准备工作
下载并安装最新版本开发工具YonStudio,当前支持Windows、macOS、Linux系统。下载地址。 创建应用
当前提供了两种创建应用的方式 1. 可以在用友开发者中心的移动工作台中创建应用2 YonStudio中创建应用。由于Web网页端仅是创建应用项目,而具体的开发操作主要还是在YonStudio开发工具中操作,所以本教程以YonStudio中创建应用为例进行示范讲解。 1、打开YonStudio,点击窗口左侧工具栏底部的登录按钮进行账号登录。 2、顶部菜单选择 “项目” - “新建项目”,或直接点击工具主页内的「创建项目」按钮,打开创建应用对话窗口 然后填写“应用名称”,“应用描述”,应用模板处内置了几种模板,这里我们选择“空白模板”,最后点击“确认”,然后选择项目保存的路径,完成创建。 提交代码
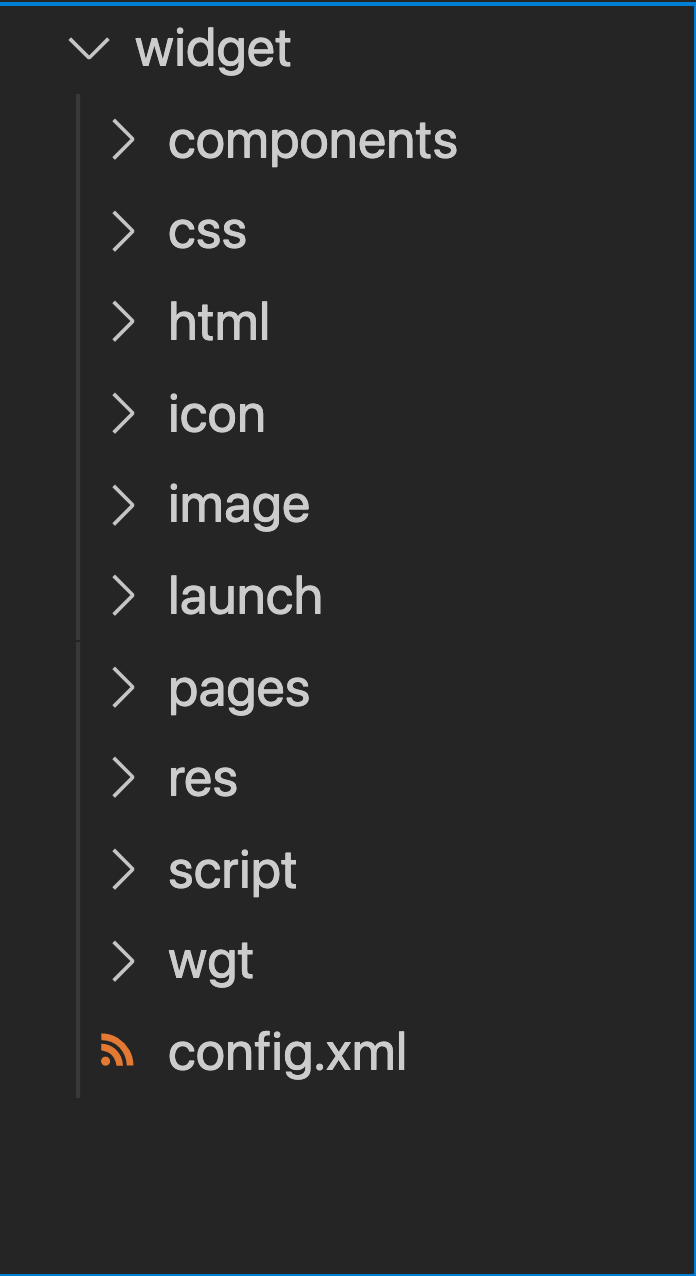
根据自己的项目需求,编写或修改代码。修改完代码后,我们将代码同步提交到云端,以便于移动打包时可以基于我们最新的代码进行编译打包。 登录官网的移动开发工作台,选择应用进入应用管理界面,切换到「代码上传」页面,进行代码上传,共提供以下两种代码上传方式。 1. 通过第三方Git仓库上传可以选择在第三方Git平台建立一个应用代码的仓库,然后填入响应的仓库地址、访问密码等相关信息,后续进行编译打包时,将会自动拉取仓库的最新代码进行编译打包。 2. 将本地文件压缩成widget.zip文件进行上传需要提醒注意的是,无论是哪种方式,建议项目代码的整体结构都是最外层的文件夹名称需要命名为widget的,具体项目结构参见下图  这里我们选择最简单的方式,及第二种「代码包」上传,将整个项目文件压缩成widget.zip压缩包,然后进行上传 3. 打包网址。填写网址,可以将网址打包为移动APP。App预览
如果要在iOS设备预览,需要先在应用管理的「APP证书」页面上传编译证书才能编译应用。如果暂时没有苹果证书,可以安装AppLoader进行预览,参考后面的“应用调试”章节。 在项目根目录上面鼠标右键,选择“移动打包”,将在YonStudio内打开移动打包界面。或者直接在浏览器里面访问移动工作台的「移动打包」界面进行编译。 选择填写应用名称、应用类别、平台、类型等信息内容然后,点击下面的“开始打包”按钮开始编译。等待编译完成后扫描二维码即可安装。 App调试
为了提高开发效率,我们提供了WiFi真机同步功能,设备安装AppLoader或者自定义loader应用后,可以将YonStudio中的项目代码通过WiFi同步到loader中进行预览。AppLoader和自定义loader有以下区别: AppLoader:由官方提供,iOS、Android设备可直接扫码安装,对于没有iOS证书的开发者比较方便,里面内置了部分平台常用的移动原生插件,可以将多个项目代码同步到里面查看。下载地址。 自定义loader:在YonStudio中项目根目录右键菜单选择“编译自定义Loader”进行编译,或者在云端「移动开发工作台」-选择并进入具体应用-「移动插件」-「loader调试」界面进行编译,iOS编译之前需上传编译证书,插件按照需要进行添加,只可同步一个项目到里面查看。和证书、包名相关的功能只能使用自定义loader测试。 API和移动插件
API.jsapi对象是开发中必须了解和熟练掌握的一个基础对象,提供了构建应用程序所需要的一些基本的方法,如窗口操作、网络请求等。api为内置js对象,不需要引用即可使用,更多详细介绍参考API.js)。 移动插件移动插件是对api功能的一个扩展,平台云市场内提供了丰富的各种移动原生插件如百度地图、极光推送、微信登录等,使用移动原生插件之前需要先在移动开发工作台的移动插件界面进行添加。或者通过config.xml中的feature字段添加移动原生插件,参考feature配置。 注意:移动原生插件是原生功能的扩展,添加或更新移动原生插件后需要重新编译安装应用才生效。 代码中使用移动原生插件时需先通过api.require方法进行引用,如: var fs = api.require('fs');fs.exist({ path: 'fs://file.txt'}, function(ret, err) {});更多重要信息
config.xml配置文件每一个应用的widget包必须有一个config.xml配置文件,它位于widget包的根目录下。该配置文件能配置应用入口页、应用偏好设置、权限配置、移动原生插件等等。更多config.xml配置可参考config.xml应用配置说明。 前端开发框架我们为前端开发者提供了 apiutil.css 和 apiutil.js 框架 ,apiutil.css处理不同平台浏览器的默认样式,apiutil.js提供最基础的JavaScript方法,所有方法在$api对象下。详情参考YonBuilder移动开发前端框架。 基础入门赋能视频
如果您希望通过更轻松的方式学习 YonBuilder 移动开发平台相关知识,我们也为您提供了基础入门赋能视频,强烈推荐观看。
|