在YonBuilder中除了PC端应用的构建外,我们还可以构建配套的移动端页面。对于同一个数据实体可以实现PC端和移动端的数据同步修改,使数据录入、修改、审批等更加便捷。本篇文章通过对员工信息实体的移动端页面构建来对YonBuilder移动端配置的基础流程进行介绍。
一、创建页面
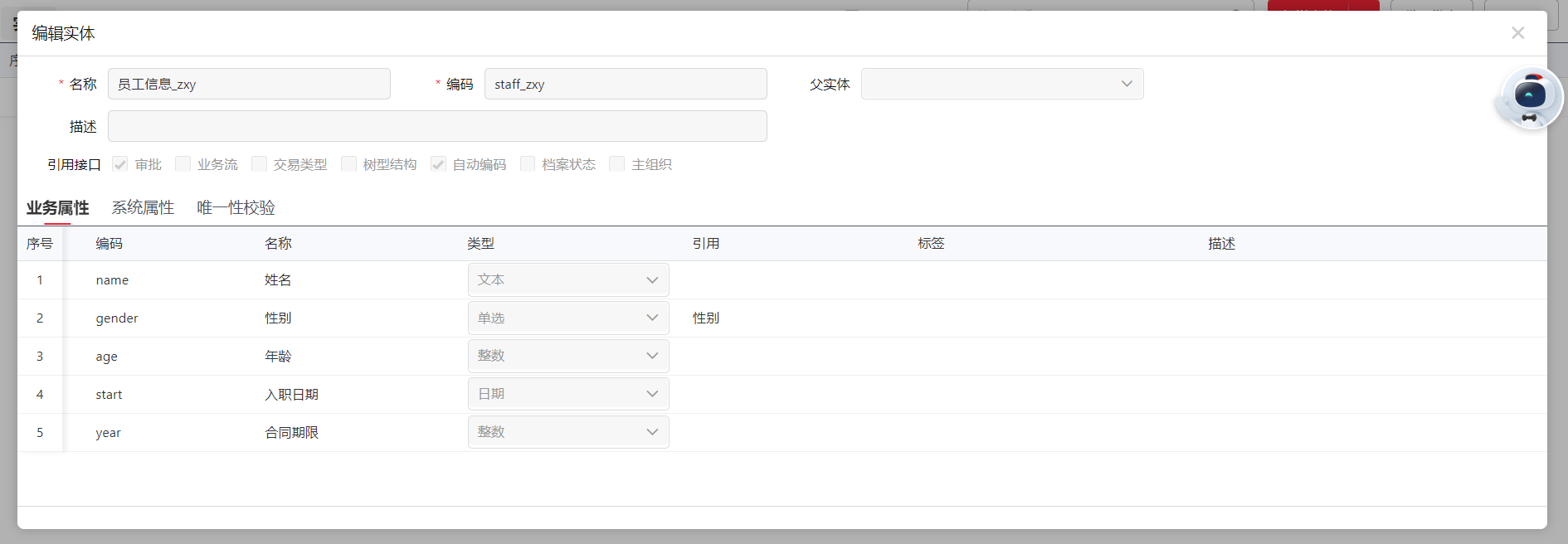
首先,创建页面的前提是拥有一个已发布的实体,在应用构建的数据建模界面选择新增实体,进行配置后点击保存并发布即可。这里调用的是之前创建并发布的员工信息实体,实体中包括员工姓名、性别、年龄等信息字段,具体配置信息如下。

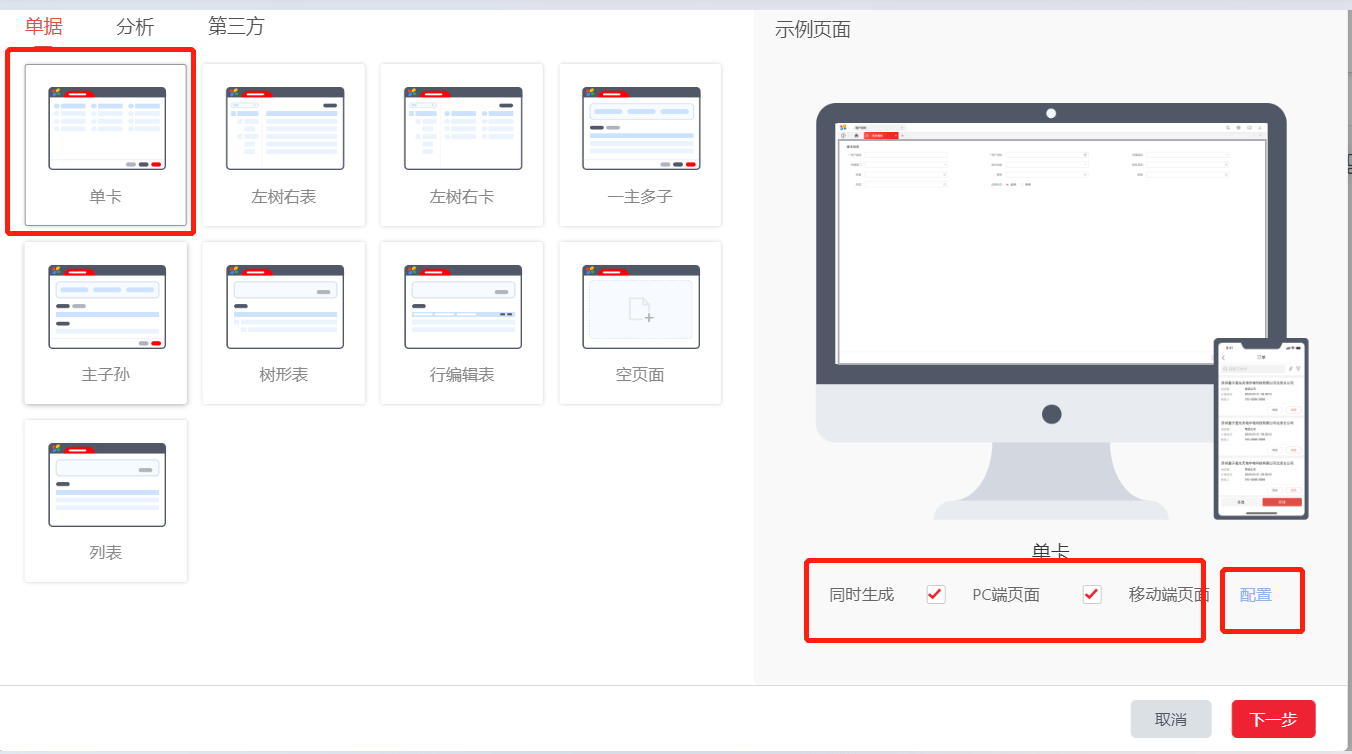
其次,根据创建的实体来生成PC端和移动端页面,这里需要注意的是目前移动端只支持单卡(表)和主子卡(表)和空页面3种页面模板,且需要勾选同时生成移动端页面选项,而在移动端页面旁的配置选项中可以实现移动端列表页单据卡片的排版格式设置。此处,我们在页面建模界面下选择新建页面并选中单卡模板来实现移动端页面的创建。

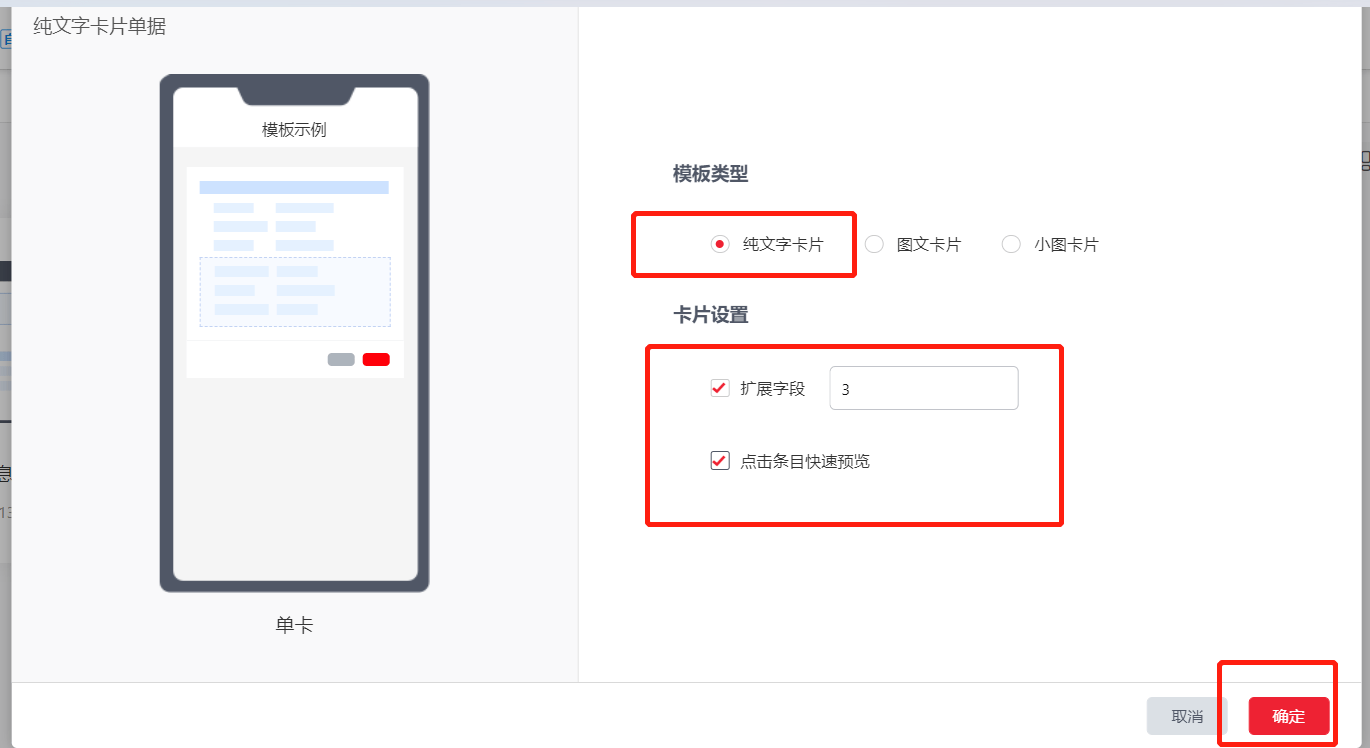
点击配置选项进入到移动端列表页排版格式的设置页面中,可以看到这里分为了模板类型和卡片设置两部分。
在模板类型中,我们可以对模板的显示类型进行设置,选中选项后左侧即为对应的预览页面。其中,纯文字卡片适用于由纯文字构成的实体数据;图文卡片适用于存在图片内容的单据;小图卡片则常用于信息较少的单据或子表卡片。
而在卡片设置中,扩展字段提供了在实体字段之外的额扩展选项,如果需要卡片显示更多的字段,可勾选“扩展字段”并输入需要扩展的字段数量,在三种模板类型中只有小图卡片字段不支持扩展字段;勾选点击条目快速预览将在点击卡片信息是快速弹出预览详情页而不跳转到详情页。

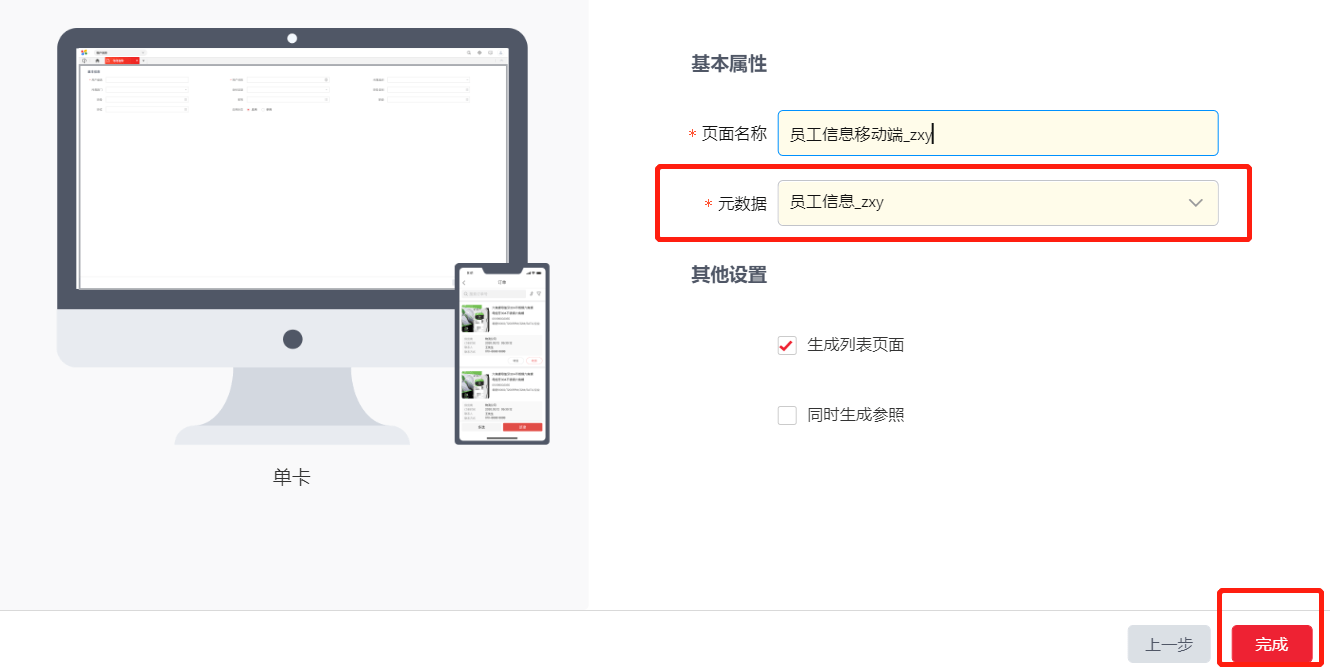
完成移动端页面排版格式的设置后点击确定回到页面创建流程,此处需要绑定选中的员工信息实体。

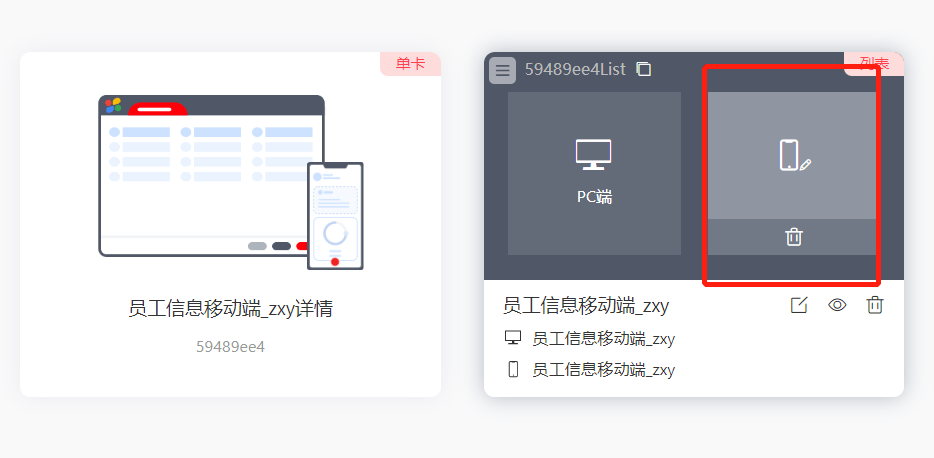
至此,我们完成了PC端页面和移动端页面的创建,点击完成后可以看到同时生成了列表页和详情页两个页面。这里与单纯的生成PC端页面不同的是,点击一个页面可以看到此时的编辑是分为PC端和移动端两个部分的,点击移动端部分即可对移动端页面来进行配置。

二、移动端页面配置
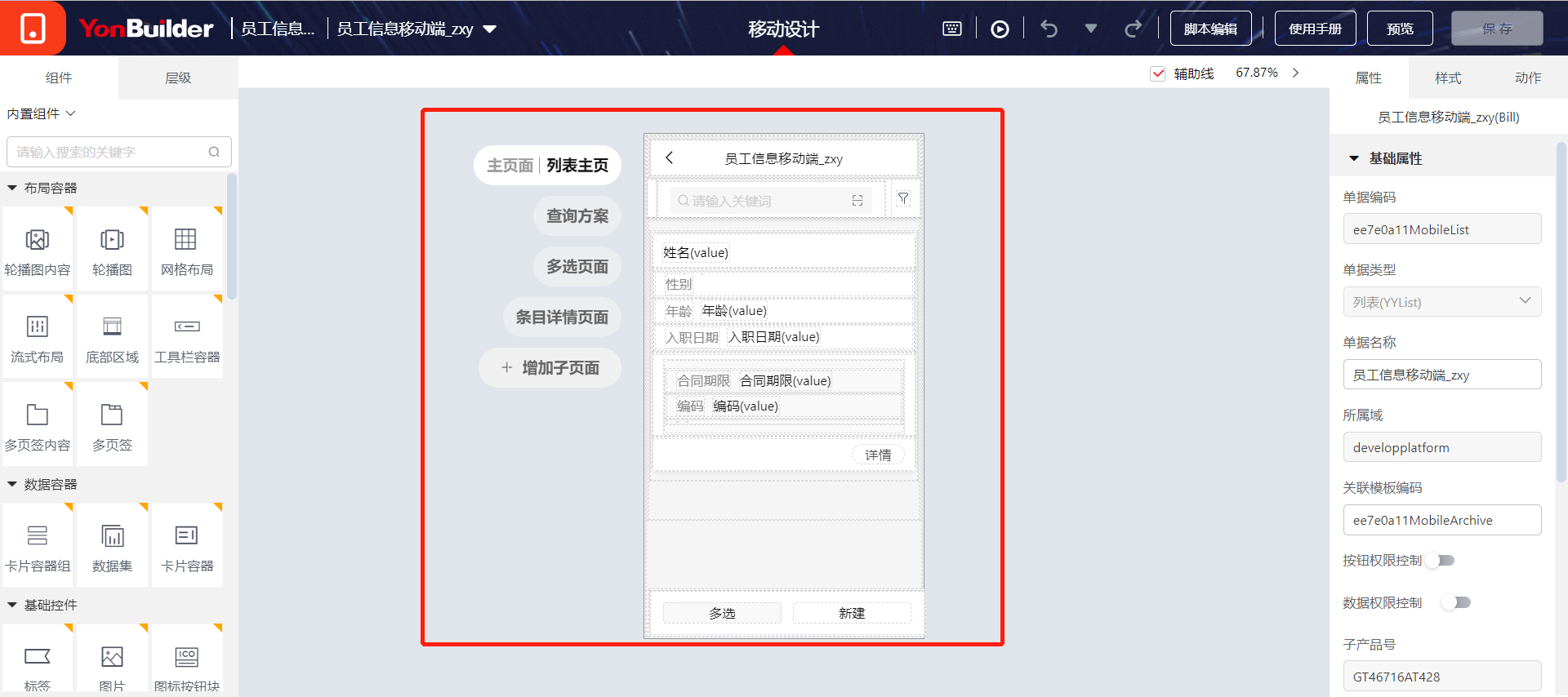
进入移动端页面配置后,可以看到此时根据实体配置系统已经自动生成了页面,包括列表页面、查询方案、多选方案以及条目详情页面。对于系统自动生成的页面,页面间的跳转关系也已同步生成。与PC端页面保持一致,设计器左侧为组件库与层级列表,右侧为对选中组件的属性、样式、动作面板。

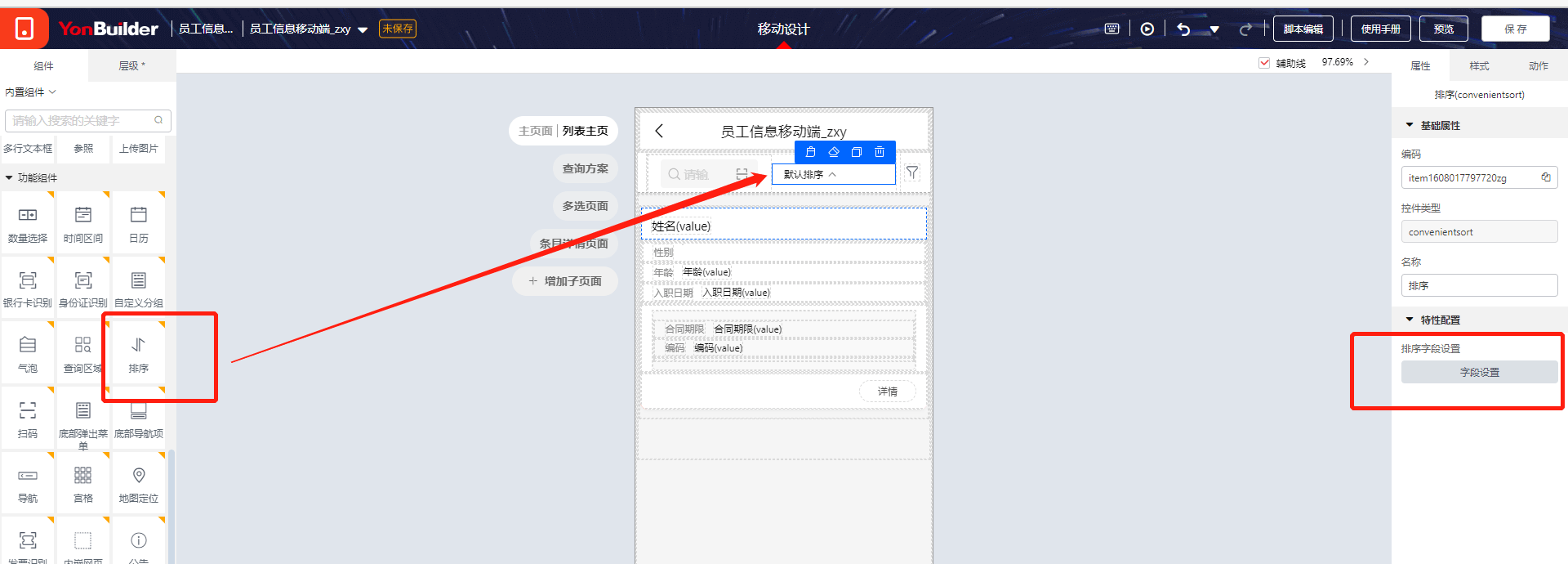
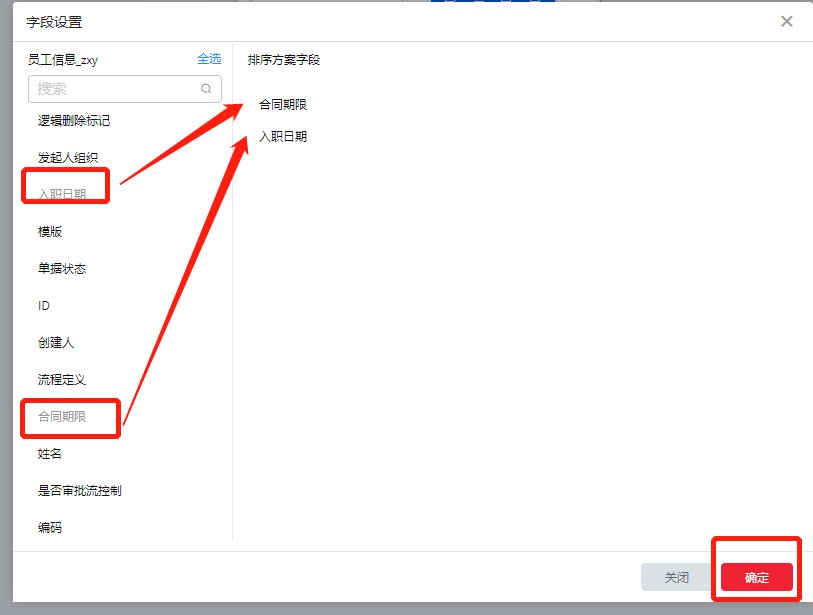
此时我们可以根据需要对页面来进行配置,左侧的组件可以通过拖拽的方式将其添加至画布中,选中组件后则可对其具体信息进行配置,其中,在动作中可以添加组件的交互方式等,而在样式面板中可以实现几乎所有CSS样式的设计。在属性中可以实现对于组件的基础属性、字段权限、条件等的设置。这里我们通过拖拽的方式添加一个排序组件,并在右侧的属性面板中选择字段设置,添加合同期限和入职日期为排序字段。


三、预览
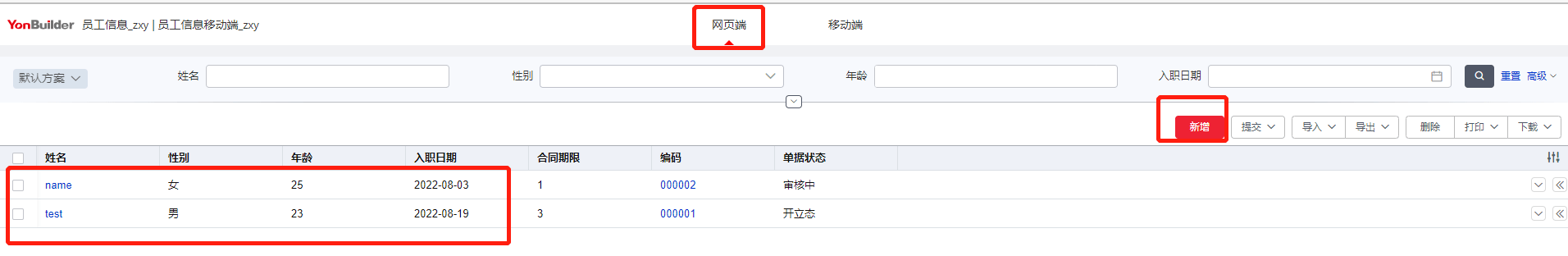
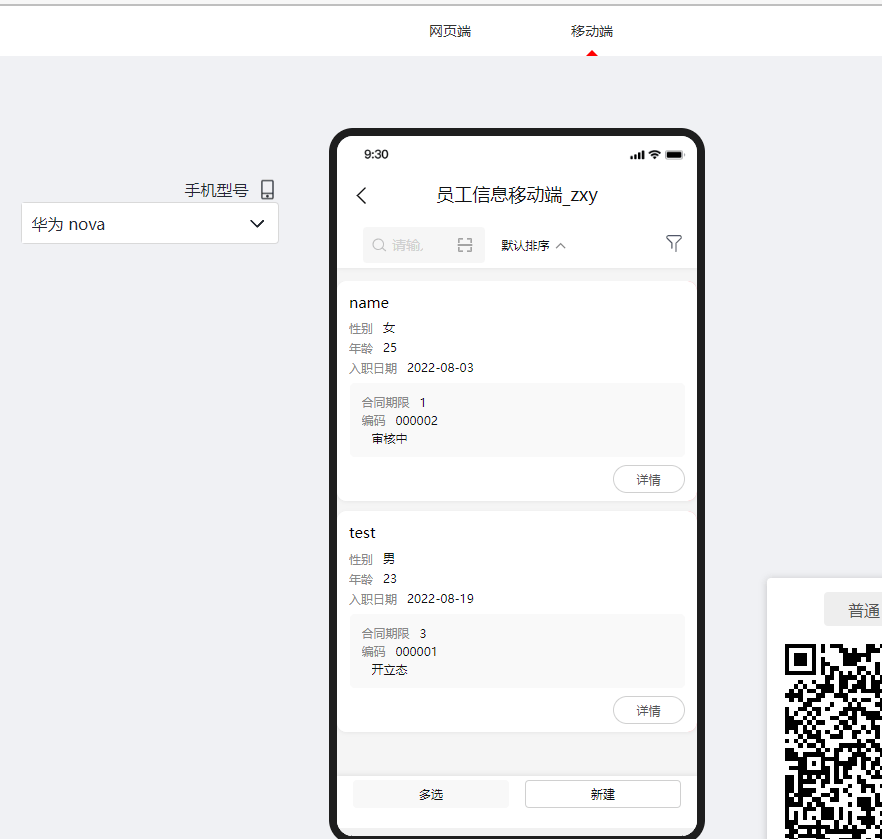
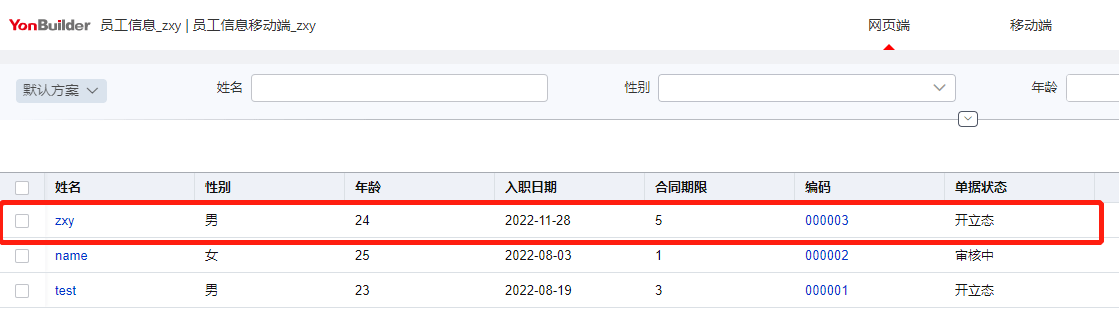
至此,我们完成了YonBuilder移动端页面的基础配置流程,接下来通过数据来测试移动端页面的效果。首先,我们在PC端通过新增选项增加了两条数据,切换到移动端页面,可以看到已经同步显示新增的两条数据,点击卡片可以看到预览信息。同时,在移动端通过新增的排序组件可以实现两条数据的排序。



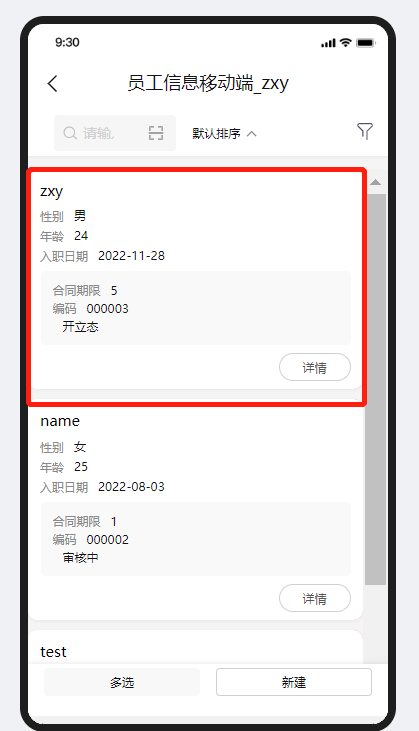
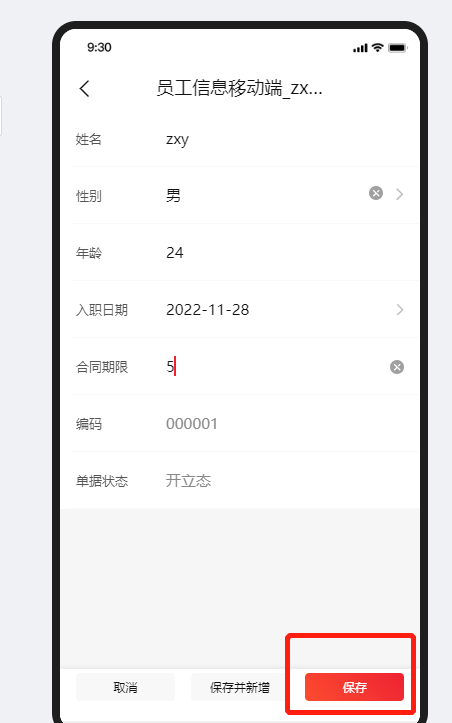
在移动端页面点击新增,添加一条数据,可以看到在移动端和PC端同步实现了新增。



综上,我们对YonBuilder移动端页面的基础配置流程进行了介绍,如果有任何疑问,欢迎在评论区交流探讨哦!
立即体验:用友YonBuilder应用构建











 北京市海淀区北清路68号用友产业园
北京市海淀区北清路68号用友产业园 developer@yonyou.com
developer@yonyou.com