基于iuap技术底座,用友开发者中心致力于为企业和开发者提供一站式技术服务,让人人都能轻松构建企业级应用。
本文以人力资源领域常用的应聘人员信息登记与分析功能为例,详细介绍如何在用友开发者中心使用YonBuilder进行应用构建。
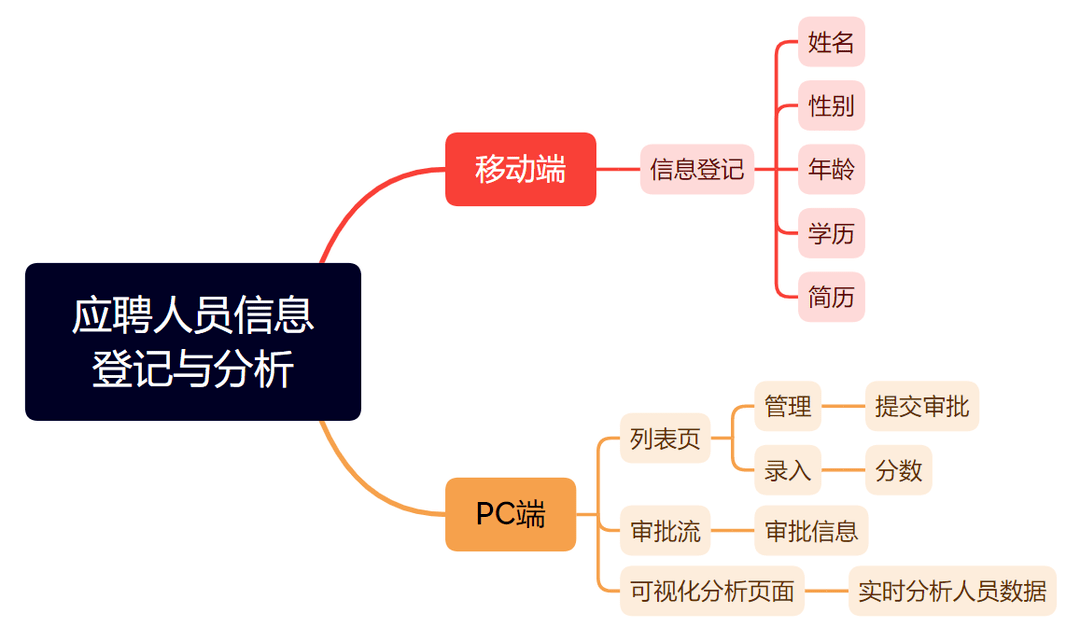
功能简介

创建应用
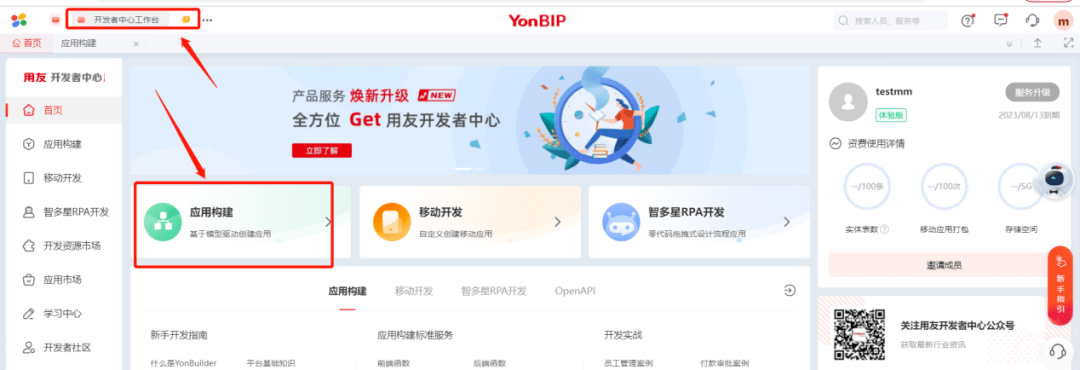
进入用友开发者中心(https://developer.yonyou.com),点击“应用构建”进入应用管理页面。

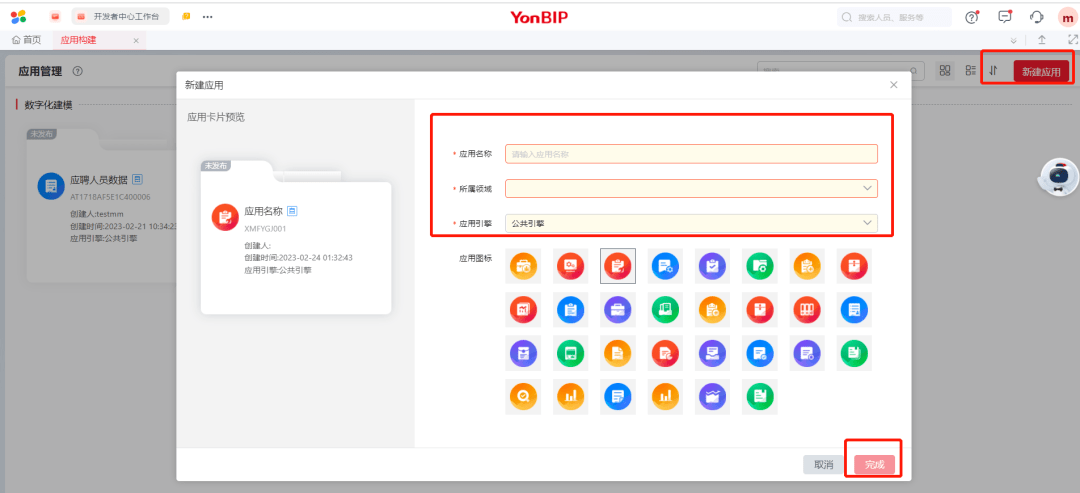
在应用管理页面中点击“新增应用”创建应聘人员数据统计应用,生成应用后点击即可进入到编辑页。

编辑应用
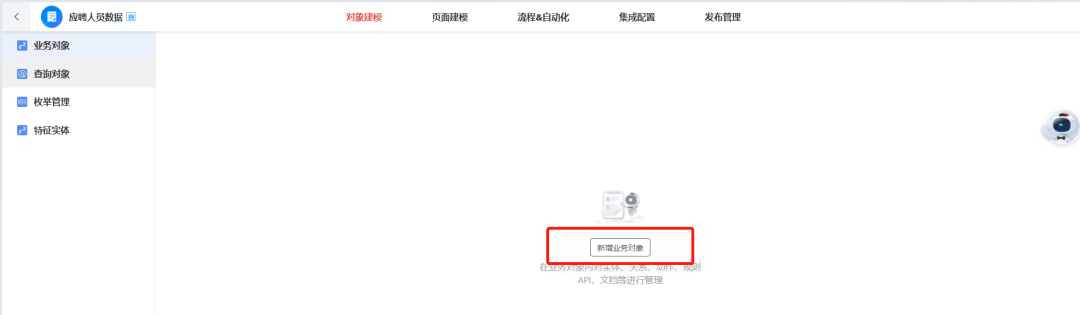
首先,在对象建模页面创建一个业务对象,并在业务对象中新建一个主实体。

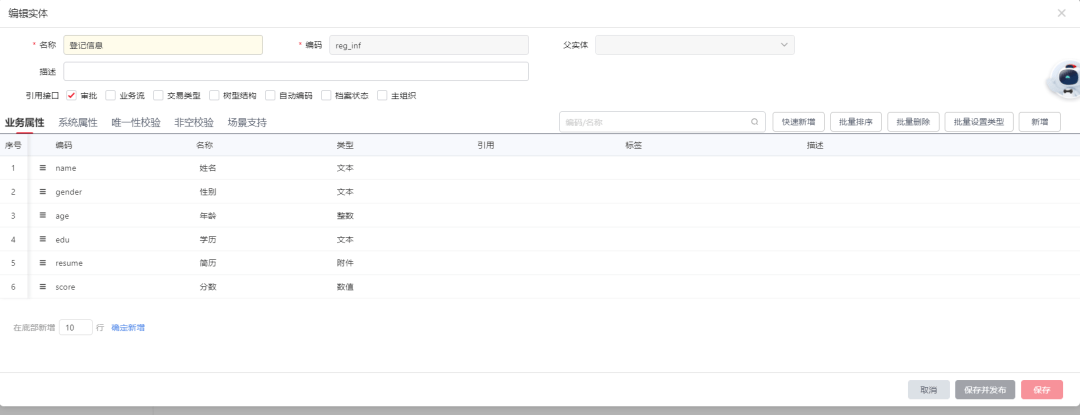
实体配置信息如下图,包含姓名、性别、年龄、学历、简历以及分数字段,其中分数字段用于工作人员对应聘人员信息进行评审打分记录。
同时,勾选了审批接口用于创建审批流。在实际的应用中,可以根据具体需求对字段进行扩展。

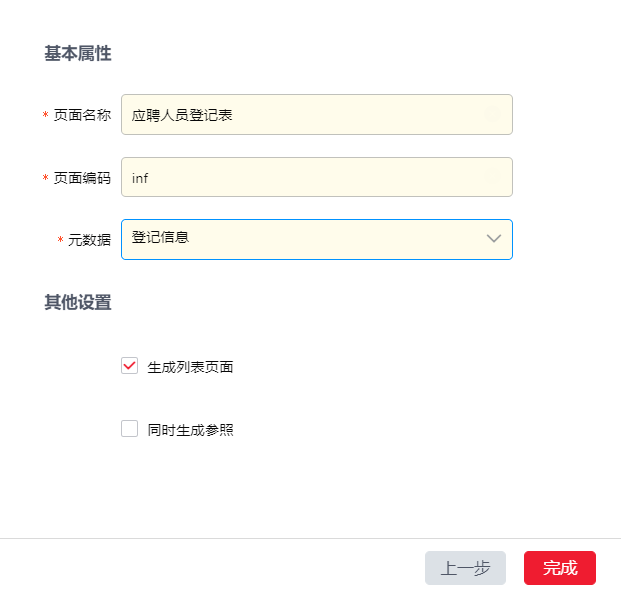
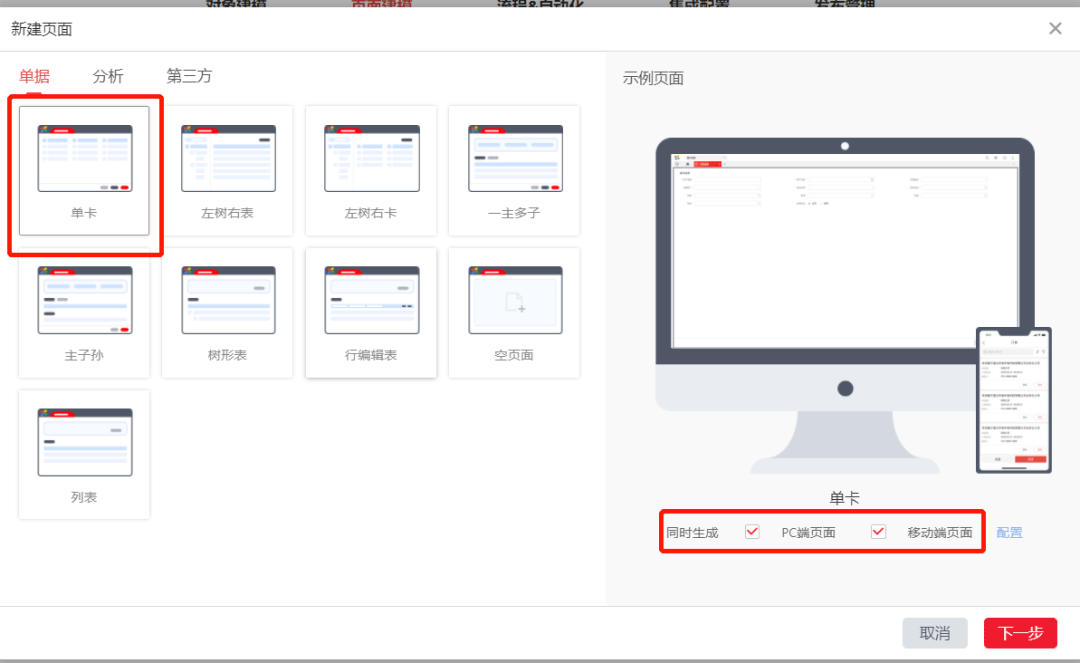
创建实体后,进入页面建模界面,并新增一个引用了创建实体为元数据的单卡页面,同时勾选生成PC端与移动端页面。


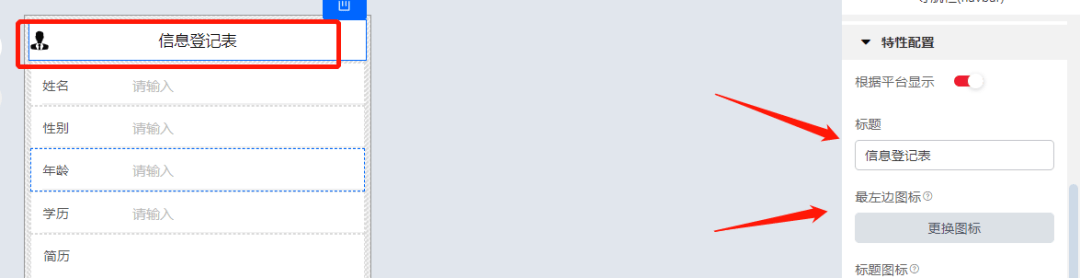
完成页面创建后仍需根据实际需求对页面进行调整,本文中移动端页面需要配置的是一个供应聘人员填写提交基本信息的详情表。
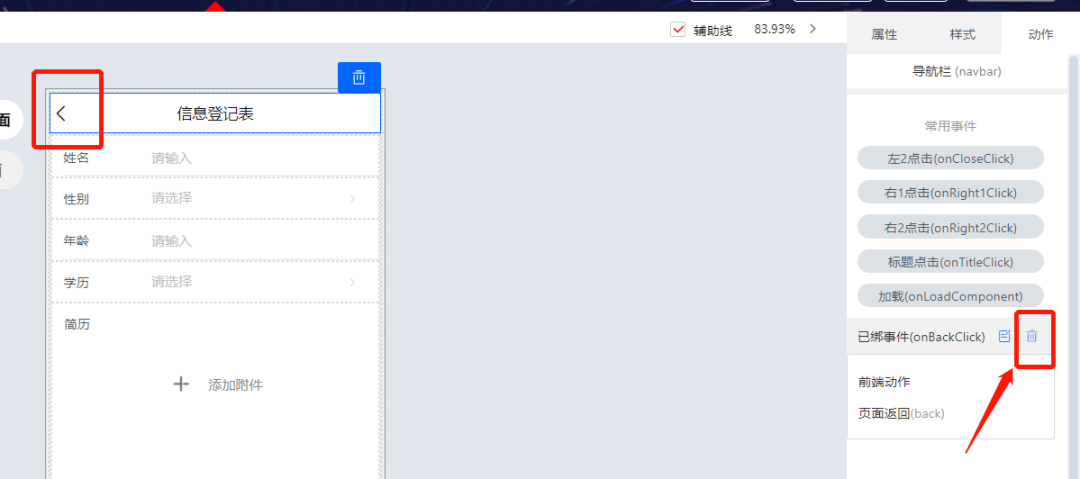
因此,点击详情页移动端编辑的对应图标进入到页面设计器中,选中标题对其图标、样式进行修改,并删除左上角图标的跳转功能。


同时,由于具体的打分以及审批操作均由工作人员完成,因此在面向应聘人员的移动端表单中隐藏分数字段并删除部分单据按钮。


而PC端页面需要禁止工作人员对求职者提交的基础信息进行修改,只允许编辑分数。
因此,点击详情页PC端编辑的对应图标进入到页面设计器中,将姓名、性别、年龄、学历、简历这几个字段配置为不允许修改。

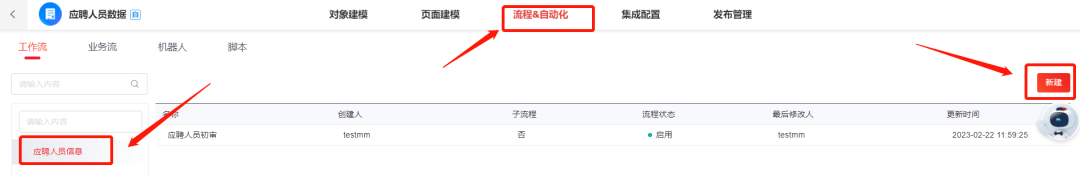
除了完成页面的基础配置外,为了实现审批功能,还需在流程&自动化界面下配置工作流。


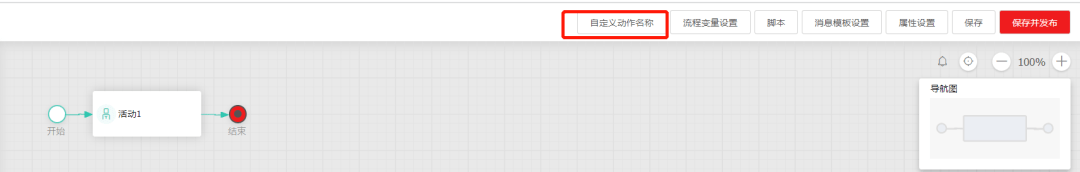
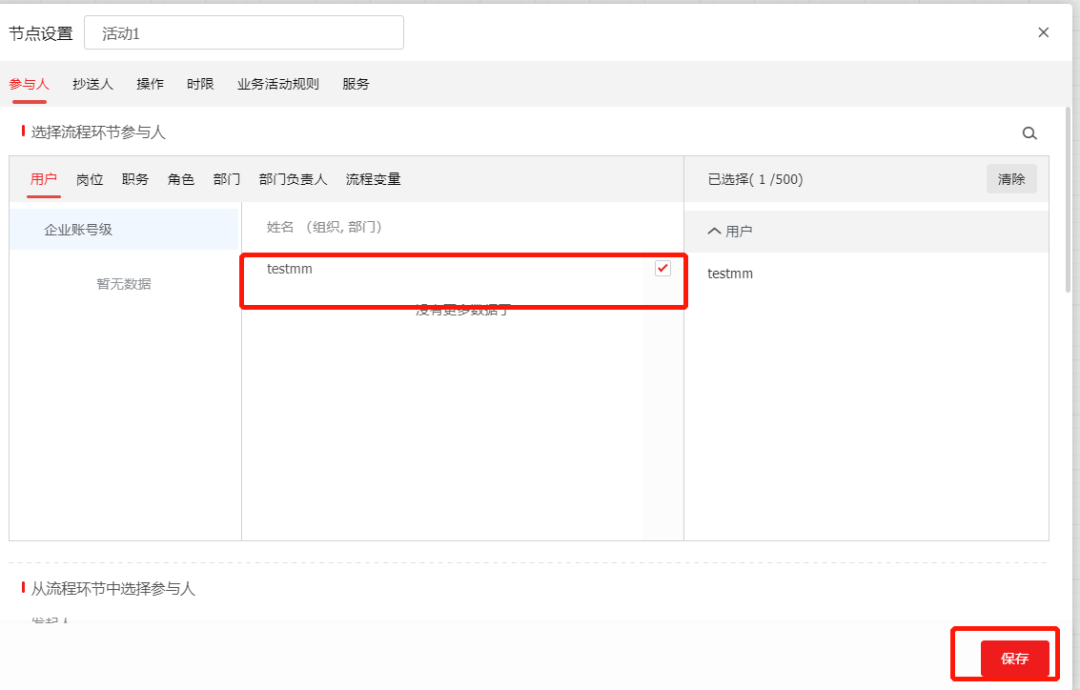
点击设计进入到工作流配置中,双击活动节点选中流程参与人,并在自定义动作名称处对审批信息进行配置。
此处,若在复杂场景中可以引入分支,使数据按照一定的规则完成不同的审批流,自定义动作名称处也可以根据实际需要进行不同配置。



发布与预览
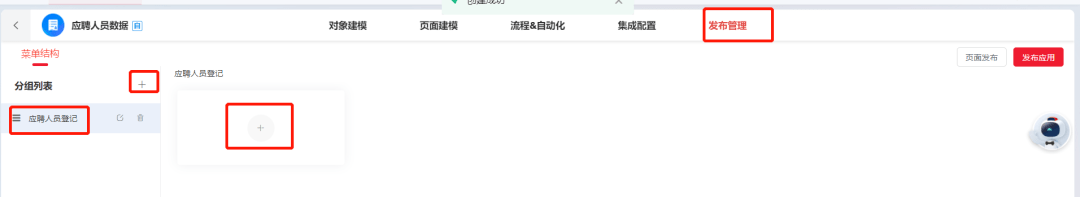
在发布与管理页面中,可以将配置好的登记详情页发布为单独的页面,以供应聘人员进行登记。
点击右上角的“页面发布”后,选中页面,点击“重新生成链接”即可自动生成页面对应的二维码以及链接。

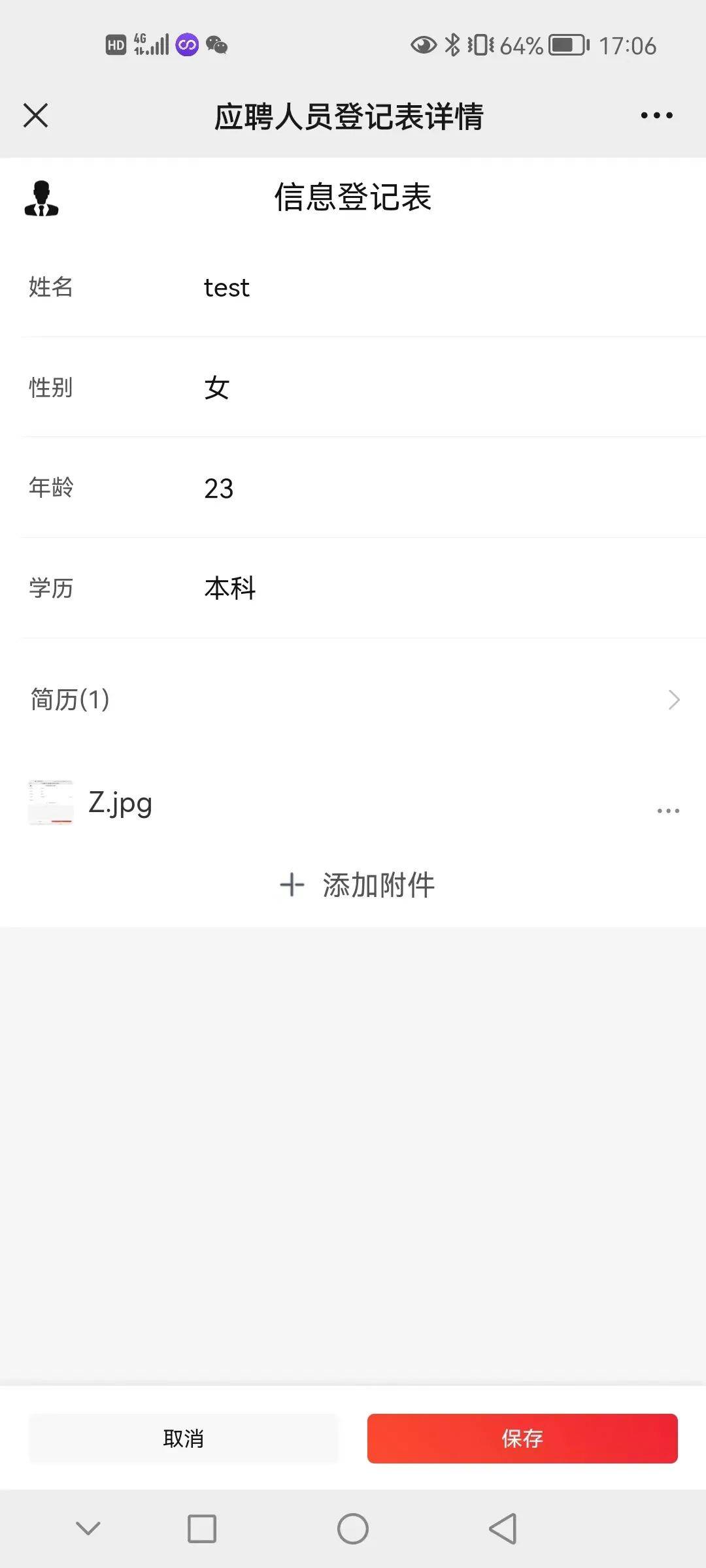
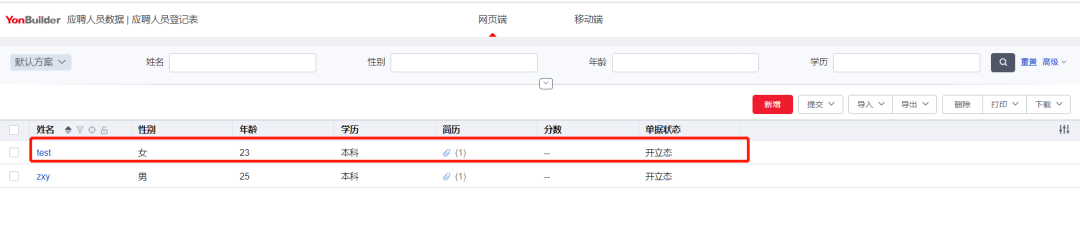
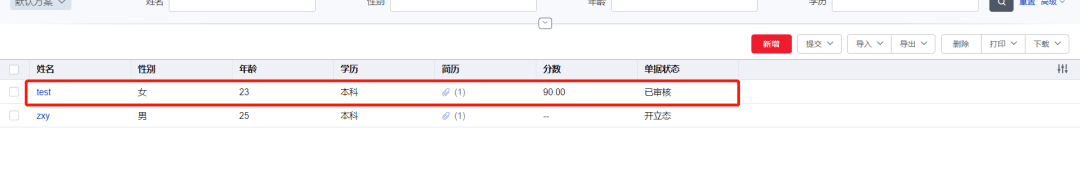
使用手机扫描二维码,可以看到如下的预览效果,在移动端中填写数据并提交后,PC端同步生成了信息。


点击单据进行编辑,可以看到,除了分数选项外,其他选项均无法进行更改。

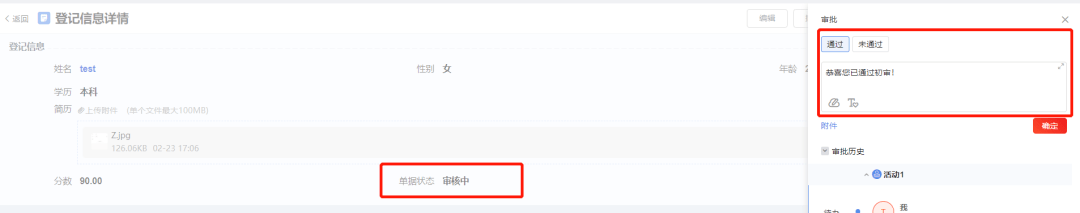
在完成打分后,勾选数据并点击“提交”,单据转变为审核中状态,点击审核可以看到可选如下信息,与自定义动作名称中配置的部分一致。

点击“通过”后,可以看到单据状态转变为已审核。

通过以上配置流程,已经基本实现对应聘人员数据进行收集、打分以及评审的需求。
实时分析
在应用构建中除了数据的录入外,还可以实现数据的可视化分析。
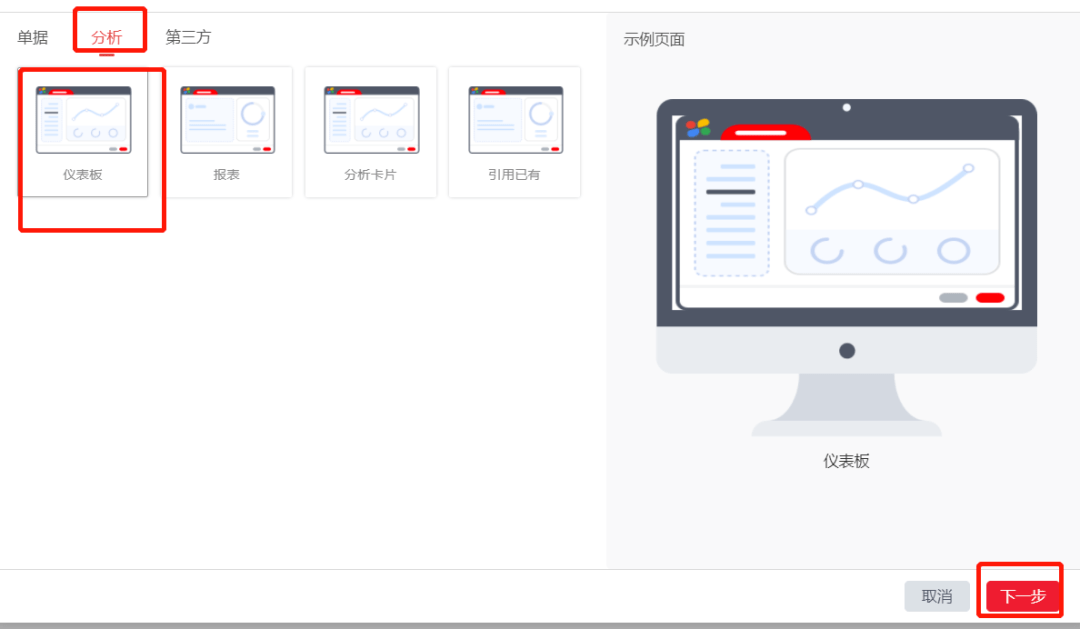
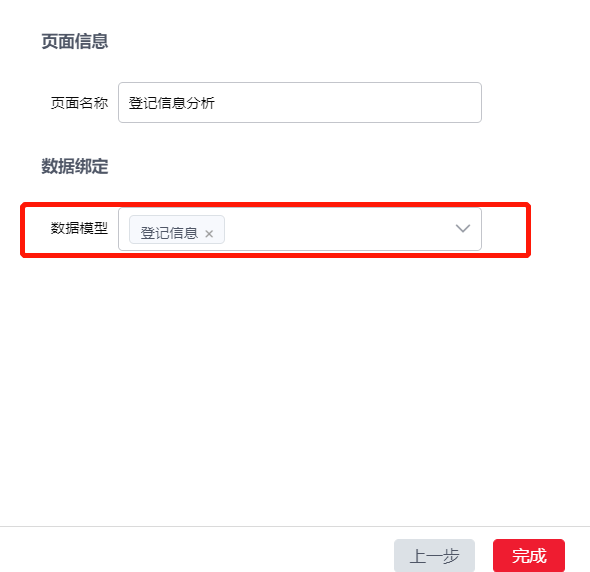
首先,创建以登记信息为数据模型的仪表板。


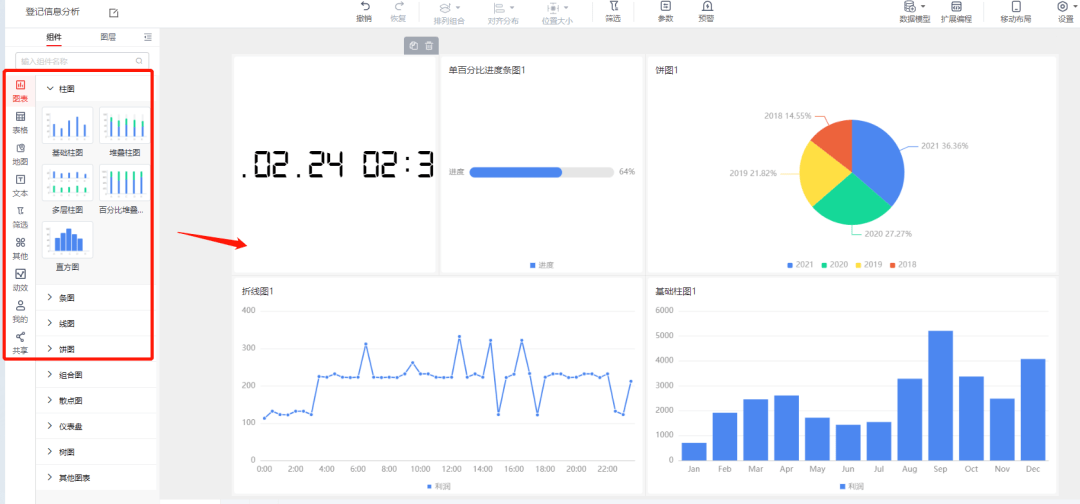
点击生成页面进入到配置页,将需要配置的组件格式拖拽至画布中。

接下来可以根据需求,对每一个组件的数据、样式等进行配置。
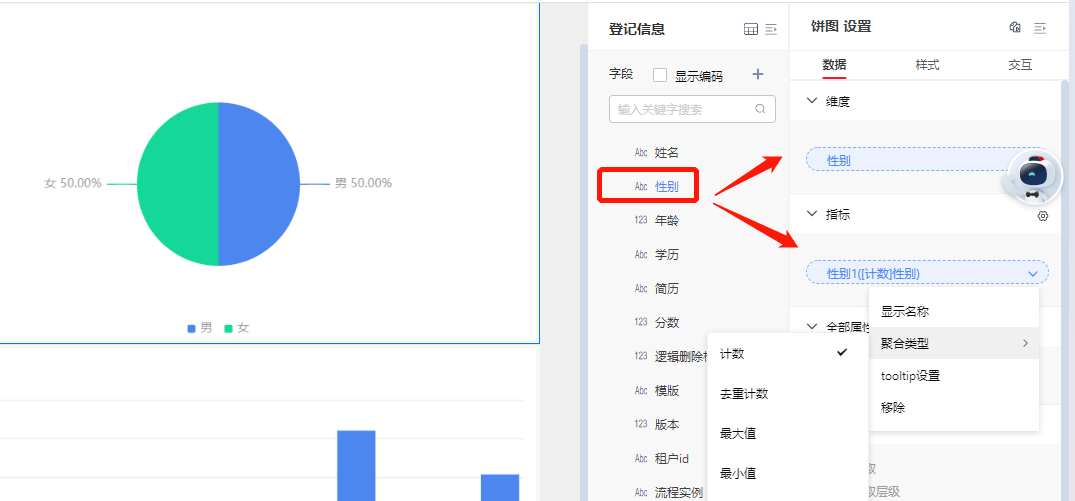
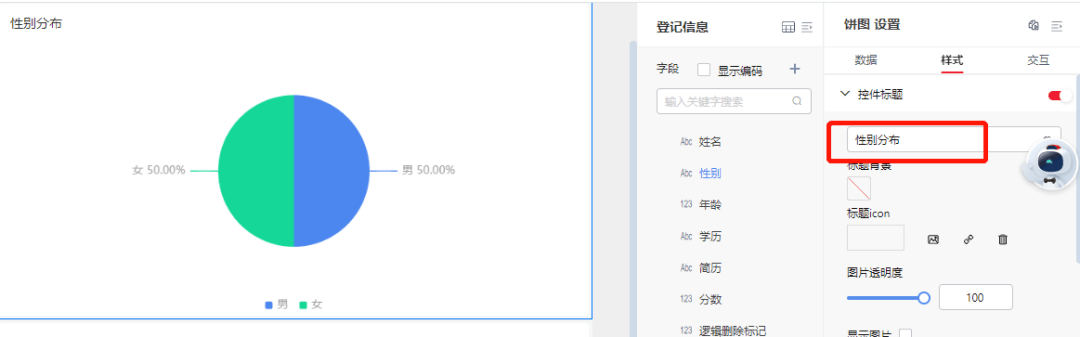
这里以性别分布为例,将需要分析的字段拖拽至维度以及指标处,并对数据聚合类型进行配置。同时,在样式处修改组件的标题以及其他样式配置。


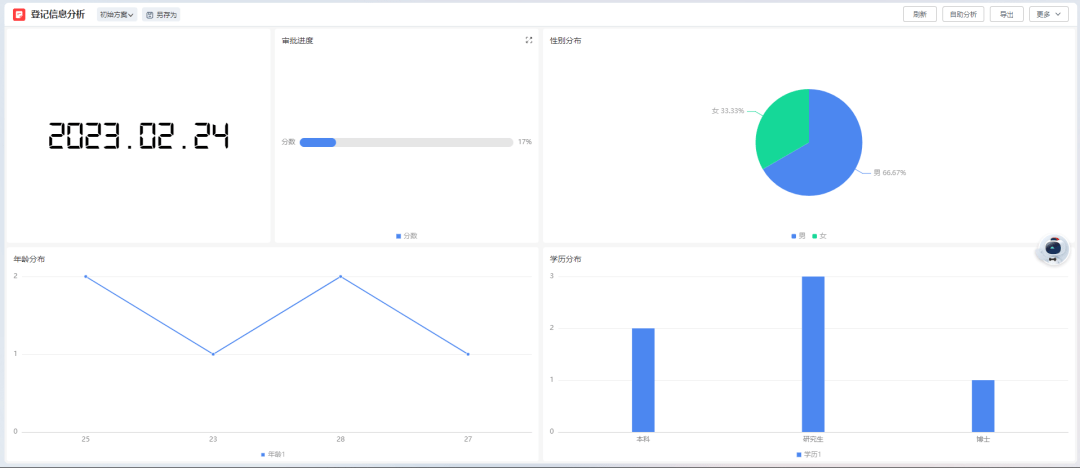
同理,完成对画布中每一个组件样式以及数据的配置,最终可以实现如下效果,点击右上方“刷新”则可根据当前表单数据更新分析图表,对应聘人员提交数据进行实时可视化分析。

立即体验:YonBuilder低代码开发











 北京市海淀区北清路68号用友产业园
北京市海淀区北清路68号用友产业园 developer@yonyou.com
developer@yonyou.com