zjCartList
概述
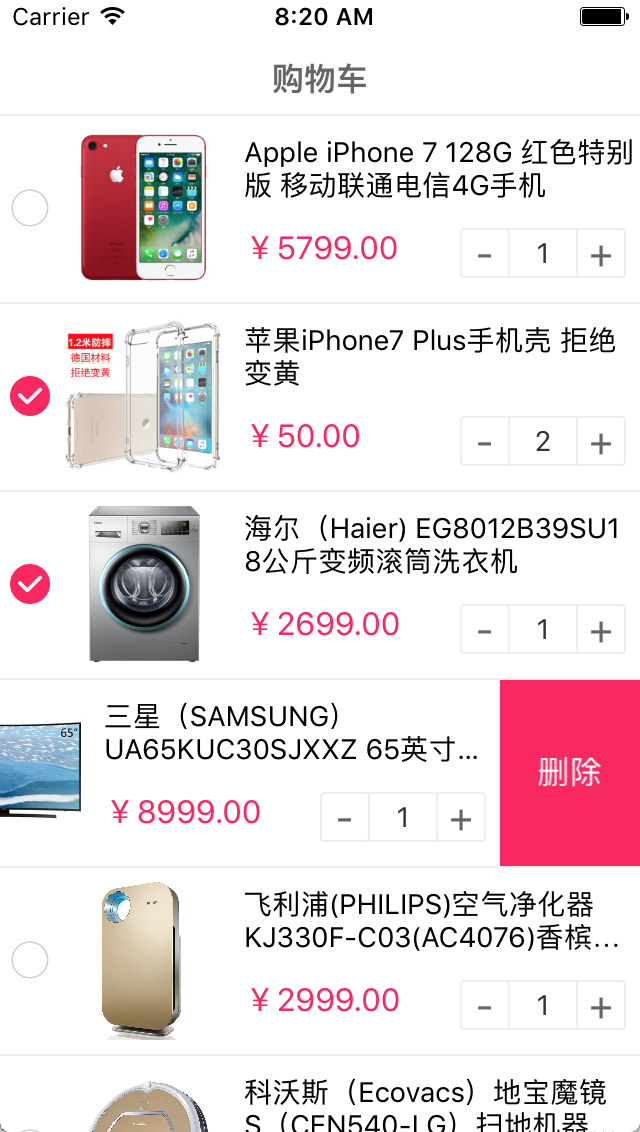
zjCartList 插件封装了一个购物车的数据列表控件,列表项水平侧滑可出现控制按钮;开发者可自定义列表的数据源,及列表的样式。

插件使用注意事项
由于本插件是基于UIListView扩展而来,所以添加此插件时不可同时添加UIListView插件。
特别注意:安卓版本暂时不支持输入修改商品数量,仅能通过加减按钮修改数量。
插件接口文档
open
打开并初始化 zjCartList 插件
open({params}, callback(ret, err))
params
rect:
- 类型:JSON 对象
- 描述:(可选项)插件的位置及尺寸
- 备注:Android 必须传此参数。
- 内部字段:
{
x: 0, //(可选项)数字类型;插件左上角的 x 坐标(相对于所属的 Window 或 Frame);默认值:0
y: 0, //(可选项)数字类型;插件左上角的 y 坐标(相对于所属的 Window 或 Frame);默认值:0
w: 320, //(可选项)数字类型;插件的宽度;默认值:所属的 Window 或 Frame 的宽度
h: 480 //(可选项)数字类型;插件的高度;默认值:所属的 Window 或 Frame 的高度
}
data:
- 类型:数组
- 描述:列表的数据源
- 内部字段:
[{
gid: '', //(必填项)数字或字符串均可;商品ID,用于标注数据的唯一性;在获取选中数据,设置选中、取消选中数据时使用
imgPath: '', //(选填项)字符串类型;商品图路径,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
title: '', //(必填项)字符串类型;标题
subTitle: '', //(必填项)字符串类型;子标题
goodsCount: '', //(可选项)数字或字符串类型;商品初始的数量,不填写默认1
maxCount: '', //(可选项)数字或字符串类型;商品最大允许输入和选择的数量,不传递默认99
rightBtns: [] //(可选项)数组类型;列表项向左滑动露出的按钮组,配置某一项的特定按钮组,若不传则不显示,内部字段同下方 rightBtns 参数
}]
rightBtns:
- 类型:数组
- 描述:(可选项)列表项向左滑动露出的按钮组,建议:配置列表每项的通用按钮,用此参数;配置某一项的特定按钮,可在
data数组的指定项传入rightBtns参数 - 内部字段:
[{
bgColor: '#388e8e', //(可选项)字符串类型;按钮背景色,支持 rgb、rgba、#;默认:'#388e8e'
activeBgColor: '', //(可选项)字符串类型;按钮按下时的背景色,支持 rgb、rgba、#
width: 70, //(可选项)数字类型;按钮的宽度;默认:w / 4
title: '', //(可选项)字符串类型;按钮标题,水平、垂直居中
titleSize: 12, //(可选项)数字类型;按钮标题文字大小;默认:12
titleColor: '#fff', //(可选项)字符串类型;按钮标题文字颜色,支持 rgb、rgba、#;默认:'#ffffff'
}]
bounces:
- 类型:布尔
- 描述:(可选项)是否开启弹动,android 平台不支持本参数
- 默认:false
styles:
- 类型:JSON 对象
- 描述:(可选项)插件各部分的样式
- 内部字段:
{
borderColor: '#696969', //(可选项)字符串类型;列表分割线的颜色,支持 rgb、rgba、#;默认:'#696969'
item: { //(必填项)JSON对象;列表项的样式
checkboxImgPath: '', // (必填项) 字符串类型;未选中时的按钮图片,,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
checkedImgPath: '', // (必填项) 字符串类型;选中时的按钮图片,,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
bgColor: '#AFEEEE', //(可选项)字符串类型;列表项的背景色,支持 rgb、rgba、#;默认:'#AFEEEE'
activeBgColor: '#F5F5F5', //(可选项)字符串类型;列表项按下时的背景色,支持 rgb、rgba、#;默认:'#F5F5F5'
height: 80, //(可选项)数字类型;列表项的高度;默认:80
imgWidth: 40, //(可选项)数字类型;商品图的宽度;默认:列表项的高度减去10px
imgHeight: 40, //(可选项)数字类型;商品图的高度;默认:列表项的高度减去10px
imgCorner: 4, //(可选项)数字类型;商品图的圆角大小;默认:0
placeholderImg: '', //(可选项)字符串类型;商品图的占位图路径(本地路径,fs://、widget://),在图片未加载完成之前、未传递商品图或者图片地址无效下展示
titleSize: 12, //(可选项)数字类型;列表项标题文字大小;默认:12
titleColor: '#000', //(可选项)字符串类型;列表项标题文字颜色,支持 rgb,rgba,#;默认:'#000000'
subTitleSize: 12, //(可选项)数字类型;列表项子标题文字大小;默认:12
subTitleColor: '#000', //(可选项)字符串类型:列表项子标题文字颜色,支持 rgb、rgba、#;默认:'#000000'
}
}
fixedOn:
- 类型:字符串类型
- 描述:(可选项)插件视图添加到指定 frame 的名字(只指 frame,传 window 无效)
- 默认:插件依附于当前 window
showScrollBar:
- 类型:布尔
- 描述:(可选项)是否显示滚动条
- 默认:true
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
eventType: 'show', //字符串类型;交互事件类型
//取值范围如下:
//show(插件加载成功)
//clickRightBtn(点击侧滑出现的右侧按钮)
//clickContent(点击列表项的内容,除了商品图以外的区域)
//clickImg(点击列表项的配图)
//clickCheckbox(选择列表项或者修改商品数量时触发),此状态下会额外返回selected
index: 0, //数字类型;列表项的索引
btnIndex: 0, //数字类型;列表项侧滑出现的按钮的索引
selected: { //仅在eventType等于clickCheckbox时返回
gid: goodsCount //gid是data中的gid,goodsCount是商品数量
}
}
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.open({
rect: {
x: 0,
y: 0,
w: api.winWidth,
h: api.frameHeight
},
data: [{
gid: 1000,
imgPath: '商品图片,如:widget://res/img/apicloud.png',
title: '商品标题1',
subTitle: '商品价格,如:¥50.00',
goodsCount: 1,
maxCount: 18
},
{
gid: 1001,
imgPath: '商品图片,如:widget://res/img/apicloud.png',
title: '商品标题2',
subTitle: '商品价格,如:¥50.00',
goodsCount: 10
},
{
gid: 1002,
imgPath: '商品图片,如:widget://res/img/apicloud.png',
title: '商品标题3',
subTitle: '¥50.00',
goodsCount: 16
},
{
gid: 1003,
imgPath: '商品图片,如:widget://res/img/apicloud.png',
title: '商品标题4',
subTitle: '¥150.00',
goodsCount: 18
}],
rightBtns: [{
bgColor: '#FA235D',
activeBgColor: '',
width: 70,
title: '删除',
titleSize: 16,
titleColor: '#fff'
}],
styles: {
borderColor: '#EDEDED',
item: {
checkboxImgPath: 'widget://res/img/checkbox.png',
checkedImgPath: 'widget://res/img/checked.png',
bgColor: '#FFF',
activeBgColor: '#F5F5F5',
height: 94.0,
imgWidth: 80,
imgHeight: 80,
imgCorner: 0,
placeholderImg: '',
titleSize: 14.0,
titleColor: '#000',
subTitleSize: 16.0,
subTitleColor: '#FA235D'
}
},
fixedOn: api.frameName
}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
close
关闭购物车列表插件
close()
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.close();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
show
显示购物车列表插件
show()
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.show();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
hide
隐藏购物车列表插件
hide()
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.hide();
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
selectItem
选中商品
selectItem({params}, callback(ret, err))
params
item:
- 类型:数组
- 描述:(可选项)选中商品,如果不传递此参数则默认选中全部商品
- 内部字段:
[
gid1,gid2 // 多个gid组成的数组
]
callback(ret)
程序执行后回调
ret:
- 类型:JSON 对象
- 内部字段:
{
gid: count // gid是设置的商品ID,count是用户选择的数量。如1000:1
}
示例代码
var zjCartList = api.require('zjCartList');
// 此代码演示全选
zjCartList.selectItem(function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
// 此代码演示部分选中
zjCartList.selectItem({item: [1001,1002]}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
// ret结果示例
{1000:1,1001:2}
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
getSelectedItem
获取已选中的商品数据
getSelectedItem(callback())
params
callback(ret)
获取数据后回调
ret:
- 类型:JSON 对象
- 内部字段:
{
gid: count // gid是设置的商品ID,count是用户选择的数量,如果无选中的商品返回空的JSON对象
}
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.getSelectedItem(function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
// ret结果示例
{1000:1,1001:2} 或者 {}
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
cancelSelectItem
取消选中商品
cancelSelectItem({params}, callback(ret, err))
params
item:
- 类型:数组
- 描述:(可选项)要取消选中的商品ID,如果不传递此参数则默认取消选中全部商品
- 内部字段:
[
gid1,gid2 // 多个gid组成的数组
]
callback(ret)
程序执行后回调
ret:
- 类型:JSON 对象
- 结果:如果不传递item参数取消全部选中后返回空的JSON对象,如果仍有剩余选中商品的话,返回商品的gid和商品数量
- 内部字段:
{
gid: count // gid是设置的商品ID,count是用户选择的数量
}
示例代码
var zjCartList = api.require('zjCartList');
// 此代码演示取消全部选中的商品
zjCartList.cancelSelectItem(function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
// 此代码演示取消部分选中的商品
zjCartList.cancelSelectItem({item: [1001,1002]}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
// ret结果示例
{1000:1,1001:2} 或者 {}
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
reloadData
刷新列表数据,刷新数据后之前的选中状态会被清空,需要重新设置选中
reloadData({params}, callback(ret))
params
data:
- 类型:数组
- 描述:(可选项)列表的数据源,若不传或传空,仅收起下拉刷新组件
- 内部字段:
[{
gid: '', //(必填项)数字或字符串均可;商品ID,用于标注数据的唯一性;在获取选中数据,设置选中、取消选中数据时使用
imgPath: '', //(选填项)字符串类型;商品图路径,支持http://、https://、widget://、fs://等协议,网络图片会被缓存到本地
title: '', //(必填项)字符串类型;标题
subTitle: '', //(必填项)字符串类型;子标题
goodsCount: '', //(可选项)数字或字符串类型;商品初始的数量,不填写默认1
maxCount: '', //(可选项)数字或字符串类型;商品最大允许输入和选择的数量,不传递默认99
rightBtns: [] //(可选项)数组类型;列表项向左滑动露出的按钮组,配置某一项的特定按钮组,若不传则不显示,内部字段同下方 rightBtns 参数
}]
callback(ret)
ret:
- 类型:JSON 对象
- 内部字段:
{
status: true //布尔型;true||false
}
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.reloadData({
data: [{
gid: 1000,
imgPath: 'http://img1.3lian.com/gif/more/11/201206/a5194ba8c27b17def4a7c5495aba5e32.jpg',
title: '新标题',
subTitle: '商品价格,如:¥50.00',
goodsCount: 1,
maxCount: 18
}]
}, function(ret) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
setRefreshHeader
设置下拉刷新,通过 reloadData 收起下拉刷新组件
setRefreshHeader({params}, callback(ret))
params
loadingImg:
- 类型:字符串
- 描述:下拉刷新时显示的小箭头图标的本地路径,要求本地路径(fs://、widget://)
bgColor:
- 类型:字符串
- 描述:(可选项)下拉刷新区域的背景色,支持 rgb、rgba、#
- 默认值:'#f5f5f5'
textColor:
- 类型:字符串
- 描述:(可选项)提示文字颜色,支持 rgb、rgba、#
- 默认值:'#8e8e8e'
textDown:
- 类型:字符串
- 描述:(可选项)下拉提示文字
- 默认值:下拉可以刷新...
textUp:
- 类型:字符串
- 描述:(可选项)松开提示文字
- 默认值:松开开始刷新...
loadingText:
- 类型:字符串
- 描述:(可选项)提示文字
- 默认值:正在加载...
lastUpdateText:
- 类型:字符串
- 描述:(可选项)提示文字
- 默认值:上次更新时间:
showTime:
- 类型:布尔值
- 描述:(可选项)是否显示刷新时间
- 默认值:true
callback()
下拉刷新的事件回调
示例代码
var zjCartList = api.require('zjCartList');
zjCartList.setRefreshHeader({
loadingImg: 'widget://res/zjCartList_arrow.png',
bgColor: '#F5F5F5',
textColor: '#8E8E8E',
textDown: '下拉可以刷新...',
textUp: '松开开始刷新...',
showTime: true
}, function(ret, err) {
if (ret) {
alert(JSON.stringify(ret));
} else {
alert(JSON.stringify(err));
}
});
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本
