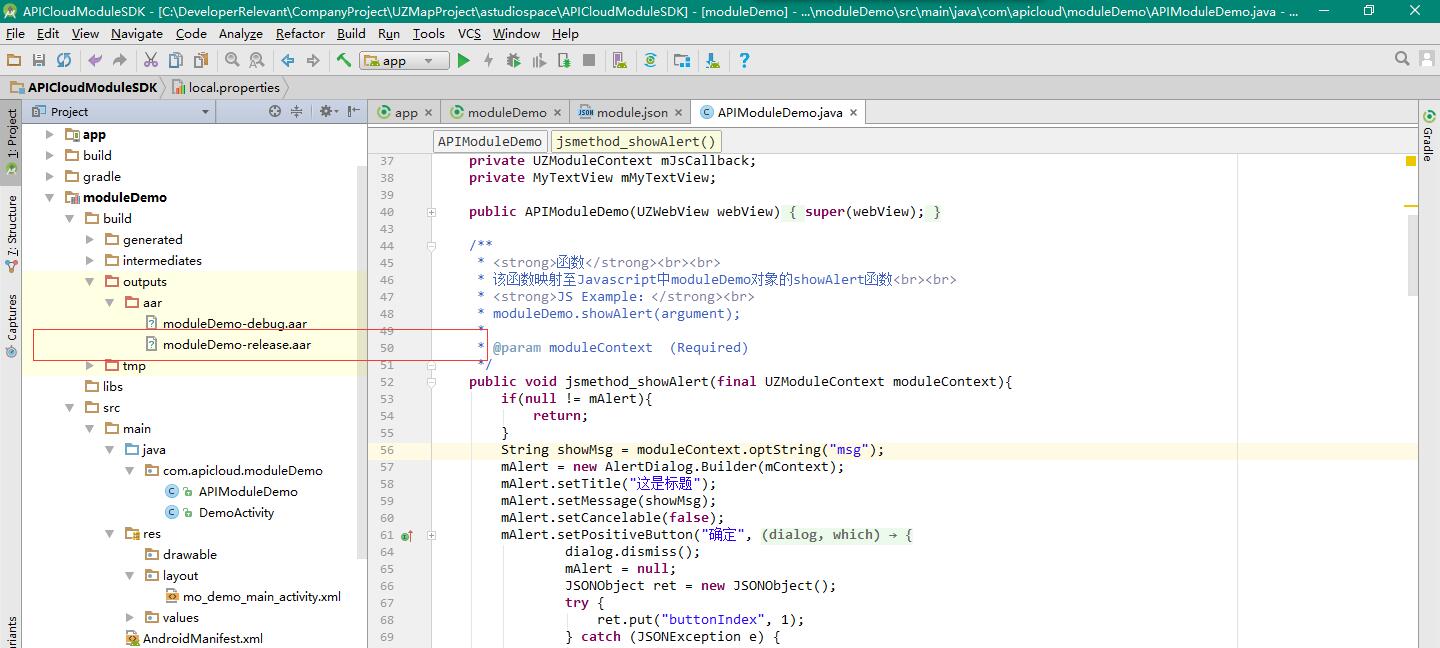
- 编译完毕,进入该原生插件的build/outputs/aar/目录,将其中的“xxxModule-release.aar”文件拷贝。如图:

- 新建文件夹,命名为你的原生插件名,比如“moduleDemo”,将“xxxModule-release.aar”粘贴至该文件夹,同时在该目录下新建名为“module.json”的json文件,并将app中声明的原生插件配置拷贝到该文件中,例如:
{
"name":"moduleDemo",
"class":"com.yonbuilder.moduleDemo.APIModuleDemo"
}
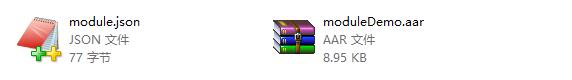
- 最终原生插件包结构如图:

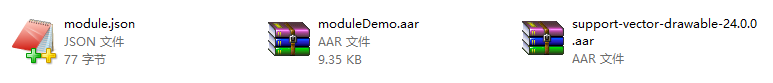
- 如果你的原生插件还依赖其他AAR,也需要将这些AAR复制粘贴至该文件夹,包含到原生插件包里。例如,你的原生插件依赖support-vector-drawable-24.0.0.aar,最终原生插件包目录文件将如图所示:

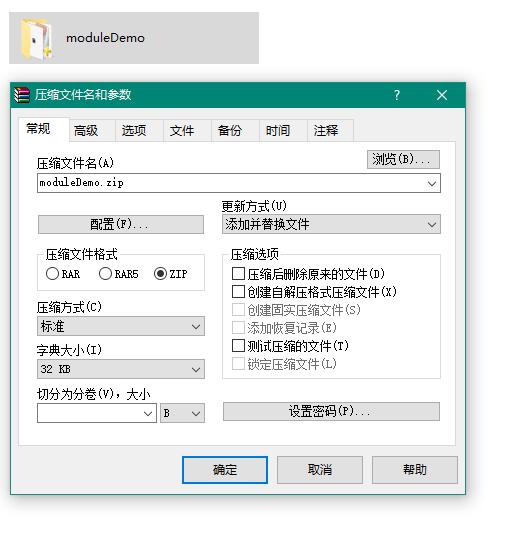
- 将“moduleDemo”文件夹压缩为标准zip格式的文件:

- 通过「自定义插件」页面上传自定义原生插件即可使用:

第六章 原生插件开发Demo简介
本SDK默认展示5个扩展原生插件demo。其中:
moduleDemo演示一个扩展原生插件的完整过程。扩展一个名为moduleDemo的JS对象,并将该对象映射至Java类(APIModuleDemo)的过程,同时展示如何在html页面中通过JS调用该原生插件。APIModuleDemo类下每个API都有详细注释及使用实例,请开发者仔细阅读,同时请关注assets/widget目录下html页面的书写内容。
moduleRefresh演示如何进行下拉刷新原生插件的开发。
moduleScrollPicture演示如何进行UI类原生插件的开发,并实现了类似UIScrollPicture原生插件的轮播图效果功能。
eventdemo演示如何使用ApplicationDelegate类监听整个应用的生命周期,并进行相关的操作。
syncInterface样式如何进行同步API的扩展。
第七章 SDK主要API简介
本章节提供引擎所有与原生插件扩展相关的API说明。
i.类
本SDK开放数个关键类:APIModule(UZModule)、ApplicationDelegate、UZModuleContext、ModuleResult、RefreshHeader,以及若干工具类API及常量,如:UZUtility、APICloudHttpClient等。
| 类 | 描述 |
|---|---|
| APIModule(UZModule) | 所有扩展原生插件的基类,Java类通过继承该类并声明相应函数,实现Java类绑定映射至JS对象,并开放API |
| UZModuleContext | JS函数映射至Java函数时,传递参数的载体,同时也是Java回调结果至JS的执行者。包含操作标准JSON的方法 |
| ApplicationDelegate | 应用生命周期的回调代理类。可通过定义类继承实现该类,并在module.json中配置声明,实现对应用生命周期的监听。 |
| ModuleResult | 原生插件同步接口,返回结果时的包装类。原生插件开放同步接口时,在使用"sync"标识某接口为同步接口的同时,该接口需将数据结果通过ModuleResult包装后返回 |
| RefreshHeader | 下拉刷新头原生插件的父类,所有下拉刷新头类的原生插件,必须继承该类,并实现相关函数,同时必须在module.json中配置该类。 |
| UZUtility | 基础工具类,定义了许多实用函数,如获取外部存储路径,相对/绝对路径转换等 |
| UZResourcesIDFinder | 动态获取资源ID的工具类。在原生插件开发过程中不允许直接通过引用R文件进行资源引用,必须通过本类下的接口动态获取资源ID |
| APICloudHttpClient | api.ajax(http、https)的原生API,管理所有请求,支持get、post、delete、download等常见操作,支持同步请求,取消等功能。可直接调用,实现远程数据的获取,图片异步下载,资源缓存等 |
ii.重要API
APIModule(UZModule)对象:
| API | 描述 |
|---|---|
| runOnUiThread | 在UI线程中执行操作 |
| startActivityForResult | 启动一个Activity并要求返回值。所有使用YonBuilder移动开发SDK扩展的原生插件,在需要startActivityForResult时,都必须调用该接口,而不能直接调Activity的startActivityForResult |
| getFeatureValue | 获取当前应用widget的config文件中feature字段的值 |
| insertViewToCurWindow | 插入一个自定义的View到当前window中 |
| removeViewFromCurWindow | 从当前window移除某个自定义View |
| makeRealPath | 将一个任意协议的路径,如标准的content://,res://,以及YonBuilder移动开发扩展的widget://,fs://,cache://转换为系统可识别的真实路径 |
| inImmerseState | 当前app是否处于"沉浸式"效果下。 |
| onActivityResult | 通过startActivityForResult时,回调结果可重写此接口获取 | getContext | 获取运行时上下文 | getSecureValue | 获取当前应用widget的key.xml文件中字段的值。 |
| onClean | 引擎主动回调函数,当window或者frame关闭以及当前页面发生url变化时,引擎会主动回调该接口,开发者应该在此接口中清理当前原生插件占用的资源,如网络资源,内存资源等 |
UZModuleContext对象:
| API | 描述 |
|---|---|
| success | 原生插件正常回调结果给JS |
| error | 当原生插件内部发生异常时,通过此接口回调结果给JS |
| interrupt | 不处理回调。建议原生插件开发中,不想处理回调JS时,调用一下该函数 |
| opt* | 各种操作JSON数据的方法 |
第八章 原生插件包特别说明
原生插件应将其所依赖的所有外部资源尽量包含在AAR中,避免通过compile或implementation引用
module.json文件,其内容必须如下:
{
"name":"moduleDemo",
"class":"com.yonbuilder.moduleDemo.APIModuleDemo"
}
如果一个原生插件包中包含多个原生插件入口,则配置类似如下:
{
"name":"moduleDemo",
"class":"com.yonbuilder.moduleDemo.APIModuleDemo"
},
{
"name":"moduleDemo1",
"class":"com.demo.ModuleDemo1"
},
{
"name":"moduleDemo2",
"class":"com.demo.ModuleDemo2"
}
ii. 原生插件兼容AndroidX
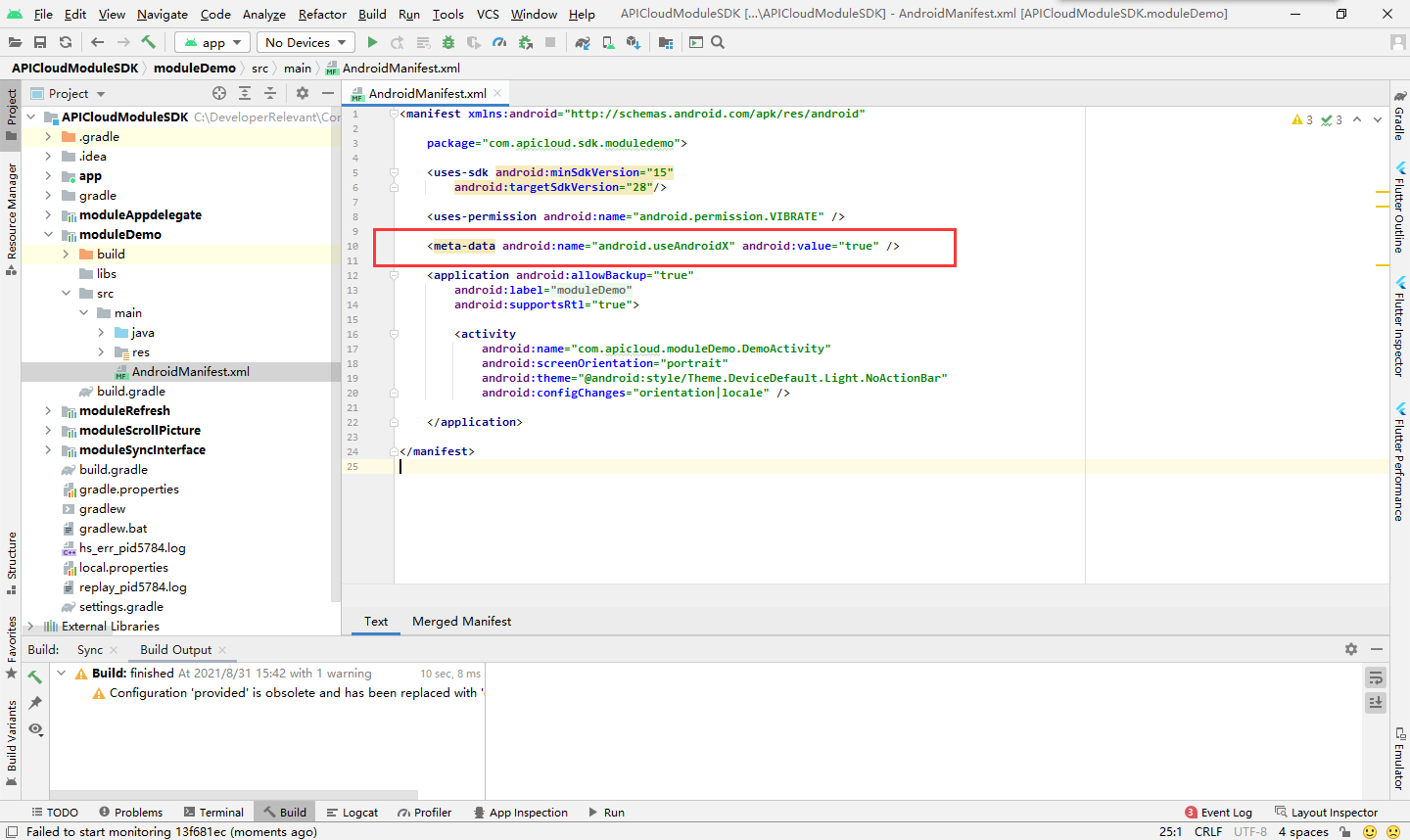
- YonBuilder移动开发云编译依赖的android支持库默认为support-v4:26.0.0版本,如果您的原生插件希望依赖androidx作为支持库,则需要在原生插件导出的aar中增加相应的标识。 具体做法:在相应原生插件AndroidManifest.xml的manifest节点下增加name为“android.useAndroidX”的meta-data,并将value置为true,如下图所示。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yonbuilder.sdk.moduledemo">
<uses-sdk android:minSdkVersion="15" android:targetSdkVersion="28"/>
<uses-permission android:name="android.permission.VIBRATE" />
<meta-data android:name="android.useAndroidX" android:value="true" />
<application>
</application>
</manifest>

云编译在获得原生插件该标识后,将自动为当前所编译项目增加androidx支持库。
特别说明:如果原生插件依赖androidx,将触发apk依赖库从support迁移到androidx,对用户编译的apk可能存在潜在风险,应在原生插件文档中明确告知原生插件使用者
第九章 其他
i.资源文件命名规范
建议开发者在开发过程中对资源文件的命名遵循如下规则:mo + 原生插件名 + 功能或UI类型 + 资源类型。
例如(以moduleDemo原生插件为例): 命名一个布局资源文件: mo_moduledemo_demo_activity_layout.xml
命名一个图片资源文件: mo_moduledemo_backbtn_press_bg.png mo_moduledemo_layout_bg.png
命名一个字符资源文件: mo_moduledemo_init_msg mo_moduledemo_error_msg
特别说明:SDK工程目录下的任意原有资源文件,开发者不应随意改动,需保持其原状,否则SDK可能在启动过程中报找不到引擎资源的警告而强制退出,或者破坏原生插件开发环境与云编译环境的一致性。
ii.其他说明
在开始原生插件开发之前,建议阅读《原生插件开发设计规范》。
第十章 原生插件审核规范
开发者开发的原生插件务必遵守《原生插件审核规范-Android》。
