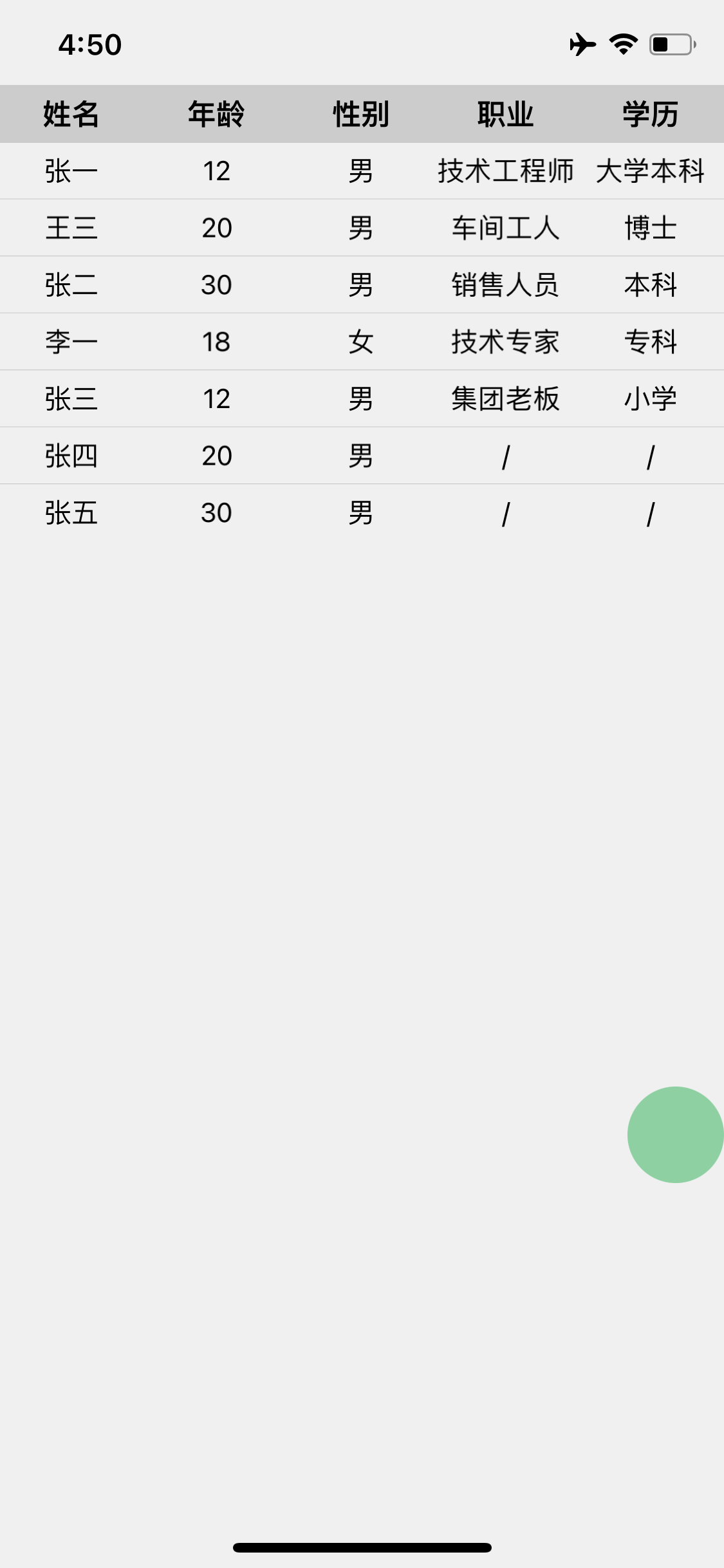
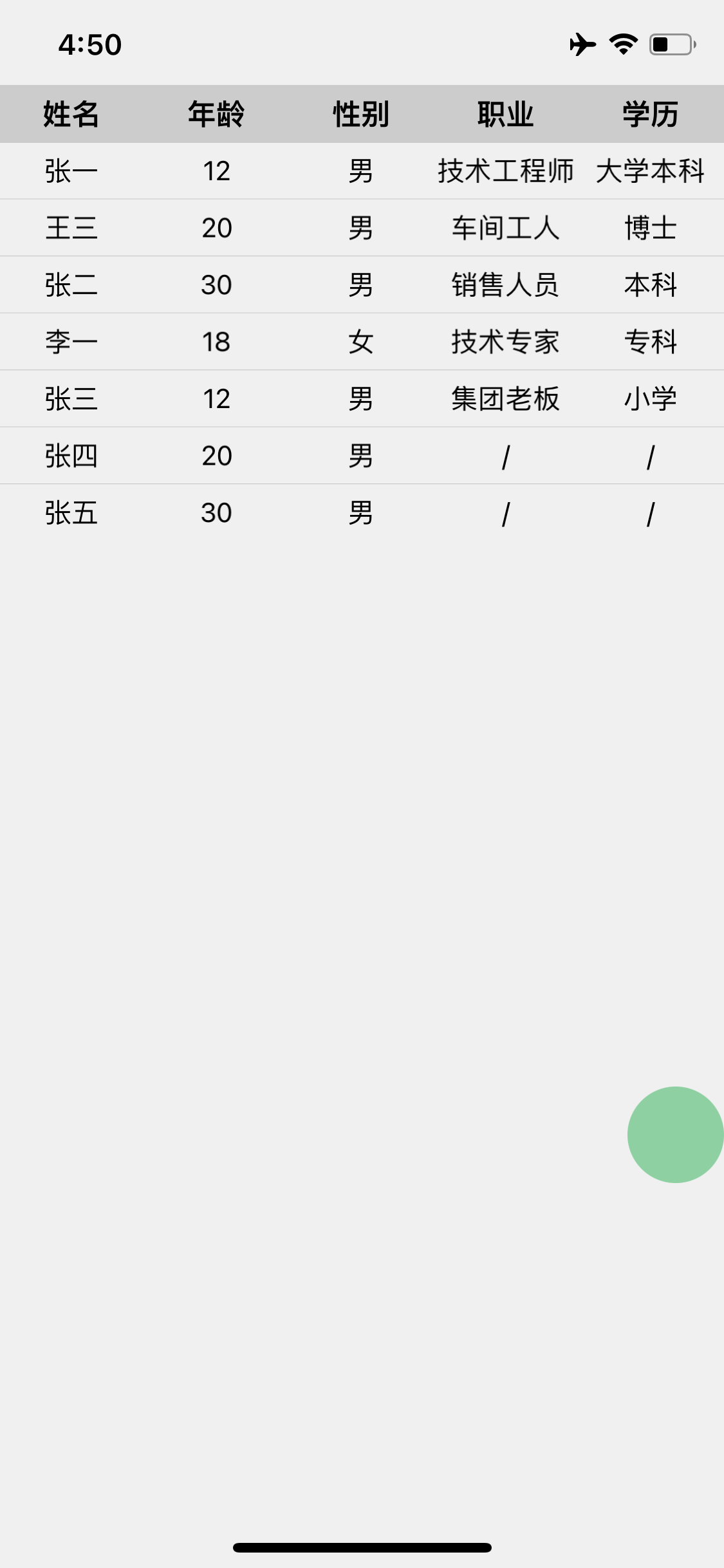
用以展示基础表格数据的组件。
组件的核心功能点是在数据展示的时候,用到了2个v-for循环,第一层循环是数据对象的循环,然后嵌套列名的对象,通过列名中的key值在数据对象中查询对应的数据,这样就保证了在数据对象与列名对象顺序打乱的情况下也可以把数据对应起来,并能够在列名没有对应的数据的时候进行特殊处理。
组件文件
easy-data-grid.stml
- <template>
- <view class="easy-data-grid_contanier">
- <view class="easy-data-grid_header">
- <view class="easy-data-grid_header-item" v-for="(item, index) in columns">
- <text class="easy-data-grid_header-item-content">{item.lable}</text>
- </view>
- </view>
- <scroll-view class="easy-data-grid_tbody" scroll-y>
- <view class="easy-data-grid_tbody-item" v-for="(item, index) in dataList">
- <view class="easy-data-grid_tbody-item-columns" v-for="(itemcol,indexcol) in columns">
- <text class="easy-data-grid_tbody-item-content" v-if="item[itemcol.key]">{item[itemcol.key]}</text>
- <text class="easy-data-grid_tbody-item-content" v-else>/</text>
- </view>
- </view>
- </scroll-view>
- </view>
- </template>
- <script>
- export default {
- name: 'easy-data-grid',
- props:{
- columns:Object,
- dataList:Object
- },
- data() {
- return{
- }
- },
- methods: {
-
- }
- }
- </script>
- <style>
- .easy-data-grid_header{
- flex-flow: row nowrap;
- justify-content: space-between;
- align-items: center;
- width: 100%;
- }
- .easy-data-grid_header-item{
- background-color: #cccccc;
- text-align: center;
- justify-content: center;
- flex-flow: row nowrap;
- padding: 5px;
- width: 20%;
- }
- .easy-data-grid_header-item-content{
- font-size: 15px;
- font-weight: bolder;
- }
- .easy-data-grid_tbody{
- height: 200px;
- }
- .easy-data-grid_tbody-item{
- flex-flow: row nowrap;
- justify-content: center;
- align-items: center;
- border-bottom: 0.5px solid #cccccc;
- padding: 5px 0;
- width: 100%;
- }
- .easy-data-grid_tbody-item-columns{
- flex-flow: row nowrap;
- text-align: center;
- width: 20%;
- justify-content: center;
- }
- .easy-data-grid_tbody-item-content{
- font-size: 14px;
- }
- </style>
demo-easy-data-grid.stml - <template>
- <view class="page">
- <safe-area></safe-area>
- <easy-data-grid
- :columns={columns}
- :dataList={dataList}
- ></easy-data-grid>
- </view>
- </template>
- <script>
- import '../../components/easy-data-grid.stml'
- export default {
- name: 'demo-easy-data-grid',
- apiready(){//like created
-
- },
- data() {
- return{
- columns:[
- {
- lable: '姓名',
- key: 'name',
- },{
- lable: '年龄',
- key: 'age',
- },{
- lable: '性别',
- key: 'sex',
- },{
- lable: '职业',
- key: 'office',
- },{
- lable: '学历',
- key: 'edu',
- }
- ],
- dataList:[
- {name:'张一',age:'12',sex:'男',office:'技术工程师',edu:'大学本科'},
- {name:'王三',age:'20',sex:'男',office:'车间工人',edu:'博士'},
- {name:'张二',age:'30',sex:'男',office:'销售人员',edu:'本科'},
- {office:'技术专家',name:'李一',age:'18',sex:'女',edu:'专科'},
- {age:'12',sex:'男',name:'张三',office:'集团老板',edu:'小学'},
- {name:'张四',sex:'男',age:'20'},
- {sex:'男',name:'张五',age:'30'},
- {name:'张刘一',age:'18',sex:'女'}
- ]
- }
- },
- methods: {
-
- }
- }
- </script>
- <style>
- .page {
- height: 100%;
- background-color: #f0f0f0;
- }
- </style>

|