近期,面向企业级的低代码开发平台用友YonBuilder面向社会化开发者开放了体验环境。这里通过一个简单的员工信息审批表单的开发流程帮助用户熟悉平台用法。

1. 注册账号
前往开发者中心官网完成友互通账号注册,点击立即体验进入体验环境开启流程。

通过企业认证并开通环境后即可进入开发者中心控制台首页。
2.创建应用
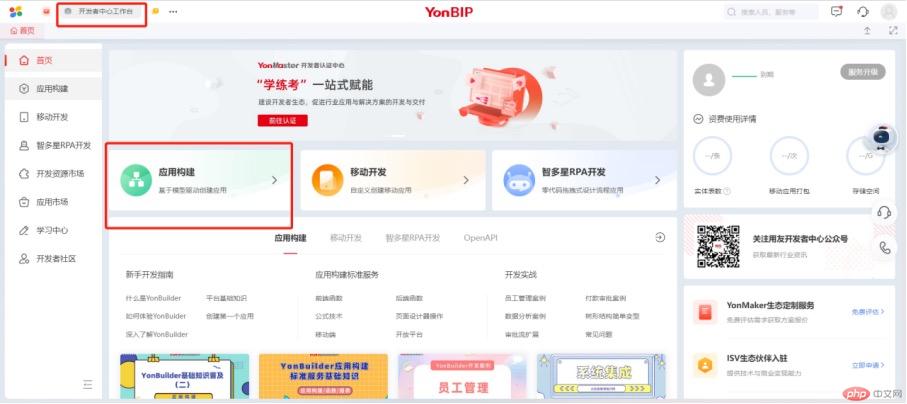
进入开发者中心之后,点击应用构建即可进入到创建应用页面,同时在首页还可以查看应用构建服务下的帮助文档以及视频。
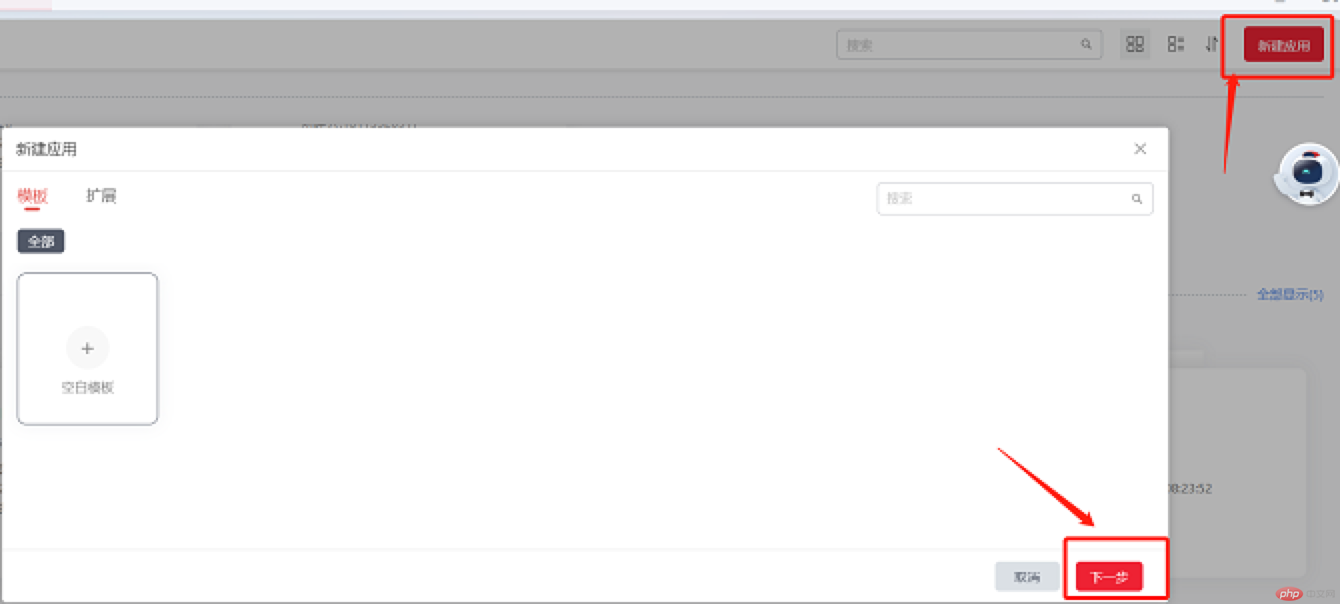
点击新增应用并使用空白模板创建应用,输入应用名称、所属领域等信息之后,点击完成即可新增应用。
3.编辑应用
在创建好应用之后,我们就可以点击应用进入应用编辑页面,并根据对于应用的需求来创建实体、页面、工作流等。
3.1 实体
应用创建的第一步是创建实体。实体是页面建模时要调用的元数据,而在实体中设置的字段就是在之后的页面中需要配置和记录的信息。
我们这里要搭建的是一个简单的员工信息审批表单,因此这里的实体名称设置为员工信息。由于我们的表单需要进行审批功能的配置,因此在引用接口部分需要勾选自动编码以及审批,之后点击业务属性对实体字段进行编辑。
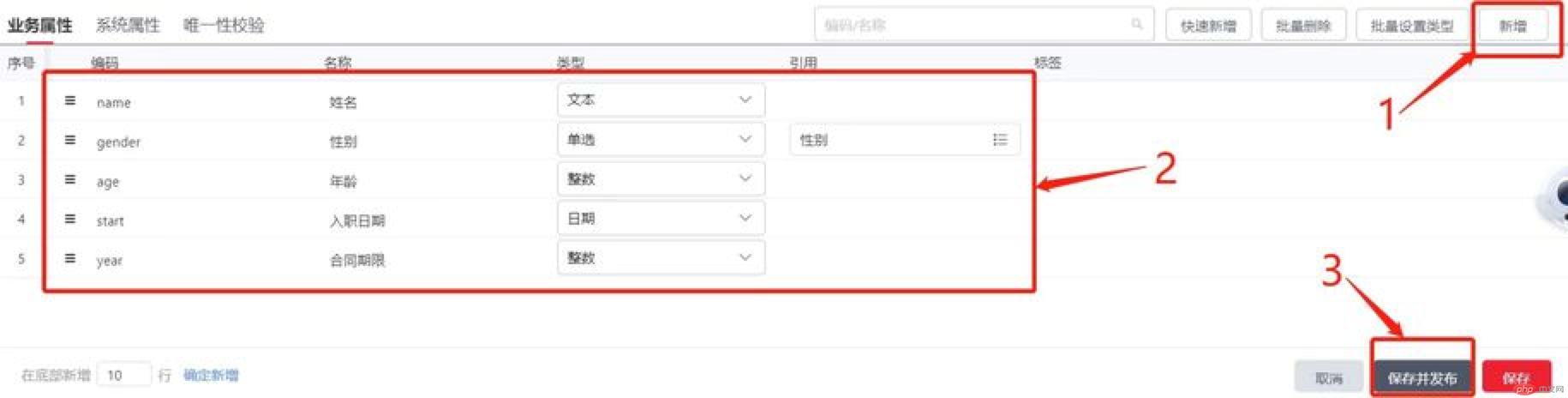
在业务属性下通过点击新增来增加字段姓名、性别、年龄、合同开始日期以及合同年限,并根据字段性质对其类型进行相应的修改。要注意的是,页面建模时只能引用已发布的实体,因此在编辑好字段后需要选择保存并发布。
3.2 页面
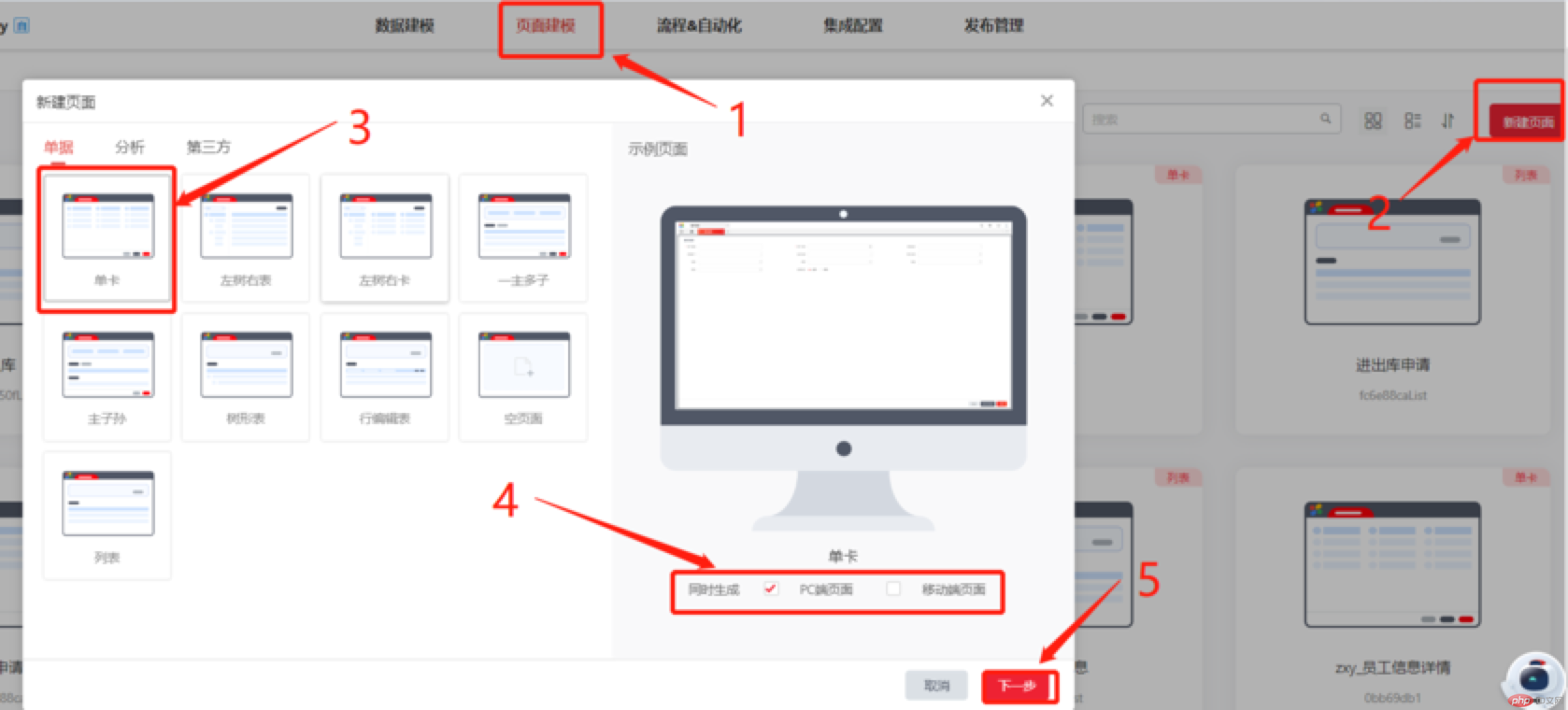
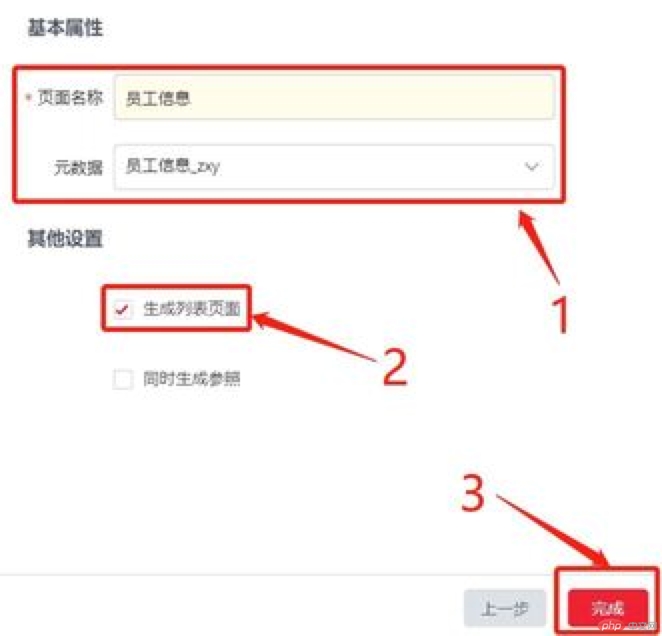
在实体发布之后就可以进行页面建模,这里我们新建一个单卡页面。将页面名称设置为员工信息后,在元数据的部分选择刚刚创建的实体员工信息。

创建之后会生成两个页面,分别是员工信息页和员工信息详情页。其中,详情页可以视为新增信息页面,员工信息页则为列表页。
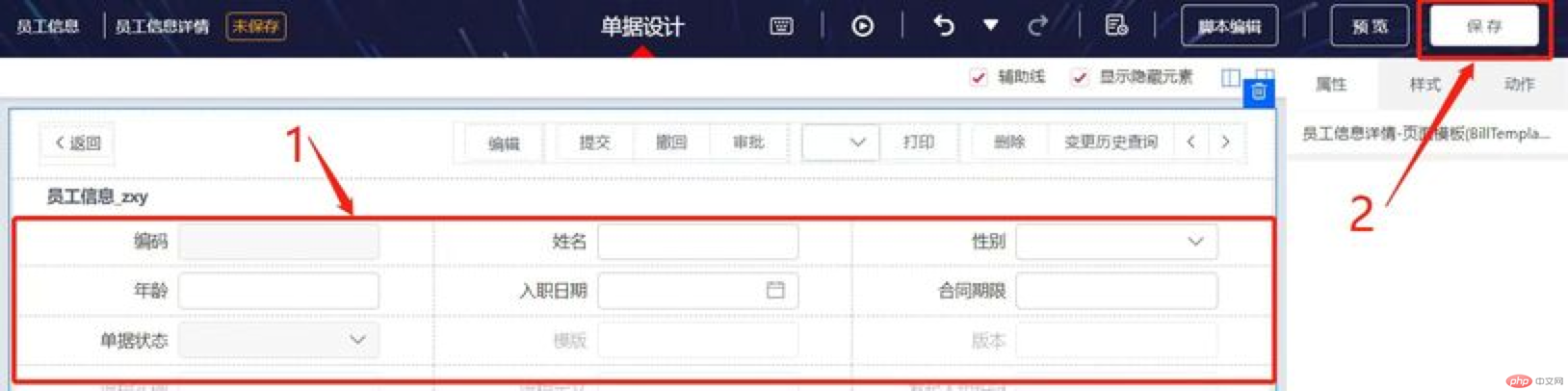
我们可以进入详情页进行编辑,通过拖拽的方法将编码项拖到排列的最前方,并进行一些字段显示顺序的调整,点击预览可以看到详情页的字段顺序与编辑页面一致,点击保存完成对于详情页的修改。
3.3 工作流
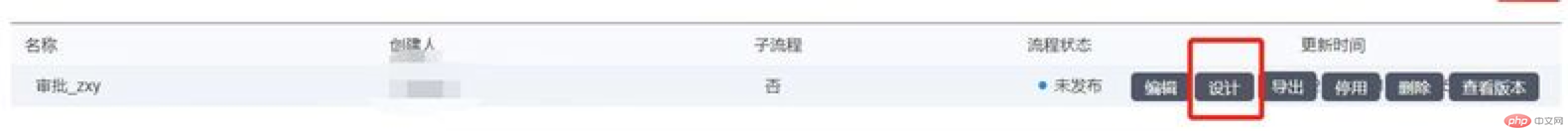
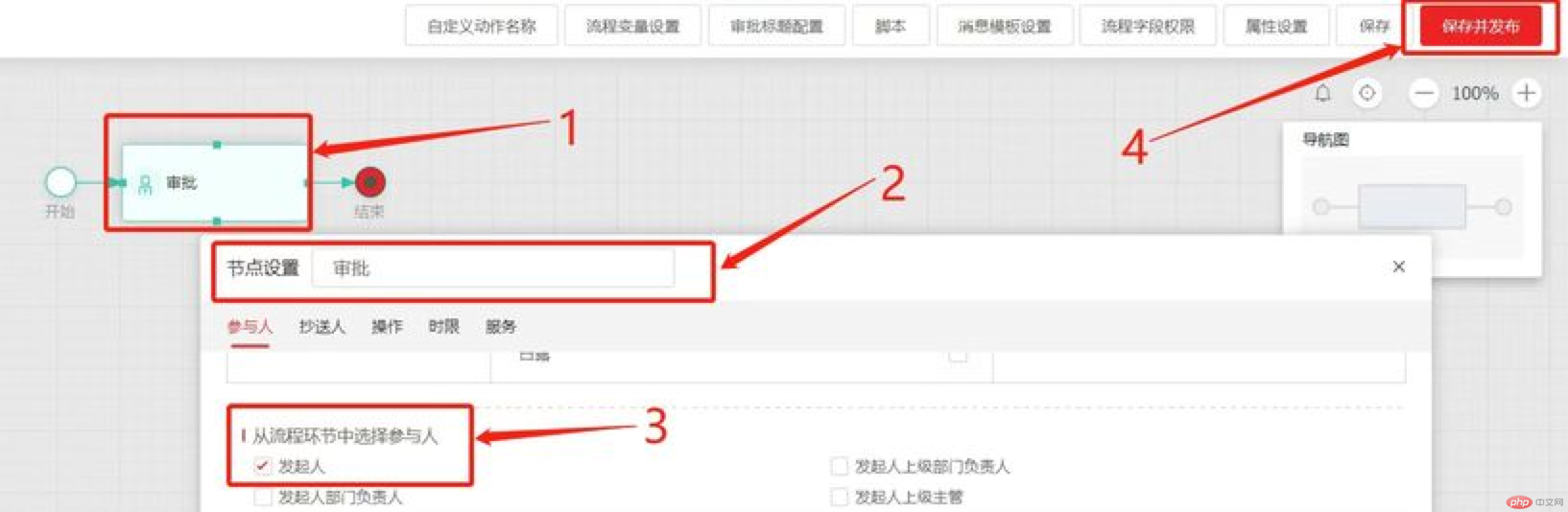
接下来,我们来完成审批功能。由于在创建实体时勾选了审批接口,因此页面中有提交按钮,这里通过图中步骤新建一个名为审批的工作流来实现审批流程,并点击设计进入工作流设计页面。

在工作流设计中,点击活动节点将其名称设置为审批,且为了便于验证工作流效果将参与人勾选为发起人。与实体一致,工作流也需发布后才可以被调用。
3.4 预览
前文创建的实体、页面以及工作流已经基本实现了审批表单所需要的功能,这里我们点击员工信息页进行预览,并对实现功能进行验证。
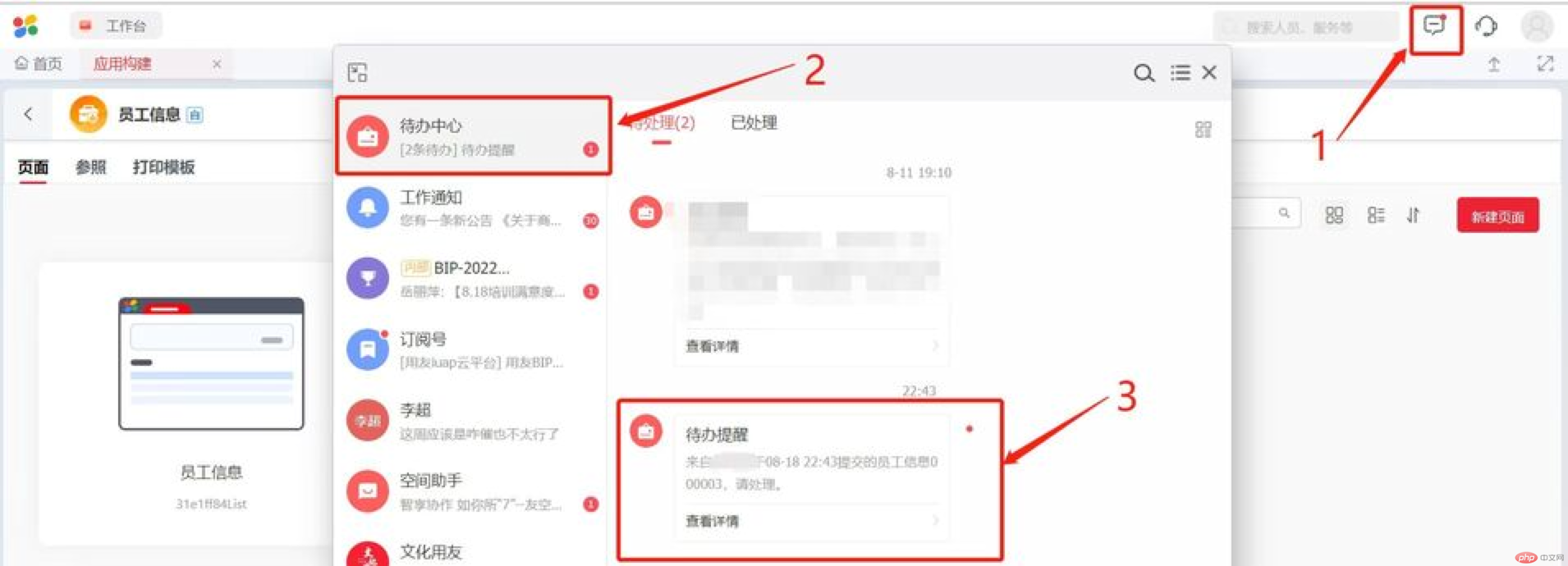
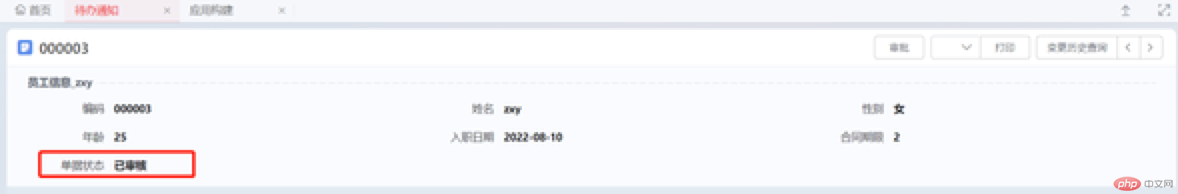
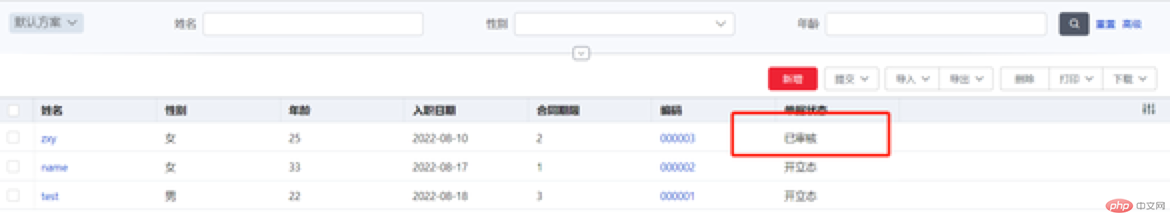
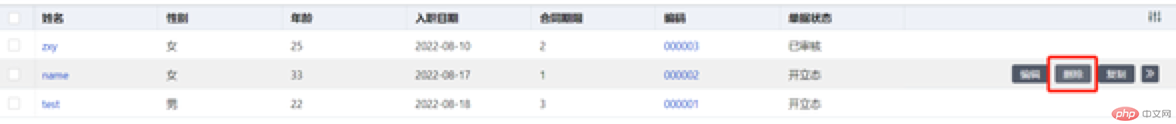
通过点击新增,在表中添加了三条数据,对其中一条数据进行审批。在选中数据并进行提交后回到应用构建页面可以发现收到了一条待办提醒,查看待办提醒并同意审批后,可以看到待办通知中以及员工信息页中的员工信息状态均变化为已审核。由此可见,审批工作流已设置成功。其中需要注意的是,员工信息页的状态需要刷新页面进行更新。



对于表单的删除功能,通过删除编码为02的数据进行验证,由自动编码的连续性可得删除功能已实现。
综上,通过预览可以看出表单已基本实现了新增、审批、删除员工信息的功能,完成了使用YonBuilder开发审批表单的全流程。如果你想要使用它开发一个需求更加复杂、功能更加全面的系统,可以在YonBuilder官网上学习初级教学视频,视频详细的讲解了开发员工管理系统的全过程。











 北京市海淀区北清路68号用友产业园
北京市海淀区北清路68号用友产业园 developer@yonyou.com
developer@yonyou.com