此前,我们已经讲过如何在YonBuilder中使用前端函数实现数据过滤功能。在YonBuilder中,通过前端函数实现的更多是与页面交互相关的功能,而后端函数主要提供可以编写后端服务功能的函数,可添加规则链当中。本文里面,后端函数将用于预制按钮功能扩展开发,为相应按钮赋予一些自定义属性。
预制按钮扩展开发
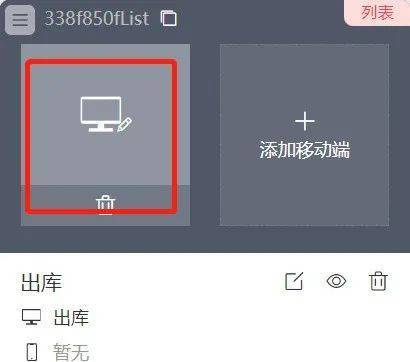
按钮的后端函数扩展开发是通过对按钮的规则链进行修改实现的。首先,我们选择一个具体页面进入到单据设计器中。

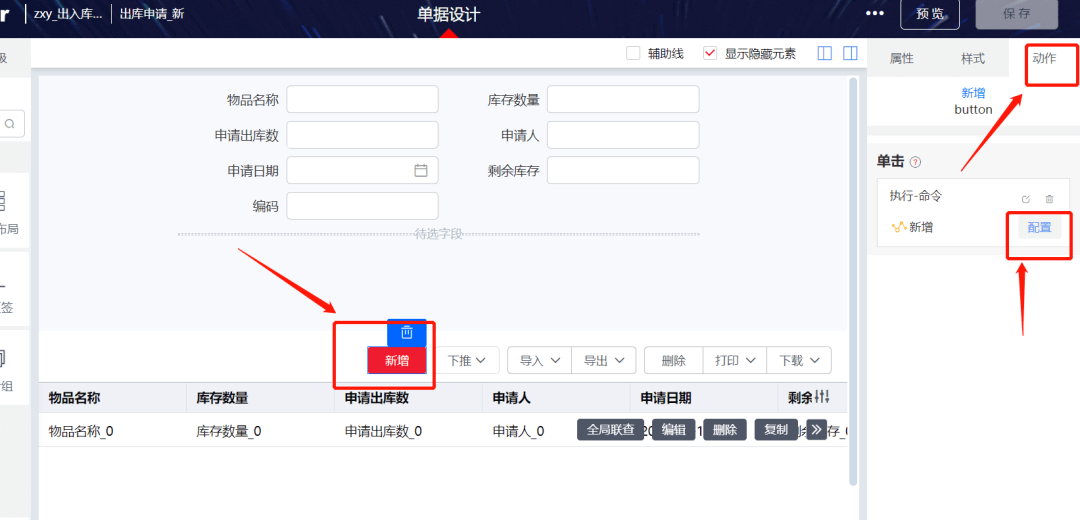
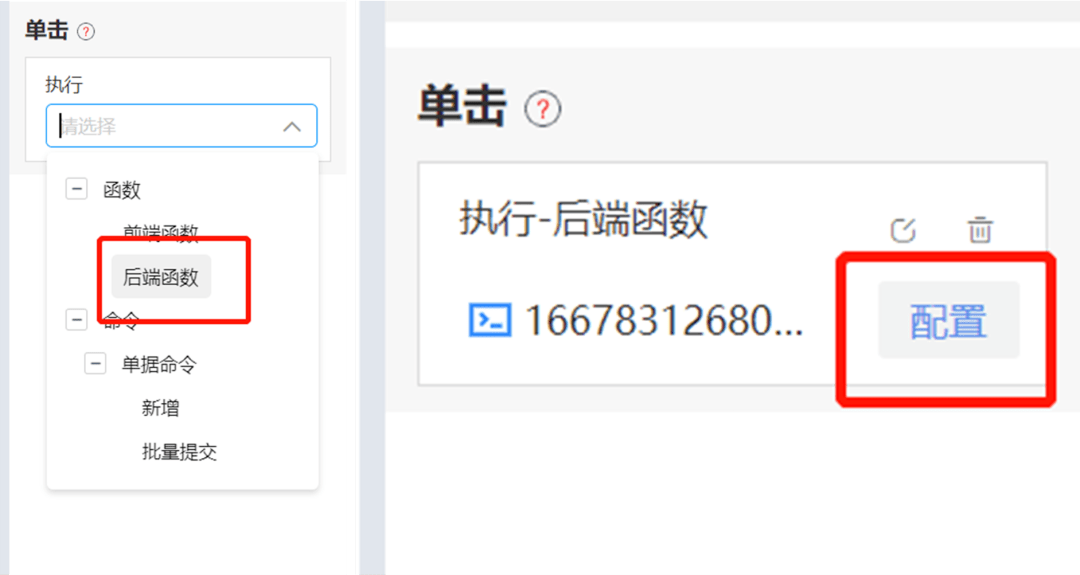
在单据设计器中,选择相应按钮,并在页面右侧的配置栏中,选中动作对按钮的执行命令进行配置。

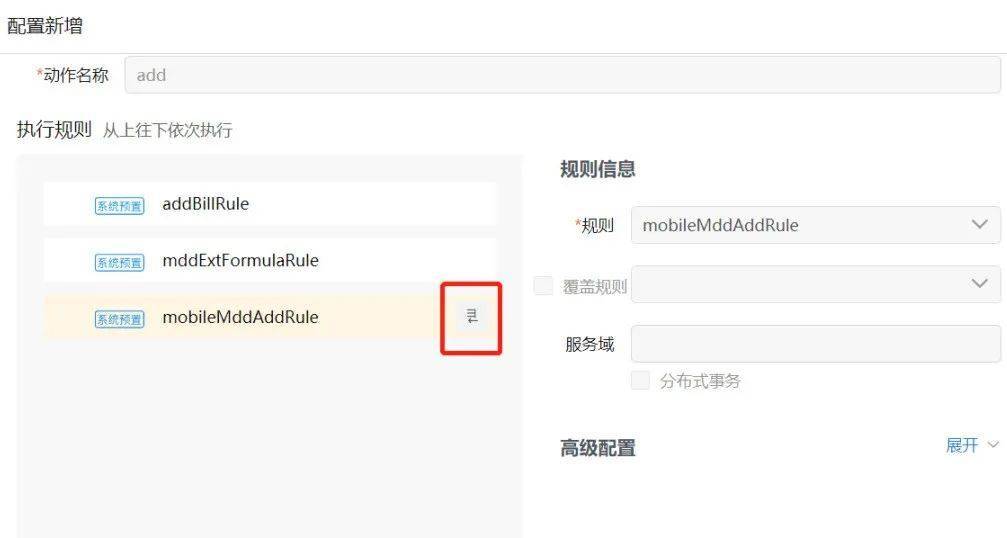
点击配置即可进入具体规则链配置页面,此时可以看到按钮是有一系列系统预制规则的,通过点击规则右侧的按钮可以实现自定义规则的新增。

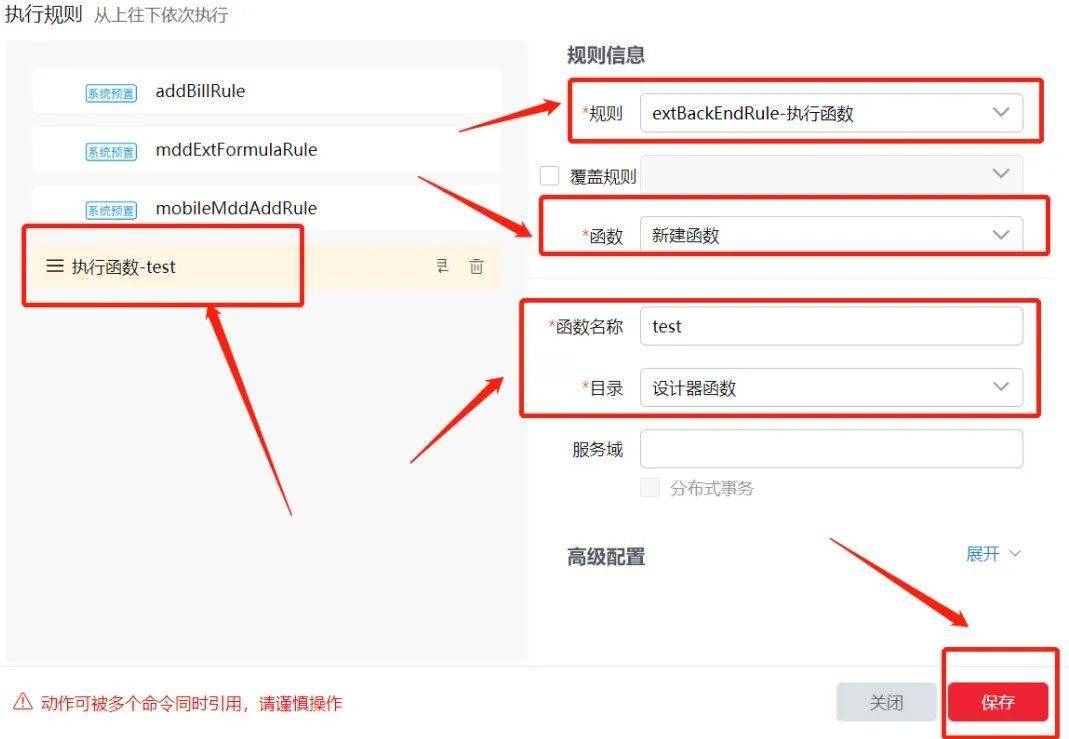
新建一条执行规则,选中规则即可对其进行配置。由于我们想要绑定自定义后端函数,因此在规则栏里选中执行函数,并在函数栏里选择新建函数来实现后端函数的新增。选择新建函数后,下方会自动弹出函数的配置信息,填写函数名称并勾选目录后,即完成后端函数新增。

需要注意的是,右侧的规则信息配置中有一个选项为“覆盖规则”,如果勾选这一选项,则会用配置的自定义规则覆盖原有预制规则。由于我们想要保留此处原有的规则,因此没有进行勾选。
新建执行函数对应的后端函数后,再次点击执行函数,可以看到此时函数右侧出现了调试按钮,点击调试即可进入到后端函数配置页面。

在后端函数编辑页面中,页面左侧为系统预制的后端脚本,包括了多种脚本类型。通过选择插入后端脚本,可以快速实现多种常见功能配置,实现代码复用,避免重复性工作。
右侧实体属性中包括了实体对应的uri,在涉及到实体uri的函数中,需要进行相应修改。而中间则是代码编辑字段,通过后端函数可以实现多种功能,包括对实体的操作、YonQL语句查询等。

自定义按钮开发
除了在系统预制的按钮中进行扩展开发之外,我们还可以自定义按钮的功能。首先,在单据设计器页面,将一个按钮拖拽至画布中,并点击右侧的动作对其进行配置。



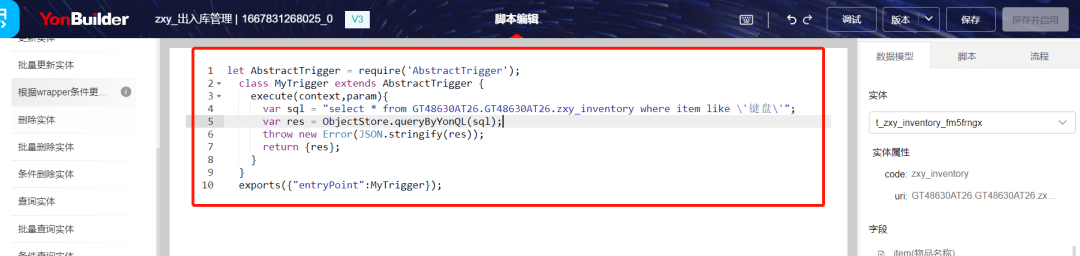
这里简单实现一个查询物品名称为键盘的按钮功能,为了便于展示返回数据,通过throw方法将查询到的数据进行输出。具体代码如下:
let AbstractTrigger = require('AbstractTrigger');
class MyTrigger extends AbstractTrigger {
execute(context,param){
var sql = "select * from GT48630AT26.GT48630AT26.zxy_inventory where item like \'键盘\'";
var res = ObjectStore.queryByYonQL(sql);
throw new Error(JSON.stringify(res));
return {res};
}
}
exports({"entryPoint":MyTrigger});
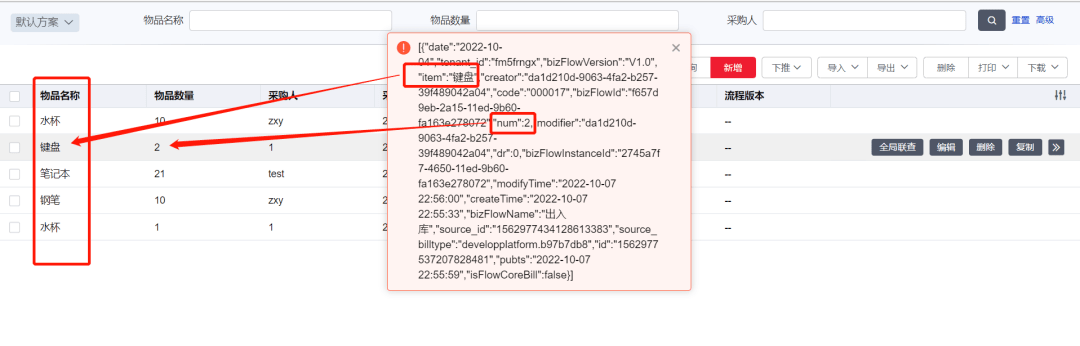
保存并启用编辑好的脚本后,进入页面预览中点击查询按钮,可以看到如下的输出信息,输出的数据与表格中的数据是吻合的。

后端函数的创建
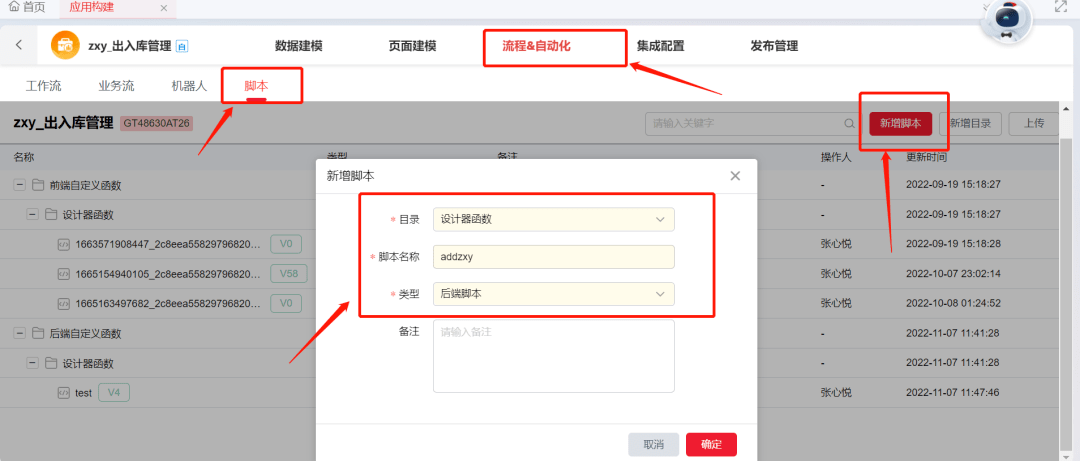
如果不想通过按钮规则配置中的新增函数进行后端函数的创建,那么可以在流程&自动化中的脚本标签下选择新增脚本。这里有一点需要注意的是,如果之前没有通过按钮的预制规则新增过后端函数,那么就需要先在流程&自动化脚本页中,通过新建目录新增一个后端自定义函数目录。

如果已有后端函数对应的目录,则在脚本页中选择新增脚本,通过对脚本信息的定义来完成新增。其中,只有将类型选择为后端脚本,才能在按钮中规则链被调用。

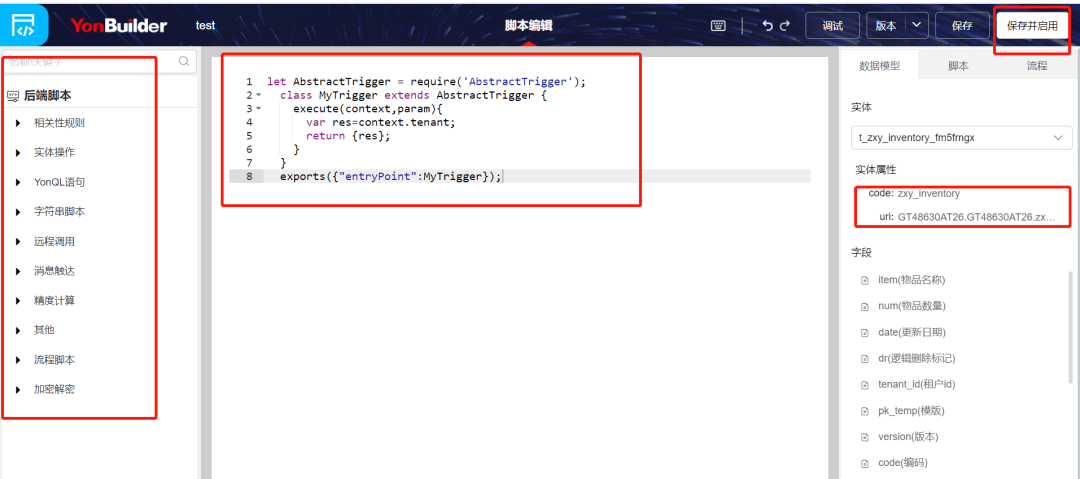
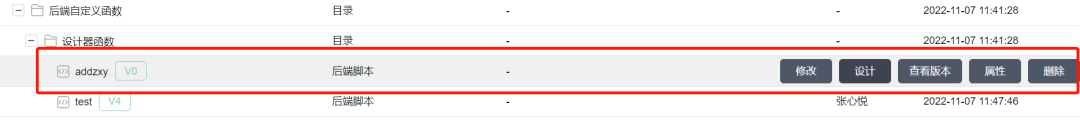
新增脚本之后点击设计进入到脚本的编辑页面,可以看到编辑器中已经自动形成一段固定的后端函数代码,我们可以通过在execute函数中进行编辑来实现多种功能。


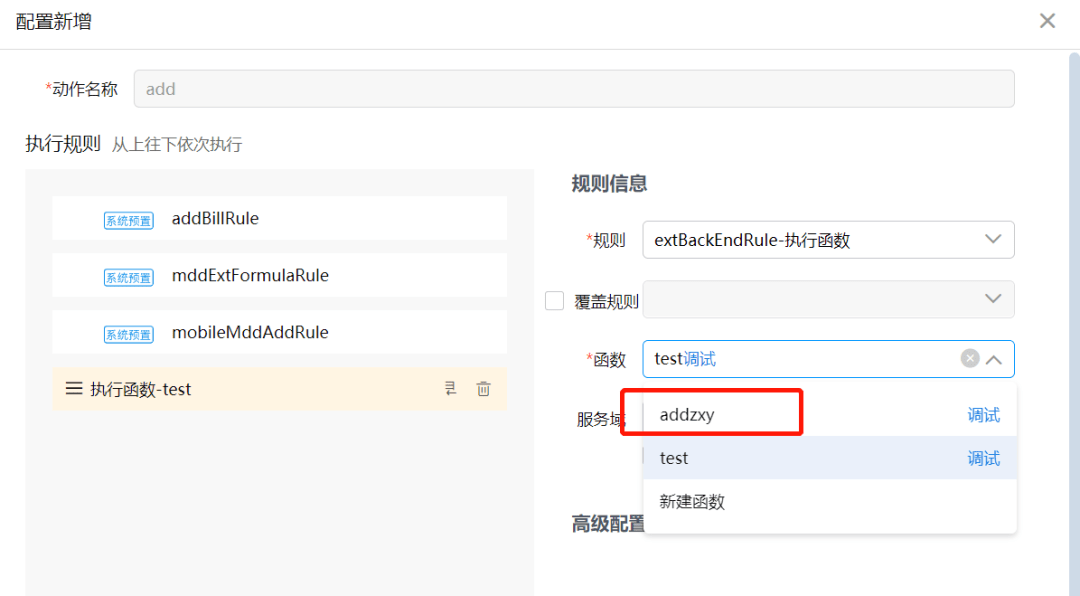
回到按钮预制链配置页面可以看到,配置规则信息时可以调用到刚刚新增的函数,且在规则链绑定时只能绑定后端函数。

通过后端函数可以实现多种配置功能,包括:实体操作、YonQL语句(类sql)、远程调用、消息触达等,更详细的资料请参考官方文档。











 北京市海淀区北清路68号用友产业园
北京市海淀区北清路68号用友产业园 developer@yonyou.com
developer@yonyou.com